Уже 3 с лишним года занимаюсь дизайном и версткой почтовых рассылок, которые ориентированы на англоязычных пользователей. За время работы перелопатили огромную кучу информации, перепробовали много вариантов верстки, набили достаточное количество шишек. Были найдены и исправлены типичные баги, которые в той или иной мере повторялись во всех почтовых клиентах. Также нашлись проблемы с некоторыми CSS свойствами — различные почтовые клиенты интерпретировали их по разному. Каждое письмо тестировалось на самых популярных почтовых клиентах: Gmail, Outlook, Yahoo, Android, iOS, MozillaThunderbird, Microsoft Outlook, The Bat. Рассылки ходят на сотни миллионов пользователей и приносят очень хорошие результаты. Итак, приступим к изучению.
Yuri Nezdemkovski @twentyfivesymbolsusername
Full Stack Javascript Developer
SummaryJS, выпуск 4
3 мин
7.8KПриветствую вас, любители и профессионалы JavaScript.
В прошлом выпуске проводилось 2 опроса. В первом было решено, что новый выпуск большинству удобнее получать в пятницу. Сделано. Второй вопрос был про открытие ссылок в новом табе. К сожалению, я тогда не знал, что на Хабре они запрещены. Но надеюсь, что вам в данном случае поможет Cmd + клик на Маке или Ctrl + клик на остальных системах.
В этом выпуске было какое-то гигантское количество инструментов. Наслаждайтесь.
Glen Maddern: A GIF odyssey
Using React to record JSON videos
JS Jabber #149: Passenger Enterprise with Node.js
FiveJS #65
В прошлом выпуске проводилось 2 опроса. В первом было решено, что новый выпуск большинству удобнее получать в пятницу. Сделано. Второй вопрос был про открытие ссылок в новом табе. К сожалению, я тогда не знал, что на Хабре они запрещены. Но надеюсь, что вам в данном случае поможет Cmd + клик на Маке или Ctrl + клик на остальных системах.
В этом выпуске было какое-то гигантское количество инструментов. Наслаждайтесь.
Видео и подкасты
Glen Maddern: A GIF odyssey
Using React to record JSON videos
JS Jabber #149: Passenger Enterprise with Node.js
FiveJS #65
+7
Количественные CSS селекторы
7 мин
92KПеревод
Вам когда-нибудь хотелось прямо в CSS коде посчитать, в меню 4 элемента или 10? Для четырех задать им ширину по 25%, а если набралось десять — прижать их друг к другу и уменьшить отступы?
Как выяснилось, CSS умеет работать с разным количеством элементов, позволяя избавиться от головных болей и лишнего кода на js.

Как выяснилось, CSS умеет работать с разным количеством элементов, позволяя избавиться от головных болей и лишнего кода на js.

+57
Создаём своё первое десктопное приложение при помощи HTML, JS и Node-WebKit
4 мин
116KПеревод
В наше время при помощи JavaScript и HTML можно сделать практически всё. А благодаря Node-WebKit (недавно переименован в NW.js) можно делать даже десктопные приложения, которые выглядят, как нативные и имеют доступ ко всем частям ОС. Сегодня мы покажем, как создать простое десктопное приложение при помощи Node-WebKit, используя jQuery и несколько модулей для Node.js.
Node-WebKit — комбинация Node.js и встроенного браузера WebKit. Код JavaScript выполняется в особом окружении, из которого есть доступ и к стандартному API браузеров, и к Node.js.
Node-WebKit — комбинация Node.js и встроенного браузера WebKit. Код JavaScript выполняется в особом окружении, из которого есть доступ и к стандартному API браузеров, и к Node.js.
+35
Подборка интересных CSS-рецептов «Голые пятницы #4»
5 мин
61KТуториал

Здравствуй, дорогой читатель хабра!
Сегодня мы поговорим о «липких» блоках, новом свойстве для изображений object-fit, продвинутом использовании CSS-счетчиков, ключевом слове currentColor, и о том, есть ли анимация в z-index.
+33
300 потрясающих бесплатных сервисов
11 мин
1.6MПеревод

Автор оригинальной статьи Ali Mese добавил ещё 100 новых бесплатных сервисов. Все 400 потрясающих сервисов доступны здесь. И еще подборку +500 инструментов от 10 марта 2017 г. смотрите здесь.

