Comments 300
Ура! Теперь реклама скама будет приезжать быстрее. Спасибо.
Картинка

на самом деле достаточно будет добавить в настройки юзерского профиля опцию:
[ x ] "я согласен отключить показ рекламы в ленте, потому что я все равно на нее не кликаю"
после чего и скорость загрузки контента и глубина просмотра и вовлеченность аудитории повысятся в разы... простое решение, но тогда зачем держать штат админов и тратить бюджет на кучу железа и софта? :))
а по факту: загрузка ленты лагает, открываешь группу - до 3-5 сек лаги на прогрузку, картинки в группе лагают забавно: первая всегда прогружается быстро, вторая или третья лагает до 30 секунд. а иногда вообще лагает пачка картинок, так что проще закрыть группу (и не посмотреть рекламный блок).
А так да, время ожидания пока все прогрузится видимо считается в статистику как увеличение пользовательского интереса.
PS. насчет опции отключения рекламы это не шутка. Я рекламу в ленте в упор не вижу, только миссклики 2-3 раза в год делают статистику моего CTR.
Да, рекламы стало больше и грузится только она, зайти в чат и ответить человеку - по-прежнему несбыточная мечта
не в сторону администрации ВК, но в целом - ВК паблики более чем полностью состоят из рекламы на рекламу (классический дорвей)
Я не то чтобы против рекламы, понятно что надо зарабатывать, но блин, можно же как-то фильтровать откровенное мошенничество. Окей если это какой-то паблик продвигает, все на совести их админов. Но нет, это нативка вк.
Как мы отказались от JPEG, JSON, TCP и ускорили ВКонтакте в два раза
Как пользователь я вижу скорее обратную ситуацию: вконтакт всё сильнее тормозит, особенно на нестабильном соединении. 20 мегабайт скриптов, которые грузятся 2 минуты, это совсем зашквар. Не в том месте вы оптимизируете
Чтобы оптимизировать это место нужны люди, способные сказать начальству "та вы задолбали пихать это говно сюда!" - а откуда же такие возьмутся, если деньги тебе платят как раз за обратное?
Архитектор тут нужен нормальный, который разгребёт эти авгиевы конюшни, а не толпа олимпиадников, закатывающих Солнце вручную.
Дима, привет! Нам сейчас как раз не хватает опытных ребят, вроде тебя, которые помогут разгребать авгиевы конюшни.
А меня ваши HR уже как минимум 4 раза хантили.
Первый раз предложили сделать тестовое задание и пропали в ответ на предложение его оплатить.
Второй раз меня уже позвали на экскурсию и дали порешать задачек на листочке, а потом просто забыли.
Третий раз очень удивлялись, что во второй раз про меня забыли, поэтому снова провели экскурсию, посулили придумать интересное тестовое задание и.. опять забыли.
Ну а в четвёртый раз про меня всё же не забыли:
Беглый анализ вакансии
Ну, я вижу, что вы выбрали самый не эффективный технологический стек. Поэтому текущие программисты разрабатывают не очень быстро. Что требует постоянное наращивание штата исполнителей. А рынок труда дефицитный, поэтому толковых разработчиков найти сложно. Даже с учётом того, что была выбрана самая популярная технология. Результат этого пути видно по приложениям: что мобильное, что веб очень тяжеловесные и сильно тормозят. А чтобы хоть как-то это оптимизировать - это нужно много времени, которого и так не хватает. Поэтому всё катится по наклонной.
Если более конкретно:
React/Redux - много бойлерплейта, плохая производительность по умолчанию, куча подводных граблей, замедляющих разработку.
styled-components - плохая кастомизируемость компонент, что порождает горы копипасты, слабая типизация.
normalizr - свидетельствует о кривой выдаче сервера, которую исправляют на клиенте, вместо исправления сервера. Причём замедляет это не только клиент, но и сервер, так как ему дешевле выдавать данные сразу в нормализованном виде.
Enzyme - хрупкие тесты, замедляющие разработку.
Я предпочитаю прежде всего интенсивное, а не экстенсивное развитие. То есть правильным выбором технологий можно повысить продуктивность программистов на порядок, что позволило бы ещё долго даже не думать о расширении штата, при этом выдавая результат куда быстрее и качественнее. Но для этого у руля должен стоять человек с соответствующим опытом. Но таких вакансий, как обычно, нет.)
я уточню у коллег, возможно в других продуктах сейчас есть открытые вакансии на руководящие ставки и вернусь к тебе
Пока у коллег тоже не нашлось подходящих вакансий?
Вот и получается, что тормозит даже тривиальное приложение, написанное с нуля на самых распоследних технологиях.
Добрый день! А можете, пожалуйста, написать какие UI тесты будут не хрупкими и не замедляющими разработку?
Ну, я вижу, что вы выбрали самый не эффективный технологический стек.
React/Redux - много бойлерплейта, плохая производительность по умолчанию, куча подводных граблей, замедляющих разработку.
Поделитесь, пожалуйста, менением, какой стек был бы лучшим в обсуждаемом контексте?
React -> $mol_view
Redux -> $mol_wire
Тут подробности почему:
о, вк переедет на $mol
Присоединюсь со своей колокольни. Раньше настройки качества видео запоминались для сессии. С какого-то момента оно теперь каждый раз автоматическое, что жутко бесит на моем не особо толстом канале.
Поддерживаю. Тоже изрядно бесит.
Автоматическое качество как раз и должно подстраиваться под канал и оптимально его использовать. Одна сессия не гарантирует же, что канал стабильный. Но давайте в личке уточним, какой у вас клиент и т.д.
Тарифный план провайдера тоже "оптимально используется"?
Проблема автоматического качества в том, что никому не интересно смотреть 240p в век 1080p. Я лучше подожду пока лаги пройдут чем буду смотреть мыло. А алгоритмы автоматического качества видео считают иначе и регулярно пытаются убрать мелкие лаги, которые мне даже не заметны.
У меня противоположная проблема: ютуб так и норовит автоматически включить мне 60 фпс, который быстро выедает батарейку даже на низком разрешении, в то время как для очередного видео-подкаста хватило бы и 240@30, а то и вообще было бы классно выключить видеодорожку, чтобы аудио не лагало.
Мне субъективно больше хочется, чтобы видео начинали проигрываться как можно быстрее. Я смотрю их не в развернутом виде и 480-720 хватает для в целом ок качества. Сейчас у плеера сначала потуги хоть в 4к, даже если размер плеера на эране 10*15см, потом куда канал вытянет.
Так надо запоминать выбор пользователя, а не совать ему автомат, который "знает как лучше". У меня трафик ограничен.
Вот только что запустил видео, стоит 720. Переставил на 360. Через секунду он сам ставит 480. Мы что, на базаре торгуемся, что ли?)
Присоединяюсь к комментарию. То картинку открываешь она долго грузит, то видео. Либо вообще раздел какой-то открываешь и оно просто тупит и после подгрузки ЖыЭса подгружает. Да и многие знакомые начали высказывать о VK, о том что mail-***** накрутила.
Оптимизируют в том месте, где у компании расходы — сторедж, трафик..
Почему не в том? Во-первых 20МБ наверняка не в сжатом виде, во-вторых они должны закешироваться и вы про них забыли, в третьих 20МБ это пара десятков изображений, а ВК подразумевает, что вы грузите тысячи изображений, ну и в четвёртых бекэндер рассказал про оптимизации со своей стороны
Почему не в том?
