Пользователь
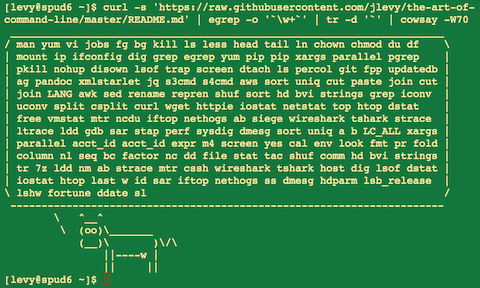
Искусство командной строки

Вот уже как неделю английская версия the art of command line висит в секции trending на Github. Для себя я нашел этот материал невероятно полезным и решил помочь сообществу его переводом на русский язык. В переводе наверняка есть несколько недоработок, поэтому милости прошу слать пулл-реквесты мне сюда или автору оригинальной работы Joshua Levy вот сюда. (Если PR отправите мне, то я после того, как пересмотрю изменения отправлю их в мастер-бранч Джоша). Отдельное спасибо jtraub за помощь и исправление опечаток.
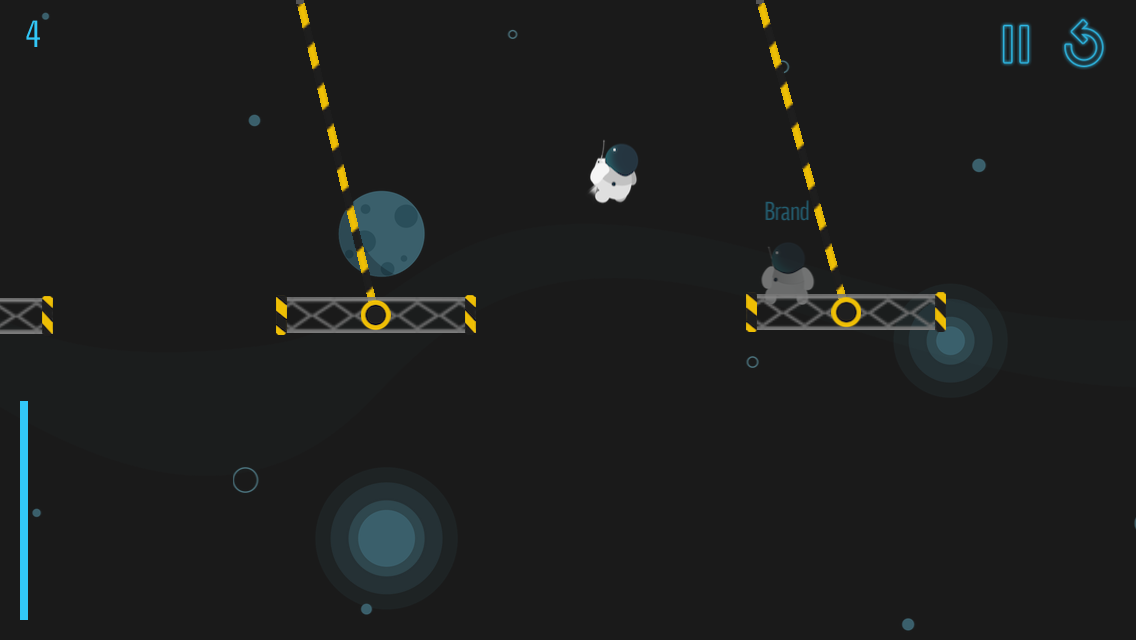
Первый опыт разработки игры на Sprite Kit

