Comments 175
спасибо. но меня и обычный html не напрягает, а тут еще изучать что-то
Хорошая вещь, установлена у меня в аптане. Жаль нет под легковесный notepad++
habrahabr.ru/blogs/webdev/56396/
В этом топике что-то об этом обсуждали
В этом топике что-то об этом обсуждали
Подскажите пожалуйста как поставить в Аптане, наверное или scripts или plugin.
Класс, гениально. Подскажите, а для vim подобное планируется?
Сейчас множество разработчиков пишут плагины и дополнения, советую ссылку на сайт добавить в закладки и посещать периодически.
Не актуально, я нашёл :) github.com/rstacruz/sparkup
Спасибо! Уже курю :)
Похоже, проект sparkup устарел — актуальный ZenCoding здесь: github.com/mattn/zencoding-vim
для vim есть snipMate — смотреть, радоваться
Очень круто :) Даже жаль, что я сейчас не занимаюсь вебом)
А функция «ролл-бэка» есть? То есть, классическое написание кода свернуть в «аббревиатуру».
наверное это ускоряет работу, но html и без этого очень просто легкий язык.
Само написание html подвергается критике уже очень давно.
Haml и Saas не просто так появились
haml.hamptoncatlin.com/
Haml и Saas не просто так появились
haml.hamptoncatlin.com/
интересный проекты. но жаль ничего подобного не смогу использовать со своим EditPlus.
но все равно считаю это «Масло масленое»
пишем на одном языке после нажатия Ctrl+, появился html и уже приходится работаться с html
да это на самом начальном этапе может и ускорить работу, но у меня для этого есть обычный начальный шаблон.
хотя признаюсь конструкция ul>li*5>a очень прикольная :)
но все равно считаю это «Масло масленое»
пишем на одном языке после нажатия Ctrl+, появился html и уже приходится работаться с html
да это на самом начальном этапе может и ускорить работу, но у меня для этого есть обычный начальный шаблон.
хотя признаюсь конструкция ul>li*5>a очень прикольная :)
Может вы имели ввиду sass (http://sass-lang.com/)?
А при чем тут Ваша «Компания М2»?
ЗЫ. Кстати, сам Сергей вроде как на Хабре зарегистрирован, интересно, почему он об этом не написал еще…
ЗЫ. Кстати, сам Сергей вроде как на Хабре зарегистрирован, интересно, почему он об этом не написал еще…
Ну вдруг кому-нибудь пригодится
Сергей написал на smashingmagazine.com, быть может он на хабре не очень сидит.
Сергей написал на smashingmagazine.com, быть может он на хабре не очень сидит.
Ребята, вы волшебники. Идея офигенная.
Ещё бы одну фичу добавить в современныех хтмл-редакторы — удаление тегов без удаления вложенных.
Типа: text ставим курсор на span, жмём кнопку и получаем text. Хотя может такое и есть где-то.
Типа: text ставим курсор на span, жмём кнопку и получаем text. Хотя может такое и есть где-то.
Как раз собирался в следующей версии такую штуку сделать
Упс. За теги забыл совсем. Хабр их пожрал. А с отступами там будет порядок?
И ещё бы пару кнопок, чтобы отступы править. Выделил блок, сдвинул всё вправо или влево.
Такой онлайн редактор для любой цмски будет золото.
И ещё бы пару кнопок, чтобы отступы править. Выделил блок, сдвинул всё вправо или влево.
Такой онлайн редактор для любой цмски будет золото.
А с отступами там будет порядок?
Это одна из сложностей, которая не позволяет сделать это быстро :)
И ещё бы пару кнопок, чтобы отступы править. Выделил блок, сдвинул всё вправо или влево.
Этим должен заниматься непосредственно редактор, сам ZC в это не вмешивается. У меня есть планы написать совсем простой редактор, который будет работать в <textarea>. Чтобы без проблем встраивать на сайты и не утяжелять страницу.
Может стоит из спаркапа позаимствовать такую плюшку? ul#menu>li.item>a{Пункт $}
И его "<" тоже добавляет гибкости, правда затрудняет читаемость.
И его "<" тоже добавляет гибкости, правда затрудняет читаемость.