Потому что это латание дыр в тонущем корабле.
20МБ наверняка не в сжатом виде
В сжатом 4 метра. Скажете это мало?
они должны закешироваться
И никогда не обновляться. Но даже из кеша поднимать 20 метров скриптов - это не слабо греет батарейку.
20МБ это пара десятков изображений
Которые могли бы загрузиться, если бы канал не был забит скриптами.
ВК подразумевает, что вы грузите тысячи изображений
Скорее десяток превьюшек и чуть крупнее при клике.
бекэндер рассказал про оптимизации со своей стороны
Которые пользователю просто не видны.
В сжатом 4 метра. Скажете это мало?
копейки, первое же видео выкачает в разы больше
Которые могли бы загрузиться, если бы канал не был забит скриптами.
так они уже в кеше, поэтому никак на канал не повлияют
я бы тут докинул , что после факапа mozilla с http3 , многие его отключили и скорее всего не включили обратно. Все еще не все браузеры его поддерживают, QUIC не все пропускают (да да есть и тут проблемы). На хреновых сетях, QUIC ну и про zstd - тут бротли то не все поддерживат нормально. В общем модно стильно молодежно и делать конечно надо, но все не так радужно как хочется.
QUIC вероятно отличный вариант для СВОЕГО МОБИЛЬНОГО приложения. Вот сами подумайте - какова доля тех кто заходит в ВК с браузера, а кто - с нативного клиента из апстора. И каково распределение по устройствам...
Хорошее уточнение про мобильные приложения. Мобильный трафик в целом превысил десктопный пару лет назад. ВКонтакте 92% нашей аудитории каждый день заходят через мобильный клиент. Да, там есть доля Wi-Fi, но не меньше половины трафика ходит через GSM-сети. Поэтому для мобильных приложений история с QUIC наиболее интересна, особенно для геораспределённых сервисов (например, заказ такси, как у Uber), мессенджеров, приложений с лентой новостей, видео- или аудиостримингом.
В браузерах на самом деле неплохая поддержка, chromium поддерживает, firefox тоже недавно поддержал, safari в "экспериментальном режиме" — что уже что-то. Для нас этого достаточно, тем более, что у нас, конечно, есть фолбэк.
они решили перегнать фейсбук в изощренности (я не хочу ругаться, но тут было нецензурное слово) и тормознутости интерфейса... а чо - конкурентов на горизонте все равно нет
У них и акции оптимизировались на 72% с момента выхода на биржу, за полтора года!
Отрицательный рост - тоже рост!
Классическое "пей коньяк, экономь на спичках".
Интересная статья, спасибо!
Нет времени объяснять — внедряем!
Во во! Именно недавно об этом подумал, когда разобрался с проблемой пользователя мобильного приложения ВК - с десктопа сайт открывается, с мобильного приложения открыватся, а мобильное приложения без контента - пустая лента, пустые сообщения и прочее. Оказалось там у мобильного приложения есть нечто, что adblock блочит. Скорее всего трекеры - дальше не рыл. При работающем vpn у пользователя проблемы с содержимым приложения нет.
Обфускацию конечно делать не нужно)
А про самый медленный уровень у вас сейчас… Нет, он не сетевой. Он находится в JS, и про 20мб тормозящих скриптов там выше правду написали. Оптимизируйте лучше это, да.
Кстати вот та же мысль возникает при чтении рекомендаций по переходу на webp. У меня на практике не получалось этого "выглядит как jpeg, а весит меньше". Выходило, что либо очень заметны артефакты, либо экономия призрачная. Возможно, если жать сразу в webp, то будет нормально. Или хотя бы жать в момент конвертации загруженного многомегапиксельного исходника с камеры в картинку на 1280 пикселей. Но пережимать уже маленький jpeg в такой же маленький webp - значит скорее всего сильно потерять в качестве. Когда речь, например, о художественных снимках, очень критично.
У меня на достаточно простых изображениях получалось получить уменьшения размера в разы, и даже на порядок, при визуально неотличимой разнице между jpeg и webp . Но с чем-то похожим на художественные снимки работать не приходилось, возможно там действительно разница уже не такая значительная.
У меня на достаточно простых изображениях получалось получить уменьшения размера в разы, и даже на порядок, при визуально неотличимой разнице между jpeg и webp .Вероятно, у вас были очень неоптимизированные JPEG. Например, с камеры (там очень упрощённое сжатие). На самом деле, WebP иногда даже оказывается хуже JPEG. На более высоких уровнях качества JPEG точно лучше WebP (если не считать lossless) из-за низкого цветового разрешения WebP, которое он унаследовал от видеокодека VP8. Из-за этой особенности в принципе нельзя получить WebP lossy хорошего качества, всегда будет потеря деталей из-за того что в полном разрешении хранится только чёрно-белая версия изображения (luma, один канал), а цветовая информация (chroma, два канала) всегда с вдвое меньшим разрешением. JPEG тоже так умеет, но в нём это опционально, на высоком уровне качества можно сохранять все цветовые детали в полном разрешении. В зависимости от изображения, это может быть очень заметным. То есть, с WebP lossy даже на самом высоком уровне качества могут быть хорошо заметные цветовые искажения (обычно на контрастных границах), от которых никак не избавиться, если не использовать lossless.
WebP lossless — это на самом деле отдельный формат (его поддержка даже не одновременно с WebP lossy появилась), и если его сравнивать с PNG, то по крайней мере он оказался неплох.
А ещё цвет или тон заметно искажает.
ICC профили сейчас в любом iphone даже если снимаашь в avif. Display P3 профиль там правда ужасный... С отрицательной z в красном после color adaptation до D50 per ICCv4.
Только Хромиум и понятия не имеет про эти ваши профили. Вы не поверите - даже в Фигме (сделанной как раз на движке Хрома) нет управления цветом. Т.е. в софтине, предназначенной для создания дизайн-макетов, нет управления цветом. Всем вдруг стало плевать на эти ваши CMS. Вырвиглазно - норм!
Все работает в самом chrome. Так что...
