Здравствуй, Хабр! Меня зовут Саша Отважный, я работаю команде Digital Business Platform Сбербанка и Сбертеха, и занимаюсь дизайном мобильных приложений и веб-проектов. Большая часть моей работы состоит из сборки прототипов разной степени детализации для разных целей. Новые инструменты и сервисы для дизайна и прототипирования выходят и обновляются каждый день. Я провёл полное и глубокое исследование инструментов, представленных сегодня на рынке, и помогу в них разобраться.
Я разбил список на три большие группы по функциональности и разберу каждую по отдельности:

На самом деле инструментов намного больше. Здесь собраны сильные и интересные решения, которые можно относительно надёжно использовать в работе. Все они имеют средства для просмотра созданных прототипов и одинаково подходят как для веб-сайтов, так и для мобильной разработки.
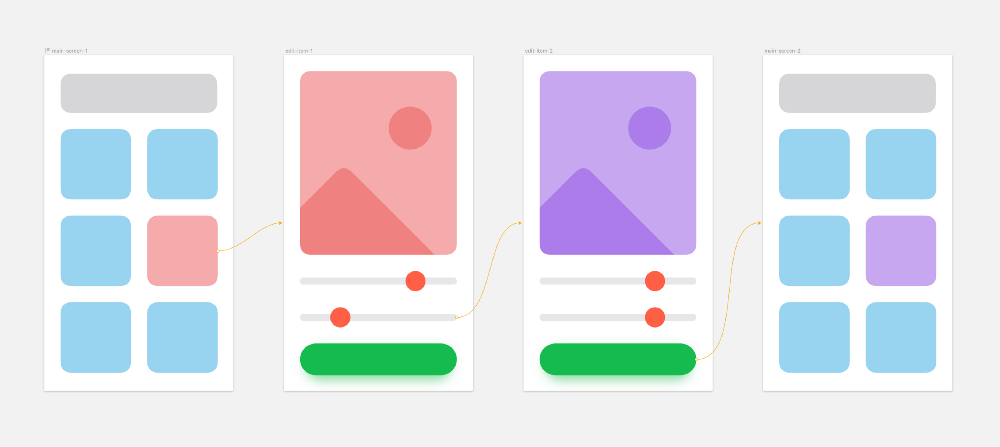
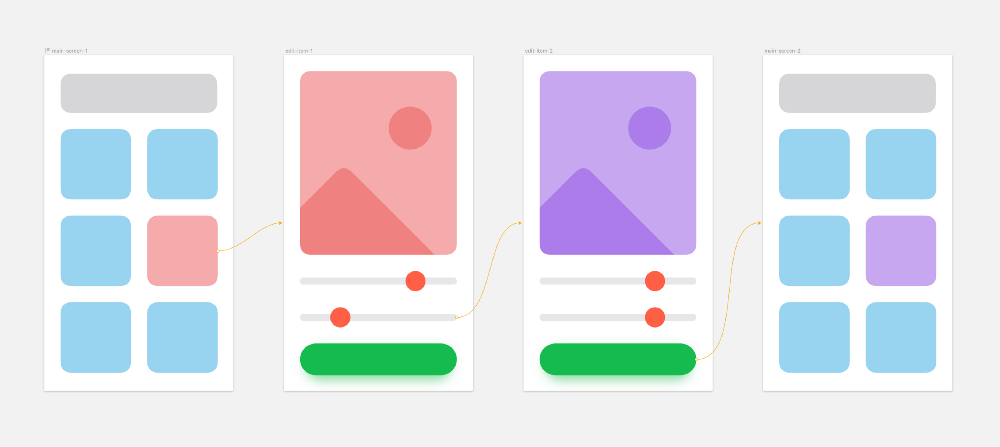
Инструменты первой группы используют изображения экрана, связанные между собой ссылками. Ссылки привязаны к хотспотам или объектам. В результате получаются статичные прототипы, которые легко расшарить, собрать обратную связь и отредактировать.

С их помощью можно за несколько минут проверить гипотезы, собрать сценарий для первичного анализа. Но из-за большой степени условности прототипы ведут себя совсем не так, как мобильное приложение, что может запутать респондентов и снизить качество тестирования.
На сегодняшний день самые заметные инструменты — Marvel, Invision, и нативные средства Adobe XD, Figma, и Sketch (с 49-й версии).
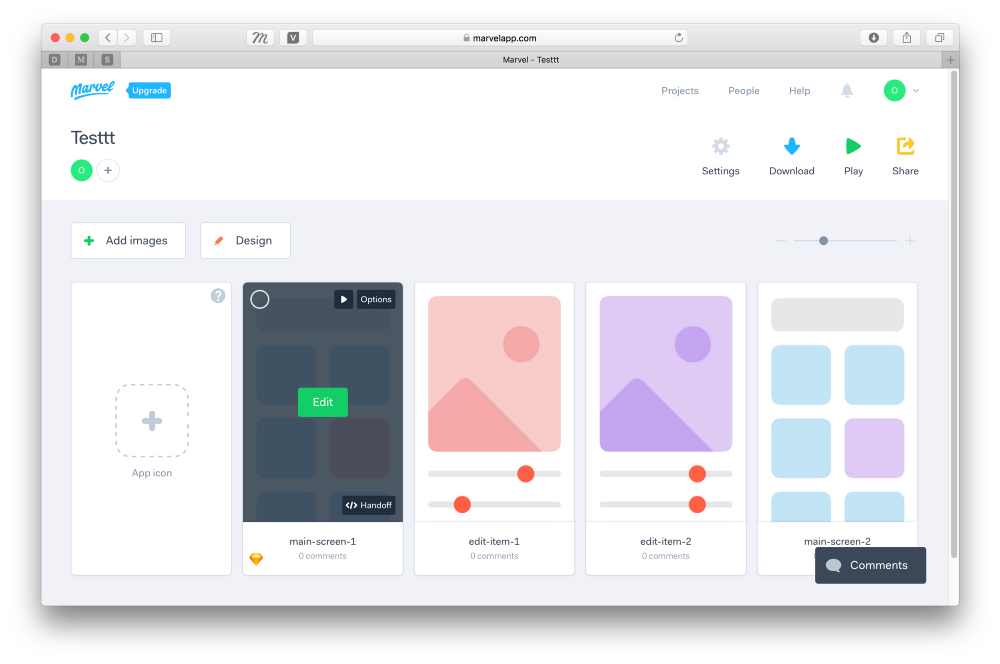
 Marvel — есть бесплатная версия
Marvel — есть бесплатная версия
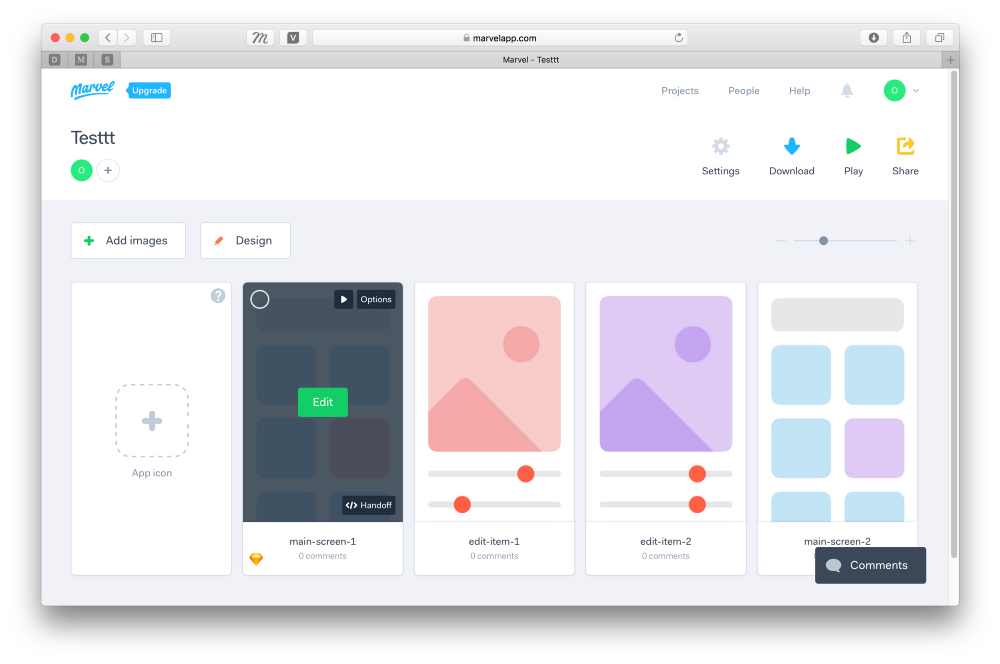
Простейший онлайн-сервис для создания прототипов. Работает как в виде дополнения к дизайн-редакторам, так и самостоятельно в виде веб-сервиса. Недавно обзавелся собственным простым редактором. Мобильное приложение позволяет не только просматривать, но и создавать и редактировать прототипы. Бесплатная версия имеет ограничение на количество проектов, но в приложении оно выключено и можно вполне легально создавать любое количество проектов.