A. Бесплатные Веб-Сайты + Логотипы + Хостинг + Выставление Счета
- HTML5 UP: Адаптивные шаблоны HTML5 и CSS3.
- Bootswatch: Бесплатные темы для Bootstrap.
- Templated: Коллекция 845 бесплатных шаблонов CSS и HTML5.
- Wordpress.org | Wordpress.com: Бесплатное создание веб-сайта.
- Strikingly.com Domain: Конструктор веб-сайтов.
- Logaster: Онлайн генератор логотипов и элементов фирменного стиля (new).
- Withoomph: Мгновенное создание логотипов (англ.).
- Hipster Logo Generator: Генератор хипстерских логотипов.
- Squarespace Free Logo: Можно скачать бесплатную версию в маленьком разрешении.
- Invoice to me: Бесплатный генератор счета.
- Free Invoice Generator: Альтернативный бесплатный генератор счета.
- Slimvoice: Невероятно простой счет.
+309
Альтернативный бейдж для страниц Facebook
2 мин
13K
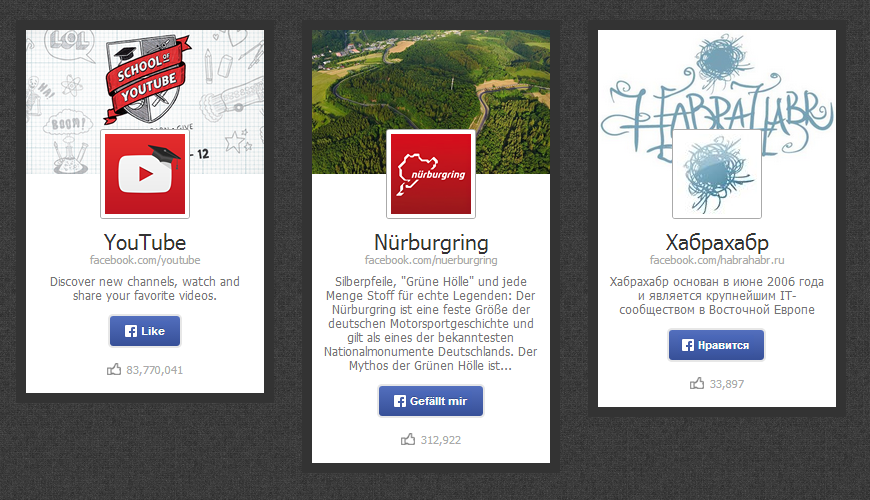
Некоторое время тому назад я достаточно плотно занимался разработкой всевозможных приложений под facebook и соответственно часть проектов в формате «для души» были связаны именно с этой социальной сетью. Об одном из таких проектов и пойдет речь в этой статье, а именно об альтернативном варианте бейджа для страниц facebook. Толчком к реализации послужил удручающий внешний вид нативных бейджей. Источником вдохновения стал подход к этому вопросу у Google+. Базовые задачи были просты — простота в установке и настройке, а кроме того максимально возможная кросс-браузерность.
+25
Как создать веб-сайт, используя видео с YouTube в качестве фона?
9 мин
86KПеревод

