Пользователь
О чём рассказали Хабрасоздатели
4 мин
621В аудитории было около 150 человек, в основном, естественно, студенты, а также разработчики, менеджеры и пользователи интернет-продуктов. Авторам лучших вопросов из зала дарили книгу Антона Попова «Блоги. Новая сфера влияния».
Видеозапись встречи (500 Мб AVI), альтернатива
Презентация от Мио
Начало проекта
О продукте, похожем на сегодняшний Хабр Денис Крючков задумался ещё во время работы в Вебпланете. После того, как он был оттуда уволен, то занялся идеей более плотно — а именно — 2 месяца гулял по городу, размышлял, наблюдал. Так родилась концепция ресурса, где бы комментирующие имели равные права со штатными редакторами и журналистами — сам были бы такими же авторами. Далее в течение ещё 2-х месяцев он сам отрисовал дизайн, договорился со знакомым программистом о разработке первой версии сайта. То, как быстро вносились исправления в систему, не устраивало Дениса и он решил подойти к проекту более фундаментально — взял кредит в банке, занял у родителей и принялся за создание полноценной версии системы.Хабрареволюция
Первичная концепция сайта была такова, что посты редакции публиковались в разделе «тексты», а посты остальных участников — в разделе «блоги» (?). Однако с течением времени начало нарастать недовольство пользователей неравенство в правах и была совершена «хабрареволюция», при которой каждый пользователь получил право быть полноценным автором.+115
Стартапы
5 мин
674Данный текст написан по материалам лекции, прочитанной мной на занятиях «Инновационной студии» в МГУ. Хотел опубликовать ее сразу, но сначала кармы не хватало, потом руки не доходили.
Изложенное полностью основано на собственном опыте и пройдено на 4 реализованных и находящихся в процессе реализации проектах.
Итак, поехали.
Изложенное полностью основано на собственном опыте и пройдено на 4 реализованных и находящихся в процессе реализации проектах.
Итак, поехали.
+28
(X)HTML — структура и семантика кода
4 мин
5.8KСтруктура правильного HTML-документа базируется на логике, порядке и использовании семантически корректной верстки. Если у вас есть заголовок — используйте для него елементы Heading(h1-h6), если абзац/параграф — paragraph(p). Если у вас есть список — используйте элементы списков (ul/ol), если вы цитируете — используте blockquote или cite. Эти элементы придают смысловое значение разметке, делая ее семантически корректной, в дополнение к правильной структуре.
После составления корректного HTML-макета, используйте CSS для визуального оформления. (Тут уже дело вкуса, некоторые верстают CSS «с лету», а некоторые только после создания HTML-макета)
Стандарт XHTML более строг к синтаксису чем HTML, он не допускает наличия незакрытых тегов, одинарные теги тоже должны быть закрыты (self-closing). Элементы в XHTML прописываются строчными, а не заглавными буквами. Значения атрибутов элементов должны быть указаны в кавычках. Есть и другие отличия, но более подробно я описывать их здесь не буду.
После составления корректного HTML-макета, используйте CSS для визуального оформления. (Тут уже дело вкуса, некоторые верстают CSS «с лету», а некоторые только после создания HTML-макета)
Стандарт XHTML более строг к синтаксису чем HTML, он не допускает наличия незакрытых тегов, одинарные теги тоже должны быть закрыты (self-closing). Элементы в XHTML прописываются строчными, а не заглавными буквами. Значения атрибутов элементов должны быть указаны в кавычках. Есть и другие отличия, но более подробно я описывать их здесь не буду.
+53
8 самых важных расширений Firefox для web-разработчиков
4 мин
4.5KХочу описать хабрачеловекам восемь самых важных расширений (или плагинов) для браузера Mozilla Firefox.
Эти расширения хорошо помогают в работе. Помогают ее организовать, уменьшить затрачиваемое время на работу и…да что тут говорить, читайте сами и решайте что вам подходит и как вам это может быть полезно.

