Читать дальше →
Ярослав Бирзул @DezmASter
Управляющий продуктом. Дизайнер интерфейсов
О регистрации на сайтах
6 min
76KTutorial
Мы часто выполняем на многих сайтах действие, которое постоянно эволюционирует и улучшается (а иногда наоборот). Это регистрация. Именно о разных способах и особенностях регистраций на сайтах я бы хотел с вами поговорить. Это не громоздкое исследование, а просто небольшие и (надеюсь) полезные выдержки из моего опыта дизайнера интерфейсов.

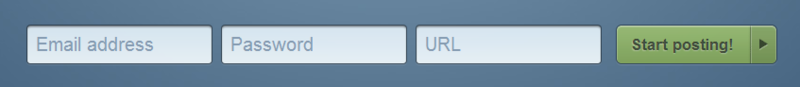
Пример удачной регистрации на сайте Tumblr.
Начну с определения самого понятия «регистрация», с ним всё не так просто, как может казаться. В результате полевых исследований нашей компании оказалось, что разные люди (клиенты, посетители и мы сами) нередко воспринимают это слово по-разному. Для того, чтобы избежать непонимания, опишу то, как я сам вижу регистрацию.

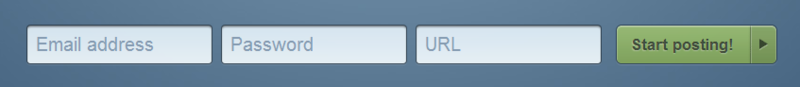
Пример удачной регистрации на сайте Tumblr.
Начну с определения самого понятия «регистрация», с ним всё не так просто, как может казаться. В результате полевых исследований нашей компании оказалось, что разные люди (клиенты, посетители и мы сами) нередко воспринимают это слово по-разному. Для того, чтобы избежать непонимания, опишу то, как я сам вижу регистрацию.
+122
Исследование о мобильных интерфейсах
20 min
7.2KTutorial
Translation
Представляю вашему вниманию перевод статьи под названием "A Study of Trends in Mobile Design" от Alexander Dawson. Перевели в компании UXDepot специально для пользователей Хабрахабра с одобрением издания Smashing Magazine.
Индустрия веб-дизайна развивается сразу во многих направлениях, но одна ее область повлияла на то, как мы строим сайты, больше чем любая другая. Всплеск количества мобильных устройств, позволяющих выходить в интернет, породил субкультуру пользователей, которые нуждаются в том, чтобы веб-сайты адаптировали под их устройства. Несмотря на то, что веб-дизайн для мобильных устройств все еще находится в зачаточном состоянии (и первичных исследований насчет тенденций в этой области очень мало), нам следует понаблюдать, как развивается этот критичный элемент веб-индустрии, а также следует знать паттерны, которые появились в результате развития этой области.

Цель этой статьи — рассказать вам о методах, которые используются на самых популярных сайтах для того, чтобы предоставить пользователям мобильных устройств удобное и (надеемся) полезное взаимодействие. Среди проанализированных сайтов много известных компаний, например Facebook и Amazon. Мы приготовили для вас настоящий экскурс в мир мобильного веб-дизайна, со статистикой и по-настоящему интересными открытиями.
+39
HOWTO: свой бизнес в США из России
6 min
157K Наверняка многие из нас хоть раз думали про себя: «Черт побери, и везет же этим американцам!». Это касается многого, от магазинов с доставкой «только в пределах 48 континентальных штатов» до вполне серьезных контрактов, которые срываются только потому, что потенциальный заказчик в США категорически не желает иметь дело с иностранцами.
В этой статье я попробую осветить процесс создания и администрирования американской корпорации для резидента РФ. Наверняка многие из фактов для самих американцев покажутся тривиальными, однако для жителя России все куда сложнее — увы, это данность. Чтоб не сказать — это Родина, сынок. Оговорюсь сразу — я все это проделал более 2 лет назад, так что, некоторые детали могут быть не совсем актуальны. Но вряд ли что-то поменялось принципиально.
В этой статье я попробую осветить процесс создания и администрирования американской корпорации для резидента РФ. Наверняка многие из фактов для самих американцев покажутся тривиальными, однако для жителя России все куда сложнее — увы, это данность. Чтоб не сказать — это Родина, сынок. Оговорюсь сразу — я все это проделал более 2 лет назад, так что, некоторые детали могут быть не совсем актуальны. Но вряд ли что-то поменялось принципиально.
+394
Проектирование и дизайн сайтов Би-Би-Си
8 min
11KTutorial
Translation
Представляю вашему вниманию перевод статьи под названием "User Experience and the design of news at BBC World Service" от Tammy Gur. Перевели в компании UXDepot специально для пользователей Хабрахабра с одобрением компании BBC и издания Johny Holland Magazine.

