Предыдущая часть
После того, как вы создали эскизы страниц вашего приложения и определили пути навигации, вы можете приступить к созданию приложения в Visual Studio 2010 Express for Windows Phone.
В этой части вы узнаете:

После того, как вы создадите проект, Solution Explorer будет похож на следующее изображение.

Проект Silverlight for Windows Phone содержит следующие файлы:
Приложения для Windows Phone основываются на модели страниц Silverlight, где пользователи могут перемещаться между экранами, отображающими различное содержимое. Для создания каждого экрана вашего приложения, как правило, создаётся отдельная страница.
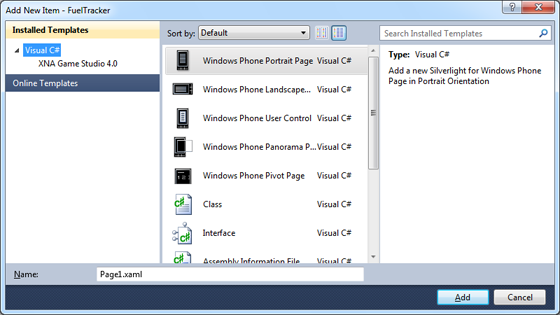
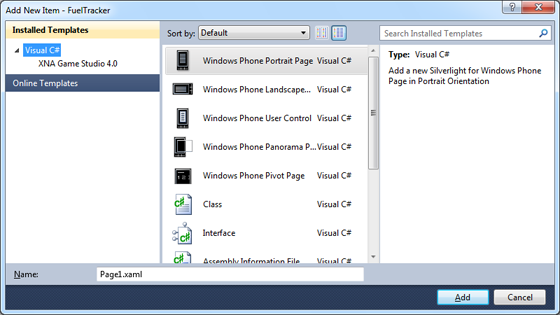
Вы можете добавлять страницы в ваш проект с помощью диалогового окна Add New Item.

При создании нового проекта Windows Phone Application в Visual Studio стандартная стартовая страница с именем MainPage создаётся автоматически. Вы можете переместить или переименовать эту страницу, но если вы сделаете это, вы должны также изменить свойство NavigationPage элемента DefaultTask в файле WMAppManifest.xml.
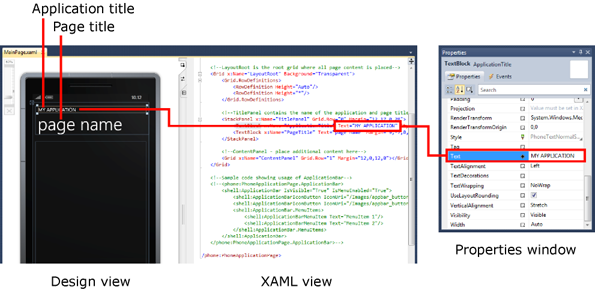
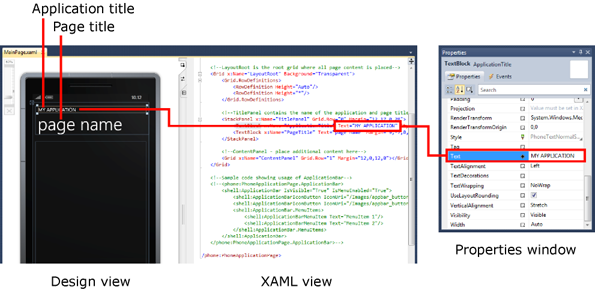
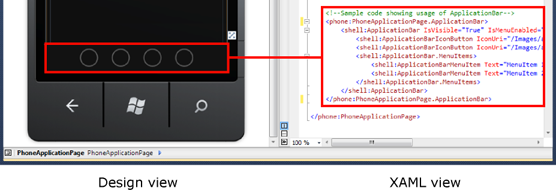
По умолчанию у страницы есть название приложения и название страницы. Название страницы — это дополнительный непрокручиваемый заголовок для страницы. Вы можете изменить эти названия в режиме просмотра XAML или в окне «Properties».