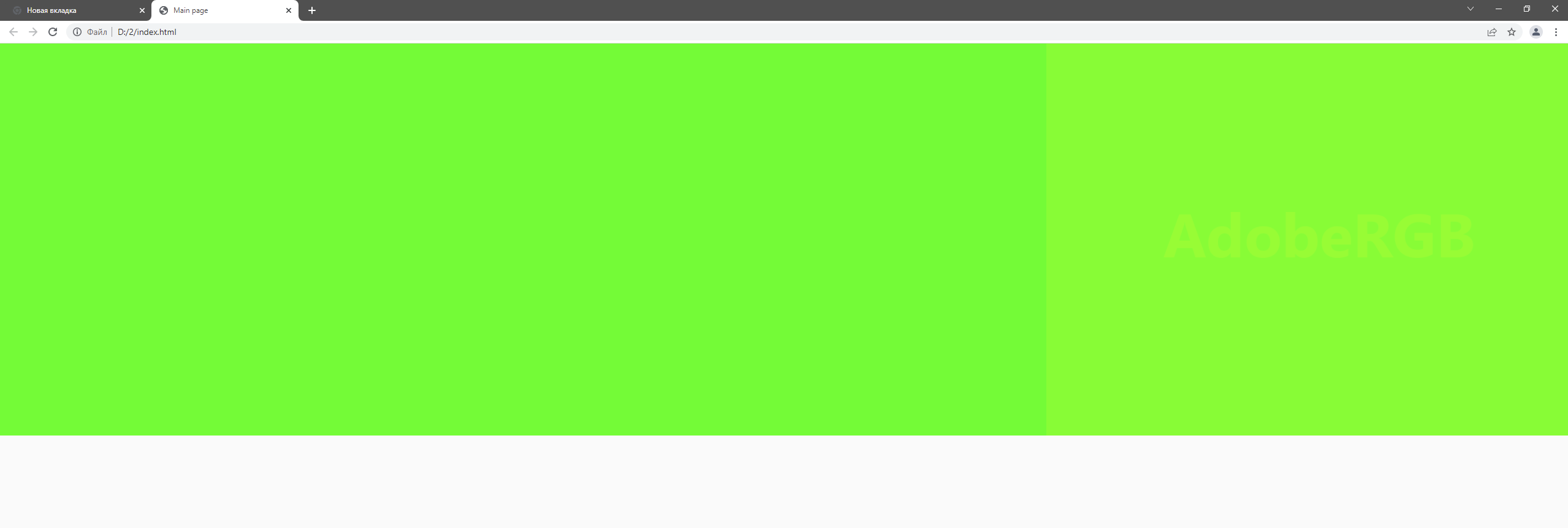
Правда? Ну что же, давайте проведём эксперимент.
Делаем в фотошопе картинку. Заливаем её ярко-зелёным и немного другим оттенком лепим надпись. Цвет специально выбираем такой, чтобы выходил за охват sRGB. Потом сохраняем в png тремя способами - с внедренным профилем AdobeRGB, sRGB и без внедренного профиля.
Берём последнюю версию Хрома. На всякий случай включаем там "киллер-фичу" (она все равно никакого влияния не оказывает):

И открываем наши картинки (по порядку: AdobeRGB, sRGB, без профиля):

Теперь откроем эти картинки в просмотрщике с нормальной поддержкой CMS с дефолтными настройками (sRGB в качестве целевого пространства):

Объяснить на словах что значат все эти картинки? В Хроме есть только два варианта "управления цветом":
Нет внедренного профиля - выводим as is. Ну это по дефолту. Любая приблуда не имеющая представления о цветовых профилях так и выведет. Значения цветов никак не интепретируются.
В изображение встроен какой-то цветовой профиль. Хром почему считает, что этот профиль обязательно должен быть sRGB и соответственно конвертирует наше изображение в sRGB, попросту наплевав на встроенный профиль AdobeRGB. Ожидаемое поведение, правда? Ну вот для самой высокотехнологичной корпорации в 2022 году именно такая "система управления цветом" и подразумевается. Кто-то делает дисплеи с огромным цветовым охватом, кто-то сенсоры, а самый популярный в мире браузер чхать на всё это хотел!
>выводим as is. Ну это по дефолту. Любая приблуда не имеющая представления о цветовых профилях так и выведет. Значения цветов никак не интепретируются.
Нет, оно определяется как srgb и конвертируется в пространство экрана. вы издеваетесь?
>Цвет специально выбираем такой, чтобы выходил за охват sRGB
Ну вот и ответ. вы не можете представить такой цвет.
>обязательно должен быть sRGB и соответственно конвертирует наше изображение в sRGB, попросту наплевав на встроенный профиль AdobeRGB.
Этого точно не проиходит, Adobe RGB работает нормально.
И кстати, обращаю ваше внимание, что в Photoshop цвета тоже разные, сделайте белый фон, лол. А то у вас адаптация не та для глаз/мозга. И еще это что превью?
И кстати, обращаю ваше внимание, что в Phtoshop цвета тоже разные, сделайте белый фон, лол. А то у вас адаптация не та доя глаз и мозга.
Вижу вы совсем не понимаете сути. На белом фоне вы как раз ничего и не поймёте. Насыщенные цвета можно отличить как раз при единовременном сравнении.
Этого точно не проиходит, Adobe RGB работает нормально.
Именно это и происходит. Я для кого скриншоты делал?
Ну вот и ответ. вы не можете представить такой цвет.

Мда уж... Встречали, наверное, такие графики? Для понимания - вот эта цветная криволинейная фигура в которой расположен треугольник sRGB - это и есть условный охват человеческого глаза.
Нет, оно определяется как srgb и конвертируется в пространство экрана. вы издеваетесь?
Оно точно никак не определяется и скорее всего никуда не конвертируется. Либо напрямую на LUT видеокарты, либо через присваивание профиля монитора.
>Либо напрямую на LUT видеокарты
Аппаратное ускорение winapi мы выпилили из Chrome, так что не все так просто. QCMS /Skia там все хитро делает.
>либо через присваивание профиля монитора.
Это работает только если цвет (например, display p3) совпадает с фотографией (тоже display p3 как на всех iphone с 7 версии). Плюс при включенном HDR в Windows 11 мы используем scRGB.
>расположен треугольник sRGB - это и есть условный охват человеческого глаза.
Вовсе нет. sRGB это только 33.5% от охвата в 2D CIE 1931 xy. Мы видим также часть ультрафиолета, а еще есть тетрахроматы разные, а еще это 2D CIE это ни о чем. Нужна 3D диаграмма даже если это не HDR. О и еще 2° как и 10° довольно сильно устарели.
>На белом фоне вы как раз ничего и не поймёте
Разумеется использовать надо специальный оттенок серого. Но вы даже не потрудились это сделать. И вообще пока что похоже что вы как то испортили картинку без профиля.
бурно плюсую
https://photocrew.ru/blog/67-vkontakte-portit-fotgrafii.html
Где-то я видел такую же критику для фоток, которые были загружены когда-то давно. Пользователи наивно думали, что фотографии будут неизменны на протяжении лет, а хрен там был. Место на дисках само за себя не заплатит
WebP мы пережимаем на лету из JPEG, при помощи решения на FPGA, что позволяет нам продолжать хранить JPEG. С одной стороны это даёт обратную совместимость (если клиент не поддерживает WebP), с другой — у вас есть доступ к JPEG через "скачать".
Надеюсь вы хоть какой нибудь кеш имеете для этого webp.
а можно поинтересоваться как дела обстоят у мобильного клиента?
как скачать реальный jpeg, если при попытке это сделать скачивается webP с расширением jpeg?
почему этот webP маскируется под jpeg? у меня половина программ редактирования на этот jpeg плюются и отказываются его воспринимать.
Реальность еще хуже я думаю :)
Пользователь отправляет свой JPEG, который пережимается (оптимизируется) при сохранении в VK, а потом это еще и в другой формат конвертитуют.
формат поддерживается только последними версиями браузеров, да и то не по дефолту
Это точно не вариант для нас. Как я и написал, мы смотрим на adoption и, например, поэтому пока не спешим использовать AVIF, хотя он сжимает эффективнее и вообще выглядит перспективным.
Всё же, основное преимущество здесь — сохранение качества при уменьшении размера, в отличии от использования других кодеков, где в любом случае будет полная рекомпрессия и неизбежное падение качества.
AVIF вообще-то видео алгоритм. Facebook уже внедряет jpeg-xl.
Интересно, а скорость распаковки JPEG и WebP на телефоне отличается? В тексте сказано, что алгоритм WebP более ресурсоемкий.
