Пользователь
Политика управления частотой процессора «ondemand» и iowait в Ubuntu
Однако, недавно я заметил, что у неё есть один недостаток: «ondemand» воспринимает нагрузку на процессор, вызванную операциями ввода-вывода, как «idle». Что это значит? Это значит, что при загрузке процессора операциями ввода-вывода частота процессора зачастую остаётся на пониженном уровне, что создаёт проблемы, если ваша система страдает от печально известного линуксового бага с iowait.
Готовим рыбу Фугу дома или OpenBSD на домашнем сервере

Конечно же речь пойдет не о приготовлении всем известного японского деликатеса. А пойдет она о настройке нескольких сервисов, которые я определил для
себя как необходимые, на домашнем сервере. В качестве операционной системы которого будет выступать OpenBSD.
Многие воскликнут, а зачем тебе эта малоизвестная ОС, ведь есть же Linux, FreeBSD. Да, действительно, я мог бы настроить все необходимое и на других
unix like, но это бы не принесло мне столько удовольствия, сколько я испытал изучая и настраивая OpenBSD. Да и потом, меня всегда привлекают сложные
и нестандартные решения.
Закончим с вступлением и вернемся к теме заголовка.
Спешу представить тебе меню, уважаемый читатель.
Создание зеркала репозитория Ubuntu с помощью apt-mirror
 Зачастую при развёртывании сети машин на Ubuntu возникает проблема с организацией доступа в интернет с целью установки новых программ из стандартных репозиториев. Например, когда доступен лишь очень узкий канал в интернет или траффик не является безлимитным. К счастью, принцип организации пакетной системы Ubuntu позволяет очень гибко управлять тем, что и откуда качать с использованием штатных средств управления пакетами. В частности, вы можете создать локальную копию нужных вам интернет-репозиториев Ubuntu и подключить её как основной источник приложений в вашу локальную сеть. Таким образом все компьютеры в вашей сети не будут требовать соединения с интернетом для установки новых программ и обновлений. И при этом, что самое важное, сохранится весь функционал пакетных менеджеров.
Зачастую при развёртывании сети машин на Ubuntu возникает проблема с организацией доступа в интернет с целью установки новых программ из стандартных репозиториев. Например, когда доступен лишь очень узкий канал в интернет или траффик не является безлимитным. К счастью, принцип организации пакетной системы Ubuntu позволяет очень гибко управлять тем, что и откуда качать с использованием штатных средств управления пакетами. В частности, вы можете создать локальную копию нужных вам интернет-репозиториев Ubuntu и подключить её как основной источник приложений в вашу локальную сеть. Таким образом все компьютеры в вашей сети не будут требовать соединения с интернетом для установки новых программ и обновлений. И при этом, что самое важное, сохранится весь функционал пакетных менеджеров.В этой статье я расскажу как создать локальную копию репозитория с помощью утилиты apt-mirror. Это простая и удобная утилита для создания локальных копий репозиториев Ubuntu, использующая такой же синтаксис, как и в файле /etc/apt/sources.list, в котором указываются все репозитории для Ubuntu.
Всё, что вам потребуется — это компьютер с установленной Ubuntu и безлимитным доступом к интернету.

HTML5 Labs: добавляем в IE поддержку WebSockets и IndexedDB

HTML5 Labs — новая экспериментальная площадка для тестирования реализации отдельных элементов HTML5 и связанных спецификаций. В рамках проекта будут публиковаться прототипы реализации тех или иных веб-стандартов или их фрагментов, которые, очевидно, в будущем будут востребованны, но в настоящий момент сыроваты или нестабильны.
На текущий момент доступны прототипы реализаций WebSockets и IndexedDB.
Способы передачи управления между программными объектами
Это можно сделать двумя способами. Далее я буду называть их: объектный и событийный. Названия взяты из объектно-событийной парадигмы, подразумевающей наличие объектов, запускающих и обрабатывающих какие-то события. Но в моем случае, смысл другой. Так же, чтобы не путаться, назовем первый класс, из которого управления передается управляющим, второй класс, принимающий управление, соответственно, исполнителем.
PHPLego: Плагины к сайту своими руками

