Здравствуйте, хабралюди и хабрагости!
Увидел пару обзоров маршрутизаторов NETGEAR на Хабре за последнее время и решил внести свою лепту в это дело.На руках у меня где-то с апреля месяца имеется железка WNR3500L.
Ключевыми особенностями маршрутизатора можно назвать наличие гигабитных портов, usb-порта, wi-fi n-стандарта и сравнительно низкая цена (4500 рекомендованная, менее 4000 — в недорогих компьютерных магазинах) за предлагаемый функционал. Полноценный обзор мне сделать сложно, в силу отсутствия необходимого для этого железа в нужное время и в нужном месте, но кое-что интересное, полагаю, смогу написать. Сознательно включил в обзор ряд для многих очевидных моментов, которые не относятся напрямую к роутеру, но, тем не менее, некоторым хабрапосетителям могут быть новыми и интересными.

Матовые решетки сверху и снизу (производитель, по всей видимости, предлагает только вертикальную установку роутера), матовый пластик сзади (там, где подключаются кабеля) и хорошо притягивающий пыль и отпечатки пальцев глянец на всех остальных поверхностях.
Увидел пару обзоров маршрутизаторов NETGEAR на Хабре за последнее время и решил внести свою лепту в это дело.На руках у меня где-то с апреля месяца имеется железка WNR3500L.
Ключевыми особенностями маршрутизатора можно назвать наличие гигабитных портов, usb-порта, wi-fi n-стандарта и сравнительно низкая цена (4500 рекомендованная, менее 4000 — в недорогих компьютерных магазинах) за предлагаемый функционал. Полноценный обзор мне сделать сложно, в силу отсутствия необходимого для этого железа в нужное время и в нужном месте, но кое-что интересное, полагаю, смогу написать. Сознательно включил в обзор ряд для многих очевидных моментов, которые не относятся напрямую к роутеру, но, тем не менее, некоторым хабрапосетителям могут быть новыми и интересными.
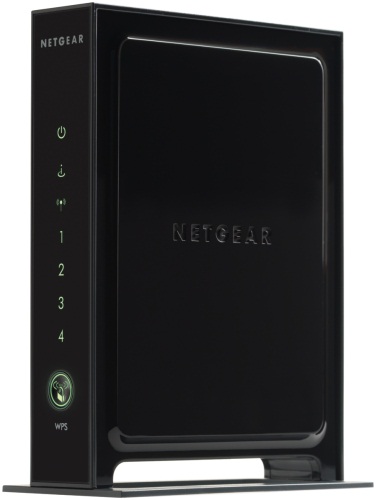
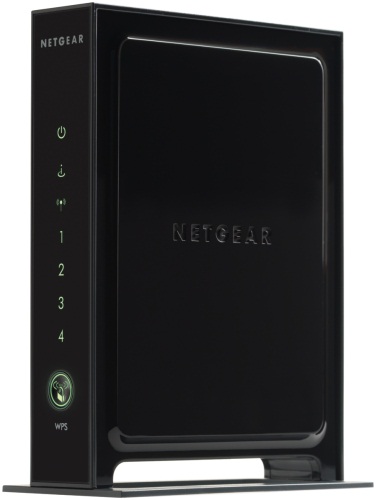
Внешний вид.
Внешний вид маршрутизатора мало отличается от WNR2000 или WNR3500 (использовано изображение с офф. сайта, глянец меня победил).
Матовые решетки сверху и снизу (производитель, по всей видимости, предлагает только вертикальную установку роутера), матовый пластик сзади (там, где подключаются кабеля) и хорошо притягивающий пыль и отпечатки пальцев глянец на всех остальных поверхностях.





 Привет!
Привет!



 Для меня проблема заключалась в том, что я не люблю читать и чтение расцениваю исключительно как неизбежную работу, которую необходимо проделать, чтобы добыть материал из печатного вида. Но так получилось, что для повышения своей квалификации читать приходится. Я установил для себя норму — одна книга в месяц. С одной стороны, это мало, с другой, — много (если действительно придерживаться плана). Ну и раз уж мне приходится читать в принудительном порядке, это должно давать какую-либо выгоду. Каждая книга — это мучение, и я не вижу смысла тратить время на литературу, которая мне ничего не даст после. Поэтому каждый раз, попадая в книжный и держа в руках очередную книгу, я задаю себе вопрос: «А зачем?! Какой толк от этих кусков бумаги?! Что я вообще тут делаю?!». Чтобы вы не тратили время на книги, которые мне кажутся бесполезными, я решил написать небольшой обзор прочитанной за два года литературы и прочих найденных источников знаний. Весь материал ниже так или иначе связан с веб-разработкой и различными её аспектами. Ниже описаны только те книги, которые я прочитал. Те книги, которые «не осилил»/не дочитал (например, про NodeJS и пару фреймворков) не привожу.
Для меня проблема заключалась в том, что я не люблю читать и чтение расцениваю исключительно как неизбежную работу, которую необходимо проделать, чтобы добыть материал из печатного вида. Но так получилось, что для повышения своей квалификации читать приходится. Я установил для себя норму — одна книга в месяц. С одной стороны, это мало, с другой, — много (если действительно придерживаться плана). Ну и раз уж мне приходится читать в принудительном порядке, это должно давать какую-либо выгоду. Каждая книга — это мучение, и я не вижу смысла тратить время на литературу, которая мне ничего не даст после. Поэтому каждый раз, попадая в книжный и держа в руках очередную книгу, я задаю себе вопрос: «А зачем?! Какой толк от этих кусков бумаги?! Что я вообще тут делаю?!». Чтобы вы не тратили время на книги, которые мне кажутся бесполезными, я решил написать небольшой обзор прочитанной за два года литературы и прочих найденных источников знаний. Весь материал ниже так или иначе связан с веб-разработкой и различными её аспектами. Ниже описаны только те книги, которые я прочитал. Те книги, которые «не осилил»/не дочитал (например, про NodeJS и пару фреймворков) не привожу.