
Два дня назад я представил на Хабре задачу по компоновке силами CSS. Задача привлекла небольшое внимание разработчиков и было представлено несколько разных решений, в том числе такие, которые практически точно решают задачу.
Пообещав представить оригинальное решение я немного слукавил, потому что это решение представляет собой использование нового стандарта W3C CSS Grid Alignment Level 3, который был представлен в начале ноября на мероприятии TPAC 2010.
Публикуя задачу на Хабре я хотел посмотреть на варианты решений от разработчиков и попытаться понять, чем новый стандарт может облегчить нам всем жизнь.
CSS Grid Alignment Level 3
Вначале стоит пояснить, что это за стандарт. CSS Grid Alignment Level 3 представляет собой новую модель компоновки предложенную в рамках стандарта CSS3. По идее новый стандарт должен предложить упрощенный, стандартизированный путь для построения различных, в том числе сложных, моделей компоновки веб-страниц.
Если вы взгляните на варианты решения задачи предложенной мной, то увидите массу хаков и использование операторов CSS не по их прямому назначению. Для решения применялись float: left, отрицательные значения margin, position: relative, overflow: hidden. Для разработчиков это стало настолько привычным делом, что я уверен многие считают такие решения при построении модели компоновки страницы нормальным делом.
Однако, я думаю многим хотелось бы увидеть с развитием веб-стандартов более простые, интуитивные пути решения задачи. И CSS Grid Alignment Level 3 предлагает один из таких путей. Рассмотрим пример:

Такую компоновку можно получить с помощью следующего кода, используя новый стандарт:

Чтобы вы делали для решения этой задачи компоновки без нового стандарта? Расчет процентов, работа с margin, float и т.д. Новый стандарт предлагает совершенно другой стиль.
Вы определяете контейнер как сетку с набором колонок и строк, а вложенные блоки распределяете по сетке указывая прямые значения этих колонок и строк. Наглядно и просто! Самое главное, вложенные блоки не привязаны к абсолютным или относительным размерам, они привязаны только в внутренней компоновке контейнера и если вы увеличите ширину второй виртуальной колонки контейнера вдвое вам не придется менять ничего более.
Кроме того, обратите внимание, что с новым стандартом CSS Grid Alignment Level 3 вам нет необходимости соблюдать порядок следования вложенных блоков, компоновка не зависит от порядка тегов в разметке.
Адаптация под свободное место
Важной особенностью нового стандарта является поддержка адаптации под свободное место на странице. Иными словами, предложено гибкое решение проблемы резиновой верстки.
На примере представлена компоновка, которая предполагает, что первая колонка будет обладать минимальной шириной равной минимальному контенту, максимальной шириной – равной максимальному контенту, вторая колонка будет резиновой в пределах от минимального контента до максимально возможного значения.

Код в этом случае будет следующим:

Обратите внимание на grid-row-align и grid-column-align – это возможность указать выравнивание блока внутри сетки.
Что такое fr и minmax?
Основой адаптации под свободное место является разделение долей между блоками, которые претендуют на это свободное место. В этом случае указание функции minmax позволяет задать минимальное и максимальное значение размера который должен занимать элемент.
Например, minmax(300px, 500px). Это абсолютные значения функции. Большую гибкость дают относительные min-content и max-content, которые принимают значения минимальной ширины элемента в блоке и максимальной.
Еще больше гибкости дает использование новой величины измерения – фракции. Фракция – это доля от свободного места среди всех блоков претендующих на это место. То есть есть таких блоков два, то 1fr у блока – это половина от свободного места.
Таким образом, следующий пример говорит нам что в сетке должно быть 4 колонки:
- 100 пикселей
- одна доля от свободного места
- ширина нужная для максимального контента
- гибкая колонка с минимальной шириной в минимальный контент, максимальной – в одну долю от свободного места

Так как в разделении свободного места участвуют две колонки 2 и 4, то для второй будет предложена половина свободного места после вычета 100 пикселей первой колонки и ширины максимального контента в третьей колонки.
Независимость от исходного HTML
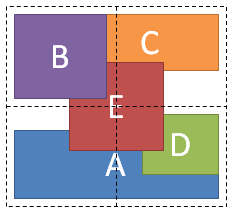
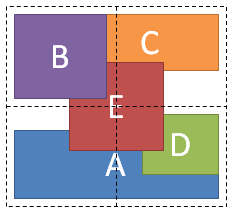
В тексте стандарта рассматривается пример, который показывает важность независимости результата компоновки от порядка следования блоков в разметке HTML. Например, два варианта ниже – результат смены CSS, но не разметки HTML.


Подробности этого смотрите в разделе 2.3 Source Independence.
Решение задачи
Как же выглядит решение задачи представленной мной ранее с помощью нового стандарта?

На самом деле – очень наглядно и изящно:

Рассмотрим что здесь определяется:
- определяется сетка с 2 колонкам и 2 строками, причем и строки и колонки должны занимать равные доли относительно свободного места;
- для блока А говорится, что он располагается в первой колонке с растяжением до второй, во второй строке. Плюс, блок А должен выравниваться по низу строки;
- для блока В говорится, что он располагается в первой колонке первой строки, причем ему присваивается номер слоя = 10;
- для блока С говорится, что он располагается во второй колонке первой строки, причем выравнивается по верху строки, плюс к нему применятся отрицательное значение margin;
- для блока D говорится, что он располагается во второй колонке второй строки, причем выровнен по правому краю колонки и верху строки;
- для блока E говорится, что он располагается в первой колонке первой строки при этом растягивается на две строки и две колонки, при этом выравнивается по центру колонок и центру строк. Кроме того, ему присваивается номер слоя = 5.
Заключение
Стандарт CSS Grid Alignment Level 3 пока выложен в первой черновой редакции. Его даже нельзя попробовать, поскольку пока нет реализаций в браузерах. Но на мой взгляд, этот стандарт выглядит реально полезным нововведением, который решает явные проблемы, с которыми сталкиваются веб-разработчики сегодня.
Возможно, не все части стандарта выглядят одинаково хорошо. Что-то будет меняться, в том числе по отзывам разработчиков. Подождем развития стандарта.