Ни я, ни Вадим не хотим превращать ZC в новый язык программирования. Какие-то работы по улучшению синтаксиса планируются, но в спаркапе явный перебор. Сначала подумать, какой HTML-код нужно получить, потом подумать, какая аббревиатура должна быть для него.
Тем более в спаркапе возникла концептуальная проблема из-за символа '<': существующие тэги (например <div>) будут заглатываться парсером. Поэтому там все аббревиатуры нужно писать с новой строки. В ZC такой проблемы нет: тэги отделяются от аббревиатуры.
Тем более в спаркапе возникла концептуальная проблема из-за символа '<': существующие тэги (например <div>) будут заглатываться парсером. Поэтому там все аббревиатуры нужно писать с новой строки. В ZC такой проблемы нет: тэги отделяются от аббревиатуры.
Что-то не получается запустить в NetBeans, а вот в gedit работает отлично! :-)
Какая версия NetBeans и что именно не получается? :)
Сам пользую ZenCoding, начиная с NB 6.5, работает отлично.
Сам пользую ZenCoding, начиная с NB 6.5, работает отлично.
В NetBeans есть только сниппеты, самого механизма разворачивания аббревиатур пока нет
И за сниппеты большое спасибо. Ем почти год и нахваливаю :)
подскажите или укажите, как это прикрутить… буду благодарен
Вот к Версии 6.5 code.google.com/p/zen-coding/wiki/NetBeansZenHTML
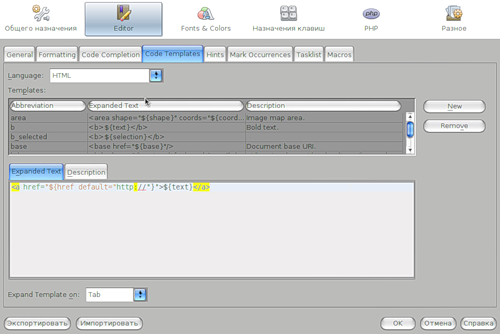
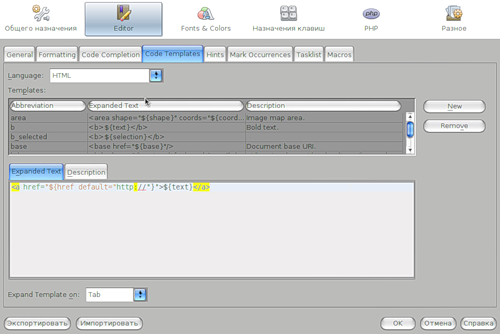
Я к 6.8 бета прикрутил так:

«Настройки» на Яндекс.Фотках
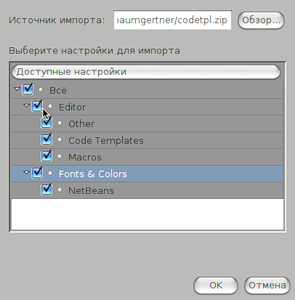
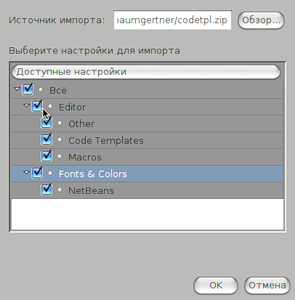
Способ 2.
Импортировать настройки — «Сервис» -> «Настройки» -> «Импортировать»

«Выберите настройки для импорта» на Яндекс.Фотках
Я к 6.8 бета прикрутил так:
- Скачать с http://code.google.com/p/zen-coding/downloads/ файл NetBeans.Zen.HTML.1.2.zip
- Распаковать папку «config» в ~/.netbeans/6.8beta
- Перезапустить Netbeans

«Настройки» на Яндекс.Фотках
Способ 2.
Импортировать настройки — «Сервис» -> «Настройки» -> «Импортировать»

«Выберите настройки для импорта» на Яндекс.Фотках
Хм. Да, соглашусь. Вероятно, недопонял вопрос от dshster.
Для NetBeans оно немного специфичное у меня получилось. Особенности тут описаны: code.google.com/p/zen-coding/wiki/NetBeansZenHTML
> разрабатывается Сергеем Чикуёнок
Мужские фамилии в русском языке всегда склоняются.