Доброго утра, дорогие Хаброчитатели!
Хотелось ли вам когда-нибудь сделать модули к сайту ненавязчивыми, такими, чтобы было достаточно положить модуль в папку, и не проделывать больше никакой работы по их подключению. Чтобы однажды написанный блок сайта можно было использовать на новых проектах снова, независимо от их структуры.
В этой статье я хочу поделиться скромным микровелосипедом, который помогает мне в нелегком деле сайтостроительства.
Наше первое знокомство с вами оказалось очень интересным, и я искренне признателен вам, за вашу конструктивную критику. Надеюсь продолжить в том же ключе.
Итак, для себя я сформулировал задачу по следующим криетриям:
1) Каждый модуль должен содержать все необходимое для работы в одной папке — и шаблоны, и модель, и контроллер. Дабы его легко можно было скопипастить, подправить — и вуаля — новый модуль.
2) Модуль ничего не должен знать о тех, кто его создает — все необходимые ему для работы данные он получает через конструктор. Это для того, чтобы модуль работал не только на моем сайте, но и на всех сайтах моих друзей и клиентов без всякого допиливания напильником.
3) Для того, чтобы пользоваться модулем его не должно быть нужно где-либо регистрировать или инклудить дополнительные файлы. Это тупо раздражает.
4) Модуль может состоять из модулей. Т.е. должна быть поддержка вложенных модулей.
5) Ссылки (a href=...) внутри шаблонов модулей должны быть относительными, не зависящими от того, на какой глубине вложенности находится модуль. Чтобы банально не править шаблоны, если мы перемещаем модуль из одного родительского модуля в другой.
6) Сам сайт тоже должен быть модулем, раз уж на то пошло. Дабы можно было купить у друга уже рабочий сайт, положить себе в папку и встроить весь его на какую-нибудь страницу без лишних переделок.
Ну вот, для одной статьи я думаю достаточно, приступим к реализации.
Как открыть отдел интернет-магазина в торговом центре или почему мы теперь стоим рядом с отделом PocketBook
 В прошлом материале я рассказывал про то, как выбирать место для интернет-магазина в реале. В нём были базовые теоретические выкладки, после которых многие запросили продолжения с конкретными числами. В этом топике — конкретные советы по открытию в торговом центре на примере одной из наших точек.
В прошлом материале я рассказывал про то, как выбирать место для интернет-магазина в реале. В нём были базовые теоретические выкладки, после которых многие запросили продолжения с конкретными числами. В этом топике — конкретные советы по открытию в торговом центре на примере одной из наших точек. Топик будет полезен тем, кто:
- Имеет свой интернет-магазин и хочет реальный;
- Не знает, как открывать точку в ТЦ;
- Выбирает между точкой самовывоза и разными вариантами магазинов.
Выжимка:
- ТЦ хорош аудиторией, но плох жесткими условиями и высокими стартовыми затратами;
- В ТЦ сложно, но реально встать;
- Как презентоваться;
- Персонал нанимается до открытия;
- Какие бывают подставы;
- Как делали открытие мы и как его нужно было делать.
Бесплатная open-source CMS под Google App Engine for Java
Сегодня я хочу рассказать о бесплатной open-source CMS написанной специально под Google App Engine for Java Vosao CMS ™

Поделитесь своим сайтом
Многие из вас уже могли заметить блок «Поделиться» на страницах сервисов Яндекса, например, на Музыке или Фотках.

С помощью этого блока пользователи могут быстро поделиться интересной информацией со своими друзьями, знакомыми и читателями в блогах и социальных сетях.
Но интересных сайтов много, а удобных способов поделиться – мало. Поэтому мы сделали конструктор «социального» блока, который легко настраивается и устанавливается на любую из страниц вашего сайта.
Он поможет вашему сайту более активно взаимодействовать с пользователями социальных сетей и блогов (а таких сейчас большинство) и увеличить свою аудиторию. Логика здесь очевидна: чем интереснее ссылка, тем активнее ей будут делиться, а значит, активнее переходить на ваш сайт, чтобы узнать подробности.
Ознакомившись с документацией, вы можете дополнить стандартный блок. Например, указать, какие данные будут передаваться на выбранный пользователем сервис.
Делитесь и размножайте!
76 новых материалов на русском

