Comments 138
Разница в размере — 4407 байт (24%), при этом визуально картинки не изменились
Мне одному кажется, что первые две картинки с головой обезьяны как раз-таки заметно отличаются?
Да, с цветами что-то. Но если бы не акцентировали внимание, ни за что бы не заметил.
Угу. Мне почему-то сразу в глаза бросилось.
Вам это просто кажется, как и Мне.
Откройте оба изображения в разных вкладках браузера и посмотрите теперь на них.
Откройте оба изображения в разных вкладках браузера и посмотрите теперь на них.
У верхней однозначно цвета ярче!
А сейчас?
Похоже действительно имеется обман зрения.
У меня тоже самое было в начале. Я потом нял в чем фишка. Пусть пока так будет, позже исправлю.
Ну, у меня не обман зрения, у меня монитор, наверное, такой. Угол обзора разный, вот и кажется, что одно ярче другого.
вот именно: верхняя казалась чуть темнее. Вспомнил, как один раз верстая, недоумевал, почему хэдер и футер разного цвета, хотя в css одно и тоже. Оказалось, все дело в угле обзора — глаза находятся чуть ниже середины монитора.
У меня S-IPS монитор с расширенным цветовым охватом. Разница в цветах двух, казалось бы, одинаковых (на TN-Film мониторах, наверное) изображений прекрасно видна невооружённым глазом. Здесь даже оговорка про «разницу не заметите, если не искать» НЕ РАБОТАЕТ!
Поздравляю, ваш «S-IPS монитор с расширенным цветовым охватом» НЕ РАБОТАЕТ!
Из ролика «TN vs IPS», надеюсь, всё понятно?
А я ничего не говорю про IPS в целом. Я про ваш, конкретный (:
Если на нем видно разницу между идентичными на 100% изображениями то либо он неправильно работает либо ваше зрение
Если на нем видно разницу между идентичными на 100% изображениями то либо он неправильно работает либо ваше зрение
Похоже TN-матрица вносит разницу, чтобы сравнить «правильно» — лучше сохранить изображения и в программе-смотрелке попереключать туда-сюда.
Ну открыл. Это одна и та же картинка. С одним и тем же адресом
xmages.net/storage/10/1/0/2/c/upload/335966c0.png
Неплохой метод оптимизаций, показать два раза одну и ту же картинку и сказать, что размер второй меньше. «А ручки-то вот они!»
xmages.net/storage/10/1/0/2/c/upload/335966c0.png
Неплохой метод оптимизаций, показать два раза одну и ту же картинку и сказать, что размер второй меньше. «А ручки-то вот они!»
Я это сделал специально сейчас, чтобы показать что это обман зрения. Надеюсь все убедились. Исправляю как должно быть.
Все сделал.
У меня в Photoshop при «Сохранении для Web» получаются в точности такие же размеры (17К и 13К), если выбирать 256 или 128 цветную палитры соответственно. То есть картинка с обезьяной такова, что 256-цветная палитра избыточна.
Сможете как-нибудь оптимизировать вот эту картинку? (там уже появились эффекты цветовой ступенчатости)

21.3 Кб
Сможете как-нибудь оптимизировать вот эту картинку? (там уже появились эффекты цветовой ступенчатости)

21.3 Кб
вот неа, при 128цв на голубом градиенте заметные глазу ступеньки уже
Вот сделал 14,3 кб, алгоритм мой, Скоро выложу на все общее обозрение.


21 863 байт -> 18 160 байт оптимизирует PngOptimizer без видимой потери качества.
А, так суть вашей статьи была в демонстрации обманов зрения, простите, это всё дурная привычка читать заголовки, не вник в вашу тонкую ироничную мистификацию.
Кстати, половина ваших мышек выглядит приблизительно так: ksim.ru/tmp/d3a03700.gif
Увлечение сомнительными оптимизаторами, выигрывающими десяток байт за счёт совместимости, до добра не доводит.
Кстати, половина ваших мышек выглядит приблизительно так: ksim.ru/tmp/d3a03700.gif
Увлечение сомнительными оптимизаторами, выигрывающими десяток байт за счёт совместимости, до добра не доводит.
Я специально выложил без альфа-канала.
Image Analyzer, показывает изображение без альфа канала.
Image Analyzer, показывает изображение без альфа канала.
хуже всего сейчас людям, которые увидели разницу!
Люди, у кого есть идеи, как доказать, что оптический обман?