Эта заметка уже была опубликована вчера на Блоге Стрельбана, теперь предлагаю ознакомиться с ней хабрачеловекам.
Да, чуть не забыл: расширения будут идти в обратном порядке. Т.е. самые важные находятся в конце!
Эти расширения хорошо помогают в работе. Помогают ее организовать, уменьшить затрачиваемое время на работу и…да что тут говорить, читайте сами и решайте что вам подходит и как вам это может быть полезно.

Эта заметка уже была опубликована вчера на Блоге Стрельбана, теперь предлагаю ознакомиться с ней хабрачеловекам.
Да, чуть не забыл: расширения будут идти в обратном порядке. Т.е. самые важные находятся в конце!
+29
Про резиновую верстку
1 мин
29KНавеяно этим.
Для тех, кто, возможно, не знает как сделать так, чтоб всё было хорошо.
Сайт должен тянуться только до определённой величины, и сужаться тоже только до некоторого значения. Я обычно беру 1500 и 980 пикселей соответственно.
Как сделать? min-width и min-height.
Но ведь IE их не поодерживает. А expression слишком нагружает браузер… Спокойно, други! Я выведу вас к свету из тьмы!
Пишем далее.
А в ie.js помещаем
В чём особенная вкусность приведённого метода? А в том, что минимальное и максимальное значение нужно задавать только в одном месте, ну и вообще.
Пользуйтесь, короче, на здоровье!
Для тех, кто, возможно, не знает как сделать так, чтоб всё было хорошо.
Сайт должен тянуться только до определённой величины, и сужаться тоже только до некоторого значения. Я обычно беру 1500 и 980 пикселей соответственно.
Как сделать? min-width и min-height.
#site {
margin: 0 auto; /*это чтоб центрировать контент при превышении max-width*/
min-width: 980px;
max-width: 1500px;
}Но ведь IE их не поодерживает. А expression слишком нагружает браузер… Спокойно, други! Я выведу вас к свету из тьмы!
Пишем далее.
А в ie.js помещаем
window.attachEvent('onload', mkwidth);
window.attachEvent('onresize', mkwidth);
var minwidth = document.getElementById("site").currentStyle['min-width'].replace('px', '');
var maxwidth = document.getElementById("site").currentStyle['max-width'].replace('px', '');
function mkwidth(){
document.getElementById("site").style.width = document.documentElement.clientWidth < minwidth ? minwidth+"px" : (document.documentElement.clientWidth > maxwidth ? maxwidth+"px" : "100%");
};В чём особенная вкусность приведённого метода? А в том, что минимальное и максимальное значение нужно задавать только в одном месте, ну и вообще.
Пользуйтесь, короче, на здоровье!
+116
DDoS
2 мин
1.6KПривет, хабралюди.
Позвольте принести извинения за доставленные неудобства. Вчерашние проблемы с доступностью Хабра были вызваны DDoS-атакой.
Позвольте принести извинения за доставленные неудобства. Вчерашние проблемы с доступностью Хабра были вызваны DDoS-атакой.
+111
Идеальное комментирование
5 мин
1.3KКак можно понять из недвусмысленного заголовка выше — речь пойдет о том, чем мы пользуемся в глобальной сети всё больше и больше — комментированием уникальных (и не очень) материалов на разнообразных социальных (и опять же не очень) сервисах, сайтах, блогах, социальных сетях (социальные социальные сети — как звучит! Наверное есть где-то антисоциальные).

Почему так происходит? Потому, что каждый сайт считает своим долгом предоставить возможность пользователю оставлять свое мнение к какому-либо материалу (будь то статьи, программы или что-либо другое). Не могу сказать, что это плохо, или хорошо. Я считаю, что каждый функционал должен создаваться под аудиторию, а не подгонять аудиторию под определенный функционал. Хотя опять же обе ситуации сосуществуют вместе и довольно мирно — зависит от типа пользователя, и его инициативности.
