Доброе утро.
По ходу разработки очередного проекта понадобился простой плагин для стандартного редактора Ext.form.HtmlEditor, который бы добавлял изображения в текст. Собственно его и пришлось сделать. Очередной велосипед, но может быть пригодится ещё кому-нибудь.
Сразу скажу, что функционал минимальный, по крайней мере пока. Есть возможность просмотра изображений, вставки в текст сразу нескольких из списка. Можно указать адрес, если оно уже где-то есть. Ну и размеры с названием.
Сам плагин можно забрать на гуглокоде.
Поскольку он основывается на ещё нескольких компонентах, то их придется забрать с сайта Sencha. А именно компонент DataView из примеров, Spinner и FileUpload. Более подробно
Подключается к редактору с помощью указания объекта в качестве свойства plugins. Примерно так:
В объекте с конфигурацией передаются два свойства: store — для указания источника с массивом изображений и url — адрес, куда будут отправляться новые картинки. Ещё можно указать tpl, он задает вид элемента в списке картинок.
При загрузке нового файла на сервер передаются следующие POST-параметры:
image-height — Высота изображения
image-width — Ширина изображения
image-title — Название для изображения (используется в title тега img)
В планах его немного улучшить и расширить. Добавить возможность выбора директории и удаления картинок. Ну и может быть что-то ещё, пока не придумал.
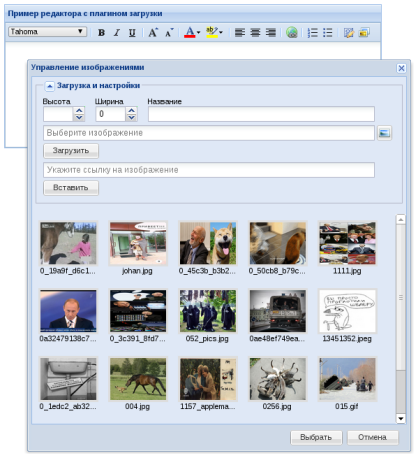
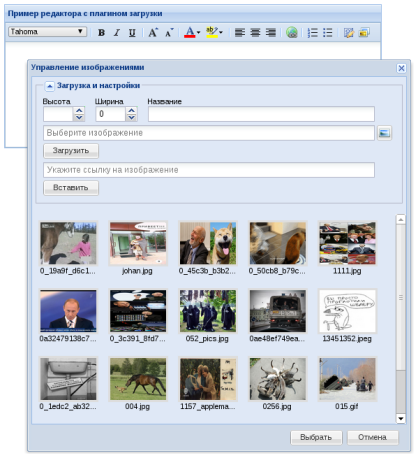
И в завершении скриншот.

P.S. принимаются баг-репорты )
UPD: Забыл совсем, название файлового поля image
По ходу разработки очередного проекта понадобился простой плагин для стандартного редактора Ext.form.HtmlEditor, который бы добавлял изображения в текст. Собственно его и пришлось сделать. Очередной велосипед, но может быть пригодится ещё кому-нибудь.
Сразу скажу, что функционал минимальный, по крайней мере пока. Есть возможность просмотра изображений, вставки в текст сразу нескольких из списка. Можно указать адрес, если оно уже где-то есть. Ну и размеры с названием.
Сам плагин можно забрать на гуглокоде.
Поскольку он основывается на ещё нескольких компонентах, то их придется забрать с сайта Sencha. А именно компонент DataView из примеров, Spinner и FileUpload. Более подробно
Подключается к редактору с помощью указания объекта в качестве свойства plugins. Примерно так:
new Ext.ux.form.HtmlEditor.Uploader({
store: new Ext.data.JsonStore({
root: 'data',
proxy: new Ext.data.HttpProxy({
url: 'localhost/uploads.php', // Отсюда загружаются изображения для списка
method: 'GET'
}),
fields: ['name', 'url', {name:'size', type: 'float'}, {name:'lastmod', type:'date', dateFormat:'timestamp'}]
}),
url: 'localhost/uploads.php' // Адрес, куда будет загружаться новое изображение
})
В объекте с конфигурацией передаются два свойства: store — для указания источника с массивом изображений и url — адрес, куда будут отправляться новые картинки. Ещё можно указать tpl, он задает вид элемента в списке картинок.
При загрузке нового файла на сервер передаются следующие POST-параметры:
image-height — Высота изображения
image-width — Ширина изображения
image-title — Название для изображения (используется в title тега img)
В планах его немного улучшить и расширить. Добавить возможность выбора директории и удаления картинок. Ну и может быть что-то ещё, пока не придумал.
И в завершении скриншот.

P.S. принимаются баг-репорты )
UPD: Забыл совсем, название файлового поля image