А тот же difference? У меня абсолютно чёрный круг получился, т.е. разницы нет никакой
забей, кто не верит и кому надо заморочиться, проверят и опубликуют диф
Это просто свойство TFT TN дисплеев менять цвета при различных углах зрения) На Хабре есть замечательная статья про различные типа TFT дисплеев)
Забил на это дело, как строить разницы я писал.
просто разместить их на одном уровне, тогда яркость на ЖК-экране будет одинаковой.
>как доказать, что оптический обман?
Визуально субъективно — только воспользоваться монитором с расширенным цветовым охватом, например, HP LP2475w — разница в цветах оригинала и преобразованной картинки сразу будет заметна. На мониторах с 8-и битным ЦАП на канал разница тоже будет видна, но не так явно. У TN-матриц обычно 6-и битный ЦАП на каждый канал плюс алгоритм дитеринга (dithering, эмуляция недостающих цветов через ШИМ субпикселов) — здесь разницу в соседних цветах практически невозможно заметить из-за неидеального дитеринга.
Визуально объективно — оптический обман можно доказать, сделав компьютерное вычитание (diff) изображений с помощью программ-редакторов, умеющих это делать. Результат, что называется, будет налицо в случае малейшего подвоха. Так обычно определяется стеганографический метод шифрования информации, если исходное изображение попало к дешифровальщику в нетронутом виде.
Визуально субъективно — только воспользоваться монитором с расширенным цветовым охватом, например, HP LP2475w — разница в цветах оригинала и преобразованной картинки сразу будет заметна. На мониторах с 8-и битным ЦАП на канал разница тоже будет видна, но не так явно. У TN-матриц обычно 6-и битный ЦАП на каждый канал плюс алгоритм дитеринга (dithering, эмуляция недостающих цветов через ШИМ субпикселов) — здесь разницу в соседних цветах практически невозможно заметить из-за неидеального дитеринга.
Визуально объективно — оптический обман можно доказать, сделав компьютерное вычитание (diff) изображений с помощью программ-редакторов, умеющих это делать. Результат, что называется, будет налицо в случае малейшего подвоха. Так обычно определяется стеганографический метод шифрования информации, если исходное изображение попало к дешифровальщику в нетронутом виде.
Чтобы не приписывать «то, что вы видите разницу — не более чем обман зрения» можно было бы просто поставить 2 картинки в одном файле…
В смысле сохранить их с учетом изменений в разных файлах, а потом вытащить результат в один файл без потери качества. Думаю что тогда бы не было вопросов…
В смысле сохранить их с учетом изменений в разных файлах, а потом вытащить результат в один файл без потери качества. Думаю что тогда бы не было вопросов…
На первой картинке цвета более темными или насыщеными показались.
Мне тоже показалось.
Оказалось, что у монитора неравномерная подсветка.
Оказалось, что у монитора неравномерная подсветка.
Заголовок некорректный — потеря качества есть.
Возможно, следует говорить о потере качества незаметной для глаза.
Подобного рода фишки как правило основываются на кластеризации.
Я реализовывал что-то подобное в этой статье.
Возможно, следует говорить о потере качества незаметной для глаза.
Подобного рода фишки как правило основываются на кластеризации.
Я реализовывал что-то подобное в этой статье.
Это если изменять количество цветов, а я изменяю сам формат PNG.
Очень сильное заявление.
Перечитал еще раз вашу статью — ткните носом где вы изменяете формат PNG?
Я вижу лишь оптимизацию, TweakPNG работает с палитрой, то есть с цветами!
Никаких новых изменений в формат PNG внести нельзя (не предусмотренных самим форматом изначально).
Перечитал еще раз вашу статью — ткните носом где вы изменяете формат PNG?
Я вижу лишь оптимизацию, TweakPNG работает с палитрой, то есть с цветами!
Никаких новых изменений в формат PNG внести нельзя (не предусмотренных самим форматом изначально).
оптимизация ColorType и BitDepth, это не всегда возможно, все зависит от самого изображения.
Продолжая доходить до сути — ответьте пожалуйста на вопрос — где вы изменяете формат PNG?
Вот эта программа Color Quantizer (ссылка)делает все мне известные оптимизаторы, работает только тяжеловато.
Ее название описывает и суть алгоритма в ней разработанного.
Уменьшение размерности палитры возможно практически всегда, поковыряйтесь с этой программой — там очень интеллектуальный квантователь вкручен и увидите — что часто и 256 цветов глазов не отличишь.