По всей видимости меня явно не туда понесло, пожалуй закруглюсь с предисловием, скажу только, что дальше в статье пойдет речь о том, что же нужно людям от комментариев, и непосредственно от формы комментирования, с помощью которой мы и имеем возможность оставить свое мнение. Приступим.

Почему так происходит? Потому, что каждый сайт считает своим долгом предоставить возможность пользователю оставлять свое мнение к какому-либо материалу (будь то статьи, программы или что-либо другое). Не могу сказать, что это плохо, или хорошо. Я считаю, что каждый функционал должен создаваться под аудиторию, а не подгонять аудиторию под определенный функционал. Хотя опять же обе ситуации сосуществуют вместе и довольно мирно — зависит от типа пользователя, и его инициативности.
По всей видимости меня явно не туда понесло, пожалуй закруглюсь с предисловием, скажу только, что дальше в статье пойдет речь о том, что же нужно людям от комментариев, и непосредственно от формы комментирования, с помощью которой мы и имеем возможность оставить свое мнение. Приступим.
+44
Сделаем это по-быстрому – habrahabr за пару часов
4 мин
4.4K
В последнее время на drupal.ru и habrahabr.ru частенько проскакивают темы вроде: «Делаю социальную сеть – бюджет пара сотен! Помогите сделать хабрастартап!» Отечественные аналитики связывают эту тенденцию с тем, что кризис на ипотечном рынке США тянет вниз за собой рынок в целом, что заставляет игроков на бирже вкладывать в высоколиквидные и надежные активы. Традиционно прибежищем инвесторов в смутные времена является золото, медь да стартапы на просторах бывшего СССР.
Как быть, если денег и других ресурсов пока нет, а вот почувстовать себя Денискиным или Андреевым хочется уже сегодня? Попробуем исполнить соцзаказ и попытаемся по-быстрому сделать сайт напоминающий хабр.
+97
История успеха стартапа eHarmony. Часть I
9 мин
2KЭта публикация — воспроизведение статьи с моего блога о венчурных инвестициях, венчурных инвесторах и стартапах IdeaBlog.ru. В ней рассказывается об истории успеха сервиса знакомств для людей, ищущих партнеров для серьезных отношений и создания семьи eHarmony.com, который был создан, когда все считали, что рынок уже поделен, но, несмотря на это, очень успешно развился. Оригинал статьи находится здесь.
 eHarmony.com — это сервис знакомств для людей, желающих создать семью. История успеха этого стартапа примечательна несколькими особенностями. Во-первых, все считали рынок онлайн-знакомств уже окончательно поделенным между двумя крупнейшими игроками на этом рынке — сервисом Match.com и сервисом знакомств на Yahoo. Вам эта ситуация ничего не напоминает? Российский рынок онлайн-знакомств точно также поделен между Мамбой и LovePlanet, и многие считают, что на этом рынке «ловить» уже нечего. Во-вторых, этот стартап нарушил множество кажущихся аксиомами догм — например, что юзеров нельзя отпугивать длительным процессом регистрации (заполнение анкеты новым юзером на eHarmony занимает не менее 40 минут). В третьих, эта история успеха показывает, каким именно образом ориентация на узкую целевую категорию позволяет добиться феноменального успеха. И в-четвертых, эта история показывает, насколько важно досконально знать кто является твоей целевой аудиторией, что этой аудитории нравится и что для нее важно.
eHarmony.com — это сервис знакомств для людей, желающих создать семью. История успеха этого стартапа примечательна несколькими особенностями. Во-первых, все считали рынок онлайн-знакомств уже окончательно поделенным между двумя крупнейшими игроками на этом рынке — сервисом Match.com и сервисом знакомств на Yahoo. Вам эта ситуация ничего не напоминает? Российский рынок онлайн-знакомств точно также поделен между Мамбой и LovePlanet, и многие считают, что на этом рынке «ловить» уже нечего. Во-вторых, этот стартап нарушил множество кажущихся аксиомами догм — например, что юзеров нельзя отпугивать длительным процессом регистрации (заполнение анкеты новым юзером на eHarmony занимает не менее 40 минут). В третьих, эта история успеха показывает, каким именно образом ориентация на узкую целевую категорию позволяет добиться феноменального успеха. И в-четвертых, эта история показывает, насколько важно досконально знать кто является твоей целевой аудиторией, что этой аудитории нравится и что для нее важно.