Большие видео на заднем плане веб-сайтов — довольно популярный тренд в веб-дизайне. Умело примененные видео могут сделать веб-сайт более драматичным и привлекательным для пользователей.
Кроме того видео-фоны могут воспроизводиться плавно и без «тормозов» в отличие от фонов, созданны с помощью JavaScript, которые требуют загрузить определенный код и изображения прежде чем пользователь увидит результат анимации.
Существуют компании, как, например, Powerhouse или Adidas, которые используют видео в качестве заднего плана сайта, чтобы донести до пользователя определенное сообщение или историю о продукте или услуге.
Хотя и наиболее популярным способом создания видео-фона является использование HTML5 видео тега вместе с некоторыми параметрами CSS, стоит также обратить внимание на альтернативные источники видео, например, YouTube. В этом случае, вам не придется переживать о медленном ответе сервера, потому что запрос будет отправляться напрямик в YouTube.
В этой статье, я покажу вам, как можно построить клевый сайт, использующий видео с YouTube в качестве фона. Мы будем использовать jQuery.mb.YTPlayer.js для редактирования и управления внешним видом нашего видео. Итак, приступим!
Скачать исходники
Демо
+15
Полноэкранный, масштабируемый div, соблюдающий пропорции ширины, высоты и текста
3 мин
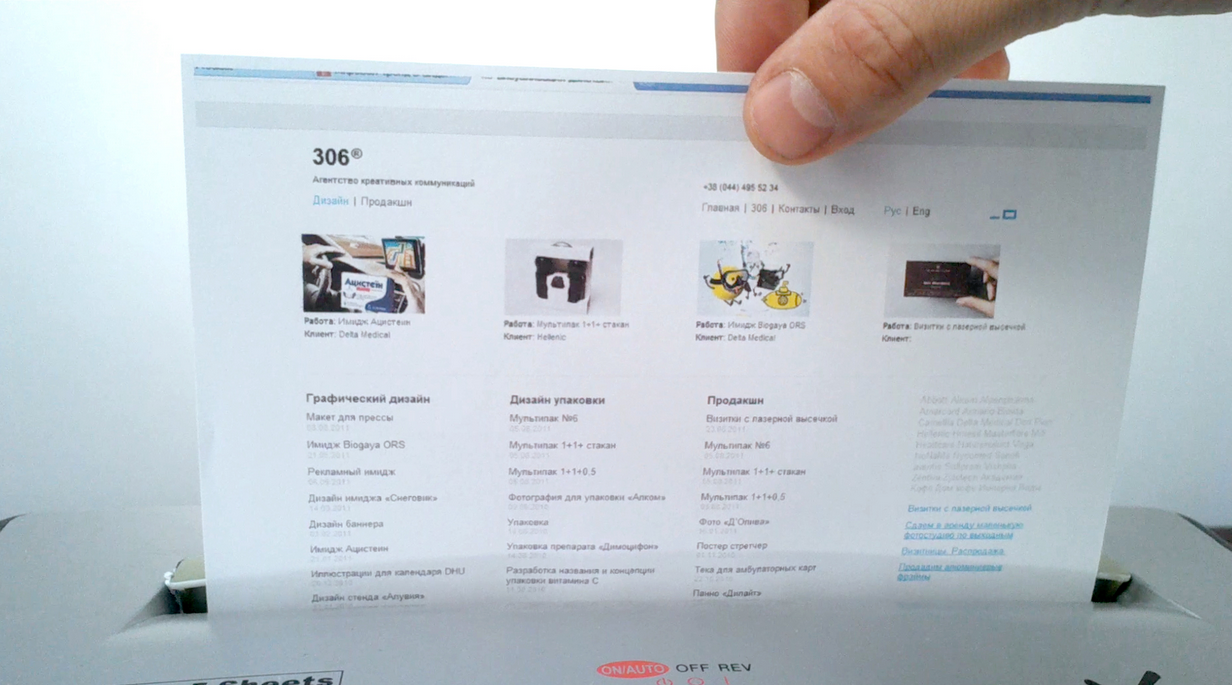
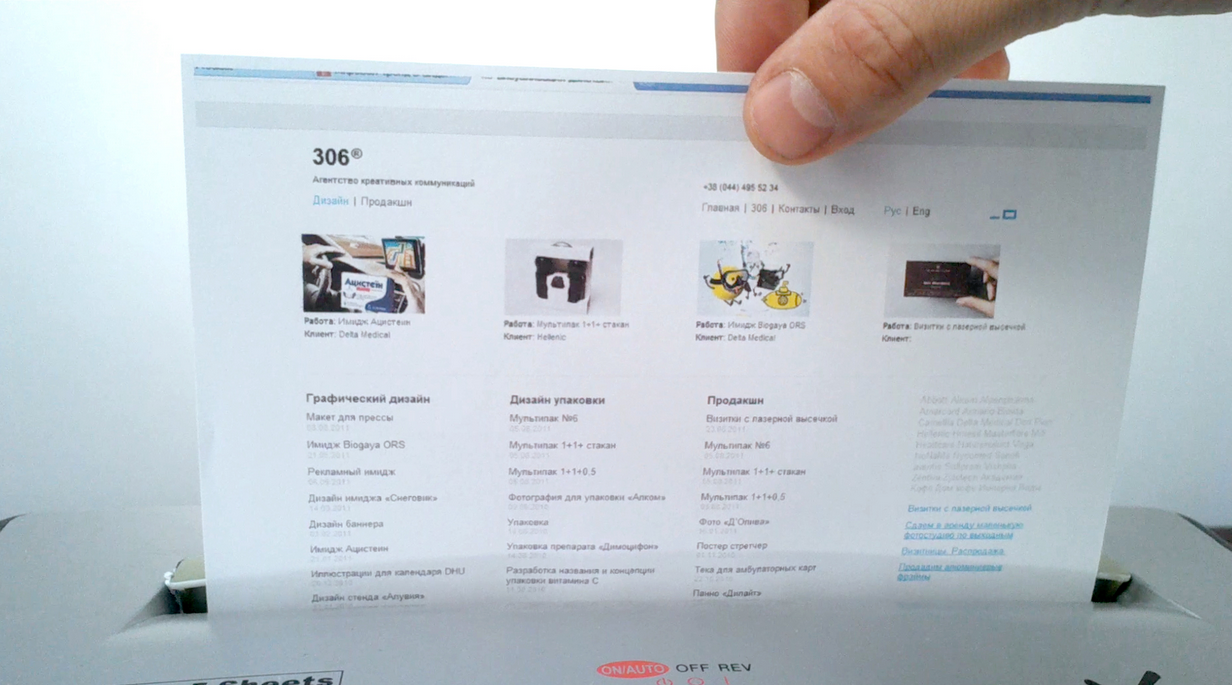
69KЗдравствуйте! На днях мне выпала задача написать «заглушку» на сайт, который прекратил своё существование. Дизайнерское решение заключается в создании видео на котором изображён старый сайт, напечатанный на листке, плавно поглощающийся офисным утилизатором бумаги. После окончания ролика должна появиться надпись «Старого сайта больше нет. Скоро будет новый.», логотип компании, ссылки на Facebook и Google+, а также контактная информация.