Недавно был снова обновлен центр по Internet Explorer на MSDN. Были добавлены 76 статей и книг, посвященных следующим темам:
Полный список материалов со ссылками под катом
Маленький ProLiant (Just Right Home Server)

Самый маленький Proliant.
8 сентября компания Hewlett-Packard объявила о выходе нового продукта — самого маленького сервера в большом семействе ProLiant. Модель не имеет традиционного префикса DL/ML/..., а зовется просто HP ProLiant MicroServer.
Решение позиционируется как первый сервер для небольших структур (до 10 пользователей), соответственно цена начинается от $500.
Первые поставки только-только добрались до складов дистрибьюторов, а один из серверов уже поселился у меня дома.
Пишем простое приложение на jQuery Mobile
 Фреймворк jQuery Mobile вышел уже относительно давно, но только сейчас мне удалось им заняться. До этого имел дело с jQTouch и Sencha Touch. У каждого из них есть свои плюсы и минусы, но сегодня речь пойдет именно про разработку на jQuery Mobile. Для получения базового опыта я опишу создание простого приложения с несколькими страницами, интеграцией с твиттер и гуглокартами, ну и набором базовых элементов. Поехали!
Фреймворк jQuery Mobile вышел уже относительно давно, но только сейчас мне удалось им заняться. До этого имел дело с jQTouch и Sencha Touch. У каждого из них есть свои плюсы и минусы, но сегодня речь пойдет именно про разработку на jQuery Mobile. Для получения базового опыта я опишу создание простого приложения с несколькими страницами, интеграцией с твиттер и гуглокартами, ну и набором базовых элементов. Поехали!Nano — миниатюрный JavaScript фреймворк
 Привет, читатель. Есть много прекрасных и мощных JavaScript-фреймворков. JQuery, MooTools, ExtJS, и множество других. Они кроссбраузерны и громадны. И пользоваться ими — одно удовольствие.
Привет, читатель. Есть много прекрасных и мощных JavaScript-фреймворков. JQuery, MooTools, ExtJS, и множество других. Они кроссбраузерны и громадны. И пользоваться ими — одно удовольствие.Но иногда, бывает, хочется написать какой-нибудь небольшой скриптик на 5 килобайт и как-то совесть мучает подключать JQuery, который весит в сжатом виде 75 килобайт. И каждый раз начинаешь писать свой мини-фреймворк:
var dom = {
id : function (id) { return document.getElementById(id); },
tag : function (tag) { return document.getElementsByTagName(tag); },
};
Вроде бы, больше для начала и не надо. А потом вспоминаешь про createElement, легкий способ присвоить CSS, наследование, расширение прототип. И в общем каждый раз пишешь свой велосипед.
В этот раз я решил написать миниатюрный фреймворк, который можно было бы без зазрений совести подключать даже к самым маленьким проектам. В сжатом виде он весит всего 4 килобайта (в 20 раз меньше JQuery).
И в нём есть еще одно преимущество по сравнению со всеми современными фреймворками — полный отказ от устаревших браузеров, за счёт чего в эти 4 килобайта вместилася половина JQuery.
Итак, приветствуйте, JavaScript-фреймворк Nano
Читайте актуальную вторую часть!
Самый простой способ создать трафик на сетевом интерфейсе
Пакет (в дебиане и убунте) так и называется — iperf.
Применение очень простое: на одном сервере запускаете iperf -s X.X.X.X (свой собственный адрес сервера, на котором слушать). Можно запустить просто
iperf -s, тогда слушать будет на всех интерфейсах.На клиентской части пишем
iperf -c X.X.X.X (адрес сервера из предыдущего этапа). Клиент подключается, работает 10 с и показывает скорость работы канала.Пример: сервер имеет адрес 192.0.2.1, клиент 192.0.2.200. На сервере запускаем
iperf -s 192.0.2.1 на клиенте iperf -c 192.0.2.1.Для того, чтобы сделать много байтов (привет хостерам с соотношениями) нужно просто указать опцию -t (время в секундах). Многие гигабайты трафика в нужном направлении вам обеспечены. С учётом текущих тарифов для дома — можно даже с домашней машины, за 3-4 часика можно выправить любое соотношение с минимальной нагрузкой как на сервер, так и на клиента.
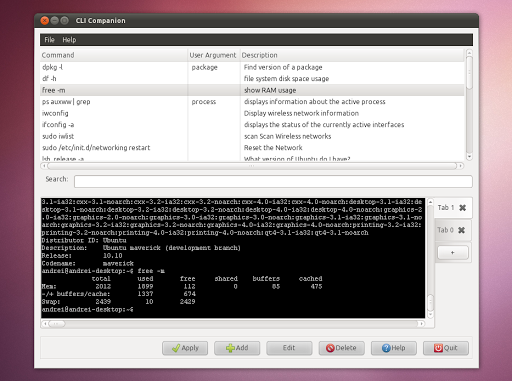
Как облегчить работу в терминале для новичков? Ответ — CLI Companion!