Вот эта программа Color Quantizer (ссылка)делает все мне известные оптимизаторы, работает только тяжеловато.
Ее название описывает и суть алгоритма в ней разработанного.
Уменьшение размерности палитры возможно практически всегда, поковыряйтесь с этой программой — там очень интеллектуальный квантователь вкручен и увидите — что часто и 256 цветов глазов не отличишь.
Я знаю это программу, и его автора я тоже знаю. Допустим у меня есть картинка PNG в формате RGB, но при этом в нем 196 цветов. Я изменю ее в формат Palette, но к кол-ву цветов я не дотронусь, это как с рисунками обезьянок.
Pallete это все-таки не формат, и тем более не его изменение — это грамотное использование возможностей формата PNG. Насколько я помню, Palette — суть в индексации палитры цветов (0-255).
Однако при индексации цветов не поддерживается альфа-канал — а это все прелести PNG сводит к минимуму.
Если уж вы знакомы с автором, включите пожалуйста эту программу в ваши будущие обзоры, очень интересно ее нутро в алгоритмическом плане.
Однако при индексации цветов не поддерживается альфа-канал — а это все прелести PNG сводит к минимуму.
Если уж вы знакомы с автором, включите пожалуйста эту программу в ваши будущие обзоры, очень интересно ее нутро в алгоритмическом плане.
Я выслал автору инвайт, он уже сам решит стоит это делать или нет
Предлагаю переименовать в «Оптимизация PNG и JPEG без потери детализации», ибо JPEG по определению формат сжатия с потерей качества.
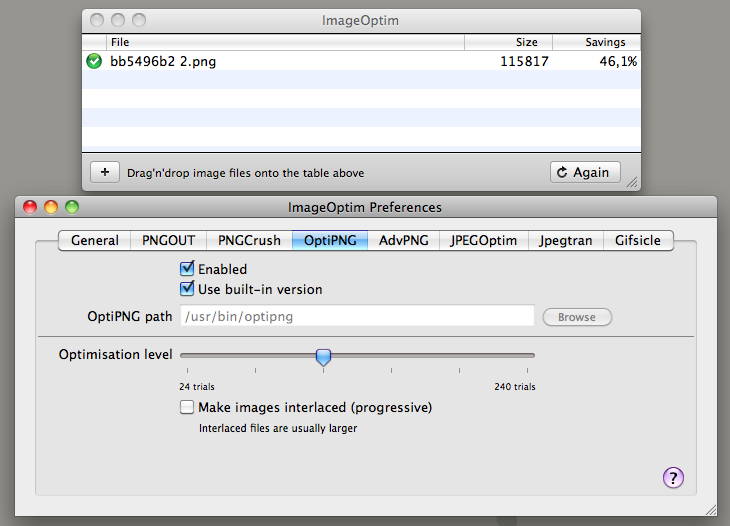
Под Mac OS X есть замечательная программа с несколькими алгоритмами сжатия ImageOptim
У меня к сожаления (а может к счастью) не Mac OS X, поэтому проверить работу не могу. Если не трудно, возьмите два любых изображения PNG и оптимизируйте через данную программу и выложите сюда, хочу кое-что проверить.

результат:

у меня такое чувство, что он эти программы использует отдельно.
Даже www.punypng.com лучше, переходите на него.
Даже www.punypng.com лучше, переходите на него.
Теперь при сохранении JPG буду ставить галочку Progressive.
Мне как пользователю наоборот не нравится смотреть такие картинки. Мало того, что они больше по размеру, так еще и в отличие от не-progressive картинок невозможно посмотреть картинку до ее полной загрузки. Конечно, это касается больших изображений, которые долго грузятся. Для мелких JPEG пофиг
1) >>невозможно посмотреть картинку до ее полной загрузки
Эээ… что-то вы путаете.
1) «Прогрессивный (Progressive) —… что позволяет отобразить изображение с низким разрешением до полной его загрузки, т.е. сначала Вы увидите изображение низкого качества, затем, по мере поступления графической информации, качество изображения будет постепенно улучшаться.»
2) >>Мало того, что они больше по размеру
У меня фотошоп наоборот показывает размер меньший.
Эээ… что-то вы путаете.
1) «Прогрессивный (Progressive) —… что позволяет отобразить изображение с низким разрешением до полной его загрузки, т.е. сначала Вы увидите изображение низкого качества, затем, по мере поступления графической информации, качество изображения будет постепенно улучшаться.»