Видео посредством Css размещается на всю ширину или высоту вьюпорта, в зависимости от экрана пользователя, сохраняя свои пропорции. То есть, если у нас видео с разрешением 1280 x 1024, то при ресайзе окна браузера, его разрешение будет меняться пропорционально: 1000 x 800, 600 x 480.
Так вот, основная загвоздка в том, что поверх видео нам нужно создать блок с такими же свойствами и размерами, причём весь контент в блоке должен масштабироваться так же, как если бы мы ресайзили не сам блок с наполнением, а картинку или его скриншот.

Видео посредством Css размещается на всю ширину или высоту вьюпорта, в зависимости от экрана пользователя, сохраняя свои пропорции. То есть, если у нас видео с разрешением 1280 x 1024, то при ресайзе окна браузера, его разрешение будет меняться пропорционально: 1000 x 800, 600 x 480.
Так вот, основная загвоздка в том, что поверх видео нам нужно создать блок с такими же свойствами и размерами, причём весь контент в блоке должен масштабироваться так же, как если бы мы ресайзили не сам блок с наполнением, а картинку или его скриншот.
+10
Домашний тир на Raspberry
4 мин
123KПривет Хабр.
Люблю стрелковое оружие и стрельбу. Однако в домашних условий это плохое хобби. Нет, ну можно конечно купить травмат и изрешетить квартиру, но, думаю, домашние этого не оценят. Не желая мирится с этим, решил реализовать свой, в меру безопасный домашний тир. Если заинтересовал — добро пожаловать под кат.