CLI Companion — это своеобразная шпаргалка для новичков линукса, по работе в терминале, выполненная само собой в графическом интерфейсе.
Алгоритм поведения привидений в игре Pac-Man
Мне кажется правильным начать этот блог с темы, которая вдохновила меня в первую очередь. Не так давно я наткнулся на статью Jamey Pittman «Pac-Man Dossier», в которой приводилось очень детальное описание механики игры Pac-Man. Она показалась мне очень интересной, поэтому этот сайт — попытка собрать такую же детальную информацию об остальных играх. Но в дань уважения я все же начну с Pac-Man, а в частности, с описания алгоритма поведения привидений. Это очень интересная тема и, надеюсь, мое объяснение будет немного более понятным и доступным, чем у Джейми, потому что я сосредоточусь лишь на поведении.
Об игре:
«В то время все доступные игры были очень жестокими — игры о войне и космических захватчиках. Не было ни одной игры для всех сразу, а особенно, которые понравились бы девушкам. Я хотел придумать «комическую» игру, которой могли бы наслаждаться даже девушки»
— Toru Iwatani, создатель Pac-Man
Входите! Вход без логина и пароля
Кто виноват?
Одна из часто встающих задач при разработке web-проектов — пустить пользователя на сайт без ввода логина и пароля, при этом авторизовав его.
Вот некоторые примеры таких ситуаций:
- Ссылка на активацию аккаунта только что зарегистрированным пользователем.
- Ссылка на восстановление пароля.
- Приглашение (возвращение) на сайт пользователя, который давно не заходил.
В каждом из этих случаев нам нужно создать для пользователя некий ключ и добавить его в URL, отправленный в письме.
База всех населенных пунктов и регионов России
- Эталонный справочник индексов объектов почтовой связи.
- И база окато которую можно взять с сайта главного научно-исследовательского вычислительного центра федеральной налоговой службы
Последняя показалась мне более простой, полной и менее избыточной, хотя наименований населенных пунктов там в четыре раза больше. Я выбрал ОКАТО, поскольку нашел хотя бы какое-то описание базы на википедии, а в почтовых индексах присутствовала совсем непонятная информация. В этой базе предстояло отсеять ненужные административные единицы от требуемых мне географических.
3 главные проблемы сайтов web-студий

Я не буду говорить о дизайне, проблемах вёрстки и т.п. — это технические нюансы, и каждая студия разбирается с ними самостоятельно. Речь пойдёт о конкретных деталях, которые свойственны практически всем, но от этого не становятся менее глупыми.
#1: Текст главной страницы
Надеюсь, не нужно объяснять, насколько важен для web-сайта хороший текст. Особенно, если сайт коммерческий. Но, в то же время, тексты 90% сайтов web-студий СНГ бесполезны. Почему я так считаю?
Давайте посмотрим на вопрос со стороны заказчика и будем предельно откровенны. Сколько студий «уже 10 лет на рынке web-разработки»? Сотни. В скольких студиях «работают только квалифицированные специалисты»? Во всех. У какой студии «самая качественная и расширяемая CMS»? У каждой.
Информация
- В рейтинге
- Не участвует
- Откуда
- Кубинка, Москва и Московская обл., Россия
- Дата рождения
- Зарегистрирован
- Активность