Facebook совсем недавно пришел в Россию, однако с каждым днем он все больше набирает популярность. На данный момент в социальной сети Марка Цукерберга насчитывается около 5 000 000 русских пользователей. В сравнении с 35 000 000 ежедневной аудитории ВКонтакте и 27 000 000 в Одноклассниках это очень мало, однако если вы все-таки решите продвигать свой бренд или стартап в Facebook, то это статья для вас.
Иван @ive
Пользователь
Распознавание лиц человеческим мозгом: 19 фактов, о которых должны знать исследователи компьютерного зрения
13 мин
62KВажной целью исследователей в области компьютерного зрения является создание автоматизированной системы, способной сравняться или превзойти способности человеческого мозга по распознаванию лиц. Результаты психофизических исследований процесса распознавания лиц предоставляют специалистам по компьютерному зрению ценнейшие факты, которые помогут улучшить системы искусственного интеллекта.
Как обычно, предлагаю сокращенный перевод, полный текст доступен в оригинале.
Как обычно, предлагаю сокращенный перевод, полный текст доступен в оригинале.
+177
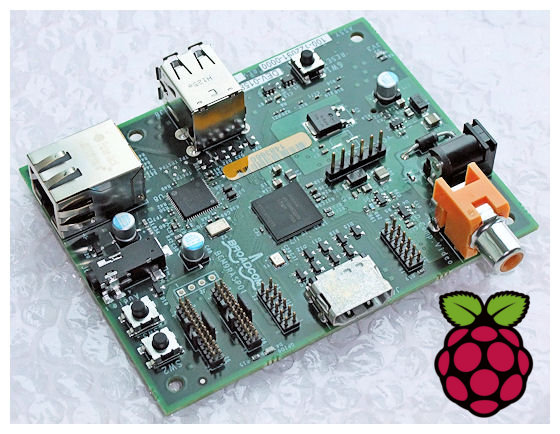
Linux компьютер Raspberry Pi будет доступен для заказа в январе
1 мин
6.1K
Опубликованы новые фотографии бета версии компьютера Raspberry Pi
Ультракомпактный Linux компьютер скоро можно будет заказать на официальном сайте проекта Raspberry Pi . Либо купить посредством аукциона на сайте уже в декабре (это для самых нетерпеливых) CAUTION — Traffic!+67
«Умный дом» собственными руками
5 мин
126KПредставьте картину: вы входите домой, автоматически включается свет и приятный женский (мужской, впрочем — кому как) голос приветствует вас. Вы небрежно бросаете фразу в сторону микрофона: «Дом, включи мой компьютер». Через несколько секунд слышите привычный шелест кулеров своего родного железного коня.
Фантастика? Под хабракатом я хочу поделиться своими успехами в построении подобной системы у себя дома.
Фантастика? Под хабракатом я хочу поделиться своими успехами в построении подобной системы у себя дома.
+48
Роутер + GPRS модем = mini VoIP АТС или GSM шлюз своими руками
6 мин
126K
На днях появилась необходимость поднять в удаленном, маленьком, офисе телефонию.
Стабильного канала Интернет, как и в большинстве удаленных регионов, в городке не нашлось, по этому задача свелась к созданию бюджетной АТС с локальным GSM каналом + VoIP связь с центральной (корпоративной) АТС.
+56
Создание мультизагрузочного USB HDD или флешки
5 мин
737K
Загрузочный USB Flash или HDD накопитель удобен тем, что можно отказаться от использования CD/DVD для установки ОС и использования диагностических программ типа Memtest, MHDD, Acronis TI.
«Мультизагрузочная» флешка или HDD хороши тем, что можно не форматировать весь диск для каждой программы, а один раз установить туда все необходимые программы и при загрузке с него выбирать нужную через красивое меню. В случае с HDD удобно создать для этого отдельный небольшой раздел.
Существует множество решений для флешек (например, http://eee-pc.ru/wiki/софт:usb_multiboot), но, как правило, они не работают с USB HDD. На хабре я нашел только статью об установке Win7 с USB HDD, но год назад попытки воспроизвести это не увенчались успехом. Для установки Windows 7 с флешки существует MS Win7 DVD Tool, но он опять же не работает с HDD. Поэтому давайте создадим свой мультизагрузочный USB HDD с помощью GRUB4DOS.
Нам понадобится:
- USB HDD (все описанное должно работать и для флешек).
- ОС Windows (естественно можно аналогично сделать это и из ОС на базе Linux, но у меня сейчас нет возможности проверить работоспособность и наличие «подводных камней»).
- Материнская плата (BIOS) с поддержкой загрузки с USB накопителей. Если загрузка с USB не поддерживается, можно использовать Plop, об этом ниже.
+69
Поиграем в Dendy по интернету?
2 мин
5.6K
Хабралюди, предлагаю нам собраться и поиграть в любимые игры Dendy по интернету, кто во что захочет.
Под катом опишу, как это организовать и настроить.
+93
Пересекая границы: случай с рельсами
11 мин
809Перевод
Разработка на Ruby on Rails различается по фундаментальным позициям от разработки на Java. В этой статье Брюс Тейт описывает основные различия, которые он обнаружил при использовании Rails для разработки сложных, масштабируемых Web-сайтов с нуля.
+3
Как сделать конкурс так, чтобы в нём участвовало больше 2 человек
6 мин
39K Думаю, почти все тут помнят недавний конкурс за MS-планшет, который призвал к жизни кучу мертворожденных топиков и вызвал некоторое бурление. Это было пример того, как можно сделать популярно, активно, динамично, но не в тему. Проблема в том, что иногда даже так сделать не получается.
Думаю, почти все тут помнят недавний конкурс за MS-планшет, который призвал к жизни кучу мертворожденных топиков и вызвал некоторое бурление. Это было пример того, как можно сделать популярно, активно, динамично, но не в тему. Проблема в том, что иногда даже так сделать не получается. Если вы сами проводили конкурсы и всё было ок — не читайте топик. Если где-то ждал облом — добро пожаловать под кат.
+94
Подборка инструментов для эффективной frontend разработки
3 мин
101KВ эту прекрасную пятницу осмелюсь предложить хабрасообществую небольшую подборку приложений, предназначенных для увеличения продуктивности во время работы с фронтэндом. Если ваш любимый апп здесь не представлен — добро пожаловать в комментарии!
Form Builder