Люблю стрелковое оружие и стрельбу. Однако в домашних условий это плохое хобби. Нет, ну можно конечно купить травмат и изрешетить квартиру, но, думаю, домашние этого не оценят. Не желая мирится с этим, решил реализовать свой, в меру безопасный домашний тир. Если заинтересовал — добро пожаловать под кат.

+61
Потрясающая коллекция бесплатных шрифтов за 2014 год
1 мин
123KПривет, Хабр! Многие уже знают о моей страсти к попытке собрать самое лучше, что может быть полезно для веб-разработчиков или веб дизайнеров. И шрифты — не исключение. Программное обеспечение для работы со шрифтами постоянно развивается. Количество дизайнеров желающих опробовать себя в типографике растет с каждый днем. А сегодня я хочу представить вам их наработки — 30 потрясающих бесплатных шрифтов, которые мне удалось собрать за последний год.

Polar

+60
Несколько интересностей и полезностей для веб-разработчика #36
5 мин
60KДоброго времени суток, уважаемые хабравчане. Поздравляю всех с наступившим 2015 годом! За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Я думаю многие из вас знакомы с потрясающими демками от Codrops. Авторы сайта буквально всегда реализуют интереснейшие UI/UX задумки с помощью HTML/CSS/SVG/JS и подробно рассказывают о том, как они это сделали. А это их собственная мега подборка с лучшими работам. Также рекомендую для вдохновения коллекцию самых популярных пэнов за 2014 год от CodePen.
Лучшее от Codrops за 2014 год

Я думаю многие из вас знакомы с потрясающими демками от Codrops. Авторы сайта буквально всегда реализуют интереснейшие UI/UX задумки с помощью HTML/CSS/SVG/JS и подробно рассказывают о том, как они это сделали. А это их собственная мега подборка с лучшими работам. Также рекомендую для вдохновения коллекцию самых популярных пэнов за 2014 год от CodePen.
+70
Курс пиксель-арта 6
4 мин
60KЭто перевод публикации «Les Forges Pixel Art Course».
Часть 1: Правильные инструменты
Часть 2: Линии и кривые
Часть 3: Перспективы
Часть 4: Тень и свет
Часть 5: Палитры цветов
Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Где весь ваш пиксель-арт становится красивым. Или нет. На самом деле это зависит от того, насколько ужасен он был прежде.

Часть 1: Правильные инструменты
Часть 2: Линии и кривые
Часть 3: Перспективы
Часть 4: Тень и свет
Часть 5: Палитры цветов
Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Часть 6: Сглаживание (Anti-aliasing)
Где весь ваш пиксель-арт становится красивым. Или нет. На самом деле это зависит от того, насколько ужасен он был прежде.

+30
Несколько интересностей и полезностей для веб-разработчика #35
7 мин
51KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Репозиторий с самыми актуальными вопросами на собеседовании на позицию фронтенд разработчика. Проект от команды знаменитого HTML5 Boilerplate и набрал уже более 7500 звезд на GitHub.

