С тех пор как появился parallax-эффект, мы заметили, что нашим читателям нравится эта техника, и решили собрать в одном месте инструментарий и туториалы, которые помогут внедрить parallax-прокрутку в ваших собственных проектах. Этот эффект создаёт иллюзию глубины и движения экрана, и будучи качественно реализованным, может запросто обворожить пользователя. Как и в случае любого другого эффекта, главное тут — умеренность. Использование parallax для того, чтобы оживить сайт и заинтересовать в нём, вполне оправдано, но всё же старайтесь избегать чрезмерности, чтобы не вышел слишком перенасыщенный сайт.
Максим Павлов @minduser
Пользователь
Новое для веб-дизайнера за ноябрь 2012
1 мин
57KПродолжаю подборку новых полезных штук для веб-дизайнера за прошедший месяц. Прошлые выпуски: октябрь, сентябрь.
Photo Raster — новый мощный графический редактор онлайн.

Сервисы и инструменты
Photo Raster — новый мощный графический редактор онлайн.

+80
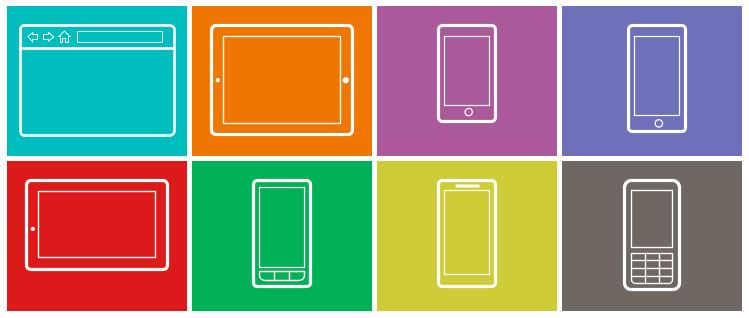
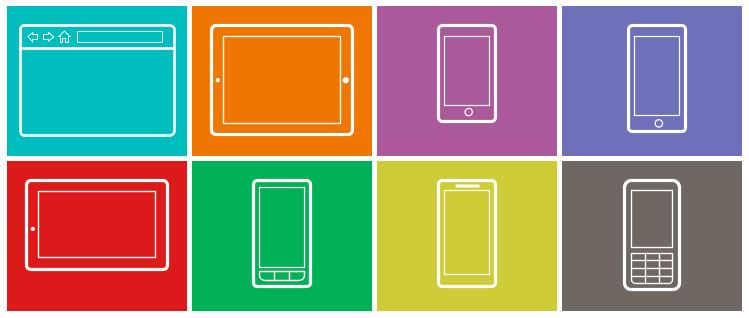
Бумажные макеты интерфейсов браузера, смартфонов и планшетов
1 мин
19KПри прототипировании мобильных и веб-приложений очень помогают распечатанные на обычном принтере специальные заготовки интерфейсов. Interface Sketch — это лучшее, что я встречал для этих нужд.


+35
Падение Angry Birds
5 мин
48KПеревод
В прошлом году я проводил вебинар, участие в котором возможно было только по приглашениям и каждый его участник подписывал NDA соглашение перед посещением. На этом вебинаре я рассказывал о текущем состоянии индустрии мобильных игр и о том, как независимые разработчики могут занять доминирующее положение.
В частности я представлял углубленный анализ Angry Birds VS Tap Pet Hotel и того, как премиальные игры за $0.99 оказались побеждены бесплатными играми. Теперь это звучит очевидно, но хочу напомнить, что это было 12 месяцев назад и во время этого вебинара Tap Pet Hotel было лишь несколько месяцев отроду. Многие люди на вебинаре на самом деле не понимали как работают социальные игры.
Магазины приложений прошли через два этапа. Второй этап завершился около 6 месяцев назад.
Этап 1 в монетизации приложений был обусловлен платными играми (по 0.99 за игру).
Этап 2 это «Free to play» и сейчас такие приложения правят магазином.
Никакая из игр серии Angry Birds сейчас не входит в Топ-50 самых прибыльных приложений на iPhone. Самой близкой к чарту является оригинальная игра на 52 месте:

В частности я представлял углубленный анализ Angry Birds VS Tap Pet Hotel и того, как премиальные игры за $0.99 оказались побеждены бесплатными играми. Теперь это звучит очевидно, но хочу напомнить, что это было 12 месяцев назад и во время этого вебинара Tap Pet Hotel было лишь несколько месяцев отроду. Многие люди на вебинаре на самом деле не понимали как работают социальные игры.
Магазины приложений прошли через два этапа. Второй этап завершился около 6 месяцев назад.
Этап 1 в монетизации приложений был обусловлен платными играми (по 0.99 за игру).
Этап 2 это «Free to play» и сейчас такие приложения правят магазином.
Этап 2 в жизни App Store: падение Злых Птиц
Никакая из игр серии Angry Birds сейчас не входит в Топ-50 самых прибыльных приложений на iPhone. Самой близкой к чарту является оригинальная игра на 52 месте:

+85
Старые карты и GoogleMaps
1 мин
61K
Некто Дэвид Рамси создал из своей коллекции (более 150 000 старых карт) отличный сервис, с помощью которого вы можете узнать, как выглядела нужная вам местность пару сотен лет назад.
Карты датированы от 1680 до 1930 годов. Там можно заценить Аляску ещё до продажи Америке.
И много чего интересного.
+56
Обзор свежих материалов, апрель-июнь 2012
15 мин
3.9KЭтот материал продолжает серию ежемесячных обзоров свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-март 2012.


+36
Дизайн основанный на принципах AIDA
4 мин
16KВ этой статье я хочу рассказать об элементах продающего дизайна для сайта. AIDA — (Attention, Interest, Desire, Action — внимание, интерес, желание, действие) — принятая в практике американского маркетинга модель потребительского поведения, описывающая последовательность событий, ведущих к принятию решения о покупке: внимание → интерес → потребность → действие.
Принципы AIDA главным образом относятся к дизайну целевых страниц (landing pages), где, как правило, маркетинг и веб дизайн объединяются в единое целое. Эти страницы нацелены на продажу продукта, услуги или подписки.
Принципы AIDA главным образом относятся к дизайну целевых страниц (landing pages), где, как правило, маркетинг и веб дизайн объединяются в единое целое. Эти страницы нацелены на продажу продукта, услуги или подписки.
+25
Landing page, которая работает
6 мин
582KПеревод

Знания о том, как сделать хорошую landing page помогут увеличить количество желаемых действий, совершаемых пользователями на Вашем сайте. В статье приводится обзор элементов дизайна хорошей landing page.
+72
20 заповедей дизайна пользовательского интерфейса
9 мин
44KЭто перевод оригинальной статьи Principles of User Interface Design
— Пол Рэнд (Paul Rand)
Интерфейсы служат для обеспечения взаимодействия между людьми и окружающим миром. Они помогают нам прояснять, освещать, реализовывать и наблюдать взаимосвязи; они могут объединять и разъединять нас, влиять на наши ожидания; а кроме того, они дают нам доступ к различным услугам. Не стоит принимать процесс разработки интерфейса за искусство в чистом виде, а сам интерфейс — за некий арт-объект. Интерфейсы призваны выполнять определенные функции, и эффективность их работы можно измерить. Но и к одним только утилитарным вопросам роль интерфейсов не сводится. Действительно хорошие интерфейсы способны вдохновлять, пробуждать, окутывать тайной и укреплять наши отношения с окружающим миром.
«Быть дизайнером — значит не просто собирать разрозненные элементы воедино, упорядочивать их или как-то изменять. Тут нужно и создавать некую ценность, и придавать смысл, и освещать, и упрощать, и трансформировать, и облагораживать, и сгущать краски, и убеждать, и даже в какой-то мере развлекать».
— Пол Рэнд (Paul Rand)
1. Обязанность интерфейса — обеспечение взаимодействия
Интерфейсы служат для обеспечения взаимодействия между людьми и окружающим миром. Они помогают нам прояснять, освещать, реализовывать и наблюдать взаимосвязи; они могут объединять и разъединять нас, влиять на наши ожидания; а кроме того, они дают нам доступ к различным услугам. Не стоит принимать процесс разработки интерфейса за искусство в чистом виде, а сам интерфейс — за некий арт-объект. Интерфейсы призваны выполнять определенные функции, и эффективность их работы можно измерить. Но и к одним только утилитарным вопросам роль интерфейсов не сводится. Действительно хорошие интерфейсы способны вдохновлять, пробуждать, окутывать тайной и укреплять наши отношения с окружающим миром.
+63
Russian Design Cup
3 мин
11KПривет, Хабр. Меня всегда удивляло, почему вокруг так много всяких олимпиад для программистов, и так мало конкурсов для веб-дизайнеров и проектировщиков. Как вы все отлично знаете, до сих пор многие люди считают результатом работы дизайнера отфотошопленные шапки с клипартами и иконочки с градиентами. В реальности в больших сложных проектах задачи дизайнера-проектировщика гораздо шире и интереснее: они включают в себя и проработку взаимодействия человека с интерфейсом, и работу с ограничениями, развитие гайдлайнов и декомпозицию сценариев для быстроты релизов. Проектировщику не обойтись без навыков презентации своей работы, без умения обрабатывать критику и быстро реагировать на изменяющиеся приоритеты.