Проектирование окружающей среды для стремительного потока информации, проходящего через новостной веб-сайт в режиме нон-стоп — это вызов, не похожий ни на что другое. Команда дизайнеров и специалистов в области UX в BBC World Service создает новостные сайты для десктопных и мобильных браузеров на 27 языках, удовлетворяя различные аудитории по всему миру. В этой статье мы поделимся этим опытом с вами.
+76
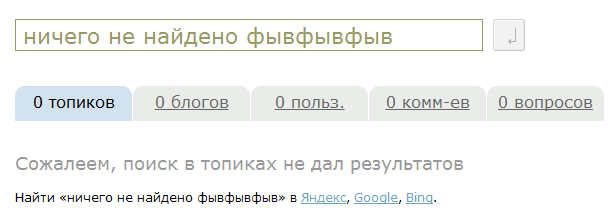
Ничего не нашлось в поиске по сайту? Нет проблем
4 min
8.8KTutorial
Translation
Представляю вашему вниманию перевод статьи под названием "Site Search: Strategies for No Results Found" от Linda Bustos. Перевели в компании UXDepot специально для пользователей Хабрахабра с одобрением компании Elastic Path.
Эта статья написана по мотивам книги Грега Ньюдельмана "Designing Search: UX Strategies for Ecommerce Success". Необычно видеть книгу на 300 страниц, посвященную одному единственному аспекту создания интернет-магазинов, но оптимизация поиска по сайту действительно заслуживает такого внимания!

Есть одна составляющая оптимизации поиска по сайту, на которой мы часто зацикливаемся: как удержать пользователя на сайте, даже если в результате поиска ему не удалось найти то, что требовалось. Статья основана на разделе "No Search Results Strategy: Not a Zero-Sum Game" вышеупомянутой книги. Ньюдельман говорит о том, что «нет простого набора правил, которые гарантировали бы успешное внедрение страницы результатов поиска в случае, когда не было найдено ни одного совпадения. Но есть четыре принципа, от которых стоит отталкиваться»:
+84
Инвайтер – Два года работы
5 min
1.2K Раз на Хабре месячник отчетов бородатых стартапов
Раз на Хабре месячник отчетов бородатых стартапов Речь пойдет о моем проекте Инвайтер (биржа обмена инвайтами), который был запущен два года тому назад (плюс-минус пара недель). Днем рождения, впрочем, официально можно считать 13 ноября 2009 года, когда я поделился ссылкой на проект с уважаемой аудиторией Хабра.
Инсайде я бы хотел рассказать о пути, который Инвайтер прошел за эти два года, спросить совета, и в честь дня рождения раздать праздничных печенек самым терпеливым пользователям, дочитавшим заметку до конца.
+68
Вероятно, самый удобный способ узнать прогноз погоды — iPogoda
2 min
5.7KПривет, уважаемые читатели Хабрахабра!
Рады представить вам погодный сайт нового поколения — iPogoda.ru. Мы расскажем вам о том, почему нас не устроили существующие сервисы и чем iPogoda отличается от них.

Рады представить вам погодный сайт нового поколения — iPogoda.ru. Мы расскажем вам о том, почему нас не устроили существующие сервисы и чем iPogoda отличается от них.

+16
Двухдневная конференция-практикум о дизайне и юзабилити — Ди-Кэмп
1 min
687Здравствуйте, уважаемые читатели Хабра :)
Мы с радостью хотим представить вам событие, которое будет проходить 24-25 Сентября на Украине, в городе Запорожье — D-Camp.

