
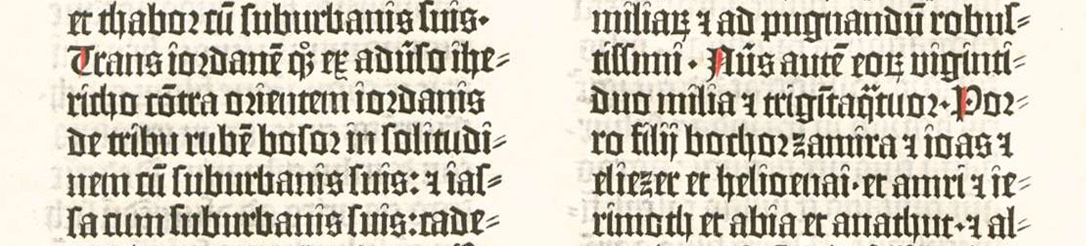
Среднеформатная пленочная фотография в близком инфракрасном спектре

Пользователь






Col-sm-4, col-md-8) или создавать медиа-запросы для каждого размера экрана.
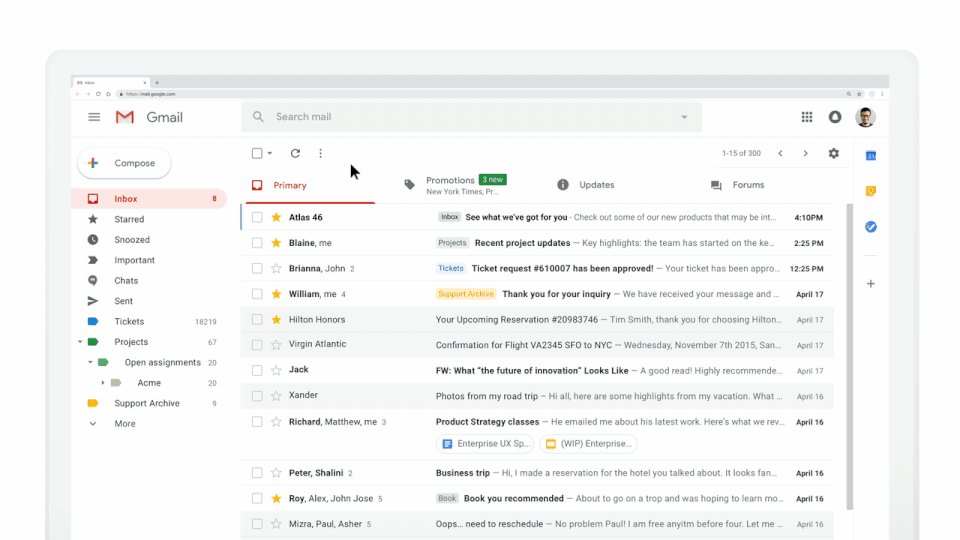
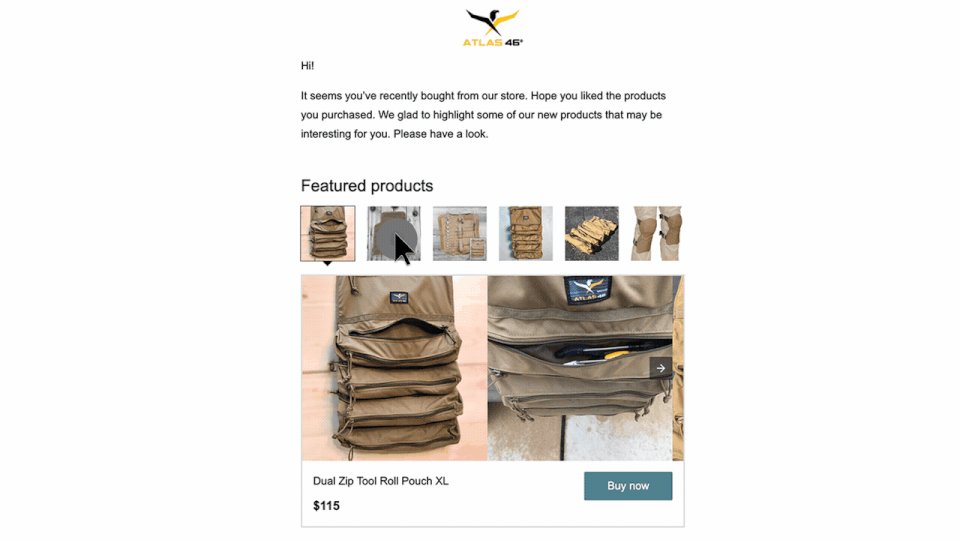
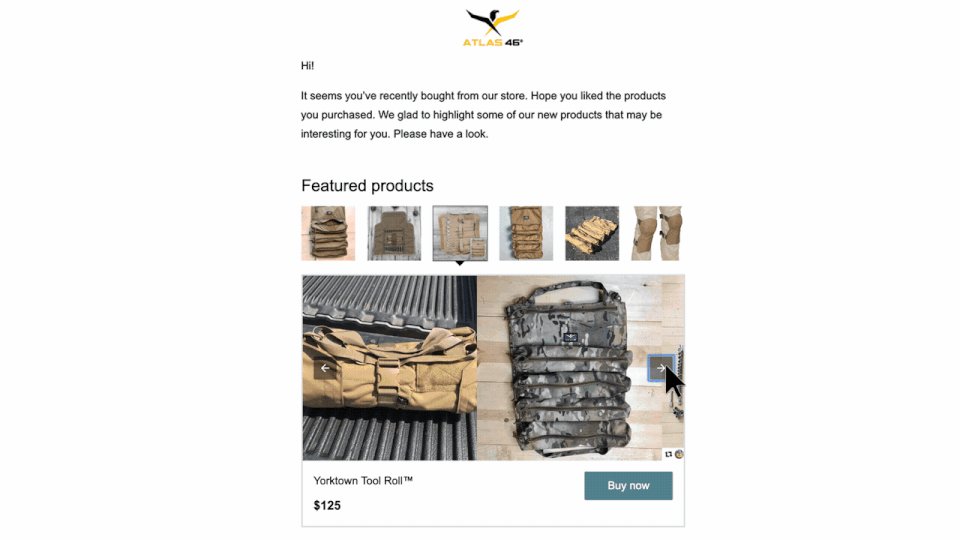
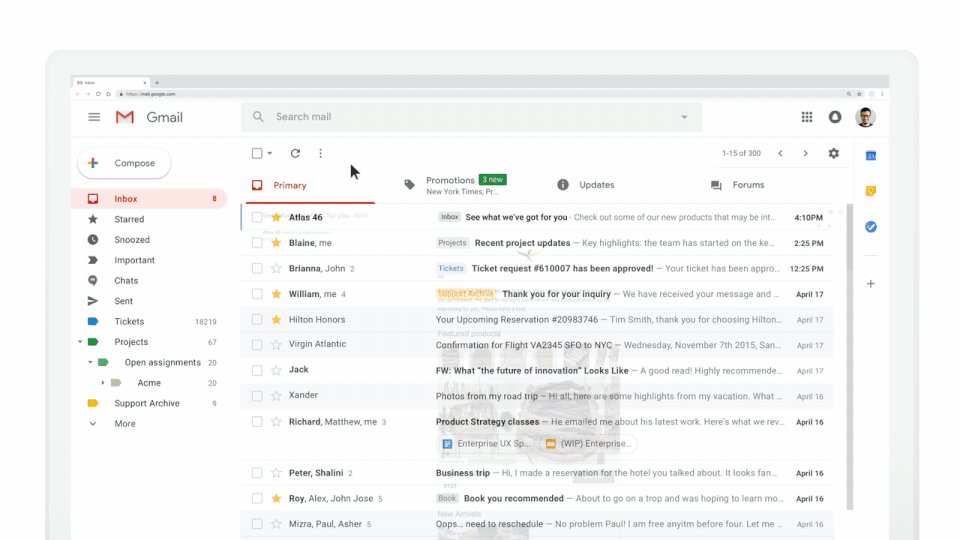
Динамическое электронное письмо, созданное с использованием технологии AMP, российскими разработчиками из ecwid.ru
Проект AMP задумывался, чтобы улучшить пользовательский опыт в сети, а это значит и работу с электронной почтой, когда она происходит в вебе. Для большинства из нас функции электронной почты почти не изменились с момента ее появления (при этом, большинство из нас, очевидно, это появление не застали). Ну а суть AMP в обеспечении скорости и безопасности, поэтому не разработать AMP для электронной почты было нельзя. Казалось бы, как JavaScript в почте может быть хорошей идеей, но благодаря фреймворку AMP пользователи смогут взаимодействовать с письмами в реальном времени, не опасаясь за безопасность своих данных.
"Как?" — вы спросите? Ответ под катом