Плюсы
+ Простота и удобство
+ Автономность (можно работать без редакторов)
+ Условная бесплатность
+ Инструменты для совместной работы и тестирования
Минусы
− Не замечено
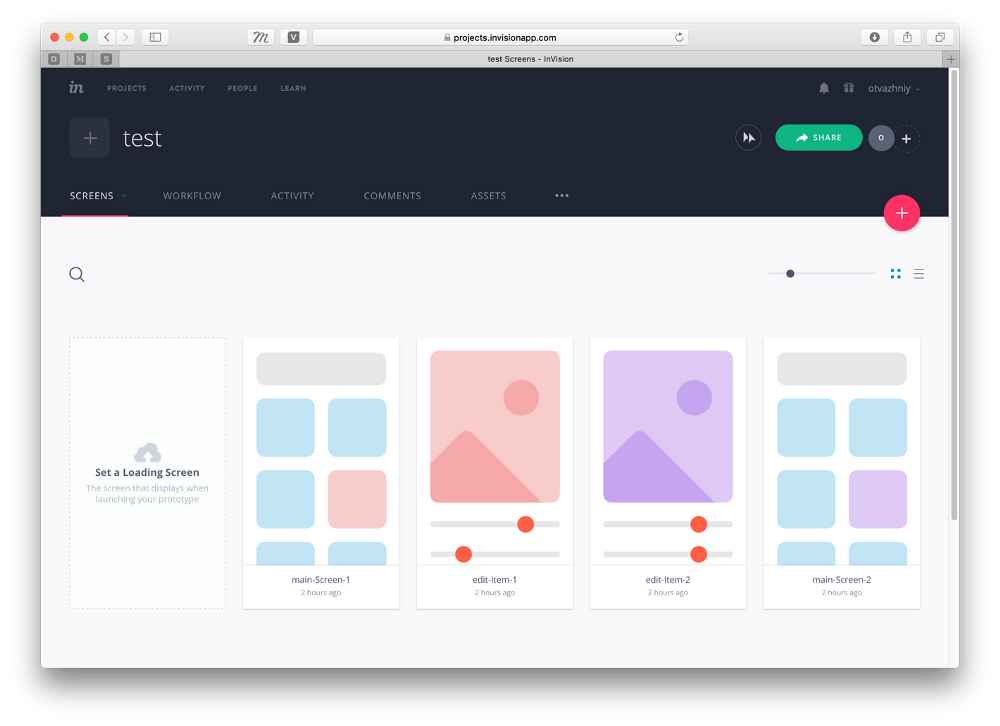
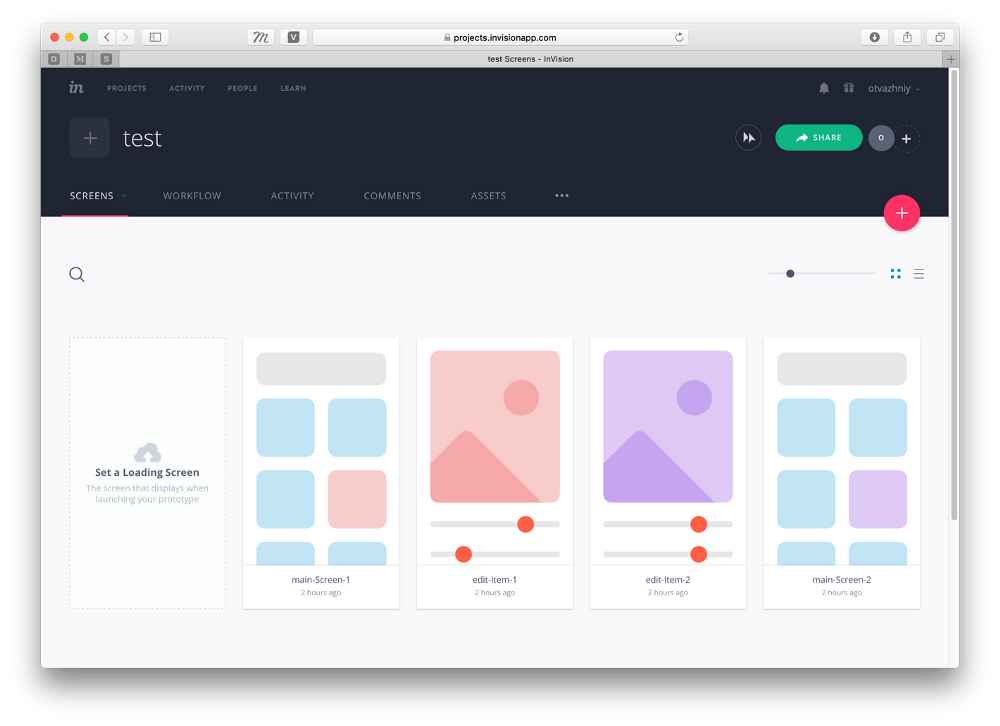
 Invision App — от 13$ в месяц
Invision App — от 13$ в месяц
Invision (не Studio) — тоже дополнение для редакторов, но, в отличие от Marvel, позволяет связывать экраны напрямую в скетче и эскпортировать уже готовый прототип без настройки переходов и связей. Также отличается большим количеством вспомогательных функций и развитой инфраструктурой. Вместе с инструментом прототипирования идёт широкий набор сервисов для совместной работы, хранения библиотек, собственного стока и много другого.

Плюсы
+ Развитая экосистема дополнительных сервисов
+ Возможность настраивать связи прямо в скетче
Минусы
− Не замечено

Adobe XD — 644 ₽ в месяц (есть бесплатный стартовый план, который даёт пошарить всего 1 проект)
Sketch — 99 $ в год
Figma — есть бесплатная версия
Встроенные в дизайн-редакторы инструменты прототипирования полностью закрывают функционал отдельных веб-сервисов. Имеются небольшие отличия, связанные с развитием редакторов. Например, Adobe XD сам по себе сильно отстаёт от конкурентов, а в скетче (50) пока еще нет удобного механизма шеринга, но в общих моментах все стремятся к единому опыту, лучше всех реализованному в Figma.

Плюсы
+ All-in-one платформа — один инструмент для всего рабочего процесса
+ Не стоит дополнительных денег.
Минусы
− Наследуются от инструмента. Например, Скетч запускается только на маках, а Фигма не работает без интернета.
Инструменты второй группы сфокусированы на анимации. С их помощью реализуются бесшовные переходы между экранами, имитируется поведение элементов интерфейса, собирается несложная анимация. Механизм работы прост — задаются начальное и конечное состояние экрана и событие, при котором запускается переход.