В «Америках» почему-то часто критикуют веб-стандарты и работу консорциума W3C в целом. Но не знаю как вас, а меня современные возможности очень даже радуют, особенно когда я вижу их реализацию. Встречайте P2P сервис для передачи файлов, основанный на технологии WebRTC и Firebase. Это веб аналог яблочного AirDrop. Лично я открыл оффлайновый учебник «Постройка.ру» по HTML лет 7-8 назад и по сравнению с тем, что мы видим сейчас — это небо и земля. Даже невзирая на объем и некоторую путаницу в спецификациях.
Front-end Job Interview Questions
Репозиторий с самыми актуальными вопросами на собеседовании на позицию фронтенд разработчика. Проект от команды знаменитого HTML5 Boilerplate и набрал уже более 7500 звезд на GitHub.
ShareDrop

В «Америках» почему-то часто критикуют веб-стандарты и работу консорциума W3C в целом. Но не знаю как вас, а меня современные возможности очень даже радуют, особенно когда я вижу их реализацию. Встречайте P2P сервис для передачи файлов, основанный на технологии WebRTC и Firebase. Это веб аналог яблочного AirDrop. Лично я открыл оффлайновый учебник «Постройка.ру» по HTML лет 7-8 назад и по сравнению с тем, что мы видим сейчас — это небо и земля. Даже невзирая на объем и некоторую путаницу в спецификациях.
+57
Yeoman для новичков
3 мин
85KТуториал

Есть такие программы и утилиты, воспользовавшись которыми, пользователь возопит: «Не знаю, как я мог жить без этого инструмента раньше!». На мой взгляд, консольная утилита Yeoman, написанная на Node.JS, относится как раз к разряду таких незаменимых инструментов. Почему?
+36
Пересмотренное руководство по Grunt для начинающих
6 мин
50KТуториал
Перевод
Еще в марте 2013 года я написал статью руководство по Grunt для начинающих и она стала самой посещаемой статьей на моем сайте. Я написал ее в то время, когда сам только начинал своё знакомство с Grunt, и это было скорее руководство для себя, чем для кого-то ещё. Теперь, спустя 18 месяцев, я почувствовал, что пришло время пересмотреть как я использую Grunt потому что сейчас я знаю гораздо больше, чем в то время.
Если вам не терпится просто увидеть код, то весь он есть на Github.
Если вам не терпится просто увидеть код, то весь он есть на Github.
+18
Десять типичных вопросов на собеседованиях на знание HTML
7 мин
100KАурэлио Де Роза несколько дней назад выпустил, на мой взгляд, очень привлекательную статью, которой я хочу с вами поделиться на тот случай, если у вас плохо с английским.
-5
JavaScript выходит за пределы Web в 2014 году
9 мин
36KПеревод статьи Патрика Катанзарити, оригинал можно найти здесь.
JavaScript, эволюционируя, шагнул далеко вперёд от своей изначальной роли в DHTML сайтах 90х гг. Он быстро занимает лидирующую позицию как кандидат на роль универсального языка для Интернета Вещей (Internet of Things). И хотя ещё слишком рано рассуждать о том, одержит ли JavaScript победу в этом состязании, я верю, что ему определённо отведена важная роль в постоянно растущем пространстве Интернета Вещей.
В прошлом году я написал обзор о технологиях, которые могут всерьёз заинтересовать JavaScript разработчиков – JavaScript Beyond the Web. С тех пор появилось много новых устройств и возможностей, поэтому я хочу написать обзор об изменениях, произошедших в мире JavaScript и среди взаимосвязанных устройств в течение 2014 года.
Перечень устройств, способных взаимодействовать посредством JavaScript, растёт с каждым месяцем. У нас появились как официальные JavaScript API, выпущенные производителями устройства, так и продукты усилий сообщества, ориентированные на то, чтобы возможности JavaScript стали доступными и для других.
JavaScript, эволюционируя, шагнул далеко вперёд от своей изначальной роли в DHTML сайтах 90х гг. Он быстро занимает лидирующую позицию как кандидат на роль универсального языка для Интернета Вещей (Internet of Things). И хотя ещё слишком рано рассуждать о том, одержит ли JavaScript победу в этом состязании, я верю, что ему определённо отведена важная роль в постоянно растущем пространстве Интернета Вещей.
В прошлом году я написал обзор о технологиях, которые могут всерьёз заинтересовать JavaScript разработчиков – JavaScript Beyond the Web. С тех пор появилось много новых устройств и возможностей, поэтому я хочу написать обзор об изменениях, произошедших в мире JavaScript и среди взаимосвязанных устройств в течение 2014 года.
Перечень устройств, способных взаимодействовать посредством JavaScript, растёт с каждым месяцем. У нас появились как официальные JavaScript API, выпущенные производителями устройства, так и продукты усилий сообщества, ориентированные на то, чтобы возможности JavaScript стали доступными и для других.
+32
Малоиспользуемые, но от этого не менее прекрасные возможности LESS
5 мин
35KДанный пост навеян коментарием уважаемого хабраюзера SerafimArts о том, что LESS много чего не умеет. Хочется развеять эти крамольные заявления и заодно показать, каким прекрасным может быть LESS, если правильно его готовить.
Примечание: некоторые примеры «из жизни» в данной статье предоставлены для тех людей, кто по каким-то причинам (вплоть до религиозных) не использует Autoprefixer.
Примечание 2: для всего, что написано ниже используется последняя версия LESS, потому что нет вообще ни одной причины её не использовать.

