
Frontend-разработчик нашей команды Евгений Самойлов рассказывает, как сократить время написания рутинной разметки за счет преобразования простых аббревиатур в полноценные блоки кода.
CEO AFFINAGE

Frontend-разработчик нашей команды Евгений Самойлов рассказывает, как сократить время написания рутинной разметки за счет преобразования простых аббревиатур в полноценные блоки кода.


«Почему бы не сделать одну сетку и работать с ней?», — подумал Senior Frontend Developer @manmo и внедрил идею стандартизированных резиновых эластичных сеток в департамент Frontend-разработки компании.
Рассказываем, как это решение облегчило работу верстальщиков и сэкономило время на проектах.
Материал предназначен для дизайнеров и frontend-разработчиков. Дизайнеры поймут, как минимизировать количество работы для верстальщиков, и тем самым получить их одобрение. Верстальщики научатся экономить свои ресурсы, силы и мозги, чтоб потратить их на более полезные задачи, чем расчёт непонятных сеток.

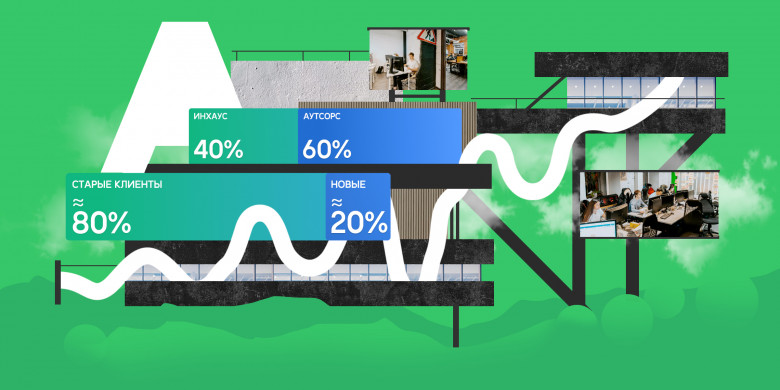
Рассказываю, как наша компания адаптируется к изменениям требований при планировании проектов. Материал поможет руководителям веб-студий всегда делать проекты прибыльными. Клиенты digital-компаний смогут лучше ориентироваться на рынке услуг и понимать, в каких случаях можно все починить «по гарантии», и где лучше не экономить на незаменимом.

Привет! Меня зовут Александр Богданов, я основатель компании AGIMA. Эта статья очень важна для меня, всей нашей команды и IT-специалистов, которые сейчас оказались на распутье. Санкции против России существенно повлияли на весь бизнес в стране и, конечно же, на рынок IT. А поскольку главным приоритетом нашей компании всегда были люди, мы и в этот сложный период решили сделать ставку на них. AGIMA впервые за 8 лет меняет свою кадровую политику — и мы верим, что это поможет нам сделать рывок в компетенциях, а сотням разработчиков найти работу.

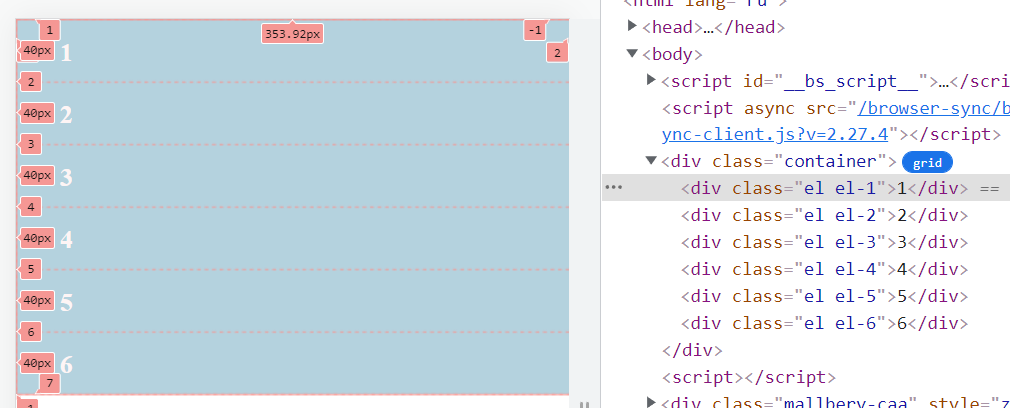
Наш фронтенд-разработчик Данила Абрамов @DanilAbr подготовил материал для новичков и практикующих разработчиков, у которых не было возможности разобраться с Grid. В первой части статьи — основные CSS-свойства и принципы раскладки, без которых невозможно понять Grid. Если вы знакомы с основами, переходите сразу со второй части — там примеры решения реальных задач.

Рассказываем, как мы с фронтенд-разработчиком Дмитрием Балаевым @manmo убираем Legacy, какими Open Source конфигурациями для ESLint пользуемся и как статический анализатор кода повлиял на развитие разработчиков нашей компании.