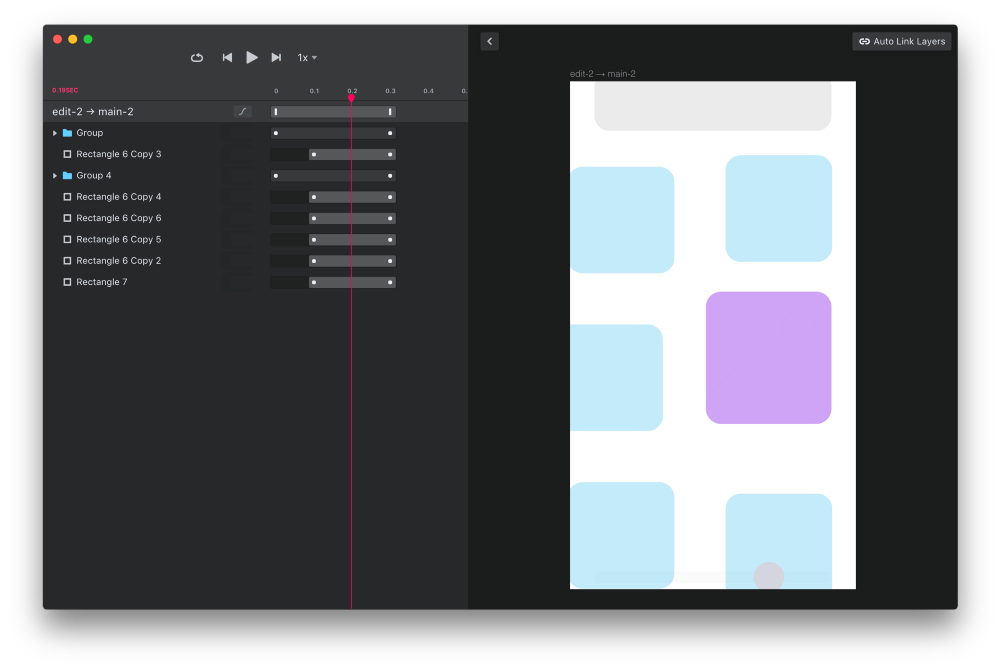
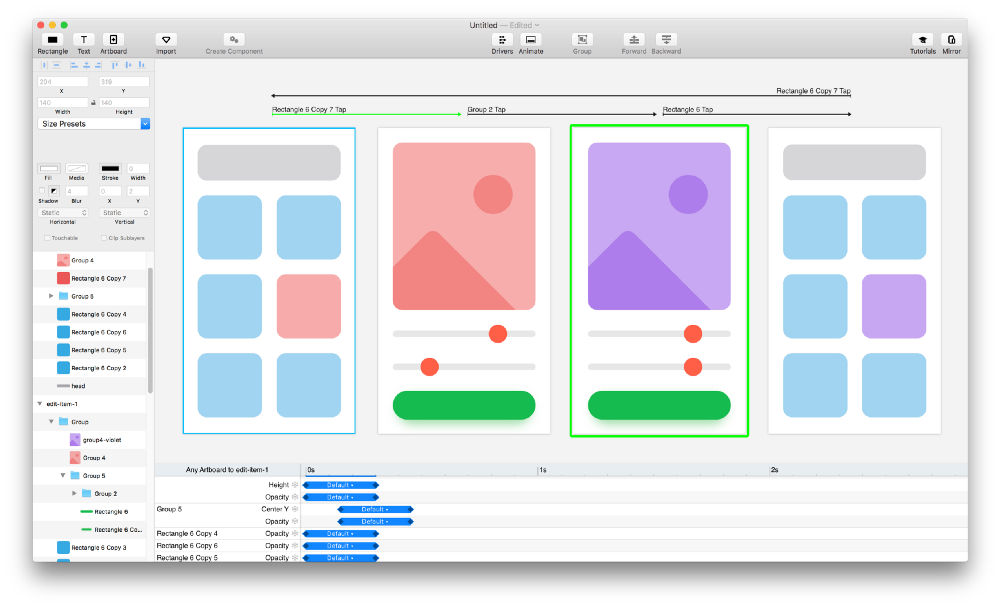
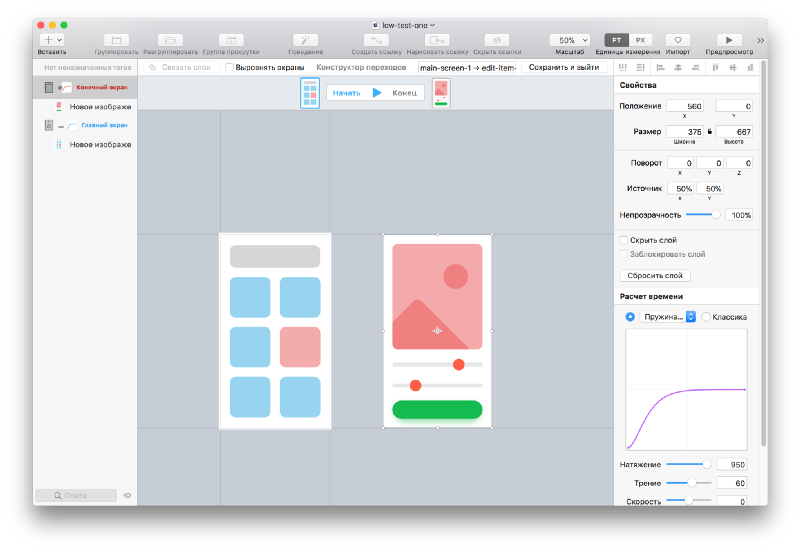
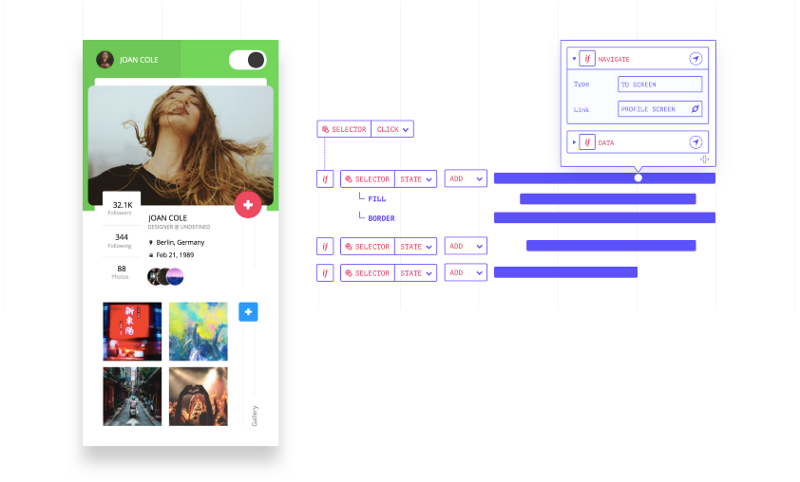
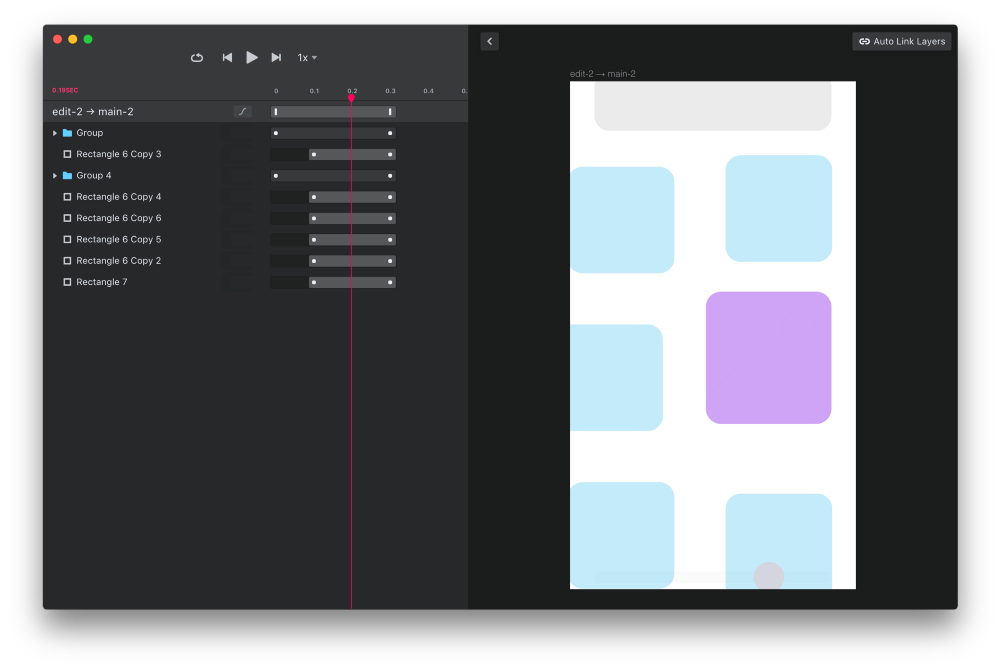
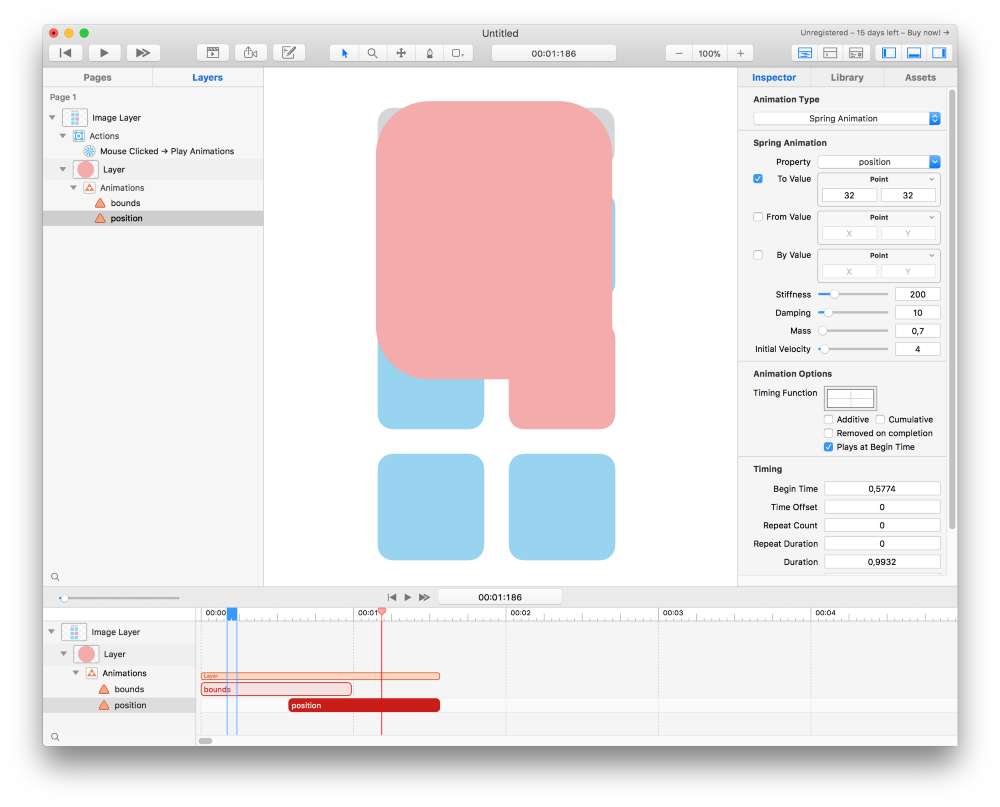
Пример экрана настройки анимации в Invison Studio
В результате получаются прототипы, точно передающие поведение интерфейса, однако они не могут работать с данными, запоминать выбранные опции и имитировать прочее сложное поведение.
InVision
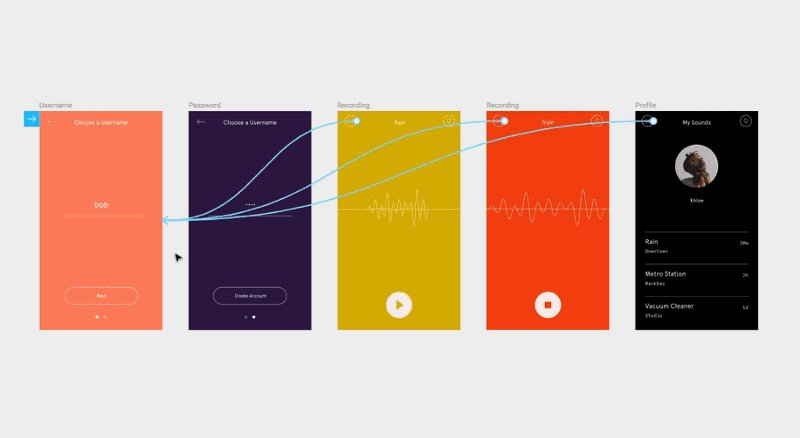
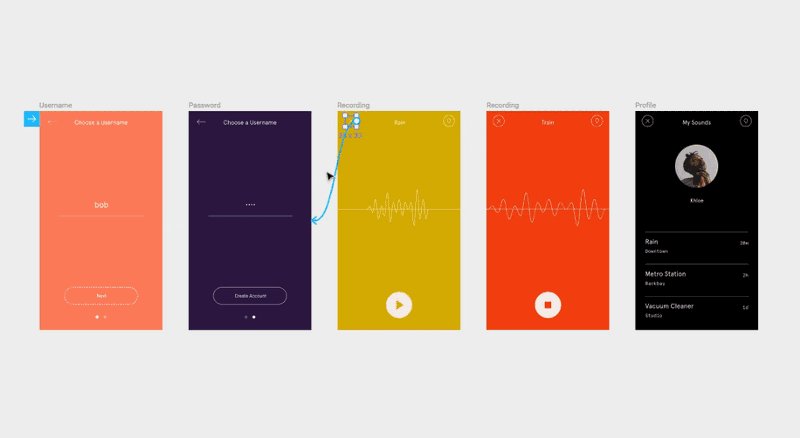
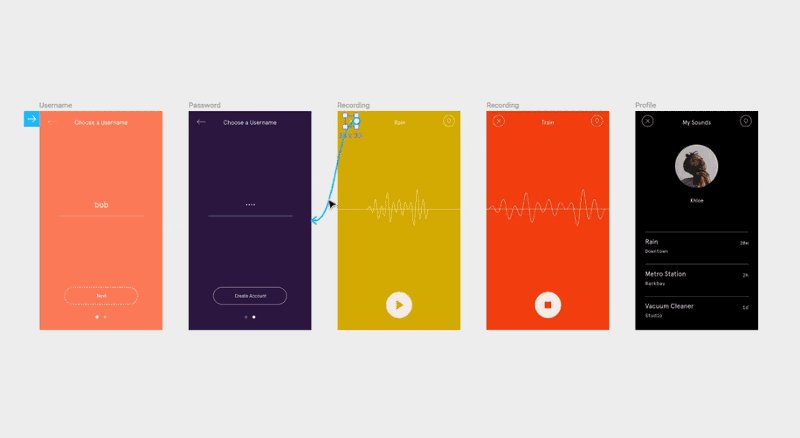
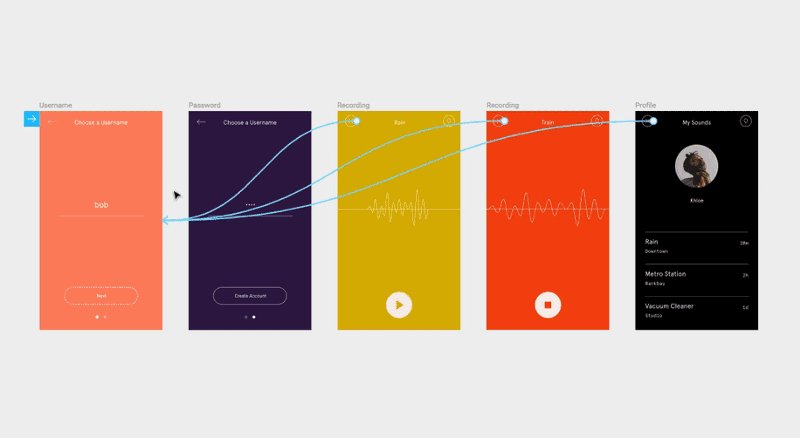
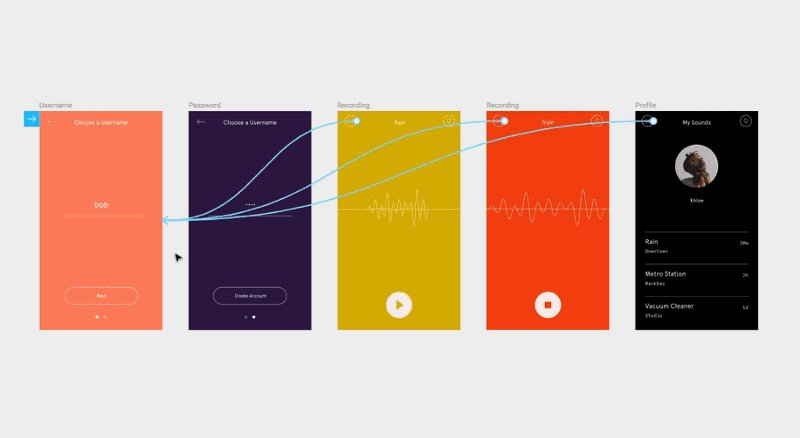
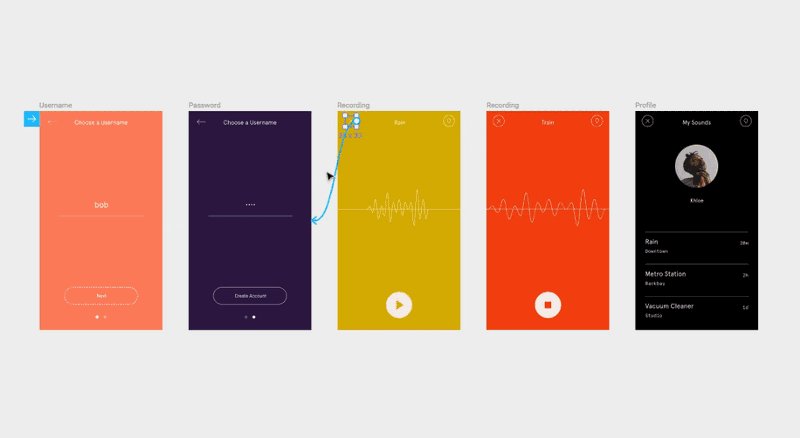