Они же объединения, они же мерджи (Merge). Используются, если вам нужно что-нибудь присоединить через пробел или через запятую. Транзишны, трасформы, множественные бэкграунды, тени (простите за русское слово: бокс-шадоуы звучит как-то неласково) ликуют. Лучше всего за меня скажут примеры.
Примечание: некоторые примеры «из жизни» в данной статье предоставлены для тех людей, кто по каким-то причинам (вплоть до религиозных) не использует Autoprefixer.
Примечание 2: для всего, что написано ниже используется последняя версия LESS, потому что нет вообще ни одной причины её не использовать.

Слияния
Они же объединения, они же мерджи (Merge). Используются, если вам нужно что-нибудь присоединить через пробел или через запятую. Транзишны, трасформы, множественные бэкграунды, тени (простите за русское слово: бокс-шадоуы звучит как-то неласково) ликуют. Лучше всего за меня скажут примеры.
+68
Google будет помечать мобильные сайты в результатах поиска
2 мин
61KПеревод
Уровень подготовки веб-мастера: любой
Наверняка многим из вас случалось переходить из результатов мобильного поиска Google на неоптимизированные для просмотра на смартфонах сайты. Страницы с крошечными ссылками и трудно читаемым текстом, которые вдобавок не умещаются на экране устройства, производят неблагоприятное впечатление.
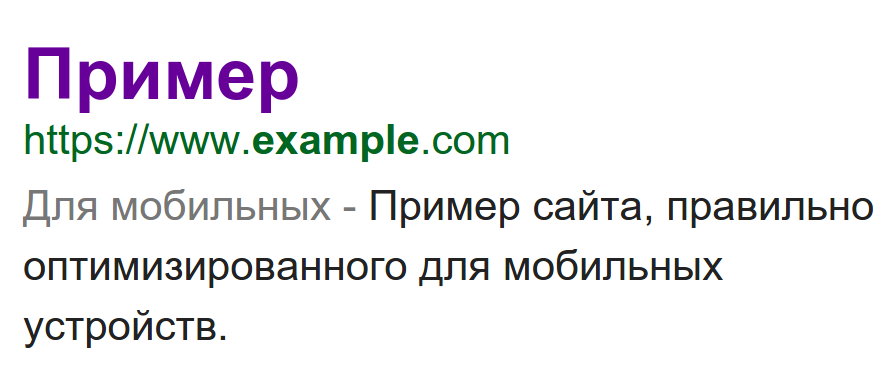
Чтобы предупредить возможные неудобства пользователей мобильных устройств при просмотре сайтов, мы станем помечать в результатах нашего поиска страницы, оптимизированные для смартфонов и планшетов.

Отметка «Для мобильных» в результатах поиска
+22
Информация
- В рейтинге
- Не участвует
- Дата рождения
- Зарегистрирован
- Активность