2) >>Мало того, что они больше по размеру
У меня фотошоп наоборот показывает размер меньший.
Я не считаю, что просмотр мутного недетализированного изображения означает «просмотреть картинку» до ее полной загрузки) Уж лучше я буду видеть часть изображения, но в нормальном виде.
> У меня фотошоп наоборот показывает размер меньший.
При высоком качестве 90-100 возможно, попробуйте при 60-70
> У меня фотошоп наоборот показывает размер меньший.
При высоком качестве 90-100 возможно, попробуйте при 60-70
>>Уж лучше я буду видеть часть изображения, но в нормальном виде.
О вкусах не спорят.
Ниже 80 не ставлю — падает качество.
О вкусах не спорят.
Ниже 80 не ставлю — падает качество.
>>попробуйте при 60-70
Попробовал с качеством 60, на прогрессивном размер файла опять меньше. Так что я не понимаю вас.
Попробовал с качеством 60, на прогрессивном размер файла опять меньше. Так что я не понимаю вас.
А как же карты-местности — мне кажется это очень удобно и экономит трафик.
А не опоздала ли статейка лет на 5-6? Современная скорость передачи данных позволяет сконцентрироваться на качестве графического контента, даже в ущерб весу картинок. В любом случае познавательно, спасибо.
Очень хорошо подготовлена статья, масса полезнейших ссылок, минимум воды.
Побольше бы таких!
Побольше бы таких!
JPG и PNG это как MP3 и FLAC. Ясно что в каждом из случаев второе в итоге победит, дело времени.
Отличная статья, большое спасибо автору!
Это и не удивительно, так как все изображения я уже оптимизировал сам. Это конечно не максимум, но близок к нему.
Простите не так понял.
Лучше пользуйся www.punypng.com/
Лучше пользуйся www.punypng.com/
Останки Чарльза Дарвина, прочитавшие этот комментарий, стремительно набирают обороты вокруг своей оси.
В заключении, бы хотел поговорить об онлайн-сервисе оптимизации изображений — PunyPng. Не могу сказать, что он совершенен с точки зрения оптимизации, но на сегодняшний день он лучший из тех, которых Я встречал.Чем он лучше/хуже www.smushit.com/?
Сравнивал как-то на небольшой выборке png-файлов optipng, pngcrush, pngout, advpng. Последние две программы в среднем продемонстрировали лучшее сжатие.
Вот она главная беда, Вы сравниваете их отдельно.
Я пробовал скармливать один файл поочерёдно разным приложениям. На итоговом уровне сжатия это не сказалось.
можете дать цепочку которую использовали?
Конечно, последовательность такая же, как и в перечислении выше: optipng, pngcrush, pngout, advpng.
pngout -ks
Проверил на цепочке optipng, pngcrush, pngout:
Оригинальный размер файла 255757 байт. optipng (251012) → pngcrush (251546) → pngout -ks (238793)
Если же запустить pngout -ks для оригинального файла, получил 237902 Б. То есть, чуточку эффективнее последовательного применения.
Видимо, совместное использование требует хитрых комбинаций.
Оригинальный размер файла 255757 байт. optipng (251012) → pngcrush (251546) → pngout -ks (238793)
Если же запустить pngout -ks для оригинального файла, получил 237902 Б. То есть, чуточку эффективнее последовательного применения.
Видимо, совместное использование требует хитрых комбинаций.
Помнится, лет, этак, несколько назад, punypng обещали offline tool консольный, но, похоже, с тех пор это обещание с места не сдвинулось.
в PNG с палитрой все байты — индексы в палитре, поэтому их бессмысленно фильтроватьЭто почему? o_O
В случае с JPEG наиболее интересны и эффективны методы, изменяющие изображение, но сохраняющие визуальное качество. Надеюсь, уделите им внимание в сделующей части.
Пользуюсь psydk.org/PngOptimizer Пару дней назад оказывается обновилась.
Я как понимаю, он использует программы оптимизаторы по отдельности?
Немного ручной работы + собственный shell-скрипт, который просто использует несоклько утилит и прогоняет по несколько раз:

(85 540 байт)

(85 540 байт)

Web Image Guru (Png 8 + Pallette Alpha) + PNGGauntlet = 38,559 bytes
Опять же, ореол внизу. Но размер удивляет. За счёт чего в пять раз жмётся?