 eHarmony.com — это сервис знакомств для людей, желающих создать семью. История успеха этого стартапа примечательна несколькими особенностями. Во-первых, все считали рынок онлайн-знакомств уже окончательно поделенным между двумя крупнейшими игроками на этом рынке — сервисом Match.com и сервисом знакомств на Yahoo. Вам эта ситуация ничего не напоминает? Российский рынок онлайн-знакомств точно также поделен между Мамбой и LovePlanet, и многие считают, что на этом рынке «ловить» уже нечего. Во-вторых, этот стартап нарушил множество кажущихся аксиомами догм — например, что юзеров нельзя отпугивать длительным процессом регистрации (заполнение анкеты новым юзером на eHarmony занимает не менее 40 минут). В третьих, эта история успеха показывает, каким именно образом ориентация на узкую целевую категорию позволяет добиться феноменального успеха. И в-четвертых, эта история показывает, насколько важно досконально знать кто является твоей целевой аудиторией, что этой аудитории нравится и что для нее важно.
eHarmony.com — это сервис знакомств для людей, желающих создать семью. История успеха этого стартапа примечательна несколькими особенностями. Во-первых, все считали рынок онлайн-знакомств уже окончательно поделенным между двумя крупнейшими игроками на этом рынке — сервисом Match.com и сервисом знакомств на Yahoo. Вам эта ситуация ничего не напоминает? Российский рынок онлайн-знакомств точно также поделен между Мамбой и LovePlanet, и многие считают, что на этом рынке «ловить» уже нечего. Во-вторых, этот стартап нарушил множество кажущихся аксиомами догм — например, что юзеров нельзя отпугивать длительным процессом регистрации (заполнение анкеты новым юзером на eHarmony занимает не менее 40 минут). В третьих, эта история успеха показывает, каким именно образом ориентация на узкую целевую категорию позволяет добиться феноменального успеха. И в-четвертых, эта история показывает, насколько важно досконально знать кто является твоей целевой аудиторией, что этой аудитории нравится и что для нее важно. +46
Wikia Search — первые впечатления
1 мин
887
Сегодня, 7 января, как и обещано, был запущен поисковик Wikia Search, правда пока только в альфа-версии. (Правка Анжелы Бисли в 06:58 UTC или 09:58 по Московскому времени.)
+31
Описание более 350 команд Линукс
2 мин
42KНа дигге была найдена интересная ссылка (PDF-версия) — описание более, чем 350 команд Линукс (на английском языке). Фактически представляет собой шпаргалку, где команды разбиты на категории. Отмечу, что это не простой список команд, а именно описание с применением. Чтобы не быть голословным приведу несколько примеров.
+66
Сумасшедшие яйца, или сервис для отслеживания посетителей
4 мин
2.1KСегодняшняя заметка будет о сервисе отслеживания активности пользователя — CrazyEgg. Я не знаю кому обязан сервис таким говорящим именем, но оно работает, и хорошо. Запоминается? Отлично!


Что это такое?
Как уже сказано выше это сервис для отслеживания перемещения пользователей по сайту — кто куда кликнул, какие ссылки наиболее популярные и тому подобная, разнородная информация для юзабилистов.
Сервис позволяет отслеживать активность определенных пользователей, и выводить эти данные в различных формах: «инфракрасная» — где чем активнее область, тем она «теплее», салюты (чем активнее область, тем больше конфети), простой список с сортировкой по активности, колбы (чем заполненнее колба, тем активнее область), облака (на мой взгляд наиболее удобный вариант — совмещает в себе все остальные вместе взятые).
+40
25 миллионов песен — теперь «бесплатно и легально»*.