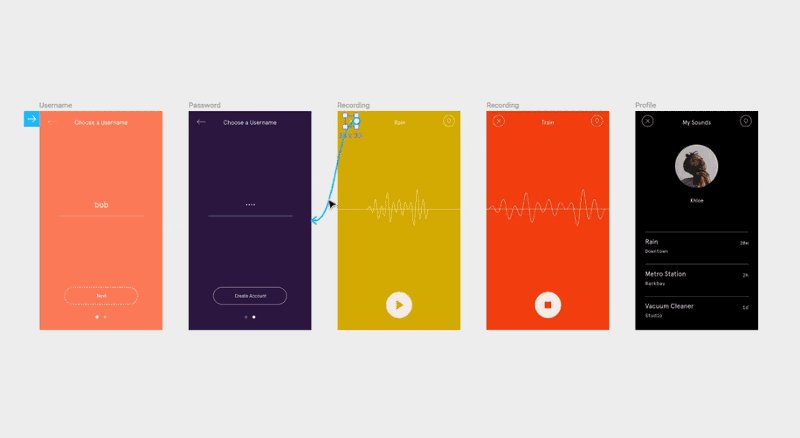
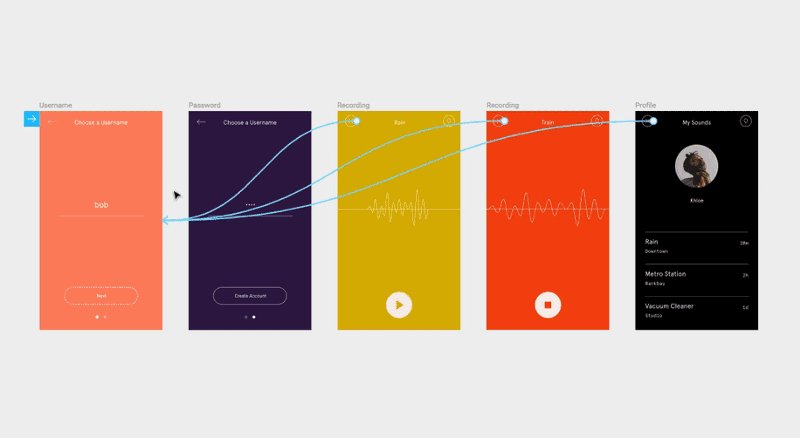
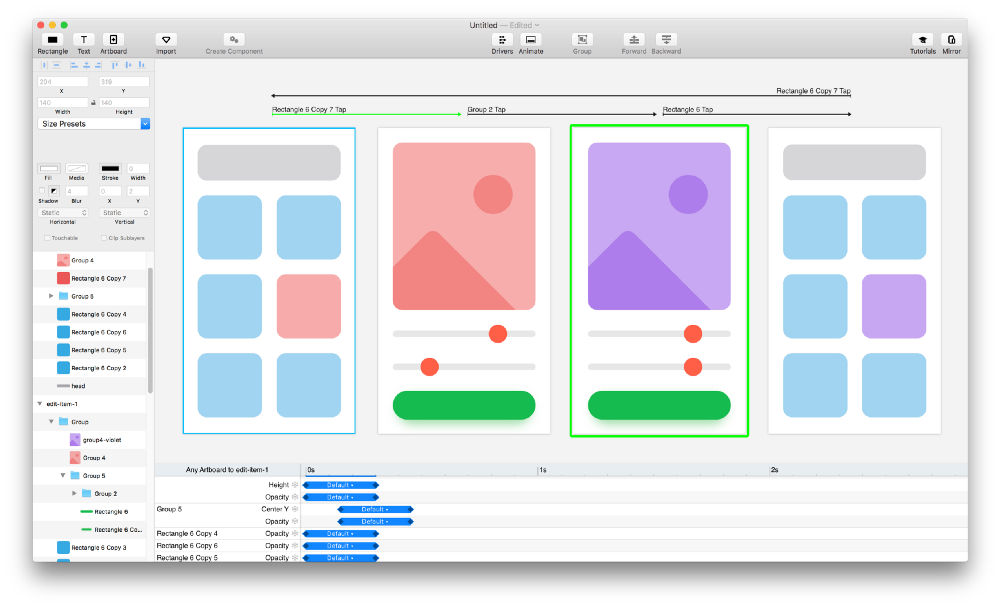
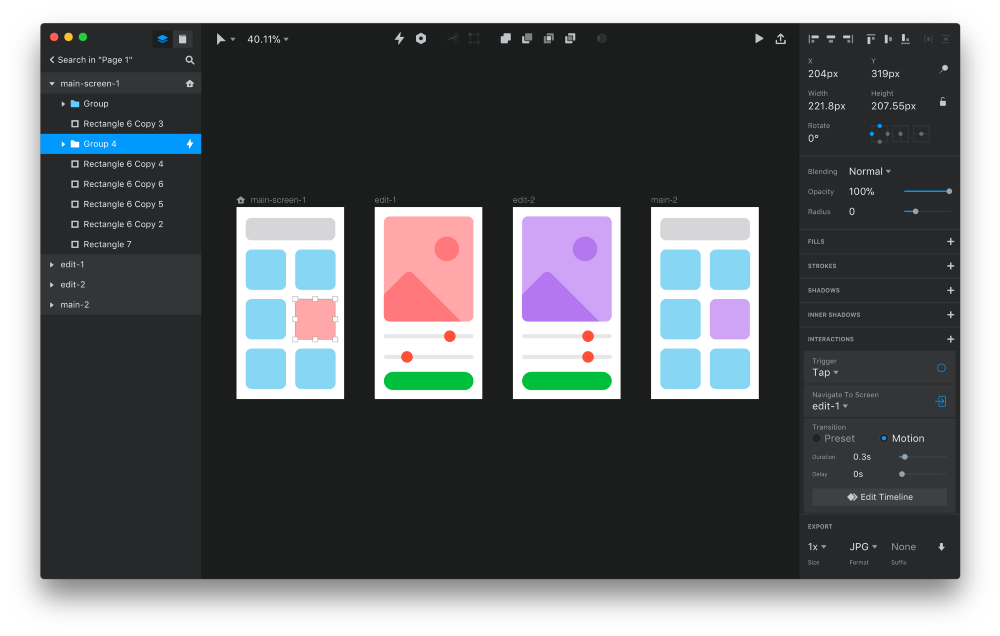
Кликабельный прототип, собранный в Invision Studio
 Principle — 129 $ за лицензию
Principle — 129 $ за лицензию
Один из первых и самых популярных инструментов для анимации интерфейсов. Подходит для небольших сценариев в 2–3 экрана и детальной настройки сложных взаимодействий. Содержит ограниченный дизайн-редактор с базовыми функциями. Не подходит для сборки сложных разветвлённых прототипов из-за неудачного способа организации экранов, невозможности переиспользовать элементы и сложного редактирования анимации. Нет экспорта в код.