Придумывая Russian Design Cup, мы поставили себе несколько задач:

Придумывая Russian Design Cup, мы поставили себе несколько задач:
+46
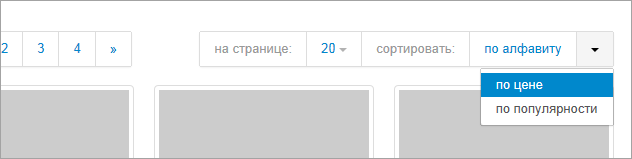
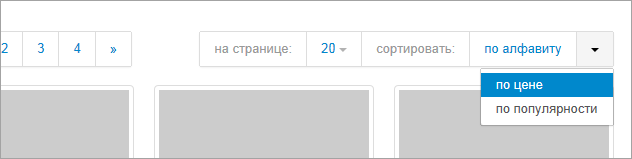
Выпадающее меню в панели номеров страниц Twitter Bootstrap
2 мин
6.7KВчера я делал верстку для панели с номерами страниц с использованием Twitter Bootstrap и мне потребовалось добавить туда выпадающее меню (для выбора вариантов сортировки и количества элементов на странице).

Bootstrap не содержит стандартных стилей для выпадающих меню в панели номеров страниц. Я написал свои стили для выпадающих меню, возможно, кому-то они будут полезны.
Версия .less (просто подключите вместе с twitter bootstrap)
Версия .css и пример использования
Демо

Bootstrap не содержит стандартных стилей для выпадающих меню в панели номеров страниц. Я написал свои стили для выпадающих меню, возможно, кому-то они будут полезны.
Версия .less (просто подключите вместе с twitter bootstrap)
Версия .css и пример использования
Демо
+24
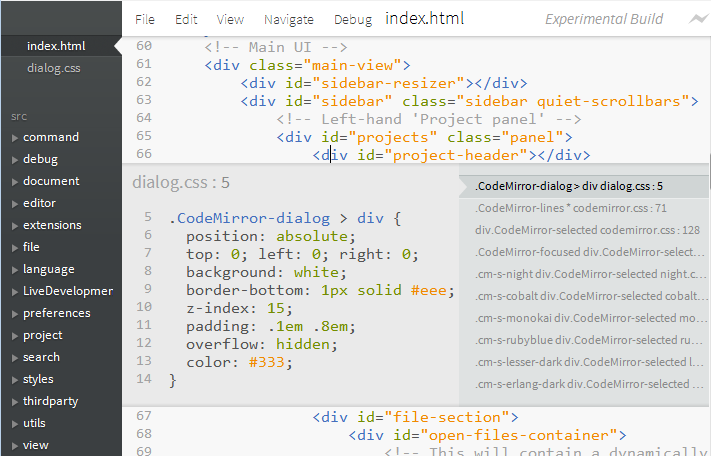
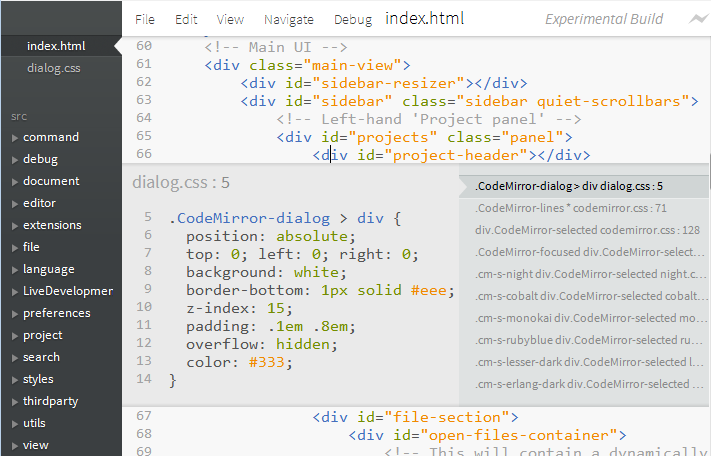
Brackets — Open Source IDE для веб-разработки от Adobe
3 мин
24KОчередным редактором HTML, CSS и JavaScript, написанным на HTML, CSS и JavaScript сейчас никого не удивишь. Однако есть несколько причин, по которым стоит обратить внимание на пока ещё совсем зелёный и молодой проект Adobe Brackets. Во-первых, его делает Adobe. Поддержка такой крупной корпорации значит очень много. Во-вторых, Open Source бывает разный. В случае с Brackets это правильный, настоящий Open Source — уровень открытости весьма и весьма высок. Проект был опубликован на Github в начале мая этого года, несмотря на то, что он ещё в совершенно младенческом состоянии. Бэклог проекта тоже открыт для всех — разработка ведётся по методологии scrum спринтами по 2.5 недели. В-третьих — дизайн и архитектура этого IDE заслуживают более подробного рассказа.