Этот прекрасный генератор форм поможет вам в создании красивейших CSS логин-боксов и прочих input вещей, при минимальных временных затратах. Помимо форм на сайте этого проекта можно создавать и другие не менее красивые CSS элементы, в том числе кнопки и ленты.
Form Builder

Этот прекрасный генератор форм поможет вам в создании красивейших CSS логин-боксов и прочих input вещей, при минимальных временных затратах. Помимо форм на сайте этого проекта можно создавать и другие не менее красивые CSS элементы, в том числе кнопки и ленты.
+190
Новые 5 способов ускорить запросы API Facebook
4 мин
19KПрошлой осенью я публиковал на Хабре пост Пять способов ускорить запросы API Facebook на практике, который оказался неплохим сборником рецептов. За это время Facebook API сильно изменился, став еще лучше. Теперь я редко встречаю задачи, с которыми я бы не смог справиться за один HTTP запрос к API. А все благодаря новым возможностям, о которых я и расскажу сейчас.

Вот какие способы были в прошлый раз:

Вот какие способы были в прошлый раз:
- Запрашиваем только необходимые поля
me?fields=id,name,birthday - Запрашиваем данные нескольких объектов в одном запросе
?ids=4,501012028 - Используем фильтрацию и пагинацию
me/friends?limit=10&offset=10 - Используем запросы FQL
fql?q=SELECT uid, name, birthday_date FROM user WHERE uid IN (SELECT uid2 FROM friend WHERE uid1 = me()) - Отправляем Batch Request с несколькими запросами
batch=[{«method»:«GET», «relative_url»:«me»},{«method»:«GET», «relative_url»:«me/friends?limit=50»}]
+56
Как мы размещали IFrame-приложение в четырех социальных сетях (подводные камни модерации)
8 мин
21KХочу поделиться опытом размещения приложений в социальных сетях.