Так что «Сергеем Чикуёнком», хоть и непростая фамилия )
Мужские фамилии в русском языке всегда склоняются.
Так что «Сергеем Чикуёнком», хоть и непростая фамилия )
Извините, спасибо что подсказали, сейчас исправлю
Я думаю вас тоже надо вписать в пост, вы ведь наверно одну из главных рлей занимали последние пол года?
Можете рассказать?
Можете рассказать?
Поскольку я не программист, то я физически не мог написать такой сложный скрипт, да ещё и заниматься портированием на всевозможные редакторы. Спасибо Сергею, что он взялся и воплотил мои мечтанья в жизнь.
Сейчас я занимаюсь поддержкой документации, контактами с разработчиками, которые хотят портировать этот принцип для своих редакторов, а также поддержкой самого проекта на Google Code.
Кстати, у проекта есть официальный твиттер: @zen_coding
Сейчас я занимаюсь поддержкой документации, контактами с разработчиками, которые хотят портировать этот принцип для своих редакторов, а также поддержкой самого проекта на Google Code.
Кстати, у проекта есть официальный твиттер: @zen_coding
>> Мужские фамилии в русском языке всегда склоняются.
Нет, не всегда верно. Если фамилия на "-ых" (Бесчастных), то в таком случае, фамилия не склоняется ;)
Нет, не всегда верно. Если фамилия на "-ых" (Бесчастных), то в таком случае, фамилия не склоняется ;)
Недавно посмотрел вот это, думаю тут это будет актуально
Моя бабушка кодит в 40 раз быстрее тебя — 1
Моя бабушка кодит в 40 раз быстрее тебя — 2
Моя бабушка кодит в 40 раз быстрее тебя — 3
Моя бабушка кодит в 40 раз быстрее тебя — 1
Моя бабушка кодит в 40 раз быстрее тебя — 2
Моя бабушка кодит в 40 раз быстрее тебя — 3
Странно, что пост ещё не на главной.
Отлично!
Кстати, а нельзя еще сделать под Kate/Kwrite?
Кстати, а нельзя еще сделать под Kate/Kwrite?
Меня как-то не попер Zen Coding, а вот Zen HTML и Zen CSS уже год пользуюсь.
Скажите, Николай. Кто вас учил тэги к постам ставить? Какое, нахер, отношение ваша компание имеет к Zen Coding'у? Лучше бы все редакторы перечилсили, а не пиарились за чужой счет.
Скажите, Николай. Кто вас учил тэги к постам ставить? Какое, нахер, отношение ваша компание имеет к Zen Coding'у? Лучше бы все редакторы перечилсили, а не пиарились за чужой счет.
Вать Машу! Это, как минимум, гениально!
После просмотра видео все сомнения в этом улетучились мгновенно
После просмотра видео все сомнения в этом улетучились мгновенно
Меня как-то не попер Zen Coding, а вот Zen HTML и Zen CSS уже год пользуюсь.
Скажите, Николай. Кто вас учил тэги к постам ставить? Какое, нахер, отношение ваша компание имеет к Zen Coding'у? Лучше бы все редакторы перечилсили, а не пиарились за чужой счет.
Скажите, Николай. Кто вас учил тэги к постам ставить? Какое, нахер, отношение ваша компание имеет к Zen Coding'у? Лучше бы все редакторы перечилсили, а не пиарились за чужой счет.
думал haml клон, аннет. Прикольная вещь
Сколько людей, столько и мнений.
Не могу понять, чего же тут такого сверхъестественного, чему тут дифирамбы петь.
Я выучил шорткаты в своем редакторе — для меня работает быстрее и понятнее
Не могу понять, чего же тут такого сверхъестественного, чему тут дифирамбы петь.
Я выучил шорткаты в своем редакторе — для меня работает быстрее и понятнее
Для каждого элемента шорткат не напишешь.
А тут — полный доступ к HTML и CSS.
А тут — полный доступ к HTML и CSS.
