
Молекулы ДНК — это идеальный носитель информации: они фантастически компактны, стабильны, энергетически эффективны и надёжны: доказанная продолжительность хранения информации в ДНК составляет 3,5 миллиарда лет. Четыре грамма молекул ДНК, теоретически, могут вместить всю информацию, созданную человечеством за год.
Неудивительно, что учёные упорно пытаются найти удобный способ записи и считывания информации из ДНК. Два года назад биологи из Гонконга сумели внедрить в клетку бактерии E.coli синтетическую ДНК с несколькими килобайтами зашифрованной информации. В одном грамме бактерий около 10 млн клеток, а информационная плотность такого хранилища можно оценить в 900 ТБ на 1 грамм бактерий.
Сейчас специалисты из Кембриджского университета под руководством Джорджа Чёрча (George Church) бросили вызов китайским коллегам и поставили новый рекорд по количеству информации, внедрённой в синтетическую ДНК. Они смогли записать текст целой книги в 1 пикограмм молекул (пикограмм — одна триллионная грамма). Научная работа опубликована 16 августа 2012 года в журнале Science.
 Не знаю, все ли программисты всесторонне любознательные люди, но я всегда пытаюсь получить фундаментальные знания во всех областях, которые могут быть практически полезны. В то время, когда мне в голову пришла эта идея я изучал анатомию и физиологию по журналам «Тело человека. Снаружи и внутри», ну а по работе я занимался стерео-варио фотографиями (для тех кто не знает — были такие советские календарики с ребристой поверхностью, где картинка либо казалась объемной, либо менялась). Так вот, в один из вечеров мне пришла в голову замечательная идея, которую я на протяжении уже 4х лет использую для поддержания своего зрения.
Не знаю, все ли программисты всесторонне любознательные люди, но я всегда пытаюсь получить фундаментальные знания во всех областях, которые могут быть практически полезны. В то время, когда мне в голову пришла эта идея я изучал анатомию и физиологию по журналам «Тело человека. Снаружи и внутри», ну а по работе я занимался стерео-варио фотографиями (для тех кто не знает — были такие советские календарики с ребристой поверхностью, где картинка либо казалась объемной, либо менялась). Так вот, в один из вечеров мне пришла в голову замечательная идея, которую я на протяжении уже 4х лет использую для поддержания своего зрения.


 Я тут пишу одну эпическую мегахрень, которую хочу пропиарить на хабре. Эта штука типа распределенной социальной сети. Там есть ядра с api, которые общаются по некоторому стандарту и фронтенд. Особенностью сети является то, фронтенд живет «отдельно» от ядра, то есть сеть не имеет своего домена — берем html, ставим ссылку на любое ядро и получаем сеть, которая живет поверх сайта. Внешне это похоже на
Я тут пишу одну эпическую мегахрень, которую хочу пропиарить на хабре. Эта штука типа распределенной социальной сети. Там есть ядра с api, которые общаются по некоторому стандарту и фронтенд. Особенностью сети является то, фронтенд живет «отдельно» от ядра, то есть сеть не имеет своего домена — берем html, ставим ссылку на любое ядро и получаем сеть, которая живет поверх сайта. Внешне это похоже на 


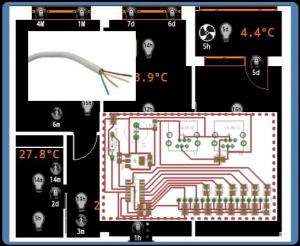
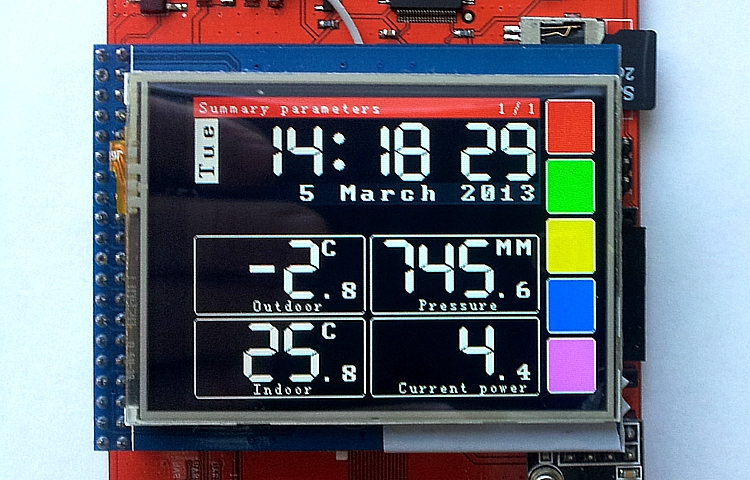
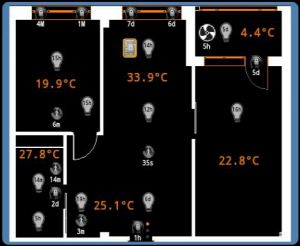
 Эта статья предназначена для новичков. Здесь будет описано как из web приложения при помощи ajax запросов посылать команды phyton скрипту, который будет передавать их через serial port непосредственно на наш arduino.
Эта статья предназначена для новичков. Здесь будет описано как из web приложения при помощи ajax запросов посылать команды phyton скрипту, который будет передавать их через serial port непосредственно на наш arduino.
 Данная статья является продолжением первой части
Данная статья является продолжением первой части