Введение
Плагин jQuery Templates – это «движок шаблонов», работающий на стороне клиента как расширение jQuery.
Этот плагин помогает показать в браузере данные, которые находятся в объектах и массивах JavaScript, избавляя вас от рутинных операций по созданию HTML-кода, экранированию специальных символов и т.п. Кроме того, он обладает очень интересными возможностями – например, позволяет обновлять созданный с его помощью HTML-код при изменении исходных данных.
Разумеется, jQuery Templates – не единственный и не первый «движок шаблонов», но у него есть большое преимущество перед альтернативными вариантами – поддержка со стороны jQuery Team. Это позволяет нам не бояться того, что этот плагин окажется заброшенным, и различные проблемы, возникающие при выходе новых версий браузеров, придется решать своими силами.
В этой статье я расскажу об основных возможностях jQuery Templates и продемонстрирую его работу в различных сценариях, а в последующих статьях я расскажу о функциях, не вошедших в основной код плагина (jQuery Templates Plus) и о расширении языка шаблонов.

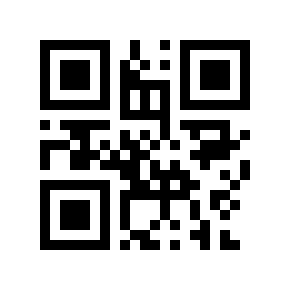
 Иногда возникают такие ситуации, когда нужно прочитать QR код, а смартфона под рукой нет. Что же делать? В голову приходит лишь попробовать прочитать вручную. Если кто-нибудь сталкивался с такими ситуациями или кому просто интересно как же читается QR код машинами, то данная статья поможет вам разобраться в этой проблеме.
Иногда возникают такие ситуации, когда нужно прочитать QR код, а смартфона под рукой нет. Что же делать? В голову приходит лишь попробовать прочитать вручную. Если кто-нибудь сталкивался с такими ситуациями или кому просто интересно как же читается QR код машинами, то данная статья поможет вам разобраться в этой проблеме.  У любого желающего писать программы для продукции фирмы Apple в жизни наступает такой момент, когда ему приходиться изучить новый язык программирования — Objective-C. Когда-то этот счастливый момент постиг и меня. А чтобы лучше запомнить основные особенности этого языка, решил законспектировать свои мысли во время осмысления его документации, которыми и делюсь с вами.
У любого желающего писать программы для продукции фирмы Apple в жизни наступает такой момент, когда ему приходиться изучить новый язык программирования — Objective-C. Когда-то этот счастливый момент постиг и меня. А чтобы лучше запомнить основные особенности этого языка, решил законспектировать свои мысли во время осмысления его документации, которыми и делюсь с вами.  Intro: Synergy является кумулятивным Open Source расширением
Intro: Synergy является кумулятивным Open Source расширением 




