В этом топике вы узнаете, как
грамотно настроить, сервер исходящей почты и в частности функцию mail() в PHP. Сам являюсь жутким педантом. Люблю, что бы везде было все на своих местах, не терплю халтуры. Увидев один раз полную чушь в заголовках письма со своего сервера я разобрался с этим кардинально и безоговорочно. Под грамотной настройкой я подразумеваю такую, которая удовлетворяет потребности спам фильтров крупных почтовых систем, и просто выглядело красиво и осмысленно.

Как известно протокол SMTP не подразумевает никаких средств защиты от спама и аутентификации пользователя, поэтому крупными и не очень компаниями были придуманы «фиксы» безопасности протокола.
Если вы устанавливаете выделенный сервер с доменом размещенным на нем, очень рекомендуется выполнить данные настройки, что бы все было как надо.
На изучение этого вопроса я потратил немало времени, разобравшись в каждом заголовке. Начал с базовой настройки из пакетов, при этом из предоставляемых пакетов выбрал, то что понравилось, а закончил тонким феншуем, который я так до конца не воплотил, ибо это уже было совсем изыск.
Название заголовка выбрал именно такое, так как вначале своего пути я искал что-то вроде этого. Настраивать будем postfix, php, dns (ptr, spf), и другое.
Эта статья будет интересная людям, настраивающим выделеные сервера, но
не менее интересна для обычных программистов.
К слову данную инструкцию я использую для своих проектов. Системы автоматизированного получения приглашений и получения виз в страны Шенгена:
https://goingrus.com/ru, весь софт крутится на виртуальной машине.
Подробности под катом

 Предлагаю вашему вниманию вольный перевод статьи Rian van der Merwe
Предлагаю вашему вниманию вольный перевод статьи Rian van der Merwe  Мне недавно посчастливилось работать над интерактивной книгой для детей дошкольного возраста (2-5 лет) для платформ IPad и Android. При проектировании для маленьких детей необходимо смотреть на вещи с точки зрения ребенка, и, в процессе работы над проектом, я получил для себя несколько важных уроков.
Мне недавно посчастливилось работать над интерактивной книгой для детей дошкольного возраста (2-5 лет) для платформ IPad и Android. При проектировании для маленьких детей необходимо смотреть на вещи с точки зрения ребенка, и, в процессе работы над проектом, я получил для себя несколько важных уроков.

 Не один раз в комментариях замечал что народ негодует по поводу того, что веб-разработчики стали злоупотреблять использованием
Не один раз в комментариях замечал что народ негодует по поводу того, что веб-разработчики стали злоупотреблять использованием 
 Dropbox — действительно отличный сервис. Он дает Вам свободные 2 гигабайта памяти, чтобы хранить Ваши файлы и предоставляет вам доступ и синхронизации их между различными компьютерами, независимо от того запускаете вы его на Windows, Mac, Linux или любой другой мобильной ОС. Однако, есть одна проблема. Все файлы, которые Вы храните в облаке, не зашифрованы. Кто бы ни взламывал Ваш аккаунт, может просмотреть и получить доступ ко всем файлам в Вашем аккаунте, включая те конфиденциальные документы, которые Вы синхронизировали по облаку.
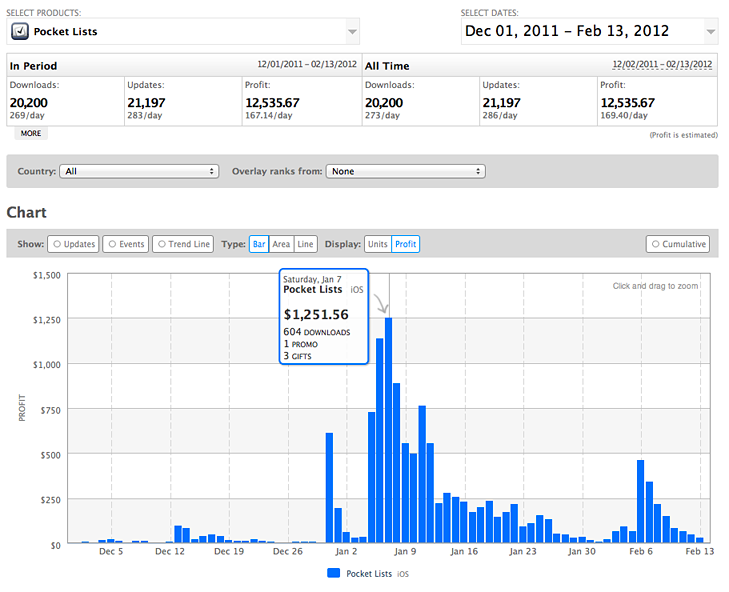
Dropbox — действительно отличный сервис. Он дает Вам свободные 2 гигабайта памяти, чтобы хранить Ваши файлы и предоставляет вам доступ и синхронизации их между различными компьютерами, независимо от того запускаете вы его на Windows, Mac, Linux или любой другой мобильной ОС. Однако, есть одна проблема. Все файлы, которые Вы храните в облаке, не зашифрованы. Кто бы ни взламывал Ваш аккаунт, может просмотреть и получить доступ ко всем файлам в Вашем аккаунте, включая те конфиденциальные документы, которые Вы синхронизировали по облаку. Сделать хорошее приложение для iPhone или iPad могут многие. Но далеко не все на этом умудряются заработать денег. Не буду хвастаться – но у меня получается и то, и другое. Хотелось бы поделиться с сообществом хабрачиталей некоторыми тонкостями кухни.
Сделать хорошее приложение для iPhone или iPad могут многие. Но далеко не все на этом умудряются заработать денег. Не буду хвастаться – но у меня получается и то, и другое. Хотелось бы поделиться с сообществом хабрачиталей некоторыми тонкостями кухни.