На своих проектах разницу в скорости отрисовки одинаковых jpeg и webp картинок, находящихся прямо на девайсе мы не проверяли, но уменьшение размера картинки на порядок за счет перехода к webp дает ощутимый прирост к отзывчивости приложения, если картинка грузится по сети. Условно, даже если на отрисовку webp телефон тратит на 1 мс больше, чем на jpeg, то это с лихвой окупается за счет ускорения загрузки на 100+ мс.
Вы хоть понимаете, насколько более оптимизирована TurboJPEG библиотека по сравнению с тем, что там google родил в своем webp? Мда.
Нет. Расскажите?
А теперь скормите его фаззеру и получите жесть.
Наоборот. Там либо баг в компиляторе будет (без возможности обойти) либо огромная утечка памяти причем неустранимая, так как извините но gc у нас не умеет так.
А вообще-то вы понимаете, что бесконечная петля или неправильное чтение или еще что (почитайте последние баги в turbo jpeg репозитории) это как бы и не баг с точки зрения компилятора, но DoS вы такой получите, мало не покажется.
Но вообще да можно написать jpeg быстрее, но по-первых, а вы учли CMYK? А ICC код? А код YCbCr to R'G'B' у вас идеальный? А математически совместима библиотека с jpeg reference 6? А с 9? А как насчет garbage in not grabage out? От последнего даже turbo jpeg отказались! А как насчет lossless jpeg, которых 6 видов? Мда. А как насчет center chroma location для FIR для 4:2:0?
И еще построчная загрузка на лету с сети обязательно нужна!
Спасибо за подробный отчет по оптимизации! Очень интересно. А почему вместо JSON не перешли на BSON, не меняя все остальное? Возможно, тогда бы не было вилки для небольших и больших страниц. По возможности поделитесь информацией.
Что за процессор 300 кГц?
Возможно речь о 8008 (200-800КГц), но там не до диалапа точно было)
Может быть автор их застал ¯\_(ツ)_/¯
Ой вряд-ли... 32 килобайта памяти и единицы мегагерц, это конец 70-х, начало-середина 80-х. Но не в этой стране. Не думаю что автор застал ЕС/СМ/ ДВК/БК.
Pentium II 300 мГц 32мБайт память , как раз по возрасту автора и начало диалапа. Он просто попутал килобайты и мегабайты
Вы чет совсем уж ерунду пишите. Автор мой ровестник, мой первый комп 386sx, около 30мГц, 764Кб оперативки, это был мой 5-ый класс, конечно, не новый комп, но тогда они были у единиц. И я отлично помню, как пытался doom запустить на этой тачке. И весьма возможно, что автор начал знакомится с компами и раньше моего.
Люди родившиеся в 93м помнят 386й, вы думаете автор сильно моложе? Не уверен
Спасибо за наблюдательность. Вы правы, случайно преувеличил масштаб бедствия, но на самом деле всего на порядок. Я начинал программировать на БК-001, Википедия говорит, что это 3 или 4 МГц и килобайты памяти.
64кБ памяти (ОЗУ+ПЗУ), если не ошибаюсь - для тех времён это был "стандарт" (адресация всей памяти одним словом, без "сегментов"). Я программировать начинал на "Спектруме", после которого пересел на соседский 386DX40, являющийся на тот момент "топчиком", а вот в интернет впервые через РОЛ попал уже с собственного 486SLC60, далеко не топового, но на что денег смог наскрести... и да, диалап на 110 бод (бит/с) на моей памяти ни один провайдер не поддерживал - минимум 2400, если на 2400 не согласовались - отбой.
Вы слишком плохо думаете об авторах :)
Там опечатка, 300мегагерцовый процессор, посмотрите возраст автора и начала диалапа в его родном городе.
Я примерно прикинул, и поэтому удивился. Получается, либо опечатка два раза, т.к. в скобках дано пояснение (кило — не гига!), либо автор сильно старше чем мы думаем)
Всё по полочкам, очень полезным был экскурс в работу сети. Спасибо!
У вас ошибка в заголовке в слове «ускорили», правильно пишется «замедлили». Всё ваше километровое нечитаемое пыжево про отказ от того-сего и модную героическую движуху по оптимизации – полная ерунда с тз пользователя: вК откровенно тормозит, и тормозов со временем становится только больше.
*Ускорили вконтактик в 0.7 раза.
с тз пользователя
Очевидно ведь, что статья написана не для пользователя, и притягивать к ней за уши проблемы с вышележащим слоем не слишком осмысленно. Как админу мне было интересно почитать даже несмотря на то, что у меня совершенно другая область работы.
Очевидно ведь, что под глаголом «ускорили» подразумевается ускорение для пользователя.
Так вот, никакого ускорения нет, есть замедление – ребята врут прямо с заголовка. Да и дальше в тексте не всё гладко типа громких заявлений, что webp лучше жмёт. Если открыть jpeg-картинку и пересохранить даже в тот-же jpeg с теми же настройками компрессии, тоже будет «лучше». И в публикации такое примерно всё (то есть кроме откровенного мусора).
Очевидно (да и прямо написано), что под глаголом "ускорили" понимается конкретно доставка контента. Более того - даже написано, что в реальности повлияло это все практически только на загрузку картинок.
Да и дальше в тексте не всё гладко типа громких заявлений, что webp лучше жмёт.
В тексте, насколько я вижу, дается в том числе реальная статистика по собственным данным, а не просто абстракции и чужой опыт. Да еще с дисклеймерами "в вашем случае все может отличаться, думайте сами". Если у вас она другая - ну ок, но ситуацию для данного конкретного кейса это меняет как?
Вы не поняли. Плохо именно с доставкой, и «реальная статистика» по пережатию – просто чушь собачья, с тем же успехом можно от файлов последние 20% отрезать и говорить «вот, улучшили же». Да и к слову даже если жать с нуля (с непережатого оригинала) выигрыш у webp против mozjpeg только для небольших картинок – и как раз именно они в вК и не пережаты.
Мне кажется это не очень справедливый упрек. Возможно статью стоило назвать "как мы пытались скомпенсировать все более тормозной фронт на своей стороне" :dunno:
ну это де классический уроборос: технические команды бьются над оптимизацией и ускорением (на своём уровне - алгоритмы, протоколы), которая под ноль сжирается стремительно растущими аппетитами продуктовых/маркетинговых команд (больше контента и за меньший TTM и потому руками обезьян, собирающих кадавров из лего).


Тут тоже фронтэнд виноват, ага.
а жпеги на этом скриншоте не намекают о том, что эта выдача не имеет никакого отношения к описанному в статье?
Ой, простите, скорость работы выдачи вК надо же теперь мерять только по webp ггг. А то конечные пользователи и не узнают про героизьм бэкэндеров – глазами то только тормоза видны.
И в 3-секундных джпегах по 5 кб и выдаче списка с TTFB в 2 секунды тоже фронтэндеры проклятые виноваты.
Вот ещё нашлось про героев бэкэнда: 452 кб пустоты выдачи бэкэнда, сжатые до 367 байт – это тоже всё фронтэнд виноват.

ещё раз: вы пытаетесь на заведомо некорректном примере показать, что всё описанное в статье не работает. проблема в примере - на нём нет ничего, описанного в статье.