На глаз не могу вспомнить больше 10 тегов, которыми пользовался в 90% случаев последние 3 года минимум, для них достаточно хоткеев
по-вашему это будет:
⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩
нгнмвбдткпвдпсптгм
по-вашему это будет:
⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩⇩
нгнмвбдткпвдпсптгм
Ок, сколько движений нужно, чтобы написать в вашем редакторе открывающий и закрывающий элемент
У меня ровно три клавиши: bq + tab.
И это демонстрация самого базового принципа, без ID'шников, без классов, без селекторов повтора.
<blockqoute> и поставить курсор между тегами?У меня ровно три клавиши: bq + tab.
И это демонстрация самого базового принципа, без ID'шников, без классов, без селекторов повтора.
Ну, скажем, я редко сталкиваюсь с этим тегом, вот только что попробовал
Понимаю, всё зависит от тематики сайтов.
Но те же таблицы?
Но те же таблицы?
table+ делает полноценную таблицу, как и dl+, ul+, ol+ делают списки.Ctrl+T делает полноценную таблицу
Ctrl+U делает полноценный список
А вообще, спор, скажем так, о том «кто как кое что делает» :D — это же личное
Парсер съел, черт побери, предыдущий комментарий.
Не могу отвечать чаще, чем раз в 5 минут, к сожалению :)
Ctrl+U делает полноценный список
А вообще, спор, скажем так, о том «кто как кое что делает» :D — это же личное
Парсер съел, черт побери, предыдущий комментарий.
Не могу отвечать чаще, чем раз в 5 минут, к сожалению :)
Примера со стрелочками категорически не понял.
А поддержка Notepad++ планируется?
'Course, there is an emacs mode to do that. © xkcd.com/378/
www.emacswiki.org/emacs/ZenCoding
А вот демка www.youtube.com/watch?v=u2r8JfJJgy8
Все тоже, плюс есть предпросмотр результата в процессе набора.
www.emacswiki.org/emacs/ZenCoding
А вот демка www.youtube.com/watch?v=u2r8JfJJgy8
Все тоже, плюс есть предпросмотр результата в процессе набора.
AWESOME!
Вот бы еще более полную поддержку этого счастья в NetBeans
Кстати, никто не хочет написать плагины под DreamWeaver или emEditor?
Вот бы еще более полную поддержку этого счастья в NetBeans
Кстати, никто не хочет написать плагины под DreamWeaver или emEditor?
Под Dreamweaver уже есть zen-coding.googlecode.com/files/Zen.Coding-Dreamweaver.v0.3.zip
Всё-таки я консерватор.
Особенность этой штуки состоит в том, что она не мешает писать код как обычно.
Можно пользоваться совсем базовыми вещами, вроде html:5 (получаем шаблон документа) или bga:f (background-attachment:fixed) — даже это дико сокращает время набора кода.
Можно пользоваться совсем базовыми вещами, вроде html:5 (получаем шаблон документа) или bga:f (background-attachment:fixed) — даже это дико сокращает время набора кода.
А почему не bg-a:f
Высосано из пальца, во всех более-менее профессиональных вещах есть автоподстановка и пр…
Высосано из пальца, во всех более-менее профессиональных вещах есть автоподстановка и пр…
Все автоподстановки тупы как дрова.
Пример:
Хочу я написать в CSS-коде «width».
Пишу «w» — предлагает первый вариант «widows», пишу «wi», пишу «wid»…
Т.е. все автоподстановки работают по алфавиту, а не по принципу частотности употребления.
А в Zen Coding? «w + tab»
Пример:
Хочу я написать в CSS-коде «width».
Пишу «w» — предлагает первый вариант «widows», пишу «wi», пишу «wid»…
Т.е. все автоподстановки работают по алфавиту, а не по принципу частотности употребления.
А в Zen Coding? «w + tab»
Подстановщики, бесспорно, тупы, но можно и промотать и написать на две буквы больше, что в конечном итоге даст ту же самую скорость
А теперь представьте строчку такой вышеприведенной белиберды, в которой, например, неверна одна буква — вот что в таком случае делать
А теперь представьте строчку такой вышеприведенной белиберды, в которой, например, неверна одна буква — вот что в таком случае делать
Если для вас строчка
Естественно, что все начали демонстрировать приёмы высшего пилотажа и пытаться написать весь сайт одной строкой. Но это чушь и блажь. Главный плюс Zen Coding'а как раз в этих маленьких помощниках, которые облегчают скорость набора кода.