+75
Переводим в код 5 действительно полезных шаблонов адаптивной разметки
6 мин
33KПриветствую всех.
Недавно наш хабраколлега опубликовал интересную статью об адаптивной разметке.
Уже не далеко то время, когда мы будем уделять верстке под все разрешения намного больше внимания, нежели делаем это сейчас. Посему считаю нужным подходить к этому периоду подкованным в данном вопросе, ну или хотя бы иметь четкое представление, что это такое и с чем его едят.Запасаемся смартфонами и таблетками.
Недавно наш хабраколлега опубликовал интересную статью об адаптивной разметке.
Уже не далеко то время, когда мы будем уделять верстке под все разрешения намного больше внимания, нежели делаем это сейчас. Посему считаю нужным подходить к этому периоду подкованным в данном вопросе, ну или хотя бы иметь четкое представление, что это такое и с чем его едят.
+98
Знакомство с Parallax Scrolling
4 мин
292KПеревод
Любой, кто играл или наблюдал за игрой друзей, либо в принципе видел игры, которые были выпущены в 80-90-х годах, должны быть знакомы с техникой параллакс-скроллинга.
Вспомните такие игры, как Mario Bros, Streets of Rage, Mortal Kombat, Turtles in Time или оригинальную игру Moon Patrol. В этих играх техника параллакса наблюдается в тот момент, когда несколько фоновых слоев с различными текстурами двигаются с разной скоростью, что создает эффект трехмерного пространства.
Почему я начал говорить о ретро-играх в статье о веб-разработке? Самым простым ответом мог бы быть «потому что они клевые», но нет. Параллакс-скроллинг является классным дизайнерским концептом, который прокладывает свой путь в мир веб-дизайна. Nike были одними из первых, кто использовал эту технику с большим успехом, когда они наняли маркетинговых гигантов Weiden and Kennedy для разработки их оригинального сайта Nike Better World. Сайт Nike Better World с того времени был обновлен и заменен на новый, однако есть другой сайт, довольно похожий на то, как выглядел первый параллакс-дизайн от Nike — сайт о спортивных напитках Activate.

Вспомните такие игры, как Mario Bros, Streets of Rage, Mortal Kombat, Turtles in Time или оригинальную игру Moon Patrol. В этих играх техника параллакса наблюдается в тот момент, когда несколько фоновых слоев с различными текстурами двигаются с разной скоростью, что создает эффект трехмерного пространства.
Почему я начал говорить о ретро-играх в статье о веб-разработке? Самым простым ответом мог бы быть «потому что они клевые», но нет. Параллакс-скроллинг является классным дизайнерским концептом, который прокладывает свой путь в мир веб-дизайна. Nike были одними из первых, кто использовал эту технику с большим успехом, когда они наняли маркетинговых гигантов Weiden and Kennedy для разработки их оригинального сайта Nike Better World. Сайт Nike Better World с того времени был обновлен и заменен на новый, однако есть другой сайт, довольно похожий на то, как выглядел первый параллакс-дизайн от Nike — сайт о спортивных напитках Activate.