2 мин
1.4K На проходящей в Каннах музыкальной конференции Midem компания Qtrax объявила, что заключила соглашение со всеми крупнейшими музыкальными лейблами и издателями, и запускает первый в мире бесплатный и легальный обмен музыкальными файлами по p2p-протоколу. По словам представителя компании, всего для загрузки будет доступно 25 миллионов песен (сравните это с 6 млн. на iTunes и 3 млн. на Amazon).
На проходящей в Каннах музыкальной конференции Midem компания Qtrax объявила, что заключила соглашение со всеми крупнейшими музыкальными лейблами и издателями, и запускает первый в мире бесплатный и легальный обмен музыкальными файлами по p2p-протоколу. По словам представителя компании, всего для загрузки будет доступно 25 миллионов песен (сравните это с 6 млн. на iTunes и 3 млн. на Amazon).Однако под выражением «бесплатно и легально» нужно поставить большую звёздочку для уточняющих условий и вопросов. А они есть. Во первых, музыка, распростаняемая через Qtrax будет загружаться и проигрываться через проприетарный плеер, основанный на Songbird, который в это время будет показывать рекламу, две трети доходов от которой будут отходить правообладателям. Во вторых, музыкальные файлы будут защищены DRM, и, что самое главное, не будут воспроизводиться на iPod. Компания утверждает, что «со временем» такая возможность появится, но насколько этот период будет продолжителен, не может сказать никто — вряд ли Apple будет особенно воодушевлена этой идеей.
+22
36 советов для стартапов: от программирования до пиара
3 мин
1.1KПеревод
Алекс Искольд, предприниматель и один из основных авторов известного блога Read/WriteWeb, опубликовал список полезных советов для стартапов. Этот список составлен по материалам многочисленных публикаций автора, он содержит 36 пунктов по пяти темам: разработка кода (8), инфраструктура веб-проекта (5), пиар (11), участие в конференциях (7), юридические и финансовые советы (5).
+19
14 модулей для Drupal, о которых вы должны знать
2 мин
12KВ продолжении темы о Drupal’е хочу предоставить несколько расширенный обзор модулей. С помощью некоторых из них можно строить уже не просто standalone-блог, а сообщество с элементами социальности. Список, конечно же, не претендует на полноту и основывается лишь на личном опыте автора.
Итак, вот они:
Итак, вот они:
+25
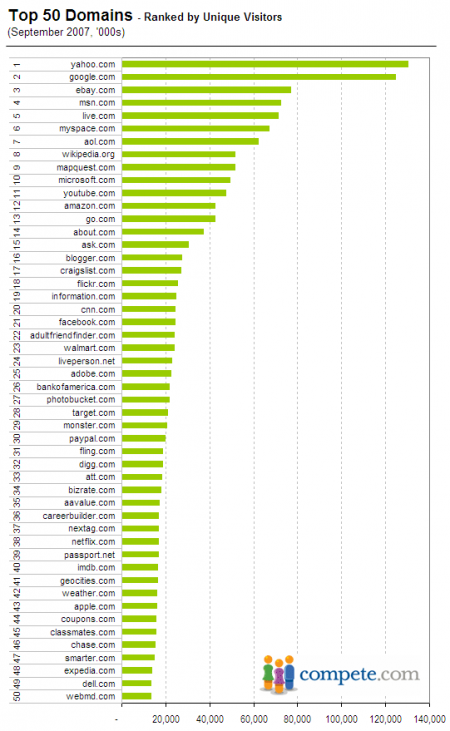
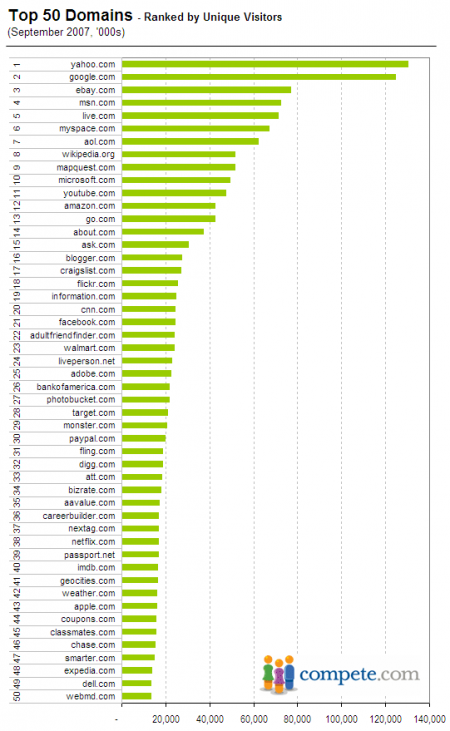
Итоги. Интернет Индустрия.com 2007
1 мин
814Перевод
Год подходит к концу. Пора подводить итоги.