Плюсы
+ Хороший инструмент для несложной анимации и коротких сценариев
+ Много учебных материалов, развитое сообщество
Минусы
− Работа с сложными сценариями превращается в кошмар
− Нет экспорта в код
− Работает только на Mac
− Нет онлайн-шеринга
 Invision Studio — ранний доступ
Invision Studio — ранний доступ
Многообещающий инструмент от Invision находится в раннем доступе. Заявляется как еще один дизайн-редактор с большой функциональностью. И действительно, несмотря на проблемы со стабильностью, инструмент предоставляет удобную работу с прототипом, отличный редактор анимации, полную поддержку всех сервисов Invision и на данном этапе распространяется бесплатно.

Плюсы
+ Новый инструмент от Invision с отличным потенциалом и мощной инфраструктурой.
+ В будущем может стать основным рабочим инструментом для многих.
+ Есть версия для Windows
+ Есть онлайн-шеринг
Минусы
− Связаны с ранним доступом. Пока что это нестабильный продукт с ограниченным функционалом
− Нет экспорта в код
 Flinto for Mac — 99 $ за лицензию
Flinto for Mac — 99 $ за лицензию
Flinto использует тот же принцип создания и анимации прототипов, что и Invision Studio, чем выгодно отличается от Principle. Подход, при котором сложная детальная анимация настраивается в отдельном от общего экрана интерфейсе, позволяет легко управлять процессами, редактировать и переиспользовать компоненты в следующих прототипах.