В начале идет оптимизация палитры (по сути 8-bit PNG — 256 цветов) с сохранением полного альфа-канала. Плюс вторичная оптимизация еще на 5% — сжимаются данные IDAT-пакета через PNGOUT (PNGGauntlet).
До сих пор ожидаю комментов про заваленный горизонт =)
Пользуясь случаем спрошу у гуру:
Нужна консольная Open Source программа, способная перегонять изображение под самостоятельно заданную палитру, а не самой высчитывать считать её. В случае если в оригинальном изображении цветов меньше чем палитре производить уменьшение разрядности цвета.
Нужна консольная Open Source программа, способная перегонять изображение под самостоятельно заданную палитру, а не самой высчитывать считать её. В случае если в оригинальном изображении цветов меньше чем палитре производить уменьшение разрядности цвета.
Вендузеры опять придумываю никому не нужные костыли. А все ведь намного проще. Есть стандартная утилита optipng (во всех дистрибутивах Linux), которая очень оптимизирует png, практически без потерь. Я не знаю, какой практической пользы принесет вся эта теория, написанная хрен знает кем в топике. А так, например:
Скрин до:
ompldr.org/vOG5jcA
Скрин после:
ompldr.org/vOG5jdA
Сам выхлоп можно поглядеть здесь (82.18% decrease):
ompldr.org/vOG5jdg
Скрин до:
ompldr.org/vOG5jcA
Скрин после:
ompldr.org/vOG5jdA
Сам выхлоп можно поглядеть здесь (82.18% decrease):
ompldr.org/vOG5jdg
Практическая польза такая, что это является базой для моей второй части.
optipng оптимизирует без потери качества, просто надо уметь им пользоваться.
optipng оптимизирует без потери качества, просто надо уметь им пользоваться.
когда напишу, а если серьезно, во второй части я хочу представить свой проект, а для этого нужен спец по bat.
т.е. во второй части будет практика уже.
Что-то в этом роде хотите сделать?
Хочу пережать свой фото альбом jpeg. Подскажи какой из твоих или иной программой воспользоваться для этого, с возможностью пакетной обработки.
Вопрос очень интересный, что Вы хотите сделать: удалить маркеры и/или изменить способ отображения в браузере?
Я заметил что у фотоаппаратов при сохранении снимков почему-то получаются большие jpeg файлы (слишком много весят). Я хочу взять все свои фотографии и прогнать их через какую-нибудь программу чтобы на выходе получились легковесные снимки размера 1600х1200, визуально выглядящие как сейчас. И в последствии залить их на пикасу. Вот что я хочу)
понятно, скорее всего в них много мусора (ненужных маркеров, точнее они иногда нужны, но в данном случаи нет), используйте JPEGTran, он все удалит, и если надо укажите метод отображения в браузере, скорее всего у него указан стандартный метод.
Спасибо за тран. Ни где не могу найти GUI для него. Нашел разве что бат скрипт:
for %%c in (*.jpg) do call :shu "%%~nxc" "%%~nc.jpg"
goto :eof
:shu
c:\jpegtran.exe -copy all -optimize -progressive "%~1" "%~2"
Но я устал уже копировать этот файл во все папки и их под папки с фотографиями)
Не подскажешь как изменить его чтобы можно было кинуть его в папку, и он нашел все .jpg в данной папке и её под-папках?
for %%c in (*.jpg) do call :shu "%%~nxc" "%%~nc.jpg"
goto :eof
:shu
c:\jpegtran.exe -copy all -optimize -progressive "%~1" "%~2"
Но я устал уже копировать этот файл во все папки и их под папки с фотографиями)
Не подскажешь как изменить его чтобы можно было кинуть его в папку, и он нашел все .jpg в данной папке и её под-папках?
Не подскажешь как изменить его чтобы можно было кинуть его в папку, и он нашел все .jpg в данной папке и её под-папках?
Вариант десктопный, может кому пригодится sheensay.ru/optimization-png-jpg (в конце статьи)
Я это делаю прогой VSO Image Resizer) Я так понял вам не особо нужно, чтобы файлы были оптимизированы) Достаточно изменить разрешение и качество JPEG понизить до приемлемого уровня? Ну, вот мои 18-мегапиксельные снимки весом в 12 Мб VSO пережимает в 1280x800 весом 90-100 Кб без особой потери качества) И всё это происходит пакетно, а также втыкается мой watermark)
DCE AutoEnhance
Sign up to leave a comment.
Оптимизация PNG и JPEG без потери качества. Часть 1