
Электронная почта — отличный инструмент коммуникации, который позволяет компаниям доставлять аудитории контент удобным для нее способом. При этом читать письма в формате plain text не всегда удобно, поэтому в современных новостных рассылках используются различные графические элементы.
Вёрстка HTML для электронной почты — интересная и довольно сложная задача. Письма должны одинаково хорошо отображаться на старых устройствах и версиях программных клиентов.
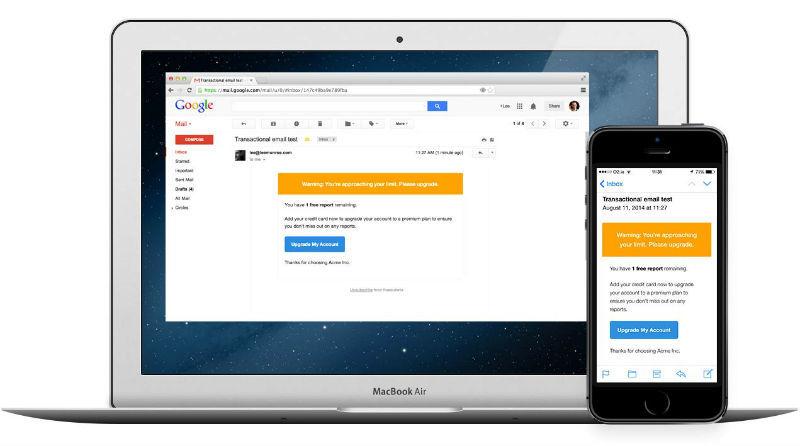
В сегодняшней статье мы поговорим о том, как создавать email-письма, которые хорошо выглядят на любых устройствах, а также рассмотрим способы адаптации HTML-кода уже существующих рассылок для их отображения на телефонах и планшетах.
Примечание переводчика: Представленный ниже материал содержит значительное количество технических терминов, при переводе которых могут возникнуть неточности. Если вы заметили опечатку, ошибку или неточность перевода — напишите нам, и мы оперативно всё исправим.

 Сегодня команда Twitter представила общественности собственный фреймворк.
Сегодня команда Twitter представила общественности собственный фреймворк.