Честно говоря, я сам больше пользуюсь и радуюсь сокращениями для CSS, поскольку HTML код пишется два-три раза, а потом начинается длинная возня со стилями. И если я не помню сколько там параметров у text-shadow, я просто пишу
p+p или ul>li выглядит тупой, наверное вы много верстали под IE6 ;)Естественно, что все начали демонстрировать приёмы высшего пилотажа и пытаться написать весь сайт одной строкой. Но это чушь и блажь. Главный плюс Zen Coding'а как раз в этих маленьких помощниках, которые облегчают скорость набора кода.
Честно говоря, я сам больше пользуюсь и радуюсь сокращениями для CSS, поскольку HTML код пишется два-три раза, а потом начинается длинная возня со стилями. И если я не помню сколько там параметров у text-shadow, я просто пишу
tsh+ и радуюсь жизни: text-shadow:0 0 0 #000Не переводите тему, что будет при опечатке — вот вся ваша скорость устремляется в минус бесконечность в попытке понять, что же неправильно набрано
Ок.
Каков шанс ошибиться в комбинации
А вот, например, каков шанс написать
Так что ваша критика про опечатки обернулась в мою сторону.
Каков шанс ошибиться в комбинации
table+ или ul+li? Близкий к нулевому.А вот, например, каков шанс написать
backgronud-attachment:fiksed? Довольно большой. А благодаря Zen Coding вам не нужно запоминать точное написание, поскольку bga:f и всё.Так что ваша критика про опечатки обернулась в мою сторону.
Набрав 4 первые буквы «back» мне был выдан выпадающий список с перечислением свойств, где background-attachment был второй сверху, я нажал кнопку «вниз», потом «enter» — свойство дописалось целиком, выдав выпадающий список значений
По поводу width… widows — меня тоже это бесило — я залез в папку с редактором и увидел, что определения лежат в текстовых файлах, поменял порядок и всё…
Опять спор о курице и яйце :)
По поводу width… widows — меня тоже это бесило — я залез в папку с редактором и увидел, что определения лежат в текстовых файлах, поменял порядок и всё…
Опять спор о курице и яйце :)
undo → исправляем опечатку → expand abbreviation
И да, как правильно заметил Вадим: люди реально начинают воспринимать ZC как новый язык разметки и просить расширить его так, чтобы действительно можно было написать сайт одной строкой. Лично я не пишу больше 4 элементов подряд в аббревиатуре.
Я, кстати, тоже сначала скептически относился к ZC, но распробовав теперь не могу слезть с него. Мне теперь ни code complete, ни автозакрытие тэгов не нужны. Сособенно с учетом того, что 60% своего времени я трачу на работу с HTML/CSS/XML/XSL
И да, как правильно заметил Вадим: люди реально начинают воспринимать ZC как новый язык разметки и просить расширить его так, чтобы действительно можно было написать сайт одной строкой. Лично я не пишу больше 4 элементов подряд в аббревиатуре.
Я, кстати, тоже сначала скептически относился к ZC, но распробовав теперь не могу слезть с него. Мне теперь ни code complete, ни автозакрытие тэгов не нужны. Сособенно с учетом того, что 60% своего времени я трачу на работу с HTML/CSS/XML/XSL
Кстати, а вот и Zen Coding для UltraEdit: www.ultraedit.com/forums/viewtopic.php?f=52&t=8819
А есть что-нибудь подобное для Visual Studio?
Не, ну это, как бы, просто шикарно. Теперь таблицы будут писаться одной строкой.
в Homesite это было реализованно еще очень давно, странно только что когда их купила macromedia, а в последствиии adobe никто это в дримвивер не встроил
Протестировал на Coda — ОХРЕНИТЕЛЬНО!
Огромное спасибо.
Огромное спасибо.
Думаю написать обзор плагинов для коды. Втему будет?
Безусловно, это интересный материал для людей только обративших внимание на Coda, поскольку часто упрощают жизнь.
Я уже использую несколько плагинов, но про представленный в топике узнал только сегодня.