Поедем вперед по списку. В качестве подопытного будет выступать наш Fresh Shop — магазин-приложение в социальных сетях.
Для удобства восприятия каждый кейс будет разбит на три шага, а в конце будут приведены итоги.

Никого не удивлю, если скажу, что самые известные соцсети на территории нашей родины — это ВКонтакте, Одноклассники, Мой Мир и Facebook. Твиттер и YouTube в счет не берем, потому что там нет каталога приложений. Другие социальные сети не дотягивают по популярности и поэтому не представляют интереса.
Поедем вперед по списку. В качестве подопытного будет выступать наш Fresh Shop — магазин-приложение в социальных сетях.
Для удобства восприятия каждый кейс будет разбит на три шага, а в конце будут приведены итоги.
+39
Домашняя беспроводная сеть для просмотра HD-видео: мечта или реальность?
8 мин
152KНедавно я делал ремонт в квартире и решил проверить, есть ли шанс при текущем уровне развития беспроводного оборудования организовать в квартире полноценную скоростную беспроводную сеть. Изначально задача казалась нецелесообразной (в домашних условия вполне успешно можно использовать Ethernet, зачем заморачиваться с WiFi?), но убедив себя, что беспроводные технологии не стоят на месте, я решил устроить себе небольшое испытание. Одним из основных критериев успеха была возможность просмотра на плазменной панели HD-видео рипов объемом от 10 до 30 ГБ в условиях, когда между хранилищем файлов и проигрывающим устройством отсутствует проводная сеть. Кому любопытно, удалось ли это осуществить и каким образом, прошу под кат! ;)


+72
Underconstruct.me — для тех, кто в разработке
4 мин
2.4KПривет, хабрасообщество!
Наверняка многие здесь хоть разок, но пробовали открыть свой собственный проект, и не важно, будь то интернет магазин, новая и очень крутая cms или очередной купоносервис.
 И конечно же перед многими вставала одна и та же проблема — проект еще не сделан, но хотелось бы уже начать собирать емейлы заинтересованных пользователей. Мы попытались сделать сервис, который удовлетворял бы такую потребность — Underconstruct.me
И конечно же перед многими вставала одна и та же проблема — проект еще не сделан, но хотелось бы уже начать собирать емейлы заинтересованных пользователей. Мы попытались сделать сервис, который удовлетворял бы такую потребность — Underconstruct.me
Наверняка многие здесь хоть разок, но пробовали открыть свой собственный проект, и не важно, будь то интернет магазин, новая и очень крутая cms или очередной купоносервис.
 И конечно же перед многими вставала одна и та же проблема — проект еще не сделан, но хотелось бы уже начать собирать емейлы заинтересованных пользователей. Мы попытались сделать сервис, который удовлетворял бы такую потребность — Underconstruct.me
И конечно же перед многими вставала одна и та же проблема — проект еще не сделан, но хотелось бы уже начать собирать емейлы заинтересованных пользователей. Мы попытались сделать сервис, который удовлетворял бы такую потребность — Underconstruct.me+16
Техническое задание на сайт
11 мин
698KUPD: Продолжение статьи с примером техзадания
Не так давно на хабре были две статьи (Согласно техническому заданию и А зачем мне ТЗ? Я и так знаю!) посвященные техническим заданиям. У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
То описание технического задания, о котором речь пойдет ниже, не является пересказом ГОСТа, но скорее является его творческой переработкой, хорошо сдобренной горьким опытом. Описанный ниже подход к ТЗ не охватывает все аспекты сайтостроения, но задает общее направление.
Большинство сайтов можно отнести к маленьким и очень маленьким проектам, масштаба единиц человеко-месяцев. В силу малости размеров такие проекты спокойно поддаются хорошему продумыванию и легко реализуются с помощью водопадной модели, достаточно просто не лениться на каждом этапе разработки (от написания ТЗ до сдачи проекта). Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход.
А зачем вообще нужно ТЗ на сайт? Заказчик говорит: «Нужен следующий сайт: каталог товаров, корзина, форма заказа, доставка, мы на карте, о нас, обратная связь». Что не ясно? Ничего необычного, всё обыденно и рутинно.
Разработчик отчетливо представляет, что нужно сделать, а сделать, в его понимании нужно вот так:

Не так давно на хабре были две статьи (Согласно техническому заданию и А зачем мне ТЗ? Я и так знаю!) посвященные техническим заданиям. У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
То описание технического задания, о котором речь пойдет ниже, не является пересказом ГОСТа, но скорее является его творческой переработкой, хорошо сдобренной горьким опытом. Описанный ниже подход к ТЗ не охватывает все аспекты сайтостроения, но задает общее направление.
Большинство сайтов можно отнести к маленьким и очень маленьким проектам, масштаба единиц человеко-месяцев. В силу малости размеров такие проекты спокойно поддаются хорошему продумыванию и легко реализуются с помощью водопадной модели, достаточно просто не лениться на каждом этапе разработки (от написания ТЗ до сдачи проекта). Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход.
1. Обоснование необходимости ТЗ
А зачем вообще нужно ТЗ на сайт? Заказчик говорит: «Нужен следующий сайт: каталог товаров, корзина, форма заказа, доставка, мы на карте, о нас, обратная связь». Что не ясно? Ничего необычного, всё обыденно и рутинно.
Разработчик отчетливо представляет, что нужно сделать, а сделать, в его понимании нужно вот так:

+206
Золотые правила успешной кнопки
3 мин
71KПеревод
Здравствуй, дорогой хабрадруг! Сегодня существуют более тысячи способов создать кнопку; чтобы понять их сущность, вам нужно лишь потратить немного времени, просмотрев работы на сайте dribbble.com. Большинство из этих примеров очень похожи друг на друга, однако время от времени попадаются и такие кнопки, на создание которых потратили чуть больше внимания, времени и сил.

Воспользовавшись замечательными параметрами CSS3, мы можем создать элегантые и стильные кнопки без особых усилий (учитывая старые браузеры, конечно). Создаете ли вы кнопку непосредственно в CSS или пользуетесь специальными инструментами для их создания, всегда нужно тщательно подумать о том, как ваша кнопка будет выглядеть в контексте веб-сайта.