Топ 50 доменов .com (ранжированы по количеству уникальных пользователей).

Топ 50 доменов .com (ранжированы по количеству уникальных пользователей).

+26
Делаем закругленные уголки с помощью псевдоэлементов: before и: after
1 мин
3.4KВнимание! Это все устарело, но публикацию не удаляю, чтобы все знали как мы мучались в 2007 году из-за IE6 :-)
Задача: сделать врезку с закругленными уголками с минимумом html-кода.

Задача: сделать врезку с закругленными уголками с минимумом html-кода.

+54
Habrapuzzle
1 мин
624+39
Три поросёнка 2.0
4 мин
1.1KОднажды три поросенка решили создать стартап.
Поросята были молодые, но очень продвинутые, можно сказать, наглые (сказывался опыт общения с рекрутерскими агенствами, где свежевыпущенных из альмасвинки поросят заманивали на всякие хлебные должности — и в кампомос, и в останкино, и куда только не звали). Но поросята были наслышаны про комбинаты типа свинбоса и люхсвина, где нормальных свиней превращают в сиэмэмайное мясо, и, ознакомившись с ситуацией на рынке, решили, что они ничуть не хуже всяких бринов и мордокниг.
Звали поросят Пох-Пох, Нах-Нах и Наф-Наф. Классику про трех поросят 1.0 они читали, поэтому решили строить стартап вместе, а поделить только акции. Сначала они хотели поделить акции 33-33-33, а будущему инвестору отдать 1%, но, посетив секцию инвестиций на издефе, все же решили, что венчурным волчарам тоже нужно что-то есть, и поделили акции 20-20-20 и 30 (не обошлось без легкой потасовки между Нах-Нахом и Наф-Нафом. Пох-Пох, как всегда, был спокоен по понятной причине, благодаря которой он и получил свое имя).
Поросята были молодые, но очень продвинутые, можно сказать, наглые (сказывался опыт общения с рекрутерскими агенствами, где свежевыпущенных из альмасвинки поросят заманивали на всякие хлебные должности — и в кампомос, и в останкино, и куда только не звали). Но поросята были наслышаны про комбинаты типа свинбоса и люхсвина, где нормальных свиней превращают в сиэмэмайное мясо, и, ознакомившись с ситуацией на рынке, решили, что они ничуть не хуже всяких бринов и мордокниг.
Звали поросят Пох-Пох, Нах-Нах и Наф-Наф. Классику про трех поросят 1.0 они читали, поэтому решили строить стартап вместе, а поделить только акции. Сначала они хотели поделить акции 33-33-33, а будущему инвестору отдать 1%, но, посетив секцию инвестиций на издефе, все же решили, что венчурным волчарам тоже нужно что-то есть, и поделили акции 20-20-20 и 30 (не обошлось без легкой потасовки между Нах-Нахом и Наф-Нафом. Пох-Пох, как всегда, был спокоен по понятной причине, благодаря которой он и получил свое имя).
+24
Информация
- В рейтинге
- Не участвует
- Откуда
- Дрогобыч, Львовская обл., Украина
- Работает в
- Зарегистрирован
- Активность