я не работаю в вк и не имею к ним никакого отношения, так что я не защищаю их. я лишь удивляюсь от явно нелепых претензий "уминянеработает", с помощью которых пытаетесь доказать отсутствие эффекта от работ, описанных к статье. притом рвя рубаху и потрясая примерами, которые не имеют отношения к тому, что описано в статье.
там явно и недвусмысленно сказано:
1. основная польза именно на доставке картинок: конвертация + оптимизация использования канала + меньший оверхед
2. на data-вызовах (а именно api calls) польза на уровне погрешности измерений и её вообще можно игнорировать
вот эта картинка
https://habrastorage.org/r/w1560/getpro/habr/upload_files/514/35d/d7f/51435dd7fb02fb5499d5303ab5d7c7c0.png
в итоге вы тычете выдачу в jpeg, а затем json call на api в качестве примера "НИРАБОТАЕТ!". логика где?
Может они и ускорили какой-то узел системы, только КМК не там совсем искали, а bottleneck совсем в другом месте. Мне смешно слышать об оптимизациях до 150мс, когда у меня вчера страницы почти без картинок (список немногочисленных групп, в которых я состою) грузились по 10 секунд. И это Минск, хотя может VK не оптимизирован для других стран, де-факто мы пока еще являемся другой страной
Начиная читать статью все догадались, что из себя представляет из себя модифицируемый объект-система? Какая его концепция, архитектура, фреймворки, языки и взаимодействие между ними? Я лично вводной части не увидел.
В этой статье хотели разобрать конкретно доставку контента, т.е. сжатие и сетевой слой. Фреймворки, языки и т. д., кажется, не сильно влияют на выбор сетевого стека. Наш опыт можно перенести на модификацию самых разных систем. А о том, что можно оптимизировать на уровне архитектуры, возможно, стоит написать отдельную статью, подумаю об этом.
Чем сильнее мы оптимизируем процесс, который создает самую высокую нагрузку, тем больше нагрузка возрастает.
Пример: в городе Н все пользовались лампами накаливания и это давало большущую нагрузку на электросеть. Придумали энергосберегающие лампочки и нагрузка на сеть… возросла!!! Потому что народ вместо одной старой лампы стал покупать 10 энергосберегающих и пихать их везде, они же не такие вредные как старые.
Парадокс Джевонса
Т.е. ВК начали пользоваться чаще, потому что он ускорился, поэтому он стал тормознее?
Не, там не так очевидно, как кажеться. Все эти диодные лампочки, это не просто свет в вакууме, это куча побочных технологических прорывов. Загляните за переборку из гипсокартона. Сколько там и сям понатыкано этих светодиодных лент? Одна за шкафом, другая на изголовье кровати, третья в ванной над умывальником. Такие красивые: сиреневые, желтые, красные, - переливаться туда сюда.
Никто не спорит, что это красиво и уютно, но факт есть факт. Энергосбережение не пришло само в этот мир, ему сопуствуют и другие технологии из мира электрики и строй-дизайна. Да и не только строй)))
Очень сомнительный пример, попробуйте поставить вместо стандартной советской люстры на 3х60Вт лампы - светодиодных на 180Вт. Даже не так, светодиодных на 120Вт и еще лишние 60Вт в кладовку. Даже не считая, сколько это будет стоить, просто прикиньте, насколько весело будет в такой комнате находиться.
ускорили ВКонтакте в два раза
мне кажется, вы просто сделали все, чтобы пользователи от вас ушли, ресурсы освободились и вк стал работать быстрее, несмотря на всю ненужную мишуру, которую туда ринесли эффективные менеджеры)
Дальний Восток, Ростелеком, 100мбит, Ublock. Загружаю свою пустую страничку
193 requests
19.64 MB / 4.66 MB transferred
Finish: 19.71 s
DOMContentLoaded: 6.97 s
load: 12.26 s
Расскажите ещё чего-нибудь про отпимизацию 100мс, пожалуйста, очень интересно
Тоже Дальний Восток, ситуация такая же, никакими 100мс не пахнет, даже после загрузки переход по страничкам занимает 2-3 секунды
Сервера, видимо, где-то на западе страны. Из Японии у меня страница с сообщениями ВК грузится секунд 40-50, видео на пол-минуты — минут пять в полном качестве, средний музыкальный трек минуту-две. Позже даже замерю для точности, если не забуду.
Лол, Япония это практически worst-case scenario, на самом деле. Казалось бы даже есть пресловутое оптоволокно через Японское море, но на самом деле пакеты норовят идти через маршрут Тихий Океан - Северная Америка - Европа - Россия. Короче полшарика обогнёт, пока до России доберётся.
А почему? А потому что пресловутый Russia-Japan Cable Network принадлежит KDDI и Ростелекому. Хочешь пинг поменьше(там дай боже 70-80 мс выигрыш) до Москвы? Придётся поднимать VPN в сети Ростелекома и гонять весь трафик через него. Причём юзать KDDI(au) в качестве оператора тоже не канает - при любом удобном случае они тоже норовят гнать трафик через Северную Америку.
traceroute vk.com через мой VPN в сети KDDI
1 22 ms 8 ms 20 ms VPN
2 7 ms 7 ms 7 ms Home Gateway
3 11 ms 10 ms 10 ms
4 11 ms 17 ms 10 ms sjkBBAC07.bb.kddi.ne.jp
5 11 ms 11 ms 11 ms 27.80.241.125
6 110 ms 110 ms 112 ms sjeGCS001.int-gw.kddi.ne.jp.13.187.106.in-addr.arpa [106.187.13.14]
7 142 ms 147 ms 119 ms 111.87.3.234
8 117 ms 121 ms 167 ms sjo-b21-link.ip.twelve99.net [62.115.180.213]
9 184 ms 190 ms 186 ms nyk-bb2-link.ip.twelve99.net [62.115.119.228]
10 * 1120 ms * kbn-bb2-link.ip.twelve99.net [80.91.254.90]
11 272 ms 267 ms 268 ms s-bb2-link.ip.twelve99.net [62.115.139.172]
12 274 ms 275 ms 273 ms sap-b4-link.ip.twelve99.net [62.115.115.247]
13 * * * Request timed out.
14 275 ms 275 ms 284 ms srv78-190-240-87.vk.com [87.240.190.78]
Как видно пакеты идут из Японии в San Jose(SJO), Нью-Йорк, Европу и наконец в Россию.
А вот tracert rt.ru даёт пинг в 200 мс до Москвы
6 5 ms 4 ms 4 ms tokyo1-RM-ET-6-0-0-552.s5.sinet.ad.jp [150.99.190.97]
7 3 ms 4 ms 3 ms tokyo1-GM-AE0-100.s5.sinet.ad.jp [150.99.64.29]
8 4 ms 3 ms 7 ms 210.173.176.137
9 208 ms 205 ms 207 ms 87.226.181.87 (Хуяк, и сразу Москва...)
10 200 ms 201 ms 200 ms 87.226.140.30
11 * * * Request timed out. (Ростелеком не любит, когда его пингуют)
Тест через универскую сеть, но по факту та же картина у Докомо, и у au KDDI. Мне теперь интересно - а пакеты до Новосибирского ростелекомовского ЦОДа тоже пойдут через Москву? Что-то мне подсказывает, что да...
при любом удобном случае они тоже норовят гнать трафик через Северную Америку.
интересно, а в чём причина? кабель перегружен?