Это конференция-практикум, которая посвящена вопросам мудрого дизайна интерфейсов для любых сайтов и любых программ — для настольных компьютеров, мобильных, планшетных и веб-приложений.
Мы с радостью хотим представить вам событие, которое будет проходить 24-25 Сентября на Украине, в городе Запорожье — D-Camp.

Это конференция-практикум, которая посвящена вопросам мудрого дизайна интерфейсов для любых сайтов и любых программ — для настольных компьютеров, мобильных, планшетных и веб-приложений.
+23
Вместе веселее. Как наладить эффективное сотрудничество творческих людей
13 min
4.8KTutorial
Translation
Представляю вашему вниманию перевод статьи под названием "Better together; the practice of successful creative collaboration" от Stefan Klocek. Перевели специально для пользователей Хабрахабра с одобрением компании Cooper.
Рок-звезда и гениальный ученый обязательно являются одиночками. Именно так мы привыкли представлять себе работу творческого человека. Однако творческая работа также может процветать благодаря таким вещам, как различия, упорство, обмен идеями и сотрудничество.

Двое (или больше) творческих людей могут использовать эти добродетели, если будут хорошо играть в команде. Практика “парного дизайна”, используемая в Cooper, взрослела больше чем десять лет, и развивается вместе с ростом компании, формируя новые пары, в которых дизайнеры учатся друг у друга каждый день. Хотя не существует никакой магической формулы, но большинство самых успешных совместных работ такого плана на нашей памяти обладали на удивление схожими характеристиками.
+49
Дизайн форм регистрации для детей
8 min
4.8KTutorial
Представляю вашему вниманию перевод статьи под названием "Designing Web Registration Processes for Kids" от Deb Gelman. Перевели в компании UXDepot специально для пользователей Хабрахабра с одобрением издания A List Apart.
Современные дети растут очень быстро и изучают технологии еще быстрей, а еще термин «дети» достаточно емок и неоднозначен. Однако в данной статье мы будем говорить про маленьких пользователей в возрасте от шести до восьми лет.

Создание сайтов для детей — это захватывающий, сложный, достойный и изнуряющий процесс: мы стараемся создать переживание в цифровом мире для людей, которым не хватает когнитивной способности чтобы понять абстракцию. Мы стараемся сделать лояльными к бренду людей, на которых оказывают влияние исключительно их сверстники. И мы стараемся преподнести предложения субъективной ценности людям, которые видят мир исключительно в черно-белых цветах.
+61
Спасибо, Кэп!
1 min
793Дизайн-бюро «make» и студия «Март» проводят 02 июля в Одессе форум «Спасибо, Кэп!».
Приглашаем всех желающих!

Наш форум посвящен вопросу: «Как сделать занятие дизайном эффективным и успешным бизнесом». Неважно кто вы — руководитель компании, менеджер, сотрудник или фрилансер — мы уверены — вам будет интересно обсудить основные проблемы, которые стоят сегодня на пути к успеху в индустрии дизайна и веб-разработок.
Интересные доклады, новые знакомства, лето, море, солнце и Одессу — гарантируем.
Приглашаем всех желающих!

Наш форум посвящен вопросу: «Как сделать занятие дизайном эффективным и успешным бизнесом». Неважно кто вы — руководитель компании, менеджер, сотрудник или фрилансер — мы уверены — вам будет интересно обсудить основные проблемы, которые стоят сегодня на пути к успеху в индустрии дизайна и веб-разработок.
Интересные доклады, новые знакомства, лето, море, солнце и Одессу — гарантируем.
+22
Упрощаем регистрацию и вход на сайт
7 min
34KTutorial
Представляю вашему вниманию перевод статьи под названием "Innovative Techniques To Simplify Sign-Ups and Log-Ins" от Anthony T. Перевели в компании UXDepot специально для пользователей Хабрахабра с одобрением издания Smashing Magazine.
Существует множество различных способов создания форм регистрации и авторизации. Большинство дизайнеров знакомы с традиционными способами.
Однако, зная и используя некоторые инновационные техники, можно сделать формы понятнее и легче для заполнения.