Кстати, мне кажется стоит дать в посте ссылку на русское описание инструкций, которые работают в этом плагине: code.google.com/p/zen-coding/wiki/ZenHTMLElementsRu
Я уже использую несколько плагинов, но про представленный в топике узнал только сегодня.
Кстати, мне кажется стоит дать в посте ссылку на русское описание инструкций, которые работают в этом плагине: code.google.com/p/zen-coding/wiki/ZenHTMLElementsRu
С рельсами я бы советовал юзать Haml. Сразу писать и править на нем очень удобно, читабильность на высоте. Переучиватся не долго
Да, как только зачиним youtrack.jetbrains.net/issue/WI-626
Охренительно!
Только вот написано плагин для Coda с полной поддержкой — а у меня не получается с CSS, работает только с HTML :(
Только вот написано плагин для Coda с полной поддержкой — а у меня не получается с CSS, работает только с HTML :(
Я CSS пока отключил. От там бы в виде хака: сниппеты HTML наследовались от CSS, поэтому казалось, что все работает. Пока несколько человек не написало, что по аббревиатуре 'p' получали padding вместо <p> :)
К сожалению, пока не знаем способа, как определить текущую зону редактирования (HTML, CSS, JS) в Coda, поэтому работает только HTML
К сожалению, пока не знаем способа, как определить текущую зону редактирования (HTML, CSS, JS) в Coda, поэтому работает только HTML
Может быть, для начала смотреть на тип файла, либо на выбранный в Коде синтаксис? (чисто теоретические предположения, не знаю, можно ли это реализовать)
Добавьте pa = padding и ma = margin.
Что за редактор на видео?
Есть возможность использовать Zen coding в Eclipse без Aptana, для этого нужно:
1) установить плагин Eclipse Monkey (update).
2) скачать Zen.Coding-Aptana с сайта Zen Coding.
3) создать папку «scripts» в корневой директории проекта и разархивировать в неё JS-скрипты из Zen.Coding-Aptana.
далее:
div#content>h1+p (Alt+E)
1) установить плагин Eclipse Monkey (update).
2) скачать Zen.Coding-Aptana с сайта Zen Coding.
3) создать папку «scripts» в корневой директории проекта и разархивировать в неё JS-скрипты из Zen.Coding-Aptana.
далее:
div#content>h1+p (Alt+E)
Пришлось немного погуглить, так что напишу сюда:
Меню Help → Install New Software, адрес zen-coding.ru/eclipse/updates/.
Меню Help → Install New Software, адрес zen-coding.ru/eclipse/updates/.
Юзаю шорткаты в Scite, правда, штуки вроде ul#id>li не работают, но зато есть сокращения для css, html, php и еще чего-то, сам не помню чего :) И не надо запускать тяжеленную ИДУ.
Подскажите пожалуйста, а что за редактор на видео?
Вдохновился и написал подобное для своей любимой IDE: Nusphere PHPEd.
Можно взять тут: pastebin.com/f5c18ce49
Для использование кидаем скрипт в любую директорию, прописываем в Tools новую команду: @php@ -q %path_to_file%
Для использования пишем, выделяем выполняем команду.
Можно взять тут: pastebin.com/f5c18ce49
Для использование кидаем скрипт в любую директорию, прописываем в Tools новую команду: @php@ -q %path_to_file%
Для использования пишем, выделяем выполняем команду.
А не хотите официально поддерживать скрипт в рамках Zen Coding и выложить его на Google Code?
Готов участвовать. Только такие возможности, как в скринкасте мой плагин пока не предоставляет. Некоторые и невозможны из-за ограничений самой IDE.
Скажите, пожалуйста.
Я что-то не так делаю, или у всех в Coda работают не все функции так, как на видео?
Например, такой синтаксис:
item 1
item 2
item 3
при попытке обернуть в ul>li ломает код, т.к. открывается окно, где подразумевается введение только одного тега, например li. При введении ul>li он ломает код, эта строка не преобразовывается, а тупо вставляется в исходном виде.
Второе, не критично, но очень часто код получается inline, без переносов и табуляции.
Третье — нет быстрого перемещения между точками ввода текста, например внутри href="" и текста ссылки. Или я не нашел? В меню нет, сам пробовал разные комбинации, не работает.