Аппаратное ускорение в жизни верстальщика. Семинар в Яндексе
Привет! Меня зовут Александр Завьялов. В Яндексе я занимаюсь разработкой интерфейсов. Недавно я выступил перед коллегами с докладом об аппаратном ускорении в жизни верстальщика, где также коснулся смежных тем. Рассказал о производительности веб-страниц, о том, как она измеряется и к чему она может стремиться.
Ссылка, если видео не отображается
На основе доклада я подготовил этот пост. Я расскажу о том, как браузеры оптимизировали процесс отрисовки: с чего начинали и до чего докатились. Что сейчас можно сделать, чтобы жизнь верстальщиков и пользователей стала немного лучше. Я надеюсь, что кого-нибудь натолкну на какие-нибудь улучшения. Мне бы это было приятно.
Вы и ваша работа *

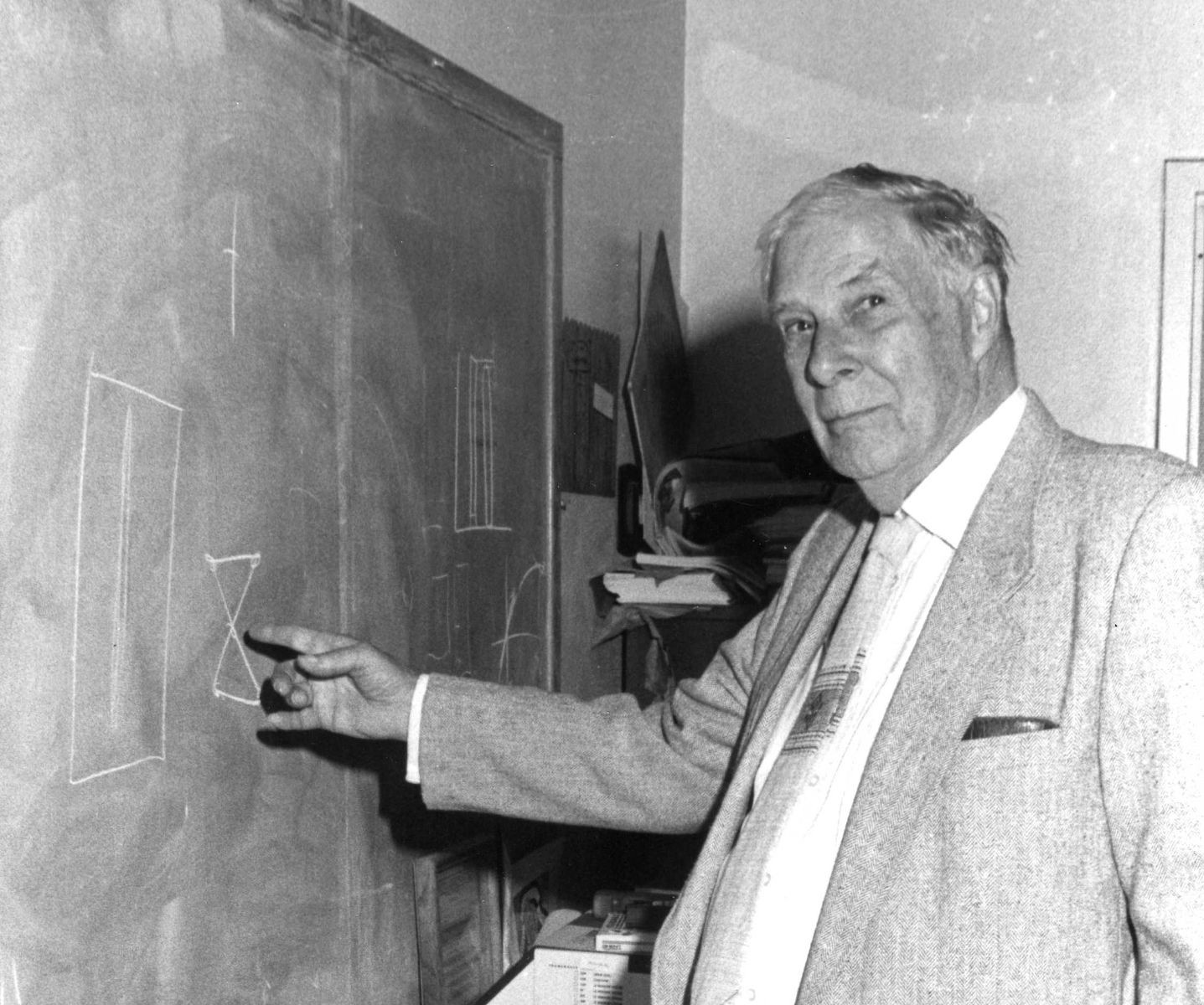
Доктор Ричард Хэмминг, профессор морской школы Монтерея в штате Калифорния и отставной учёный Bell Labs, прочёл 7 марта 1986 года очень интересную и стимулирующую лекцию «Вы и ваши исследования» переполненной аудитории примерно из 200 сотрудников и гостей Bellcore на семинаре в серии коллоквиумов в Bell Communications Research. Эта лекция описывает наблюдения Хэмминга в части вопроса «Почему так мало учёных делают значительный вклад в науку и так многие оказываются в долгосрочной перспективе забыты?». В течение своей более чем сорокалетней карьеры, тридцать лет которой прошли в Bell Laboratories, он сделал ряд прямых наблюдений, задавал учёным очень острые вопросы о том, что, как, откуда, почему они делали и что они делали, изучал жизни великих учёных и великие достижения, и вёл интроспекцию и изучал теории креативности. Эта лекция о том, что он узнал о свойствах отдельных учёных, их способностях, чертах, привычках работы, мироощущении и философии.
«Делай что должен» или «Кем я точно не хочу быть в 50 лет»