Форма авторизации на сайте Basecamp
В этой статье мы представляем несколько идей, которые могли бы оказаться полезными для ваших проектов. Но, собираясь использовать их, пожалуйста убедитесь в том, что правильно понимаете контекст, в котором их следует применять. А еще мы будем рады увидеть результаты юзабилити-тестирований, подтверждающие или опровеграющие советы, изложенные ниже.
+227
Стоит ли нам использовать повествовательные веб-формы?
7 min
2.4KTutorial
Представляю вашему вниманию перевод статьи под названием "Should We Use Mad Libs Style Form?" от Cynthia Savard Saucier. Перевели в компании UXDepot специально для пользователей Хабрахабра с одобрением компании Yu Centrik.
Одна из главных задач, которой необходимо достичь при проектировании веб-форм, заключается в том, чтобы помочь пользователю выполнить свои задачи быстро, при этом получая положительное впечатление. Обычно мы проектируем формы, стараясь сделать так, чтобы пользователь тратил меньше времени на их заполнение: упрощаем их, стараемся сохранить последовательность. Это позволяет уменьшить когнитивную нагрузку на пользователя и делает возможным быстрое сканирование текста. Несмотря на это, кажется, за последние десять лет веб-формы сильно не изменились, и мы продолжаем создавать типичные веб-формы, которые хорошо себя зарекомендовали.
Однако недавно мы увидели, как появляется новый тип форм. Восхваленные юзабилити экспертом Яредом Спулом и гуру дизайна форм Люком Вроблевски, повествовательные формы (в оригинале Mad Libs) стали очень популярными. Давайте разберемся, что же это такое.
+71
Дизайн контекстных меню
12 min
16KTutorial
Представляю вашему вниманию перевод статьи под названием "Context Menu design" от Hagan Rivers. Перевели в компании UXDepot специально для пользователей Хабрахабра с одобрением компании Two Rivers Consulting Corporation.
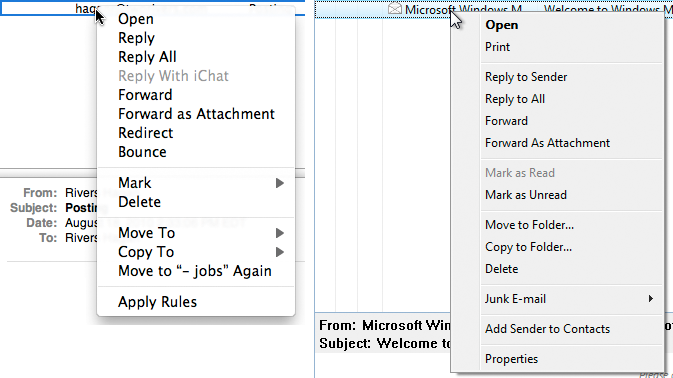
Что такое контекстное меню?
Контекстное меню это меню, которое содержит команды, относящиеся к объекту, на который в данный момент указывает курсор. Это меню еще часто называют меню правого клика — из-за того, что исторически оно вызывалось правым кликом мыши в Windows.

Контекстное меню сообщения в Apple Mail (слева) и Windows Mail (справа).
+110
Принципы дизайна страниц оплаты для интернет-магазинов
14 min
21KTutorial
Translation
Представляю вашему вниманию перевод статьи под названием "Fundamental Guidelines Of E-Commerce Checkout Design" от Christian Holst. Перевели в компании UXDepot специально для пользователей Хабрахабра с одобрением издания Smashing Magazine.
Грустная статистика систем электронной коммерции — согласно последним исследованиям, по крайней мере 59,8% потенциальных покупателей покидают сайт на этапе оформления заказа и его оплаты (у разных исследований разные показатели — от 59,8% у MarketingSherpa до 83% у SeeWhy).
Основной вопрос заключается в том, почему пользователи так часто и массово покидают свою корзину, не закончив оформление заказа? Причина заключена в какой-то фундаментальной ошибке дизайнеров, создающих интернет-магазины? А быть может есть какие-то формальные правила, которые усложняют жизнь простым пользователям и мешают им покупать продукты? Существует ли какая-то возможность улучшить ситуацию и повысить конверсию электронных магазинов?
+162
Можно ли спроектировать впечатления?
9 min
1.9KTutorial
Translation
Представляю вашему вниманию перевод статьи в двух частях под названием "Can Experience be Designed?" от Oliver Reichenstein. Перевели в компании UXDepot специально для пользователей Хабрахабра с одобрением компании Information Architects Inc..
Для начала загадайте число от одного до десяти. А затем сделайте шаг назад и посмотрите на словосочетание «Проектирование впечатлений пользователя» так, словно вы никогда раньше его не видели.