Я что-то не так делаю, или у всех в Coda работают не все функции так, как на видео?
Например, такой синтаксис:
item 1
item 2
item 3
при попытке обернуть в ul>li ломает код, т.к. открывается окно, где подразумевается введение только одного тега, например li. При введении ul>li он ломает код, эта строка не преобразовывается, а тупо вставляется в исходном виде.
Второе, не критично, но очень часто код получается inline, без переносов и табуляции.
Третье — нет быстрого перемещения между точками ввода текста, например внутри href="" и текста ссылки. Или я не нашел? В меню нет, сам пробовал разные комбинации, не работает.
при попытке обернуть в ul>li ломает код, т.к. открывается окно, где подразумевается введение только одного тега, например li. При введении ul>li он ломает код, эта строка не преобразовывается, а тупо вставляется в исходном виде.
Можете написать, как именно ломается код (какой получаемый результат)? И если вы хотели обернуть каждую строку в <li>l, то правильный синтаксис — ul>li* (звёздочка на конце)
Второе, не критично, но очень часто код получается inline, без переносов и табуляции.
На какой именно аббревиатуре так получается? Не форматируются инлайн-элементы (иногда это правильно, иногда — нет), работаю в этом направлении
Третье — нет быстрого перемещения между точками ввода текста, например внутри href="" и текста ссылки. Или я не нашел? В меню нет, сам пробовал разные комбинации, не работает.
Перемещается по клавише Tab
Вру — перемещение по Tab в Coda не работает :( Работаем над этим
Даже если использовать предложенный Вами синтаксис: ul>li*
Не работают у меня здесь html-теги почему-то.
Часть кода хаб сжирает.
В общем, каждая строчка оборачивается в конструкцию (использую елочки):
«ul»li*>item 1«/ul»
Т.е. строка вставляется как есть, без обработки.
Не работают у меня здесь html-теги почему-то.
Часть кода хаб сжирает.
В общем, каждая строчка оборачивается в конструкцию (использую елочки):
«ul»li*>item 1«/ul»
Т.е. строка вставляется как есть, без обработки.
Espresso на сочетание Ctrl+, выдает такое:
Exception Message: <class 'xml.parsers.expat.ExpatError'>: not well-formed (invalid token): line 2586, column 11
Method Trace:
NSExceptionHandlerExceptionRaiser (in ExceptionHandling) + 185
objc_exception_throw (in libobjc.A.dylib) + 40
-[NSException raise] (in CoreFoundation) + 17
PyObjCErr_ToObjCWithGILState (in _objc.so) + 63
signature_to_ffi_return_type (in _objc.so) + 2562
ffi_prep_cif_machdep (in _objc.so) + 358
-[EKActionMenuController performMenuItemAction:] (in Espresso) + 240
-[NSApplication sendAction:to:from:] (in AppKit) + 112
-[NSMenu performActionForItemAtIndex:] (in AppKit) + 493
-[NSCarbonMenuImpl performActionWithHighlightingForItemAtIndex:] (in AppKit) + 220
-[NSMenu performKeyEquivalent:] (in AppKit) + 866
-[NSApplication _handleKeyEquivalent:] (in AppKit) + 492
-[ESApplication _handleKeyEquivalent:] (in Espresso) + 56
-[NSApplication sendEvent:] (in AppKit) + 3997
-[NSApplication run] (in AppKit) + 867
NSApplicationMain (in AppKit) + 574
start (in Espresso) + 54
0x2
Exception Message: <class 'xml.parsers.expat.ExpatError'>: not well-formed (invalid token): line 2586, column 11
Method Trace:
NSExceptionHandlerExceptionRaiser (in ExceptionHandling) + 185
objc_exception_throw (in libobjc.A.dylib) + 40
-[NSException raise] (in CoreFoundation) + 17
PyObjCErr_ToObjCWithGILState (in _objc.so) + 63
signature_to_ffi_return_type (in _objc.so) + 2562
ffi_prep_cif_machdep (in _objc.so) + 358
-[EKActionMenuController performMenuItemAction:] (in Espresso) + 240
-[NSApplication sendAction:to:from:] (in AppKit) + 112
-[NSMenu performActionForItemAtIndex:] (in AppKit) + 493
-[NSCarbonMenuImpl performActionWithHighlightingForItemAtIndex:] (in AppKit) + 220
-[NSMenu performKeyEquivalent:] (in AppKit) + 866
-[NSApplication _handleKeyEquivalent:] (in AppKit) + 492
-[ESApplication _handleKeyEquivalent:] (in Espresso) + 56
-[NSApplication sendEvent:] (in AppKit) + 3997
-[NSApplication run] (in AppKit) + 867
NSApplicationMain (in AppKit) + 574
start (in Espresso) + 54
0x2
Иногда привыкание к такому методу написания может привести к плохим последствиям, например когда под рукой не окажется такого софта :)
а под intype портируемо?