Чтобы добавить информацию о названии:
Название приложения в строке заголовка должно быть в верхнем регистре. Используйте все строчные буквы для большинства остального текста в приложении, включая заголовки страниц и названия списков.
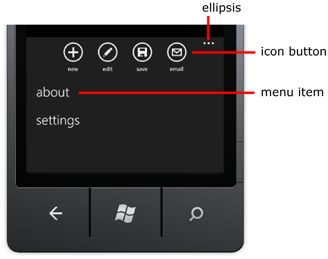
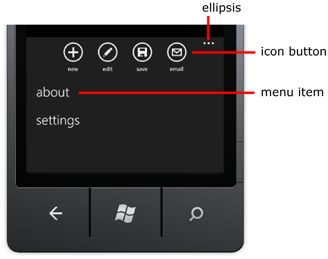
Панель приложения — хорошее место для отображения общих задачи или навигационных средств, которые всегда видны, не зависимо от того, прокручена ли страница или отображена ли экранная клавиатура. В панели приложения вы можете использовать элементы управления ApplicationBarIconButton и ApplicationBarMenuItem. Вы должны использовать кнопки для наиболее распространенных задач и меню для менее распространенных задач или задач, которые трудно чётко выразить с помощью иконки. Вы ограничены четырьмя кнопками панели приложения и пять пятью пунктами меню. На следующем изображении показан пример панели приложения в развернутом состоянии.

Рекомендация по проектированию интерфейса:
Используйте панель приложения для выполнения общих задач приложения. Помещайте реже выполняемые действия в меню панели приложения.
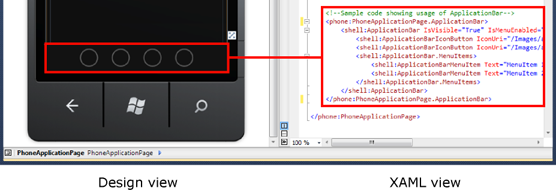
При создании новых страниц файл XAML автоматически включает в себя закомментированный раздел, который можно использовать для быстрого добавления панели приложения.

Чтобы добавить панель приложения:
В панели приложения любой добавленный вами текст автоматически отображается в нижнем регистре.
Есть несколько иконок панели приложения, которые устанавливаются вместе с Windows Phone Developer Tools. Вы можете найти эти иконки в одном из следующих мест:

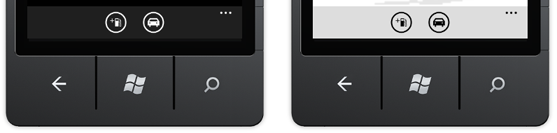
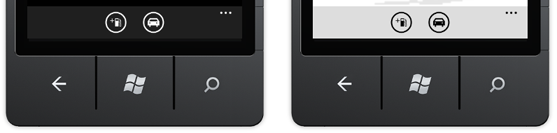
Ниже показано, как иконки панели приложения выглядят при тёмной и светлой теме.

Чтобы добавить иконку панели приложения:
Следующая часть
После того, как вы создали эскизы страниц вашего приложения и определили пути навигации, вы можете приступить к созданию приложения в Visual Studio 2010 Express for Windows Phone.
В этой части вы узнаете:
- Как создать новый проект Windows Phone в Visual Studio.
- Как добавить новые страницы к вашему приложению.
- Как задать свойства страницы.
- Как добавить панель приложения.
- Как добавить значки панели приложения.
Создание нового проекта Silverlight for Windows Phone
- Убедитесь, что у вас установлены Windows Phone Developer Tools.
- В Visual Studio создайте новый проект.
- В диалоговом окне New Project выберите Silverlight for Windows Phone, а затем выберите шаблон проекта.

После того, как вы создадите проект, Solution Explorer будет похож на следующее изображение.

Проект Silverlight for Windows Phone содержит следующие файлы:
| Файл проекта | Описание |
|---|---|
| AppManifest.xml | Это файл манифеста приложения, необходимый для создания пакета приложения. Как правило, нет необходимости редактировать этот файл. |
| AssemblyInfo.cs | Этот файл содержит в себе информацию о сборке такую, как имя и версию метаданных. |
| WMAppManifest.xml | Это файл манифеста приложения, который содержит метаданные мобильного приложения. Этот файл в основном используется в процесс публикования приложения в Windows Phone Marketplace. |
| App files | Эти файлы используются для определения логики уровня приложения. Класс App необходим для отображения пользовательского интерфейса. |
| MainPage.xaml | Это файл стандартной стартовой страницы, использующийся для создания пользовательского интерфейса. |
| MainPage.xaml.cs | Этот code-behind (отделённый код) файл содержит логику для стандартной стартовой страницы. Класс MainPage является производным от PhoneApplicationPage. |
| ApplicationIcon.png Background.png SplashScreenImage.jpg |
Иконка по умолчанию и файлы изображений, которые вы можете впоследствии заменить. |
Добавление новых страниц
Приложения для Windows Phone основываются на модели страниц Silverlight, где пользователи могут перемещаться между экранами, отображающими различное содержимое. Для создания каждого экрана вашего приложения, как правило, создаётся отдельная страница.
Вы можете добавлять страницы в ваш проект с помощью диалогового окна Add New Item.

