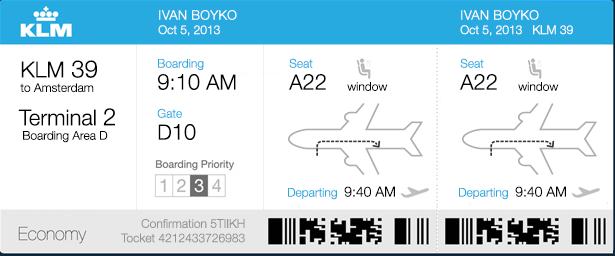
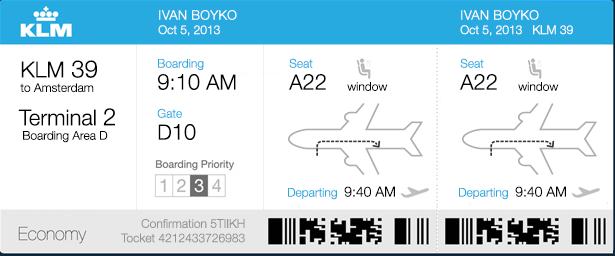
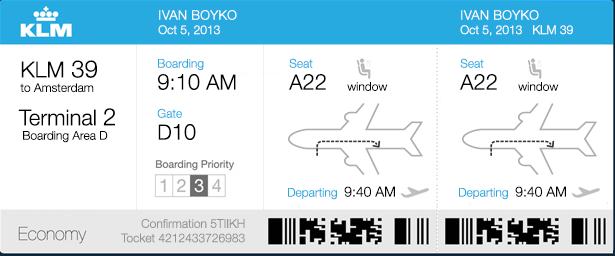
У авиакомпаний было 90 лет, чтобы нарисовать посадочный талон, и они все равно облажались. Я предлагаю сделать так:


UX/UI Designer





data-intro и data-step с описанием и номером шага соответственно к нужным элементам страницы. Вот так:<a href='http://google.com/' data-intro='Hello step one!' data-step='1'></a>







 Это статья об изменениях, которые произошли в мире веб-разработки. Я наблюдаю огромное количество веб-разработчиков, которые буквально застряли в устаревших технологиях, особенно в мире .NET. Если вы еще не начали совершенствовать свои навыки, и адаптироваться к изменяющимся трендам, вы должны начинать уже сегодня.
Это статья об изменениях, которые произошли в мире веб-разработки. Я наблюдаю огромное количество веб-разработчиков, которые буквально застряли в устаревших технологиях, особенно в мире .NET. Если вы еще не начали совершенствовать свои навыки, и адаптироваться к изменяющимся трендам, вы должны начинать уже сегодня.
Как можно определить, что ваш CSS пованивает? Какие признаки указывают на то, что код неоптимален или что разработчик писал его спустя рукава? На что вы смотрите в первую очередь, чтобы определить, плох или хорош код?