Плюсы
+ Удобно организованный рабочий процесс позволят работать со сложными сценариями и анимацией
Минусы
− Нет онлайн-шеринга
− Работает только на Mac
 Kite Composer — 99 $ за лицензию
Kite Composer — 99 $ за лицензию
Kite Composer станет отличной заменой перечисленным инструментам для тех, кто привык анимировать интерфейсы в After Effects. Принцип работы, при котором основным инструментом становится таймлайн, а параметры и события навешиваются на объекты, как фильтры, позволяет сфокусироваться на качестве анимации. Также имеются экспорт кода в macOS\iOS и встроенный инспектор.

Плюсы
+ Рабочий процесс, похожий на АЕ на минималках
+ Экспорт в код
Минусы
− Я так в нём и не разобрался
Инструменты этой группы дают на выходе полностью управляемый прототип, который использует данные пользователя и функции устройства. Это позволяет точно имитировать работу приложения для тестирования и разработки.

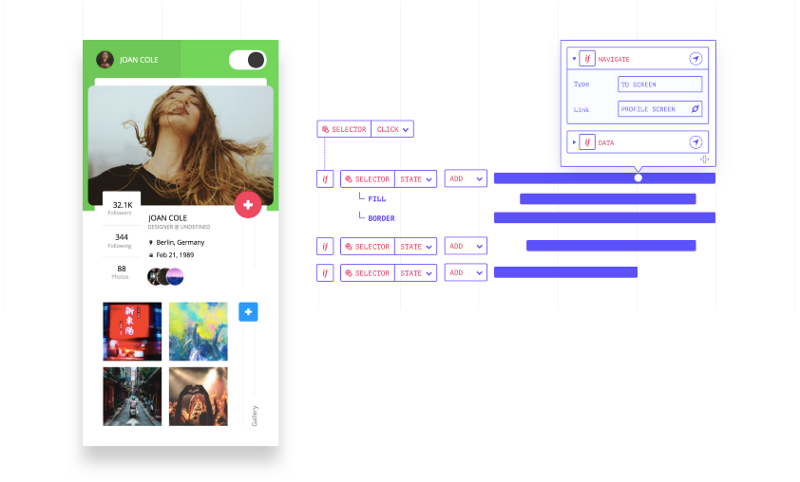
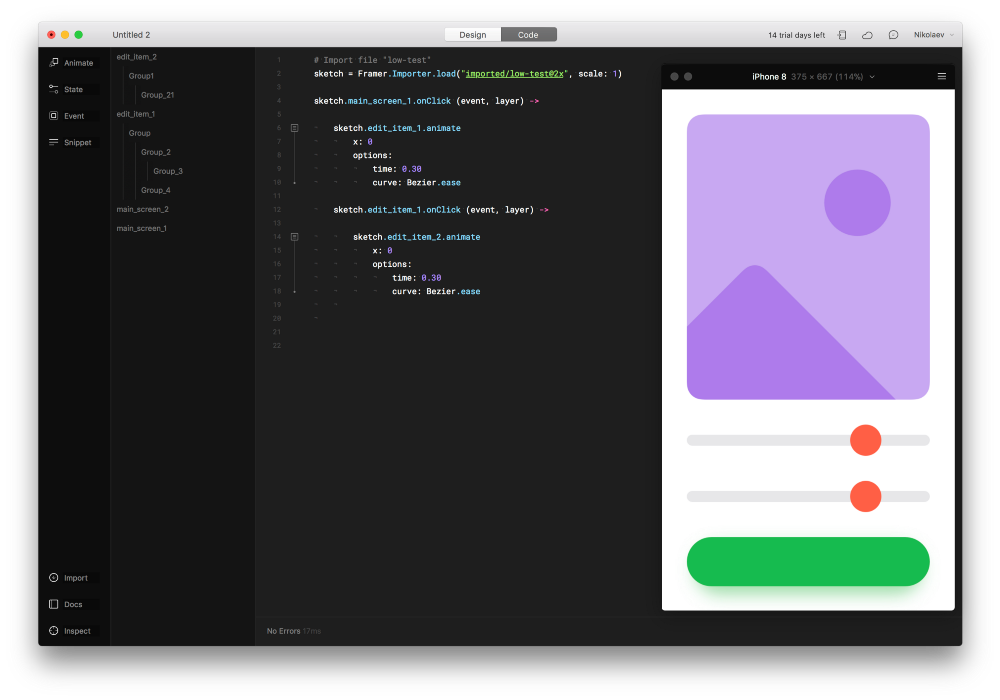
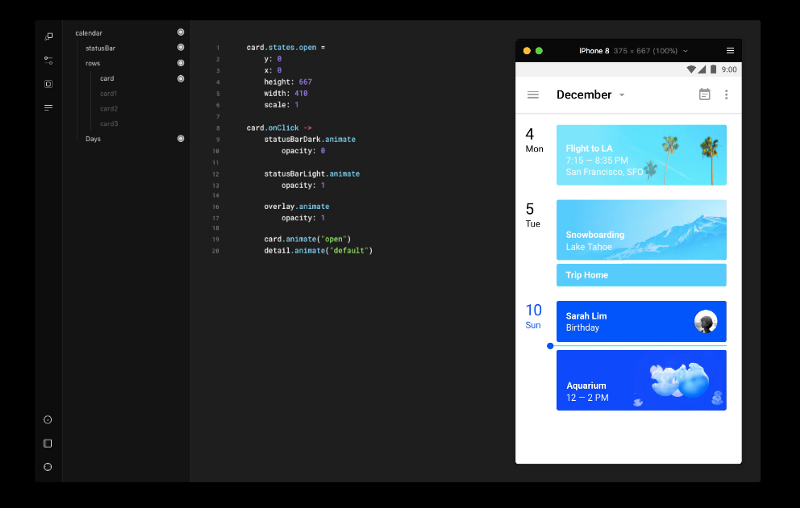
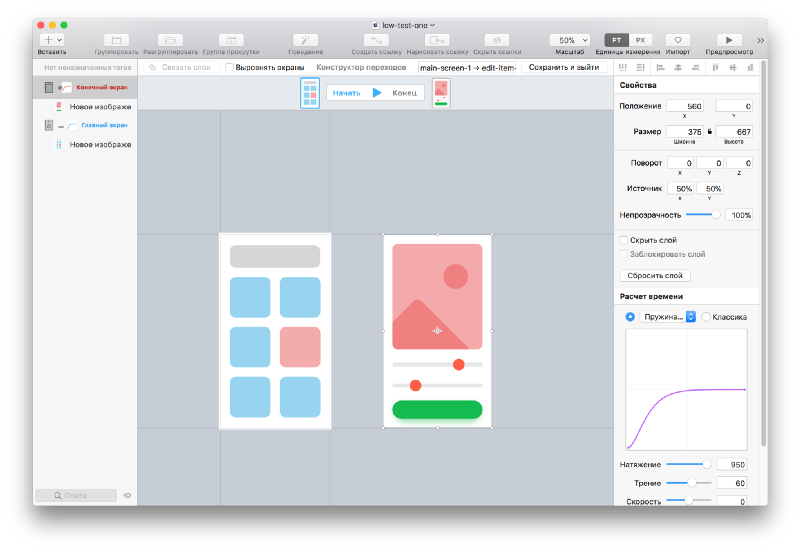
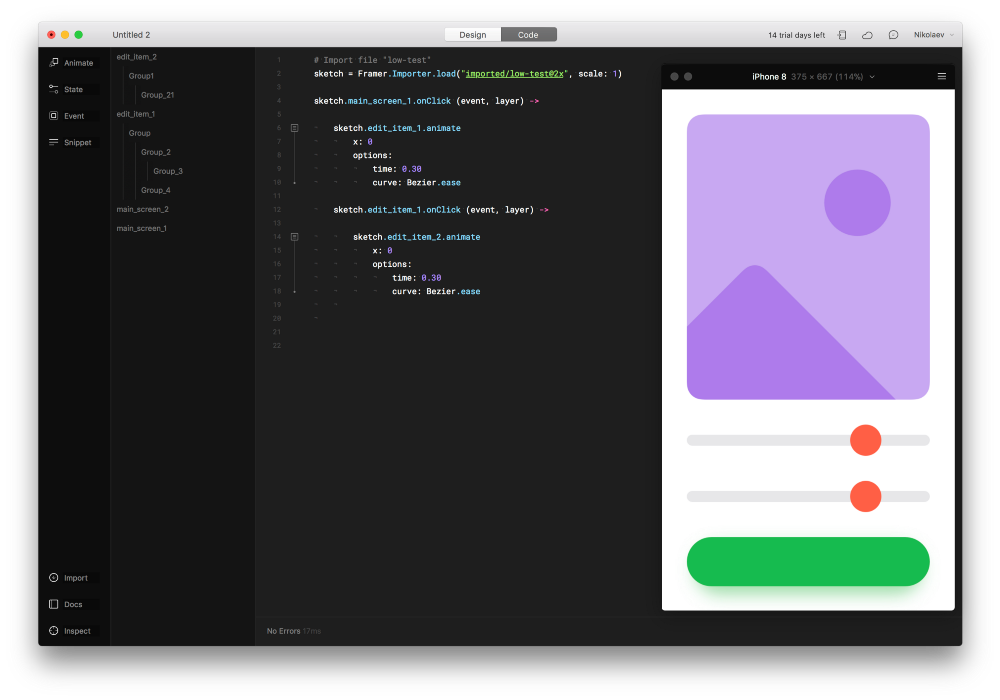
Настройка поведения прототипа в Framer
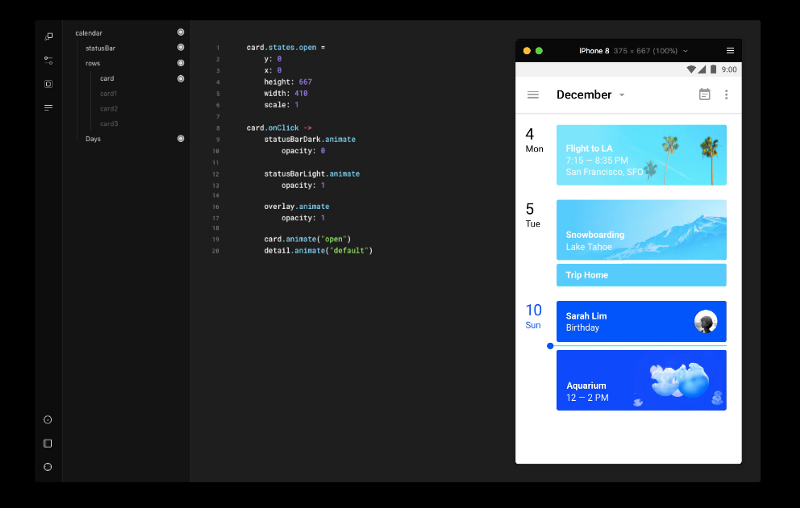
Каждый инструмент отличается своим подходом к процессу, и своим способом программирования — от упрощенного JavaScript в Framer до визуального Quartz Composer в Origami Studio.
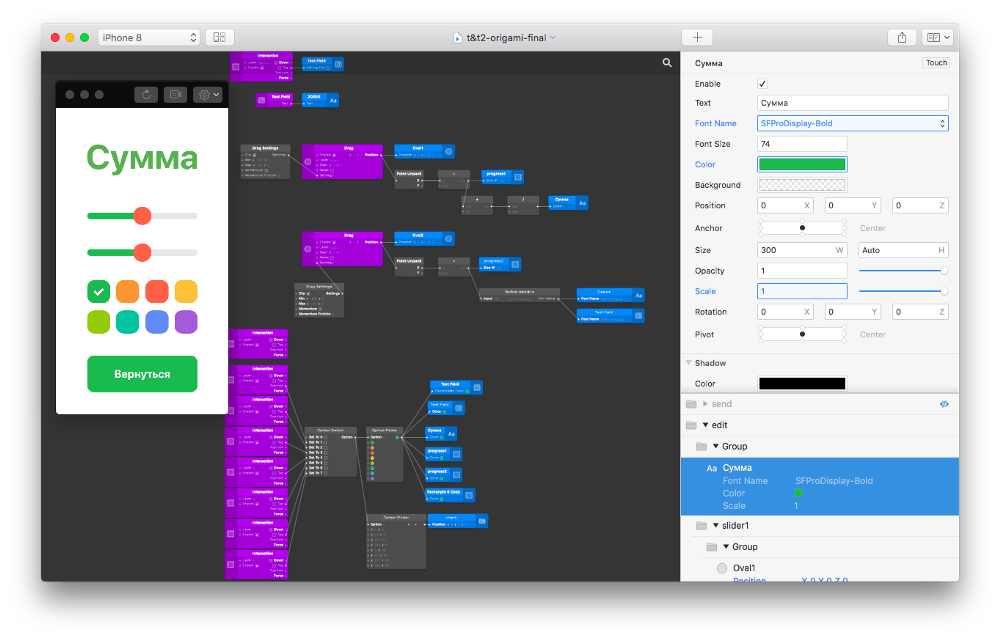
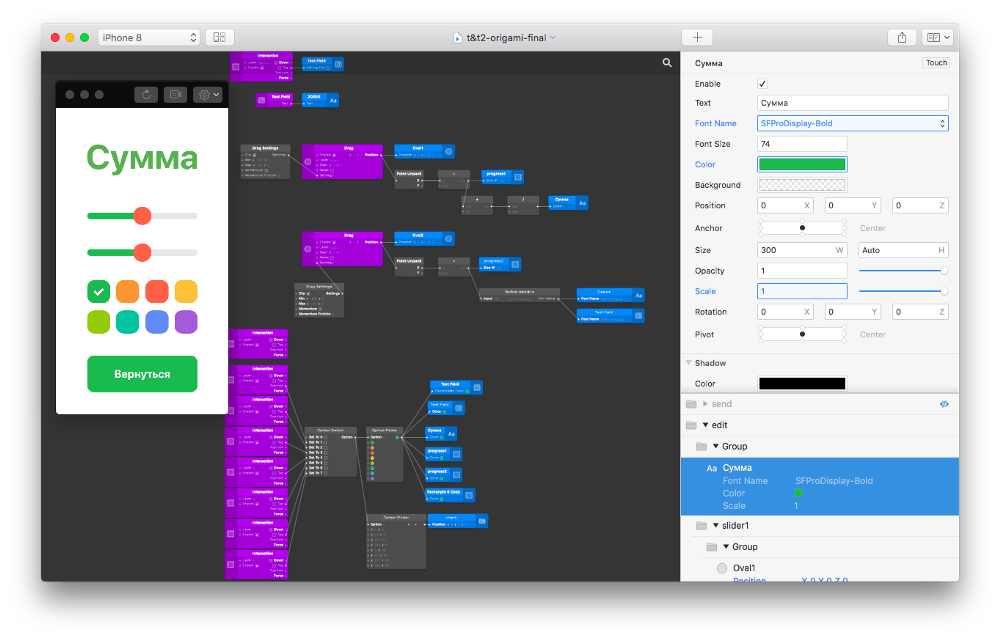
Прототип, собранный в Origami Studio. По ссылке исходный файл, который можно открыть на телефоне в приложении Origami Live.
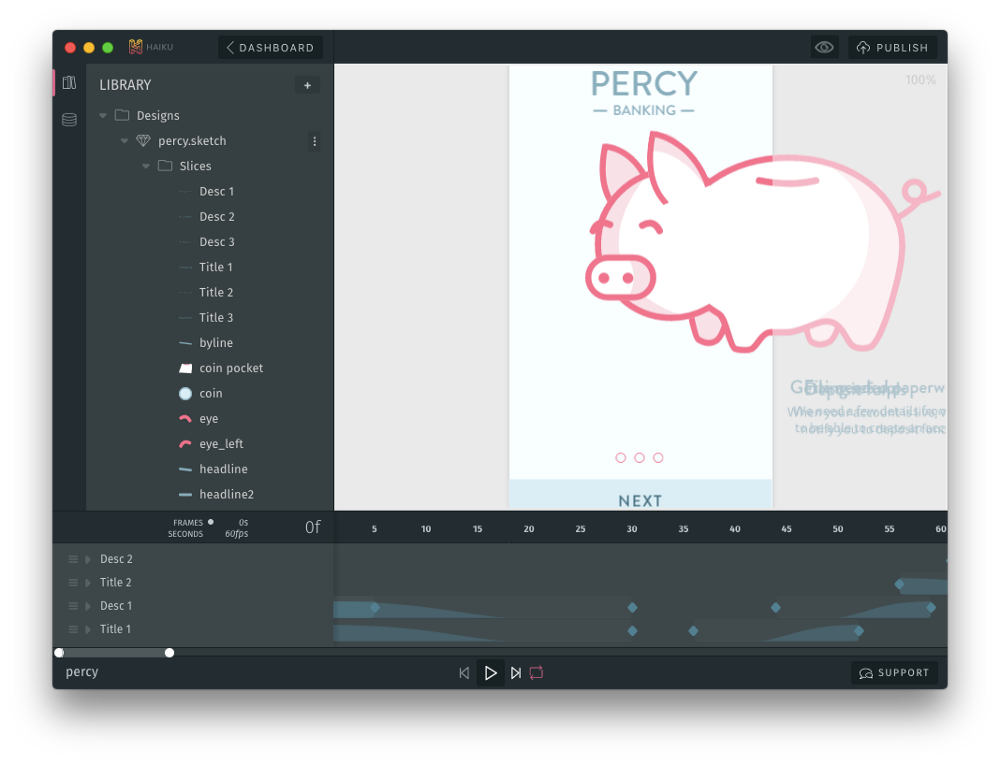
 Haiku — бесплатная бета-версия
Haiku — бесплатная бета-версия
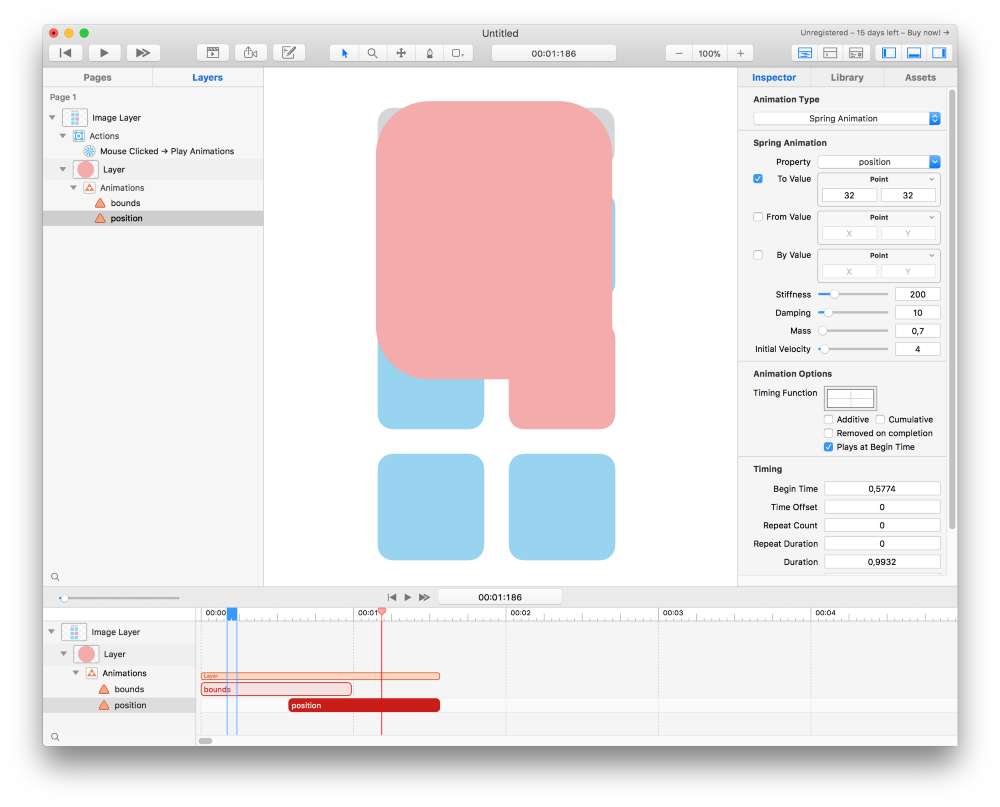
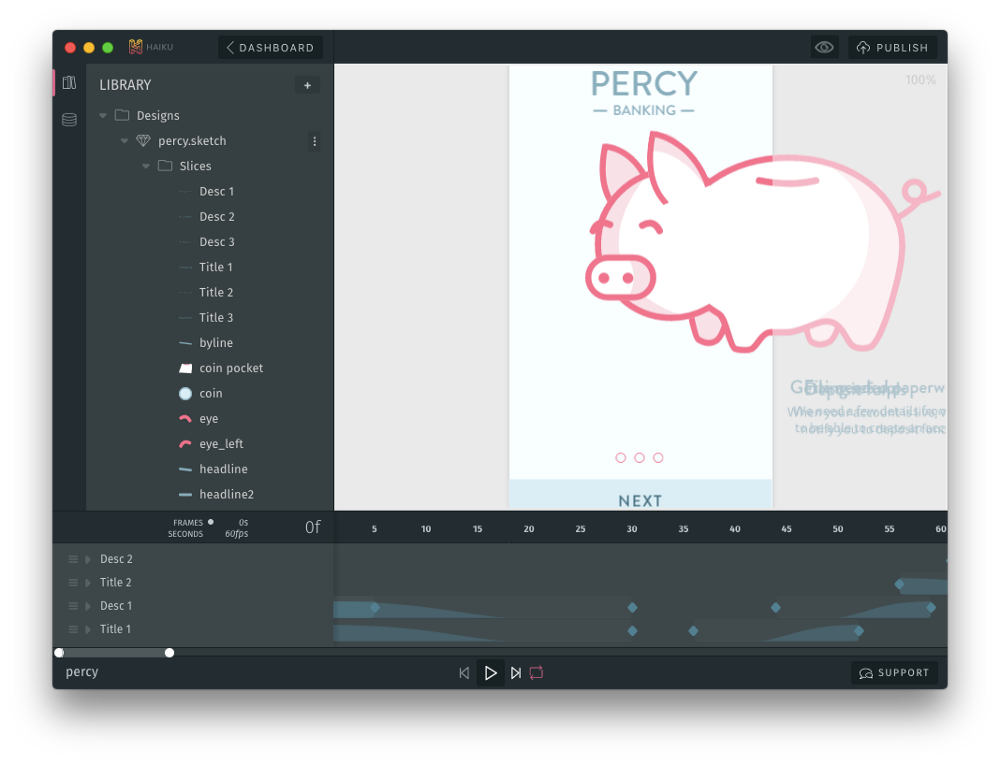
Уже сейчас, в бете, Haiku предлагает широкий набор возможностей для анимации и интерактивности. Вкратце, инструмент подключается к скетч- или фигма-файлу и позволяет редактировать параметры объектов на общем таймлайне. Больше подходит для анимации, но, благодаря редактору Actions, работающем на JavaSript, можно прописать сложную логику прототипа.
Полученный результат эскпортируется с помощью библиотеки Lottie.js на все возможные платформы и форматы.