При создании нового проекта Windows Phone Application в Visual Studio стандартная стартовая страница с именем MainPage создаётся автоматически. Вы можете переместить или переименовать эту страницу, но если вы сделаете это, вы должны также изменить свойство NavigationPage элемента DefaultTask в файле WMAppManifest.xml.
Настройка свойств страницы
По умолчанию у страницы есть название приложения и название страницы. Название страницы — это дополнительный непрокручиваемый заголовок для страницы. Вы можете изменить эти названия в режиме просмотра XAML или в окне «Properties».

Чтобы добавить информацию о названии:
- В режиме дизайна выберите название приложения или название страницы.
- В режиме просмотра XAML или в окне «Properties» измените свойство «Text».
Название приложения в строке заголовка должно быть в верхнем регистре. Используйте все строчные буквы для большинства остального текста в приложении, включая заголовки страниц и названия списков.
Добавление панели приложения
Панель приложения — хорошее место для отображения общих задачи или навигационных средств, которые всегда видны, не зависимо от того, прокручена ли страница или отображена ли экранная клавиатура. В панели приложения вы можете использовать элементы управления ApplicationBarIconButton и ApplicationBarMenuItem. Вы должны использовать кнопки для наиболее распространенных задач и меню для менее распространенных задач или задач, которые трудно чётко выразить с помощью иконки. Вы ограничены четырьмя кнопками панели приложения и пять пятью пунктами меню. На следующем изображении показан пример панели приложения в развернутом состоянии.

Рекомендация по проектированию интерфейса:
Используйте панель приложения для выполнения общих задач приложения. Помещайте реже выполняемые действия в меню панели приложения.
При создании новых страниц файл XAML автоматически включает в себя закомментированный раздел, который можно использовать для быстрого добавления панели приложения.

Чтобы добавить панель приложения:
- В режиме просмотра XAML раскомментируйте раздел Application Bar.
- Измените кнопки, пункты меню и текст, как вам требуется.
- <phone:PhoneApplicationPage.ApplicationBar>
- <shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
- <shell:ApplicationBarIconButton IconUri="/Images/fillup.png"
- Text="add fill-up" Click="FillupButton_Click" IsEnabled="False" />
- <shell:ApplicationBarIconButton IconUri="/Images/car.png"
- Text="add car" Click="CarButton_Click" />
- </shell:ApplicationBar>
- </phone:PhoneApplicationPage.ApplicationBar>
* This source code was highlighted with Source Code Highlighter.В панели приложения любой добавленный вами текст автоматически отображается в нижнем регистре.
Иконки панели приложения
Есть несколько иконок панели приложения, которые устанавливаются вместе с Windows Phone Developer Tools. Вы можете найти эти иконки в одном из следующих мест:
- На 32-битных операционных системах: C:\Program Files\Microsoft SDKs\Windows Phone\v7.0\Icons
- На 64-битных операционных системах: C:\Program Files (x86)\Microsoft SDKs\Windows Phone\v7.0\Icons
- Размер 48 пикселей на 48 пикселей.
- Должна быть белого цвета на прозрачном фоне.
- Не включает в себя изображения круга, поскольку он отображается панелью приложения.

Ниже показано, как иконки панели приложения выглядят при тёмной и светлой теме.

Чтобы добавить иконку панели приложения:
- Добавьте файл иконки в проект и установите Build Action в Content.
- В XAML-коде, установите свойству IconUri для элемента ApplicationBarIconButton относительный URI изображения, как показано в следующем фрагменте.
- <shell:ApplicationBarIconButton IconUri="/Images/appbar.save.rest.png"
- Text="Save Car" Click="SaveButton_Click" />
* This source code was highlighted with Source Code Highlighter.Следующая часть