Низкий поклон Хабранароду!
Много мы все начитались и даже дочитались статьей о том, как улучшить работоспособность, эффективность и другую, простите — фигню.
Пост НЕ для тех у кого все хорошо, по крайней мере, кажется что все хорошо, е.г. праведным – не читать.
Пост можно было бы назвать еще и «реальные рекомендации по «возьми себя в руки, наконец» ».
Не верьте тем, кто пишет об эффективности, «самое время начать учиться играть на гитаре», «найдите в себе энергию делать то, другое...», это все «фигня», через пару дней все опять будет как прежде. Постарайтесь найти решение сами.
«Пункты» приведены случайным порядком, и хватит введения, просто прочтите пост, попытайтесь найти что-то себе полезное (вы обязательно найдете).
Предисловие
Много мы все начитались и даже дочитались статьей о том, как улучшить работоспособность, эффективность и другую, простите — фигню.
Пост НЕ для тех у кого все хорошо, по крайней мере, кажется что все хорошо, е.г. праведным – не читать.
Пост можно было бы назвать еще и «реальные рекомендации по «возьми себя в руки, наконец» ».
Не верьте тем, кто пишет об эффективности, «самое время начать учиться играть на гитаре», «найдите в себе энергию делать то, другое...», это все «фигня», через пару дней все опять будет как прежде. Постарайтесь найти решение сами.
«Пункты» приведены случайным порядком, и хватит введения, просто прочтите пост, попытайтесь найти что-то себе полезное (вы обязательно найдете).



 Для начала, у меня просто возникла потребность сделать сайт с текстовой информацией. Сделать надо было что-то несложное, но не забывая про мобильные устройства, которых все больше ходит по сайтам.
Для начала, у меня просто возникла потребность сделать сайт с текстовой информацией. Сделать надо было что-то несложное, но не забывая про мобильные устройства, которых все больше ходит по сайтам.






 В сети Интернет есть немало информации о продуктах и технологиях компании Microsoft. Скорее всего, имея конкретный вопрос, воспользовавшись поисковыми системами, вы без труда отыщете ответ. Но такой подход может не подойти, если вы хотите шаг за шагом, начиная с азов изучить интересующую вас технологию. Около месяца назад по адресу
В сети Интернет есть немало информации о продуктах и технологиях компании Microsoft. Скорее всего, имея конкретный вопрос, воспользовавшись поисковыми системами, вы без труда отыщете ответ. Но такой подход может не подойти, если вы хотите шаг за шагом, начиная с азов изучить интересующую вас технологию. Около месяца назад по адресу  Обращались ли к Вам когда-нибудь с просьбой разработать систему автоматизации малого бизнеса? Такую, чтобы можно было вести учет заявок, список клиентов, историю работы, делать рассылки и выписывать первичные документы? Причем уже готовые решения и системы клиенту не подходят, так как требуются собственные таблицы, поля и вычисления, а написать такую программу надо срочно и недорого, так как бюджет у компании небольшой. Если вы сталкивались с такой ситуацией, то добро пожаловать под кат.
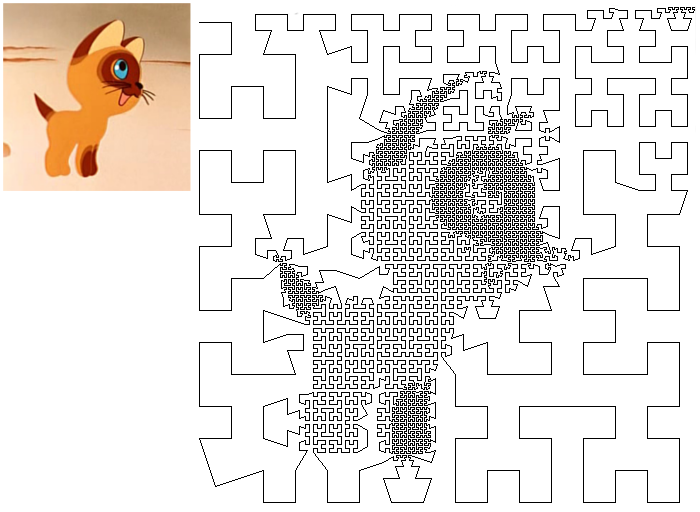
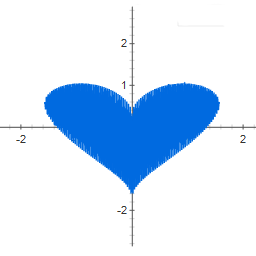
Обращались ли к Вам когда-нибудь с просьбой разработать систему автоматизации малого бизнеса? Такую, чтобы можно было вести учет заявок, список клиентов, историю работы, делать рассылки и выписывать первичные документы? Причем уже готовые решения и системы клиенту не подходят, так как требуются собственные таблицы, поля и вычисления, а написать такую программу надо срочно и недорого, так как бюджет у компании небольшой. Если вы сталкивались с такой ситуацией, то добро пожаловать под кат. Но нам был интересен обратный вопрос, как, имея, например, изображение сердечка, получить выражение для функции, графиком которой будет это самое сердечко.
Но нам был интересен обратный вопрос, как, имея, например, изображение сердечка, получить выражение для функции, графиком которой будет это самое сердечко.