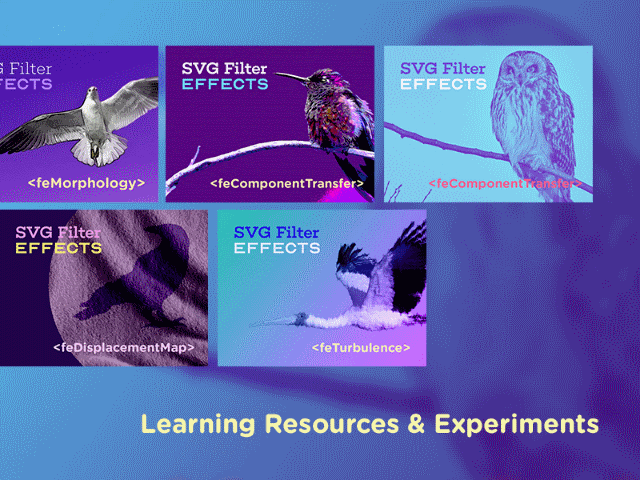
Узнайте, как использовать мощный примитив SVG-фильтра feTurbulence для создания собственных текстур и эффектов искажений.

Предлагаемая серия статей "Эффекты фильтрации SVG" Sara Soueidan, внештатного разработчика UI/UX интерфейса и автора многих технических статей, проживающей в Ливане, посвящена работе фильтров SVG и состоит из следующих статей:
requestAnimationFrame. Получается качественной другой результат, но почему бы вообще не избавиться от JavaScript?
Предлагаемая серия статей "Эффекты фильтрации SVG" Sara Soueidan, внештатного разработчика UI/UX интерфейса и автора многих технических статей, проживающей в Ливане, посвящена работе фильтров SVG и состоит из следующих статей:
В последней статье этой серии автор поделится списком полезных ресурсов для желающих узнать об эффектах SVG фильтрации побольше.

Доброго времени суток уважаемые хабровчане. Представляю вашему вниманию перевод статьи Криса Коера.
Допустим, вам нужна градиентная граница вокруг определенного элемента. И вы, такой, думаете:
Выглядеть это будет как-то так:
HTML
<div class="module-border-wrap"><div class="module">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Vero pariatur corporis quaerat voluptatum eos tempora temporibus nisi voluptates sed, exercitationem sequi dolore culpa incidunt accusamus, quasi unde reprehenderit ea molestias.
</div></div>body {
height: 100vh;
margin: 0;
display: grid;
place-items: center;
background: #222;
}
.module-border-wrap {
max-width: 250px;
padding: 1rem;
position: relative;
background: linear-gradient(to right, red, purple);
padding: 3px;
}
.module {
background: #222;
color: white;
padding: 2rem;
}


Это перевод статьи Rachel Andrew, являющейся одним из разработчиков спецификаций CSS.
В короткой серии статей я собираюсь потратить некоторое время на детальную распаковку Flexbox — точно так же, как я делала в прошлом с grid. Мы рассмотрим, для чего был разработан Flexbox, что он действительно делает хорошо, а когда мы не можем выбрать его в качестве способа компоновки.
В этой статье мы подробно рассмотрим, что на самом деле происходит при добавлении display: flex в вашу таблицу стилей.