По идее 3 причины:
Трафик гонится по пути с меньшей стоимостью
RJCN не особо рассчитан на нагрузки, чтобы через него гонять весь трафик Япония-Европа.
Гнать трафик через чебурнет не самая лучшая идея.
В итоге получается, что через RJCN гонят только трафик до самого Ростелекома.
Но если ты потребитель, которому и 70 мс важен(то бишь финтех), то KDDI всегда готов тебе продать отдельный канал втридорога. А обычному потребителю либо сосать лапу, либо быть отчаянным и поднимать VPN в России(лол).
До ВК у меня поближе пролетело
1 <1 ms <1 ms <1 ms gayway.local
2 4 ms 3 ms 3 ms 118.23.172.198
3 9 ms 3 ms 4 ms 118.23.172.222
4 15 ms 17 ms 21 ms 122.1.164.229
5 5 ms 4 ms 5 ms 221.184.5.201
6 34 ms 23 ms 26 ms 125.170.97.97
7 25 ms 28 ms 20 ms 125.170.97.130
8 21 ms 21 ms 21 ms ae-5.r02.tokyjp05.jp.bb.gin.ntt.net [120.88.53.17]
9 19 ms 19 ms 19 ms ae-3.r30.tokyjp05.jp.bb.gin.ntt.net [129.250.3.23]
10 36 ms 34 ms 34 ms ae-0.a00.tokyjp09.jp.bb.gin.ntt.net [129.250.7.14]
11 21 ms 24 ms 21 ms ae-13.edge2.Tokyo4.Level3.net [4.68.75.129]
12 293 ms 290 ms 285 ms ae-2-3202.ear2.Stockholm2.Level3.net [4.69.135.138]
13 Request timed out.
14 Request timed out.
15 284 ms 301 ms 293 ms srv194-139-240-87.vk.com [87.240.139.194]
А вот до rt наоборот —
7 22 ms 21 ms 38 ms 125.170.97.130
8 19 ms 19 ms 20 ms ae-5.r03.tokyjp05.jp.bb.gin.ntt.net [120.88.53.25]
9 20 ms 21 ms 29 ms ae-4.r30.tokyjp05.jp.bb.gin.ntt.net [129.250.3.34]
10 123 ms 123 ms 123 ms ae-4.r25.snjsca04.us.bb.gin.ntt.net [129.250.5.78]
11 124 ms 124 ms 124 ms ae-45.r01.snjsca04.us.bb.gin.ntt.net [129.250.3.175]
12 126 ms 127 ms 126 ms sjo-b21-link.ip.twelve99.net [62.115.12.52]
13 183 ms 184 ms 184 ms nyk-bb2-link.ip.twelve99.net [62.115.119.228]
14 288 ms 285 ms 291 ms kbn-bb2-link.ip.twelve99.net [80.91.254.90]
15 282 ms 282 ms 287 ms s-bb2-link.ip.twelve99.net [62.115.139.172]
16 292 ms 314 ms 292 ms sap-b3-link.ip.twelve99.net [80.91.250.98]
17 301 ms 299 ms 299 ms rostelecom-svc071029-ic357274.ip.twelve99-cust.net [62.115.36.75]
18 286 ms * 299 ms 87.226.183.87
19 321 ms 322 ms 325 ms 87.226.140.30
Урал:
281 запрос
23,81 МБ / 8,08 МБ передано
Передано за: 12,54 с
DOMContentLoaded: 2,21 с
load: 2,91 с
Так что у меня в целом комфортно =) А дальше скрипты то догружать уже не надо, остальное работает намного более плавно.
Хаха, мне кажется проблема не в географии. Подмосковье, 40 мегабит, моя страничка, firefox, uBlock:
298 requests
21.56 MB / 5.79 MB transferred
Finish: 19.18 s
DOMContentLoaded: 6.87 s
load: 13.87 s
Мне кажется, что ответ кроется в использовании Ublock Origin - приложение пытается обойти блокировки и хоть как-нибудь показать рекламу.
Вы же помните - "если вы получаете что-то бесплатно, то помните, что товар в этой схеме - вы сами". Пользователи, которые не смотрят рекламу им неинтересны. Вы забьёте, а какая-нибудь домохозяйка увидит, что с блокировщиком рекламы любимый вконтакт тормозит, а без - работает норм и отключит этот тупой блокировщик рекламы. Эффект достигнут, товар начал опять приносить прибыль.
Cпасибо за статистику, работы по оптимизации фронта тоже в процессе, скоро поделимся результатми )
В беспроводных сетях они теряются легче: для 4G и Wi-Fi packet loss
составляет примерно 0,1–0,5%. Это не очень много, но так как 92%
аудитории ВКонтакте использует мобильные
Не очень понятно, почему это аргумет обозначен существенный именнодля мобильных. Десктопы сейчас в подавляющем большинстве на вайфае. Packet loss указан общас для 4g и wi-fi, так что видимо у десктопов те же проблемы, с точки зрения сети.
Это те же самые люди, что подсовывают каптчу в ответ на серверные api запросы :)
Серьезно, а можно подробнее?
https://vk.com/dev.php?method=captcha_error
и т.д.
По факту, у меня оно возникает при выкладке фото или товаров. Т.е. ВК заявили, что вот вам серверное АПИ для публикации товаров, вот вам лимиты, а вот вам еще каптча, потому что чет вы много публикуете (хотя укладываемся в лимиты).
Бесячая штука, завставляющая подключать индусов для решения каптчи.
Охренеть, и эта дичь даже задокументирована у них... спасибо.
По ссылке речь идет об API для клиентов. Под сервера рассчитаны другие API (для работы от имени группы, или Streaming), с более адекватными лимитами (20/сек)
То, что через API для групп нельзя сделать половину нужных вещей, это уже отдельная проблема :D
Сколько бы было сэкономлено электроэнергии и ресурсов, если бы все подходили подобным образом к разработке своих сервисов... Так и глобальное потепление немного подвинули бы. Эх.
Да ну врядли ЦОДы настолько вредят экологии в сравнении с какими-нибудь дефолтными теплоцентралями и всяиким заводами по переработке. Да и двигать уже поздновато, тут уже уменьшать последствия нужно.
Скажите это майнерам.
переварить дохулиард мегаватт, чтобы набрать монетку весом 0,0000000000000… хрен знает сколько граммов биткоина, ценность которой абсолютно ничем не обеспечена кроме фантазии человека. маленький кусочек урана таки может делов натворить, если его раздавить «случайно». вангую, что если раздавить биткоин, то взорвётся пол интернета и пробьётся дохрена пуканов. крики от горящих пуканов будут слышны даже на марсе. маленький да удаленький комочек денег, который не весит даже нанограмма. мощь. можно смело добавлять биткоин в таблицу менделеева.
У них хотя бы этим GPU занимается. https://github.com/CESNET/GPUJPEG Типо.
однажды перекодированные картинки складывать в хранилище
Это отлично работает, если картинки всегда отдаются одним размером. Если же вы хотите трафик экономить, и не отдавать на клиент трехмегапиксельный жипег каждый раз, когда нужно показать аватарку 100х100 пикселей, то перекодировать нужно сразу под все размеры, и требования к объему хранилища маленько вырастают. Бонусная жопоболь, когда появляется еще один размер, и вам нужно все терабайты загруженных картинок еще раз перекодировать под него.
