В связи с выходом новой версии популярного и весьма функционального WYSIWYG редактора, пришлось сделать небольшой файл менеджер.
Причиной тому послужило отсутствие по умолчанию стандартного файл менеджера, есть конечно CKFinder но он на платной основе.
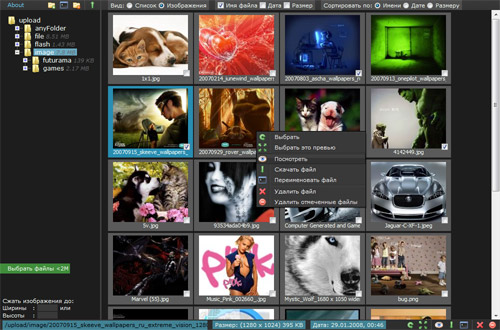
Поискав разные альтернативы решил потратить время на создание простенького но своего файл менеджера на манер CKFinder'а, что вам и представляю.
Пришлось поискать как интегрировать его с редактором, документации мало, но в конце концов вроде получилось :)
Возможности: Загрузка нескольких файлов, создание папок, транслит закачиваемых файлов, переименование, хотя чего перечислять стандартно всё :)
Общий стиль на манер CKFinder в гамме ACDSee 3
Причиной тому послужило отсутствие по умолчанию стандартного файл менеджера, есть конечно CKFinder но он на платной основе.
Поискав разные альтернативы решил потратить время на создание простенького но своего файл менеджера на манер CKFinder'а, что вам и представляю.
Пришлось поискать как интегрировать его с редактором, документации мало, но в конце концов вроде получилось :)
Возможности: Загрузка нескольких файлов, создание папок, транслит закачиваемых файлов, переименование, хотя чего перечислять стандартно всё :)
Общий стиль на манер CKFinder в гамме ACDSee 3




 Бесплатное распространение продукта всегда считалось хорошей маркетинговой идеей. Даже самый наивный потребитель в состоянии оценить возможность заполучить что-то задаром. Слово «бесплатно» стало заклинанием для бизнес-гуру, которые призывают веб-стартапы добиваться быстрого роста, снижая цену большинства своих услуг до нуля.
Бесплатное распространение продукта всегда считалось хорошей маркетинговой идеей. Даже самый наивный потребитель в состоянии оценить возможность заполучить что-то задаром. Слово «бесплатно» стало заклинанием для бизнес-гуру, которые призывают веб-стартапы добиваться быстрого роста, снижая цену большинства своих услуг до нуля.