Многих из вас, возможно, посещала крамольная мысль «а тем ли я занимаюсь, чем должен?». На правильном ли вы пути? Действительно ли расходуете отведенное вам на планете время на нужные и значимые дела? Стоит ли вообще заниматься тем, чем вы занимаетесь? Как найти свое предназначение и не пожалеть о потраченных впустую годах? Позволим же себе предаться философии чтобы в очередной раз осмыслить свое предназначение.
Генерация CSS-спрайтов с Gulp

Работая над одним большим проектом, мы с напарником задумались над тем, чтобы автоматизировать процесс сбора спрайтов на проекте.
До этого спрайты собирались ручками или с помощью онлайн сервисов, что отнимало достаточно времени.
Проект уже собирался Gulp'ом и было принято решение найти адаптированный под него сборщик спрайтов.
Памятка пользователям ssh
 abstract: В статье описаны продвинутые функций OpenSSH, которые позволяют сильно упростить жизнь системным администраторам и программистам, которые не боятся шелла. В отличие от большинства руководств, которые кроме ключей и -L/D/R опций ничего не описывают, я попытался собрать все интересные фичи и удобства, которые с собой несёт ssh.
abstract: В статье описаны продвинутые функций OpenSSH, которые позволяют сильно упростить жизнь системным администраторам и программистам, которые не боятся шелла. В отличие от большинства руководств, которые кроме ключей и -L/D/R опций ничего не описывают, я попытался собрать все интересные фичи и удобства, которые с собой несёт ssh.Предупреждение: пост очень объёмный, но для удобства использования я решил не резать его на части.
Оглавление:
- управление ключами
- копирование файлов через ssh
- Проброс потоков ввода/вывода
- Монтирование удалённой FS через ssh
- Удалённое исполнение кода
- Алиасы и опции для подключений в .ssh/config
- Опции по-умолчанию
- Проброс X-сервера
- ssh в качестве socks-proxy
- Проброс портов — прямой и обратный
- Реверс-сокс-прокси
- туннелирование L2/L3 трафика
- Проброс агента авторизации
- Туннелирование ssh через ssh сквозь недоверенный сервер (с большой вероятностью вы этого не знаете)
Информация
- В рейтинге
- Не участвует
- Откуда
- Томск, Томская обл., Россия
- Работает в
- Дата рождения
- Зарегистрирован
- Активность