А аватарки конечно же нужно хранить отдельно, иначе каждый запрос любой страницы с комментариями потребует перекодировки сотни картинок-аватарок.
Для соцсетей с ленточным интерфейсом достаточно превьюшки с каким-то разумным размером 600...800 пикселей
Недостаточно. Во-первых, есть банальная ретина, на которой ваши превьюшки будут выглядеть мыльными. Во-вторых, на дворе 2022й год и половина пользователей ходит с мобильных устройств, а это вагон форм-факторов и плотностей экрана, а значит — требований к разрешению.
фуллсайза по клику, который может быть хоть в bmp — раз пользователь кликнул, значит, он согласен подождать
Во времена моей молодости было популярно постить на форумы фотки Вассермана, апскейлнутые до 50-100 мегапикселей, браузер на такое обычно делал «кря» и падал. Девайсы сейчас, конечно, стали помощнее, но вместо них теперь есть мобильная связь и лимиты на траффик. Я думаю, вы будете очень недовольны если при попытке рассмотреть какую-то фотку поближе соцсеть выжрет ваш дневной лимит трафика.
Или вы предлагаете по клику на превьюшке вываливать пользователю список разрешений для выбора?
Нет, это решает клиент в момент построения ui, когда понимает размер картинки в экранных пикселях (и на основе этого решает, какую именно картинку запросить).
есть банальная ретина, на которой ваши превьюшки будут выглядеть мыльными
Разве что если уткнуться носом в экран.
вагон форм-факторов и плотностей экрана, а значит — требований к разрешению
Требования к разрешению зависят исключительно от углового размера изображения.
это решает клиент в момент построения ui, когда понимает размер картинки в экранных пикселях (и на основе этого решает, какую именно картинку запросить).
А может это пользователь будет решать хочет он грузить картинку 864x1080 весом 300КБ, чтобы показать превьюшку 90x178, или нет?
Разве что если уткнуться носом в экран.
Соболезную вашим проблемам со зрением.
Требования к разрешению зависят исключительно от углового размера изображения.
То-то я думаю, почему все пользователи айпадов в метро носят их исключительно на вытянутой руке — это чтобы угловой размер был одинаковый!
А нет. Стоп. Никто так не делает.
А может это пользователь будет решать хочет он грузить картинку 864x1080 весом 300КБ, чтобы показать превьюшку 90x178, или нет?
Пользователю, разумеется, заняться больше нечем, кроме как сидеть и разрешение выбирать. Давайте еще будем спрашивать, с какого сервера из CDN загружать, с какими таймаутами, он ведь ради этого приложение ставит.
И правда, давайте ещё будем спрашивать каких его друзей показывать всем подряд, а каких скрывать.
Я скорее согласен с концепцией "дать пользователям настройку, убедиться, что никто её не включит, и выпилить нахрен, раз уж это не очевидно с самого начала".
Вон, ниже жалуются на КДПВ на 500КБ. А ведь это ни разу не превьюшка даже.
Ну то есть с концепцией «нам нужно больше одного размера для картинок» вы согласны. Вопросов больше не имею.
да, но это не бесконечное множество размеров, а вполне определенное. И можно посмотреть на статистику использования конкретных размеров. И точно можно кэшировать на диске, чтобы не жечь процессорное время.
И можно посмотреть на статистику использования конкретных размеров.
Вы думаете, что такие решения внедряются вообще без статистики? Типа приходят ребята в бухгалтерию и такие: а дайте нам много миллионов, мы на них FPGA покупать будем.
Если у вас много кеш-миссов, то толку от вашего кеша мало. А лично мне видится, что у соцсети миссов будет дофига.
И точно можно кэшировать на диске, чтобы не жечь процессорное время.
Если жечь время дешевле с точки зрения оборудования и обслуживания — почему не жечь?
Пользователю, разумеется, заняться больше нечем, кроме как сидеть и разрешение выбирать. Давайте еще будем спрашивать, с какого сервера из CDN загружать, с какими таймаутами, он ведь ради этого приложение ставит.
не согласен в корне. Пускай это определяется в настройках веб-приложения. И выбирается автодетектом. И будет возможность поменять настройки, если очень надо. Потому что грузить фуллсайз, когда он мне нафиг не уперся - тоже выглядит как ... слабоумие и отвага.
Потому что грузить фуллсайз, когда он мне нафиг не уперся — тоже выглядит как… слабоумие и отвага.
Я буквально только что описал систему, которая как раз направлена на то, чтобы качать только то, что нужно для качественного отображения, вместо «600х800 хватит всем», и уж тем более фуллсайз. Вы принципиально спорите чисто ради спора?
А если надо экономить — так для этого есть свой режим. За мобильную версию не скажу, но в приложении в настройках галочка «Save data». Будет шакально и экономно.
В разных контекстах нужно применять различные стратегии.
Смотрите, если у нас, например, интернет-магазин, то пользователи будут всегда видеть одни и те же картинки. Для этого приложения действительно лучше будет один раз сгенерировать сжатые картинки, сохранить и подсовывать пользователям каждый последующий раз из кеша.
Если мы берем соцсеть, то сжатые изображения нам нужны буквально три раза - для юзера, загрузившего фотографию и наблюдающего свою физиономию, его мамы и давнего коллеги, который по каким-то причинам еще не выпилился из соцсети. И таких, никому не нужных фотографий - тонны, миниатюр так же тонны. Хранить кладбище никогда не загружаемых миниатюр стоит денег, которые профита не приносят ни как.
Вот поэтому соцсеть и жмет картинки каждый раз.
Миниатюра занимает на порядок меньше места, её размером можно пренебречь. А ещё бывает никому не нужная картинка бешенно вирусится. Ну или не бешенно, но ощутимо.
Если мы берем соцсеть, то сжатые изображения нам нужны буквально три раза - для юзера, загрузившего фотографию и наблюдающего свою физиономию, его мамы и давнего коллеги, который по каким-то причинам еще не выпилился из соцсети. И таких, никому не нужных фотографий - тонны, миниатюр так же тонны. Хранить кладбище никогда не загружаемых миниатюр стоит денег, которые профита не приносят ни как.
агрессивное кэширование на стороне клиента ? Тогда экономим сильно на трафике. Касательно соцсети не согласен. Есть куча пабликов, на которые подписаны тысячи и сотни тысяч человек. С лентами тредов ответов. Поэтому распределение загрузок картинок будет очень неравномерное - какие-то будут затребоваться в разы чаще, чем остальные.
@WraithOWв принципе, я с вами согласен, что может статься, что поискать картинку на диске, поднять ее с диска и отдать клиенту может оказаться дольше, чем перекодировать ее и отдать клиенту. Но очень было бы тогда интересно почитать обзорную статью на каких именно типах нагрузок становится выгоднее один подход или другой. Понятно, что технарям всегда интересно поиграть в свежие технологии и построить тот же кластер FPGA, но вот реально - насколько это оправдано? Кэшики тоже, очевидно, бесплатно не даются.
агрессивное кэширование на стороне клиента? Тогда экономим сильно на трафике.
А кто сказал, что его нет? Я вот открываю на вебе свою страничку и вижу в консоли кучу запросов картинок с If-Modified-Since в заголовках и 304 Not Modified в ответе.
Но очень было бы тогда интересно почитать обзорную статью на каких именно типах нагрузок становится выгоднее один подход или другой.