Плюсы
+ Универсальность
Минусы
− Нужно знать яваскрипт для обработки событий и состояний
− В бета-версии только Mac

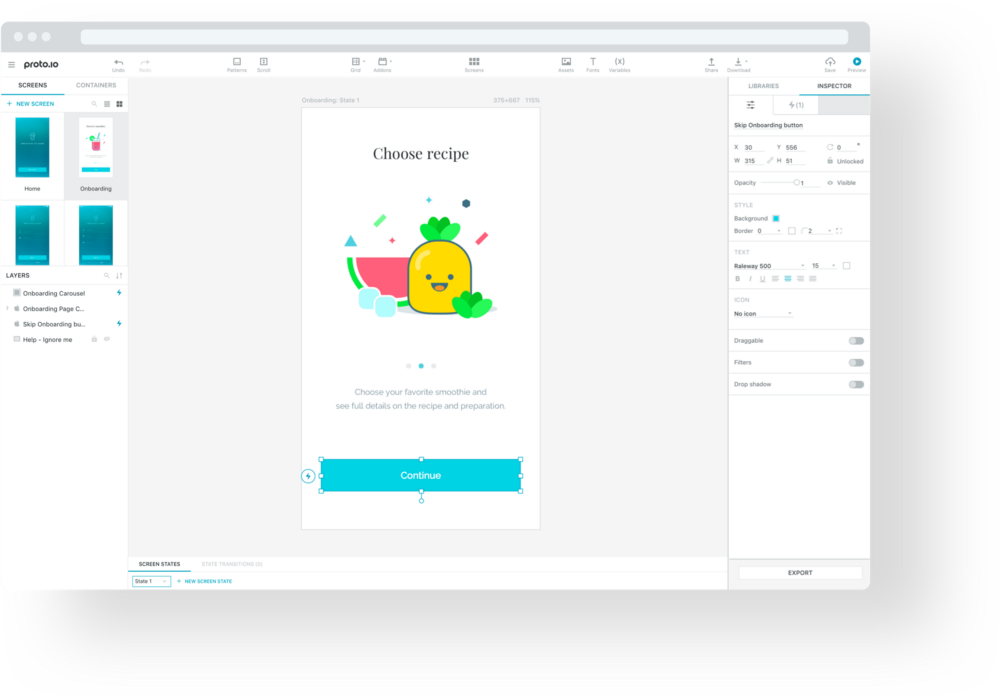
Proto.io— от 24 $ в месяц
Atomic.io— есть бесплатная версия
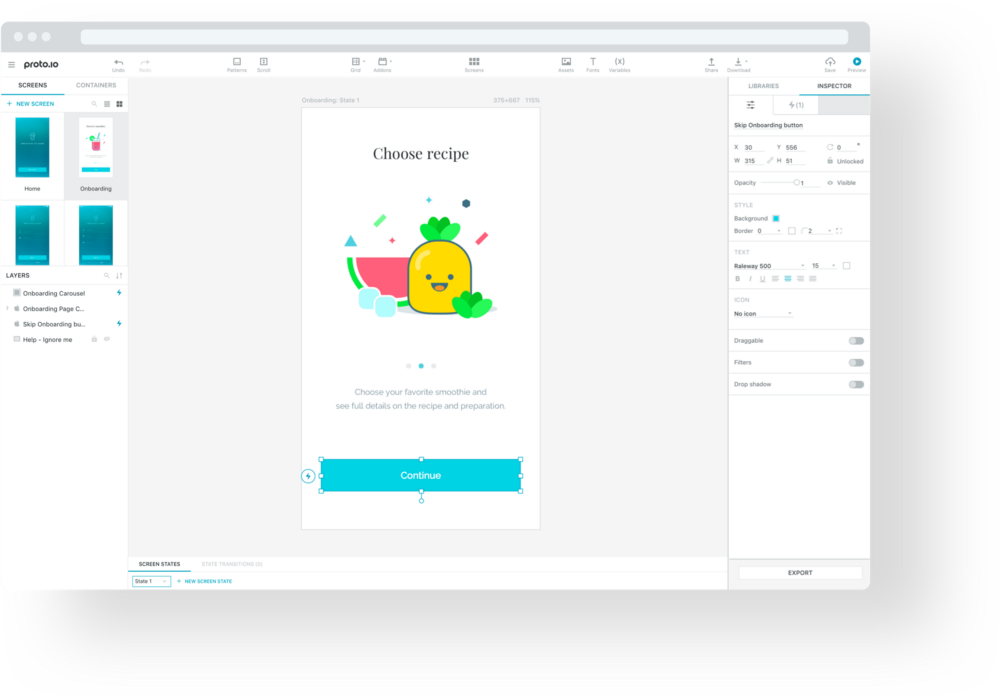
Многофункциональные веб-сервисы, которые позволяют прописывать сложную логику прямо в браузере. Не имеют принципиальных различий в функционале. Переменные и тонкая настройка состояний и событий дополняет привычную логику инструментов для анимации. К сожалению, в таком формате собирать и редактировать связи сложнее, чем специальными средствами. Плюс необходимость работы в браузере накладывает свои ограничения на процесс.

Плюсы
+ Не нужно знать языки программирования
Минусы
− Веб-версия
 Framer — от 12 $ в месяц
Framer — от 12 $ в месяц
Один из самых популярных на сегодня инструментов со своим дизайн-редактором и средой программирования на CoffeeScript — упрощенной версии яваскрипта.
Широкие возможности, огромное комьюнити, доступные обучающие материалы делают Фреймер идеальным решением для дизайнеров, которые умеют или хотят научиться программировать.
Однако на сложных прототипах работа с кодом, правка и отладка занимают большое количество времени. На выходе получается условный html в браузере, который нельзя использовать в мобильной разработке. Поэтому Фреймер не может использовать нативные возможности мобильных устройств, камеру, вибро, гироскоп и другие.

Плюсы
+ Удобная среда для программирования логики прототипа и шеринга результата
Минусы
− Нужно знать CoffeeScript
− Дизайнер тратит много времени на отладку кода
 Origami Studio— бесплатно
Origami Studio— бесплатно
Бесплатный инструмент от Facebook использует визуальную среду программирования Quartz Composer.
Последние обновления качественно улучшили опыт и интерфейс, сделав Origami, на мой взгляд, самым удобным и функциональным средством проектирования логики и связей в прототипах мобильных приложений.
К сожалению, часто раздражают плохая оптимизация и вечные проблемы со скетч-плагином импорта. Однако, скорость и интуитивность, с которой собираются сложные процессы, перевешивают все минусы.

Плюсы
+ Бесплатно
+ Неограниченный функционал — можно использовать и JSON и данные гироскопа
+ Простой процесс для сложной логики
Минусы
− Проблемы с оптимизацией
− Мало учебных материалов
 Phase — ждём
Phase — ждём
Многообещающий инструмент, который должен выйти в июне 2018 года. Разработчики заявляют революционный процесс, объединяющий визуальное программирование и таймлайн. Звучит очень хорошо, обязательно нужно попробовать.

Я разбил список на три большие группы по функциональности и разберу каждую по отдельности:

На самом деле инструментов намного больше. Здесь собраны сильные и интересные решения, которые можно относительно надёжно использовать в работе. Все они имеют средства для просмотра созданных прототипов и одинаково подходят как для веб-сайтов, так и для мобильной разработки.
Спойлер
Ещё не подвезли идеальный инструмент, который закроет все задачи и содержит весь функционал. До сих пор приходится идти на компромиссы, использовать костыли и смекалочку. Axure в 2018-м году не нужен.
1-я группа — структура, лоу-сценарии
Инструменты первой группы используют изображения экрана, связанные между собой ссылками. Ссылки привязаны к хотспотам или объектам. В результате получаются статичные прототипы, которые легко расшарить, собрать обратную связь и отредактировать.

