Недавно, при написании одного из проектов, столкнулся с проблемой отображения границ в таблицах. Никогда не думал, что могут возникнуть сложности в такой тривиальной задаче.
В чем суть? По дефолту вокруг каждой ячейки отображается своя рамка (рисунок 1). Мне необходимо было, чтобы отображалась одна линия между двумя ячейками (рисунок 2). Для этого я таблице задал border-collapse: collapse и толщину границы 1px.

Самое интересное начинается, если стиль границы поменять с solid на dashed (рисунок 3).

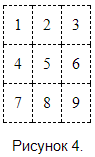
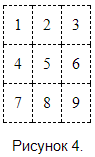
Данную особенность, а именно немного сдвинутые стороны границ вы увидите только в Firefox, в остальных же браузерах будут отображаться границы приблизительно так, как показано на рисунке 4.

Вариант с отображением границ в Firefox мне не нравился, поэтому решил пойти простым путём и зашел непосредственно на Mozilla. Все бы ничего, но когда открыл пример в Firefox, был немного удивлён (рисунок 5), так как думал, что ошибка на моей стороне. Толщина границы здесь 3px.

Хотя вариант с separate работает нормально. Мне показалось это немного странным. Решил вернуться к варианту с collapse и протестировать толщину границ. Я был немного удивлен. На рисунках 6 и 7 толщина границ 2px и отображаются они как и надо.

На этом я не остановился и продолжил тестировать дальше. Вырисовывалась уже более интересная картина. Граница, у которой толщина в пикселях была четная, отображалась нормально, а с нечетной — немного сдвигалась.

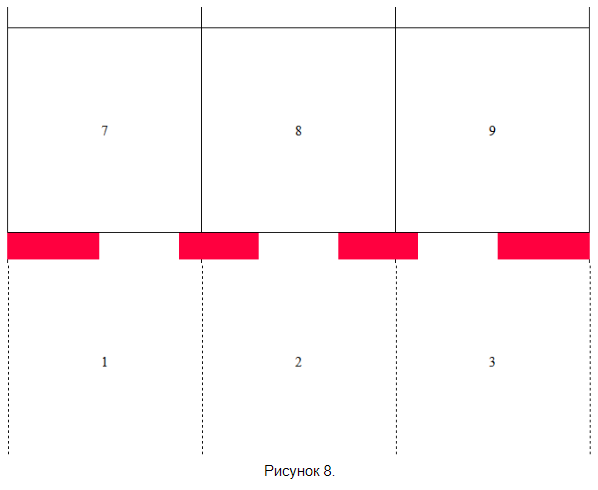
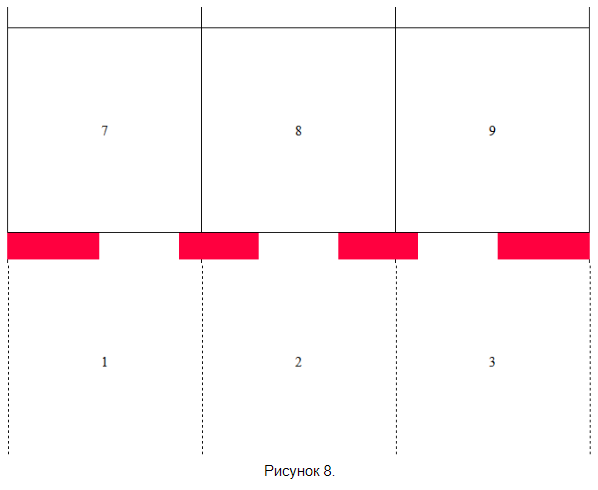
При толщине в 30 пикселей (толщина четная — рисунок 8), граница отображается нормально. Интересный момент (рисунок 9) появляется опять при нечетной толщине границы. У стартового и конечного пунктира границы (рисунок 9, пункт 2) нет никакого зазора, как и на рисунке 8. Т.е. отображаются они как и необходимо. А вот у пунктиров (рисунок 9, пункт 1) образуется зазор в 1 пиксель.

Таким образом, можно предположить, что используя css правило border-collapse: collapse, стиль границы dashed, при этом задавая нечетную толщину границы, образуется зазор в 1 пиксель у пунктиров с позиции 2 и до n-1 из-за неточных вычислений самого браузера Firefox.
Возможно ли исправить данную особенность? Да, но на данный момент лучше решения, чем вместо collapse использовать separate я не нашёл.
В чем суть? По дефолту вокруг каждой ячейки отображается своя рамка (рисунок 1). Мне необходимо было, чтобы отображалась одна линия между двумя ячейками (рисунок 2). Для этого я таблице задал border-collapse: collapse и толщину границы 1px.

Самое интересное начинается, если стиль границы поменять с solid на dashed (рисунок 3).

Данную особенность, а именно немного сдвинутые стороны границ вы увидите только в Firefox, в остальных же браузерах будут отображаться границы приблизительно так, как показано на рисунке 4.

Вариант с отображением границ в Firefox мне не нравился, поэтому решил пойти простым путём и зашел непосредственно на Mozilla. Все бы ничего, но когда открыл пример в Firefox, был немного удивлён (рисунок 5), так как думал, что ошибка на моей стороне. Толщина границы здесь 3px.

Хотя вариант с separate работает нормально. Мне показалось это немного странным. Решил вернуться к варианту с collapse и протестировать толщину границ. Я был немного удивлен. На рисунках 6 и 7 толщина границ 2px и отображаются они как и надо.

На этом я не остановился и продолжил тестировать дальше. Вырисовывалась уже более интересная картина. Граница, у которой толщина в пикселях была четная, отображалась нормально, а с нечетной — немного сдвигалась.

При толщине в 30 пикселей (толщина четная — рисунок 8), граница отображается нормально. Интересный момент (рисунок 9) появляется опять при нечетной толщине границы. У стартового и конечного пунктира границы (рисунок 9, пункт 2) нет никакого зазора, как и на рисунке 8. Т.е. отображаются они как и необходимо. А вот у пунктиров (рисунок 9, пункт 1) образуется зазор в 1 пиксель.

Таким образом, можно предположить, что используя css правило border-collapse: collapse, стиль границы dashed, при этом задавая нечетную толщину границы, образуется зазор в 1 пиксель у пунктиров с позиции 2 и до n-1 из-за неточных вычислений самого браузера Firefox.
Возможно ли исправить данную особенность? Да, но на данный момент лучше решения, чем вместо collapse использовать separate я не нашёл.