+85
Простой parallax эффект для промо-сайта
1 мин
26K В последнем проекте который состоял всего из одной странички, потребовалось реализовать простой эффект, суть которого лучше понять на примере #1 и #2.
В последнем проекте который состоял всего из одной странички, потребовалось реализовать простой эффект, суть которого лучше понять на примере #1 и #2.Поскольку времени для реализации было достаточно, и долгое время таится желание написать хоть что-то, что может помочь другим разработчикам. Оформил все это дело в совсем малюсенький и простой plugin для jquery. Надеюсь, теперь этот код могут прочесть не только я и мой кот Борис, если же это и вовсе кому-то поможет в работе то я совсем не против использования его в ваших проектах, изменения копирования редактирования и т.д.
+82
Data Mining в онлайн играх
11 мин
32K Во всех онлайн сервисах и играх самая большая доля аудитории уходит прямо на старте – в первые же минуты и часы знакомства с продуктом. Этой теме уже посвящены сотни книг и статей с самыми различными гипотезами успеха и причин лояльности аудитории – уникальность, простота, юзабилити, бесплатность, обучение или инструкция, эмоциональность, и еще множество факторов считаются крайне важными.
Во всех онлайн сервисах и играх самая большая доля аудитории уходит прямо на старте – в первые же минуты и часы знакомства с продуктом. Этой теме уже посвящены сотни книг и статей с самыми различными гипотезами успеха и причин лояльности аудитории – уникальность, простота, юзабилити, бесплатность, обучение или инструкция, эмоциональность, и еще множество факторов считаются крайне важными. Мы захотели узнать, почему уходят игроки и можно ли предсказать их уход. Предмет исследования – ММОРПГ Аион, однако наши результаты оказались применимы к широкому кругу игр и онлайн сервисов.
+198
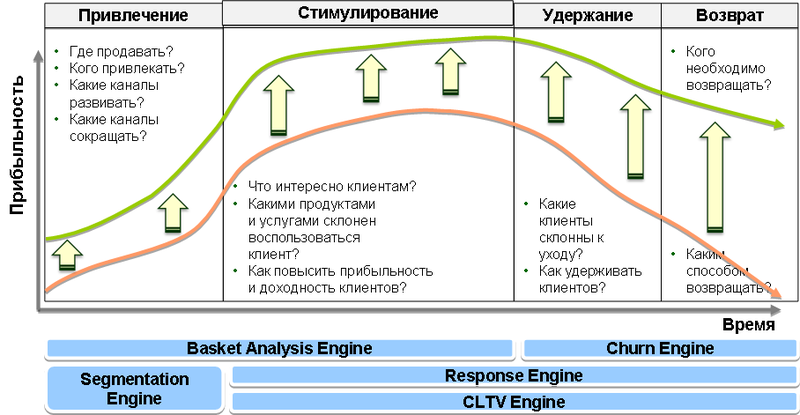
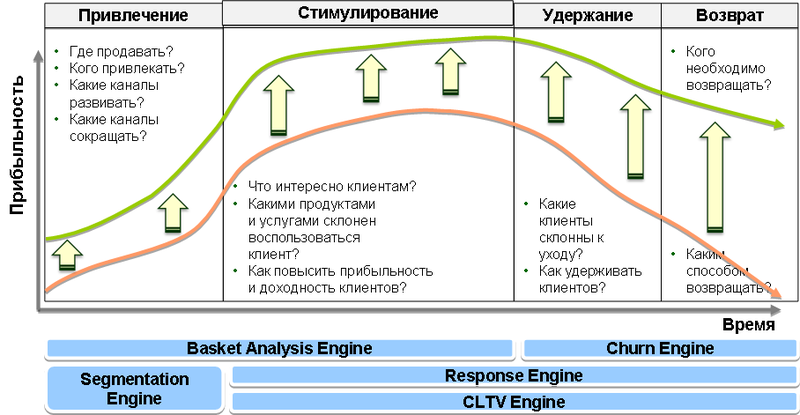
Клиентская аналитика: Большой Брат знает, что ты купишь завтра и когда сменишь провайдера
4 мин
37KЕсли вы знаете, что один из ваших клиентов завтра проснётся с мыслью о покупке нового планшета — можно уже сегодня прислать ему письмо с кодом на скидку. Если вы понимаете, что по всем признакам клиент собирается перейти к другому провайдеру, можно повысить ему скорость, снизить цену или предложить что-то ещё. Это клиентская аналитика.
Если вы не знаете, какой тарифный план из трёх предложенных стоит запустить по всей стране, надо воспользоваться клиентской аналитикой, которая возьмёт каждого отдельного человека из базы, оценит эмоциональные и практические мотивы перехода – и позволит понять, сколько людей будут пользоваться этим тарифом.
Именно так выглядит Data Mining в клиентской аналитике. И именно так это уже работает на практике в сотнях крупных компаний по всему миру и в нашей стране.