С их помощью можно за несколько минут проверить гипотезы, собрать сценарий для первичного анализа. Но из-за большой степени условности прототипы ведут себя совсем не так, как мобильное приложение, что может запутать респондентов и снизить качество тестирования.
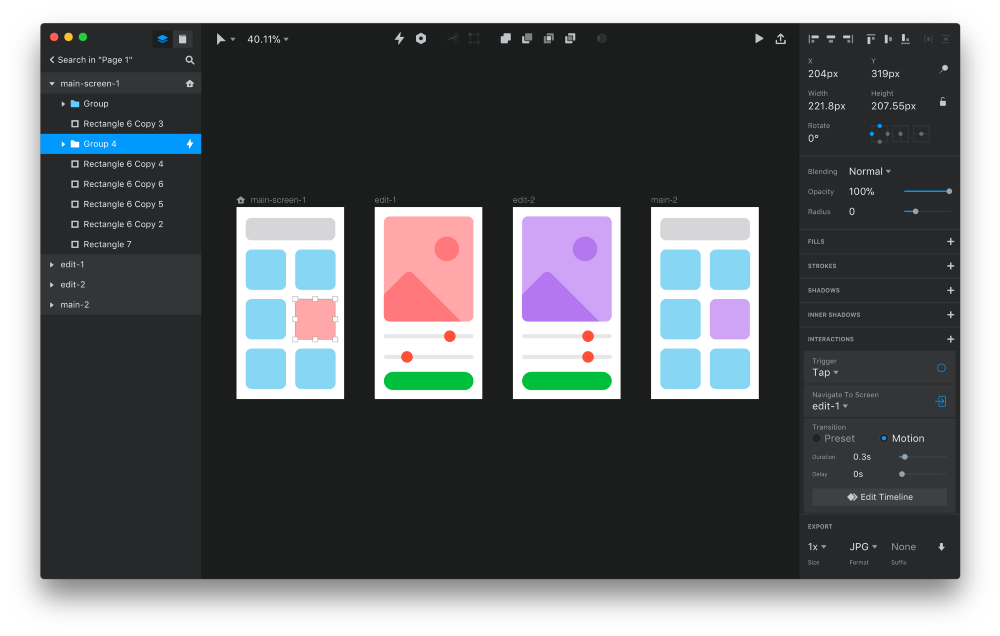
На сегодняшний день самые заметные инструменты — Marvel, Invision, и нативные средства Adobe XD, Figma, и Sketch (с 49-й версии).
 Marvel — есть бесплатная версия
Marvel — есть бесплатная версияПростейший онлайн-сервис для создания прототипов. Работает как в виде дополнения к дизайн-редакторам, так и самостоятельно в виде веб-сервиса. Недавно обзавелся собственным простым редактором. Мобильное приложение позволяет не только просматривать, но и создавать и редактировать прототипы. Бесплатная версия имеет ограничение на количество проектов, но в приложении оно выключено и можно вполне легально создавать любое количество проектов.

Плюсы
+ Простота и удобство
+ Автономность (можно работать без редакторов)
+ Условная бесплатность
+ Инструменты для совместной работы и тестирования
Минусы
− Не замечено
 Invision App — от 13$ в месяц
Invision App — от 13$ в месяцInvision (не Studio) — тоже дополнение для редакторов, но, в отличие от Marvel, позволяет связывать экраны напрямую в скетче и эскпортировать уже готовый прототип без настройки переходов и связей. Также отличается большим количеством вспомогательных функций и развитой инфраструктурой. Вместе с инструментом прототипирования идёт широкий набор сервисов для совместной работы, хранения библиотек, собственного стока и много другого.

Плюсы
+ Развитая экосистема дополнительных сервисов
+ Возможность настраивать связи прямо в скетче
Минусы
− Не замечено

Adobe XD — 644 ₽ в месяц (есть бесплатный стартовый план, который даёт пошарить всего 1 проект)
Sketch — 99 $ в год
Figma — есть бесплатная версия
Встроенные в дизайн-редакторы инструменты прототипирования полностью закрывают функционал отдельных веб-сервисов. Имеются небольшие отличия, связанные с развитием редакторов. Например, Adobe XD сам по себе сильно отстаёт от конкурентов, а в скетче (50) пока еще нет удобного механизма шеринга, но в общих моментах все стремятся к единому опыту, лучше всех реализованному в Figma.

Плюсы
+ All-in-one платформа — один инструмент для всего рабочего процесса
+ Не стоит дополнительных денег.
Минусы
− Наследуются от инструмента. Например, Скетч запускается только на маках, а Фигма не работает без интернета.
2-я группа — переходы между экранами, послойная анимация
Инструменты второй группы сфокусированы на анимации. С их помощью реализуются бесшовные переходы между экранами, имитируется поведение элементов интерфейса, собирается несложная анимация. Механизм работы прост — задаются начальное и конечное состояние экрана и событие, при котором запускается переход.

Пример экрана настройки анимации в Invison Studio
В результате получаются прототипы, точно передающие поведение интерфейса, однако они не могут работать с данными, запоминать выбранные опции и имитировать прочее сложное поведение.
InVision
Кликабельный прототип, собранный в Invision Studio
 Principle — 129 $ за лицензию
Principle — 129 $ за лицензиюОдин из первых и самых популярных инструментов для анимации интерфейсов. Подходит для небольших сценариев в 2–3 экрана и детальной настройки сложных взаимодействий. Содержит ограниченный дизайн-редактор с базовыми функциями. Не подходит для сборки сложных разветвлённых прототипов из-за неудачного способа организации экранов, невозможности переиспользовать элементы и сложного редактирования анимации. Нет экспорта в код.

Плюсы
+ Хороший инструмент для несложной анимации и коротких сценариев
+ Много учебных материалов, развитое сообщество
Минусы
− Работа с сложными сценариями превращается в кошмар
− Нет экспорта в код
− Работает только на Mac
− Нет онлайн-шеринга
 Invision Studio — ранний доступ
Invision Studio — ранний доступМногообещающий инструмент от Invision находится в раннем доступе. Заявляется как еще один дизайн-редактор с большой функциональностью. И действительно, несмотря на проблемы со стабильностью, инструмент предоставляет удобную работу с прототипом, отличный редактор анимации, полную поддержку всех сервисов Invision и на данном этапе распространяется бесплатно.

Плюсы
+ Новый инструмент от Invision с отличным потенциалом и мощной инфраструктурой.
+ В будущем может стать основным рабочим инструментом для многих.
+ Есть версия для Windows
+ Есть онлайн-шеринг
Минусы
− Связаны с ранним доступом. Пока что это нестабильный продукт с ограниченным функционалом
− Нет экспорта в код
 Flinto for Mac — 99 $ за лицензию
Flinto for Mac — 99 $ за лицензиюFlinto использует тот же принцип создания и анимации прототипов, что и Invision Studio, чем выгодно отличается от Principle. Подход, при котором сложная детальная анимация настраивается в отдельном от общего экрана интерфейсе, позволяет легко управлять процессами, редактировать и переиспользовать компоненты в следующих прототипах.

Плюсы
+ Удобно организованный рабочий процесс позволят работать со сложными сценариями и анимацией
Минусы
− Нет онлайн-шеринга
− Работает только на Mac
 Kite Composer — 99 $ за лицензию
Kite Composer — 99 $ за лицензиюKite Composer станет отличной заменой перечисленным инструментам для тех, кто привык анимировать интерфейсы в After Effects. Принцип работы, при котором основным инструментом становится таймлайн, а параметры и события навешиваются на объекты, как фильтры, позволяет сфокусироваться на качестве анимации. Также имеются экспорт кода в macOS\iOS и встроенный инспектор.

Плюсы
+ Рабочий процесс, похожий на АЕ на минималках
+ Экспорт в код
Минусы
− Я так в нём и не разобрался
3-я группа — программируемое поведение
Инструменты этой группы дают на выходе полностью управляемый прототип, который использует данные пользователя и функции устройства. Это позволяет точно имитировать работу приложения для тестирования и разработки.

Настройка поведения прототипа в Framer
Каждый инструмент отличается своим подходом к процессу, и своим способом программирования — от упрощенного JavaScript в Framer до визуального Quartz Composer в Origami Studio.
Прототип, собранный в Origami Studio. По ссылке исходный файл, который можно открыть на телефоне в приложении Origami Live.
 Haiku — бесплатная бета-версия
Haiku — бесплатная бета-версияУже сейчас, в бете, Haiku предлагает широкий набор возможностей для анимации и интерактивности. Вкратце, инструмент подключается к скетч- или фигма-файлу и позволяет редактировать параметры объектов на общем таймлайне. Больше подходит для анимации, но, благодаря редактору Actions, работающем на JavaSript, можно прописать сложную логику прототипа.
Полученный результат эскпортируется с помощью библиотеки Lottie.js на все возможные платформы и форматы.

Плюсы
+ Универсальность
Минусы
− Нужно знать яваскрипт для обработки событий и состояний
− В бета-версии только Mac

Proto.io— от 24 $ в месяц
Atomic.io— есть бесплатная версия
Многофункциональные веб-сервисы, которые позволяют прописывать сложную логику прямо в браузере. Не имеют принципиальных различий в функционале. Переменные и тонкая настройка состояний и событий дополняет привычную логику инструментов для анимации. К сожалению, в таком формате собирать и редактировать связи сложнее, чем специальными средствами. Плюс необходимость работы в браузере накладывает свои ограничения на процесс.

Плюсы
+ Не нужно знать языки программирования
Минусы
− Веб-версия
 Framer — от 12 $ в месяц
Framer — от 12 $ в месяцОдин из самых популярных на сегодня инструментов со своим дизайн-редактором и средой программирования на CoffeeScript — упрощенной версии яваскрипта.
Широкие возможности, огромное комьюнити, доступные обучающие материалы делают Фреймер идеальным решением для дизайнеров, которые умеют или хотят научиться программировать.
Однако на сложных прототипах работа с кодом, правка и отладка занимают большое количество времени. На выходе получается условный html в браузере, который нельзя использовать в мобильной разработке. Поэтому Фреймер не может использовать нативные возможности мобильных устройств, камеру, вибро, гироскоп и другие.

Плюсы
+ Удобная среда для программирования логики прототипа и шеринга результата
Минусы
− Нужно знать CoffeeScript
− Дизайнер тратит много времени на отладку кода
 Origami Studio— бесплатно
Origami Studio— бесплатноБесплатный инструмент от Facebook использует визуальную среду программирования Quartz Composer.
Последние обновления качественно улучшили опыт и интерфейс, сделав Origami, на мой взгляд, самым удобным и функциональным средством проектирования логики и связей в прототипах мобильных приложений.
К сожалению, часто раздражают плохая оптимизация и вечные проблемы со скетч-плагином импорта. Однако, скорость и интуитивность, с которой собираются сложные процессы, перевешивают все минусы.

Плюсы
+ Бесплатно
+ Неограниченный функционал — можно использовать и JSON и данные гироскопа
+ Простой процесс для сложной логики
Минусы
− Проблемы с оптимизацией
− Мало учебных материалов
 Phase — ждём
Phase — ждёмМногообещающий инструмент, который должен выйти в июне 2018 года. Разработчики заявляют революционный процесс, объединяющий визуальное программирование и таймлайн. Звучит очень хорошо, обязательно нужно попробовать.