Неужели кто-то кодит еще руками.
Хм… а как записать код вида
</div>
<div class='bodydiv'>
</div>
</div>
? (естественно речь идёт об одной аббривиатуре)
<div class='wrapper'>
<div class='head'>
<div id='hello'></div>
<div class='bodydiv'>
</div>
</div>
? (естественно речь идёт об одной аббривиатуре)
Ой, вот так вот:
<div class='wrapper'> <div class='head'> <div id='hello'></div> </div> <div class='bodydiv'> </div> </div>
В 2 шага:
— div.wrapper>div.head>div#hello
— div.bodydiv
Я так понимаю, Zen-Coding сделан для упрощения ввода, а не для того, чтоб разметку страницы одним выражением зафигачить.
— div.wrapper>div.head>div#hello
— div.bodydiv
Я так понимаю, Zen-Coding сделан для упрощения ввода, а не для того, чтоб разметку страницы одним выражением зафигачить.
естественно речь идёт об одной аббривиатуре
В несколько неинтересно :)
Я так понимаю, Zen-Coding сделан для упрощения ввода, а не для того, чтоб разметку страницы одним выражением зафигачить.
Я просто понял так, что основную разметку написать сразу в одно выражение… это и есть упращение ввода…
В данном случае просто не хватает каких-нибудь «группирующих скобок»…
В несколько неинтересно :)
Я так понимаю, Zen-Coding сделан для упрощения ввода, а не для того, чтоб разметку страницы одним выражением зафигачить.
Я просто понял так, что основную разметку написать сразу в одно выражение… это и есть упращение ввода…
В данном случае просто не хватает каких-нибудь «группирующих скобок»…
Очевидно, что вместо
получится
<div class='wrapper'>
<div class='head'>
<div id='hello'></div>
</div>
<div class='bodydiv'></div>
</div>
получится
<div class='wrapper'>
<div class='head'>
<div id='hello'></div>
<div class='bodydiv'></div>
</div>
</div>
Использование скобок, по-моему, — интересная возможность. Но это похоже на упрощение одного за счёт усложнения другого ,) А это вряд ли вписывается в концепцию Zen-Coding'а (к разработке не имею никакого отношения, поэтому не мне судить; да и использую не так давно — довольствовался сниппетами Expression Web'а).
table>tr*5>td*3
Магия, а не кодирование )
Спасибо. Жаль что NetBeans не поддерживает
Магия, а не кодирование )
Спасибо. Жаль что NetBeans не поддерживает
Скажите, а для дримвивера когда-нибудь допилят нормальный экстеншен? То что сейчас есть не юзабельно :(
Просто супер. Громадное спасибо Сергею.
Простите конечно, что я не про крутость метода и прочее, но всё же я спрошу это…
А что за трек играет в видео??? Очень уж он хороший!
А что за трек играет в видео??? Очень уж он хороший!
textarea в линуховой мозиле что-то не хочет работать
Теперь и в Netbeans github.com/lorenzos/ZenCodingNetBeansPlugin#readme
Как бы ни хотелось раскритиковать, но готов признать — идея использовать «а-ля css» селекторы для генерации html хороша со всех сторон. Тут и реально быстро можно набирать простенький html. И не забыть сами селекторы)
В PhpStorm поддерживается, только что для себя открыл.
Лучи добра авторам идеи.
Лучи добра авторам идеи.
Sign up to leave a comment.
Zen coding — пишем HTML/CSS быстрее