Воспользовавшись замечательными параметрами CSS3, мы можем создать элегантые и стильные кнопки без особых усилий (учитывая старые браузеры, конечно). Создаете ли вы кнопку непосредственно в CSS или пользуетесь специальными инструментами для их создания, всегда нужно тщательно подумать о том, как ваша кнопка будет выглядеть в контексте веб-сайта.
+206
Вам не страшно открывать редактор?
13 мин
3.1KВ какой-то момент я стал замечать, что пишу более качественный: оптимальный, логичный и читаемый код, но пишу его медленно. По крайней мере, куда медленнее, чем лет 15 назад. Да, на старый код без слёз не взглянешь: всё можно сделать оптимальнее и, по крайней мере, читабельнее. Но код был написан быстро.
Проблема в контроле. Я стал жестче и глубже контролировать код и… стал тратить на этот контроль слишком много ресурсов.
Основной принцип прост. Если контролю подлежит 10-20% случаев, то на контроль надо тратить… 0% ресурсов. Баги и переписывания всё равно будут. Но лучше разделить кодирование и отладку и на время кодирования об ошибках вообще забыть.
Проблема в контроле. Я стал жестче и глубже контролировать код и… стал тратить на этот контроль слишком много ресурсов.
Основной принцип прост. Если контролю подлежит 10-20% случаев, то на контроль надо тратить… 0% ресурсов. Баги и переписывания всё равно будут. Но лучше разделить кодирование и отладку и на время кодирования об ошибках вообще забыть.
+85
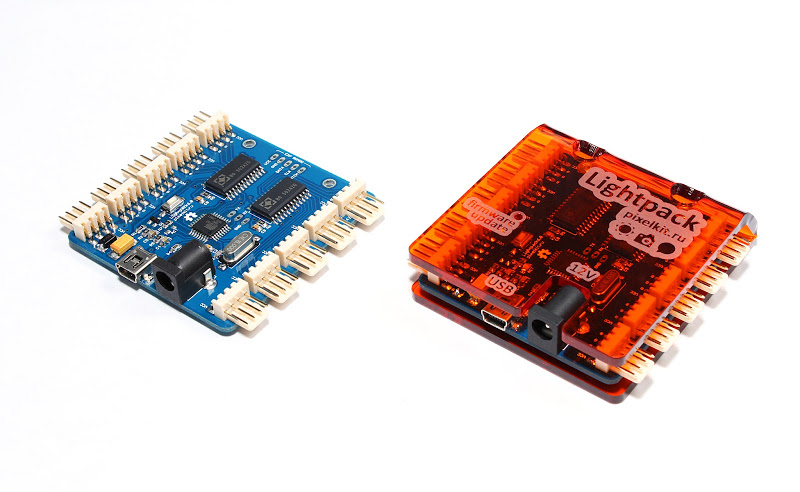
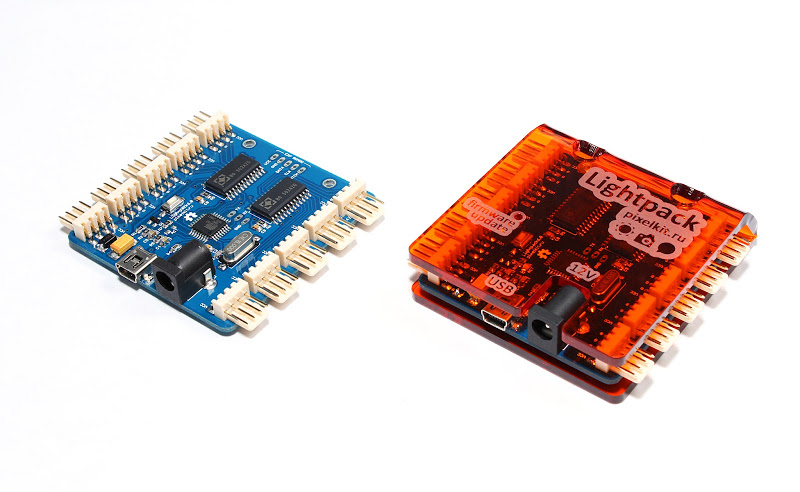
Лайтпак 6 доступен для предзаказа
1 мин
27KУже сегодня стала доступной для предзаказа 6я версия Лайтпака.
В новой ревизии устройства улучшена цветопередача в диапазоне цветов с низкой яркостью. Новая плата получила акриловую защиту, которой прикрыты все разъемы на плате. По словам разработчиков это самое удобное и лучшее решение для такого типа устройств. Лайтпак 6 получил квадратный корпус с удобными разъемами, теперь не придется зачищать проводки и прикручивать их отверткой. Скоро появится видео.

В новой ревизии устройства улучшена цветопередача в диапазоне цветов с низкой яркостью. Новая плата получила акриловую защиту, которой прикрыты все разъемы на плате. По словам разработчиков это самое удобное и лучшее решение для такого типа устройств. Лайтпак 6 получил квадратный корпус с удобными разъемами, теперь не придется зачищать проводки и прикручивать их отверткой. Скоро появится видео.

+95
Умный дом с web-интерфейсом с Perl XS
5 мин
25KВ какой-то момент стало очень лениво отрывать свою пятую точку, чтобы перед сном выключить свет в комнате. И решил это дело автоматизировать. В итоге был изобретён свой велосипед для удалённого управления силовой нагрузкой – программно-аппаратный комплекс, обладающий следующими особенностями:
+31
Красивые кнопки для Twitter Bootstrap
1 мин
12KКлассное расширение для фреймворка Twitter Bootstrap v2.0 — CSS-генератор кнопок. С помощью ползунков выбираете цвет, насыщенность, яркость и выпуклость кнопки.

Потом забираете CSS-код из соседнего окошка. И больше никогда не кодируйте цвет кнопок вручную!
P.S. Ещё один генератор кнопок: Button Maker, ну и вдобавок: CSS генератор градиентов.

Потом забираете CSS-код из соседнего окошка. И больше никогда не кодируйте цвет кнопок вручную!
P.S. Ещё один генератор кнопок: Button Maker, ну и вдобавок: CSS генератор градиентов.
+40
Информация
- В рейтинге
- Не участвует
- Откуда
- Россия
- Зарегистрирован
- Активность