Если вы не знаете, какой тарифный план из трёх предложенных стоит запустить по всей стране, надо воспользоваться клиентской аналитикой, которая возьмёт каждого отдельного человека из базы, оценит эмоциональные и практические мотивы перехода – и позволит понять, сколько людей будут пользоваться этим тарифом.
Именно так выглядит Data Mining в клиентской аналитике. И именно так это уже работает на практике в сотнях крупных компаний по всему миру и в нашей стране.

+26
Полезные ссылки для изучения CSS анимации
3 мин
24KПеревод
Мы начали наблюдать много экспериментов над CSS3 анимацией и статьи о ней в 2011-м, но тогда поддержка этой анимации была ограничена браузерами на вебките. В середине 2011-го Firefox 5 тоже получил эту поддержку, а также мы можем ожидать ее в следующей реинкарнации Internet Explorer (10), поэтому сейчас идеальное время, чтобы разобраться с синтаксисом

@keyframes (покадровой анимации). Этот пост предлагает краткий обзор 10-ти статей, в которых объясняется, как использовать это клевое CSS3 свойство, с примерами и демками.
+66
+40
Техническое задание на сайт
11 мин
698KUPD: Продолжение статьи с примером техзадания
Не так давно на хабре были две статьи (Согласно техническому заданию и А зачем мне ТЗ? Я и так знаю!) посвященные техническим заданиям. У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
То описание технического задания, о котором речь пойдет ниже, не является пересказом ГОСТа, но скорее является его творческой переработкой, хорошо сдобренной горьким опытом. Описанный ниже подход к ТЗ не охватывает все аспекты сайтостроения, но задает общее направление.
Большинство сайтов можно отнести к маленьким и очень маленьким проектам, масштаба единиц человеко-месяцев. В силу малости размеров такие проекты спокойно поддаются хорошему продумыванию и легко реализуются с помощью водопадной модели, достаточно просто не лениться на каждом этапе разработки (от написания ТЗ до сдачи проекта). Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход.
А зачем вообще нужно ТЗ на сайт? Заказчик говорит: «Нужен следующий сайт: каталог товаров, корзина, форма заказа, доставка, мы на карте, о нас, обратная связь». Что не ясно? Ничего необычного, всё обыденно и рутинно.
Разработчик отчетливо представляет, что нужно сделать, а сделать, в его понимании нужно вот так:

Не так давно на хабре были две статьи (Согласно техническому заданию и А зачем мне ТЗ? Я и так знаю!) посвященные техническим заданиям. У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
То описание технического задания, о котором речь пойдет ниже, не является пересказом ГОСТа, но скорее является его творческой переработкой, хорошо сдобренной горьким опытом. Описанный ниже подход к ТЗ не охватывает все аспекты сайтостроения, но задает общее направление.
Большинство сайтов можно отнести к маленьким и очень маленьким проектам, масштаба единиц человеко-месяцев. В силу малости размеров такие проекты спокойно поддаются хорошему продумыванию и легко реализуются с помощью водопадной модели, достаточно просто не лениться на каждом этапе разработки (от написания ТЗ до сдачи проекта). Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход.
1. Обоснование необходимости ТЗ
А зачем вообще нужно ТЗ на сайт? Заказчик говорит: «Нужен следующий сайт: каталог товаров, корзина, форма заказа, доставка, мы на карте, о нас, обратная связь». Что не ясно? Ничего необычного, всё обыденно и рутинно.
Разработчик отчетливо представляет, что нужно сделать, а сделать, в его понимании нужно вот так:

+206
Информация
- В рейтинге
- Не участвует
- Откуда
- Санкт-Петербург, Санкт-Петербург и область, Россия
- Дата рождения
- Зарегистрирован
- Активность
 Хочу поделиться с хабросообществом javascript-библиотекой
Хочу поделиться с хабросообществом javascript-библиотекой