Смотрите внимательно на эти слова до тех пор, пока вы не услышите в своей голове волшебно красивый голос, произносящий их вслух: «ПРОЕКТИРОВАНИЕ ВПЕЧАТЛЕНИЙ ПОЛЬЗОВАТЕЛЯ». Что думаете? Все это кажется вам какой-то нелепицей? Нет, я говорю не про загадывание числа и не про шаг назад, а про идею. Идею о том, что кто-то может контролировать ваши чувства и ощущения. Или же вы с легкостью согласитесь, что ваши впечатления от прочтения этой статьи были продуманы мной как автором? Вы читаете этот текст каким-то своим, особым образом? Или вы прочитали и ощутили его так, как я это задумал?
+54
Обзор свежих материалов, декабрь 2010-февраль 2011
8 min
1KЭтот материал продолжает серию ежемесячных обзоров свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Начало года выдалось напряженным, поэтому выпуск выход с задержкой. Предыдущие материалы: апрель, май-июнь, июль, август, сентябрь, октябрь, ноябрь.


+50
Принципы дизайна веб-форм для мобильных устройств
10 min
14KTutorial
Представляю вашему вниманию перевод статьи "Mobile Form Design Strategies" от Chui Chui Tan. Перевели в компании UXDepot. Специально для пользователей Хабрахабра с одобрением издания UX Booth.
Веб-форма, которая работает хорошо на настольном ПК, не обязательно столь же успешно будет использоваться на мобильном устройстве. Из-за природы использования настольных ПК, веб-формы не делают продуктивными. Из-за ограничений, присущих мобильным устройствам, и из-за контекста их пользования, при заполнении формы на мобильном устройстве продуктивность очень важна. Эта статья позволит вам понять принципы создания продуктивных и устойчивых к ошибкам веб-форм для мобильных устройств.
Интернет на экране мобильного телефона находится под влиянием нескольких важных факторов:
- Окружающей среды — человек может пользоваться гаджетом в толпе, в режиме цейтнота или на ярком свету (соответственно, качество изображения на экране ухудшается)
- Сети — соединение может быть медленным и ненадежным
- Особенностей девайса — например, маленького экрана устройства
+108
Как делали новый дизайн сайта Expression Engine
11 min
7.4KTutorial
Translation
Представляю вашему вниманию перевод статьи "Redesigning the ExpressionEngine Site" от Jesse Bennett-Chamberlain. Перевели в компании UXDepot. Специально для пользователей Хабрахабра с одобрением издания Digital Web Magazine.
Офицер-пограничник на границе между США и Канадой: «Вы направляетесь по делам или же отдыхать, сэр?»
Я: По делам.
Офицер: Уточните причину, пожалуйста.
Я: Я веб-разработчик и еду на встречу со своим клиентом в штате Орегон для обсуждения проекта.
Пограничник: Как называется компания вашего клиента?
Я: «pMachine».
Пограничник: Вы везете какие-либо сайты с собой?
Я: *недоумевающий взгляд*
Пограничник: В вашей машине есть какие-либо сайты, сэр?
Я: Хмммммм… нет, сайты сейчас на серверах. В машине я ничего не везу.
Пограничник: Тогда как вы хотите показать их вашему клиенту?
Я: Хмм… вообще-то я просто еду на встречу с клиентом для обсуждения сайта, пока я ему ничего не везу.
Пограничник: Хорошо, тогда наслаждайтесь поездкой, сэр.
(30 секунд молчания)
Хизер: В следующий раз скажи, что мы едем на отдых.
+191
Information
- Rating
- Does not participate
- Location
- Киев, Киевская обл., Украина
- Date of birth
- Registered
- Activity
 Мы все прекрасно знаем, что последний год для проекта Хабрахабр был тяжёлый. Что-то идёт не так и это очень волнует хабросообщество.
Мы все прекрасно знаем, что последний год для проекта Хабрахабр был тяжёлый. Что-то идёт не так и это очень волнует хабросообщество.