В первом-то приближении там всё просто: с одной стороны у вас полная прегенерация контента, с другой — ресайз на лету. Первое хорошо, если уникального контента мало в сравнении с числом пользователей (например, иконки услуг в платежном приложении), второе — если уникального контента больше (фотографии в соцсети). В реальности у вас, скорее всего, будет некоторая комбинация, а вот какая — тут нужно смотреть на конкретную нагрузку конкретного проекта, обмазывать всё метриками и гонять а/б.
Данное решение позволяет нам "на лету" из фотографии в оригинальном размере, хранящейся на бэкенде, выдавать картинку адаптированную под layout приложения и экран мобильного устройства, а также с учетом поддерживаемого формата (сейчас это jpeg и webp, в будущем будем расширять).
Ускорьте, пожалуйста, рост цены акции.
JPEG как и почти тот же самый TIFF был создан в 1992. https://en.wikipedia.org/wiki/JPEG
Вывод: делай как Google!
Есть такие мнения, что mozjpeg в целом не сильно хуже, а иногда и лучше webp. И что Google немного намухлевал с тем, что сравнивал свой webp с референсной реализацией jpeg которая далеко не идеальна. И наверное не было смысла вводить какой-то новый формат файлов картинок, кроме как для того, чтоб получить свой, пусть и не патентованный, но свой подконтрольный алгоритм, библиотеку, формат файлов... которые в будущем может запросто обрасти патентами и запретами. В то время JPEG является международным стандартом (SO/IEC 10918, ITU-T T.86) и не может в будущем иметь ограничений как "проприеритарный" формат.
Вы говорите, у вас сжатие там чуть ли не на 50% лучше, а не является ли это тем фактом, что попросту при перекодировании в WebP получается более низкое качество? По-моему это было бы хорошим решением для хостинга картинок, но факт понижения качества альбомов фотографий пользователи бы не приняли. И даже дело не в том, что вы что-то сделали плохо, но просто из-за особенностей кодирования так могло получиться, что двойное перекодирование (raw -> jpeg -> raw* -> webp) теряет часть данных и в итоге они сжимаются лучше. Ведь этот случай не то же самое, что raw -> webp. Подразумевается что изображение помеченное как raw* может иметь, например, отфильтрованные некоторые компоненты изображения.
С QUIC есть нерешенная проблема, которая имеет все шансы выстрелить по мере того, как он становится более популярным. В IPv4 подавляющее количество пользователей приходят на конечный сервер через NAT, или провайдера или свой собственный. Особых альтернатив кроме перехода на IPv6 нет, тк адреса кончились. А девайсов за натом все больше, потому что интернет вещей. Размер любой NAT таблицы ограничен, а для UDP, из-за отсутствия закрытия сессии, маппинг может пропасть только по таймауту, поддержки QUIC на уровне NAT пока не видно. Это значит что постепенно из-за ограниченных размеров таблиц время жизни маппингов будет падать и клиенты одного NAT будут конкурировать не только за канал, но и за места в таблице трансляций. При этом сам QUIC достаточно "живуч" и учтойчив к пропаданию маппингов, но вот другие протоколы, типа того же голоса, игр, да и DNS тоже, могут серьезно пострадать. Уже сейчас видно что у некоторых провайдеров время UDP маппингов упало до нескольких секунд и есть жалобы. Поэтому QUIC в какой-то степени переложил проблемы с больной головы на здоровую. Вангую, что первыми начнут резать QUICK сотовые операторы.
Контрвангую, что не начнут, потому что тогда (особенно в городах) начнутся рассужения не тему "у синего оператора ВК лагает меньше, чем у розового, переключусь на него".
Контр-контрвангую, что разница по скорости между QUIC и обычным HTTPS будет настолько мала по сравнению с остальными тормозами, что среднестатистический пользователь ничего не заметит (конечно, кроме случая, когда уже на сервере возьмут и выпилят всё, кроме QUIC).
Хотя тут ещё вопрос, каким образом клиент определяет, что по QUIC не получилось.
Кстати ниже жалобы что "в чате что-то написали, а появляется только после обновления", это может быть резутатом того что вебсокеты переключили на QUIC, чего делать ни в коем случае нельзя из-за маленьких таймаутов на UDP-маппинги.
А вебсокеты умеют ли по QUIC летать? Стандарт предполагает HTTP1 и TCP. Даже на http2 толком не переехали. Я видел только разговоры, что неплохо бы что-то сделать, а что непонятно. Есть WebTransport, но вроде еще не готово и все равно это не вэбсокеты.
На HTTP/2 переехали (RFC8441), по крайней мере Chrome использует его по умолчанию при наличии уже установленного соединения. По HTTP/3 пока похоже нет, но скоро будут https://datatracker.ietf.org/doc/draft-hamilton-httpbis-h3-websockets/
На самом деле в quic по умолчанию должен идти пинг-пакет каждые 15 секунд, что существенно митигирует проблему для самого quic, но поскольку реализация quic фактически унесена на прикладной уровень, очень сложно сказать что там будет происходить на самом деле.
Проблемы возникнут не в QUIC - он "из коробки" готов к конкуренции за записи в NAT-таблице, а в других UDP-протоколах. Скорей всего, в итоге многие UDP протоколы придется адаптировать под короткое (менее минуты) время жизни маппинга, т.е. фактически добавлять зачатки транспорта поверх UDP из-за того что QUIC это по сути транспорт поверх UDP и с ним надо конкурировать за ресурсы. Именно поэтому со стороны QUIC использование UDP вместо собственного транспортного ротокола это перекладывание проблемы с больной головы на здоровую.
Проблема в том, что QUIC не транспортный протокол, транспортный протокол UDP. NAT это зло, но пока оно неизбежно. Ограничения UDP и NAT возникают из свойств UDP, а не QUIC, в лучшем случае размер NAT таблицы ограничен количеством UDP портов. Операторы могут либо расширять внешние диапазоны NAT чтобы не допускать падения времени жизни маппингов, что требует и оборудования и новых IP адресов, которых брать негде, либо заворачивать трафик в QUIC прокси, что убьет преимущества в скорости либо забить на проблему, потому что большая часть пользвоателей ничего не заметит. Сильней (и скорей всего неожиданней для себя) с проблемой столкнутся администраторы небольших (например офисных) роутеров с одним внешним адресом на каком-нибудь специфичном софт поверх UDP. Даже в OpenVPN дефолтные кипэлайвы сейчас порядка минут и их скорей всего придется снижать.
При этом сам QUIC достаточно "живуч" и учтойчив к пропаданию маппингов, но вот другие протоколы, типа того же голоса, игр, да и DNS тоже, могут серьезно пострадать.
С DNS есть решение! -:)
https://adguard.com/ru/blog/dns-over-quic.html
https://www.rfc-editor.org/rfc/rfc9000.html
А может… дать клиенту IPv6 если он может им пользоватся? Как минимум один сотовый оператор уже делает.
Ах да, не поможет потому что ВК не поддерживает. Кстати а почему?
Хотите еще ускорить ВКонтакте? Расскажите ответственному, что отправка корневого сертификата при установке TLS-соединения - маразм и жрет трафик, что TLS_RSA_WITH_AES_128_CBC_SHA насквозь дырявый и сегодня никем не используется, а трафик все так же жрет, что session resumption - полезная штука, если правильно готовить (правильно - это не присваивать сессиям ID, а потом их не принимать)...
>отправка корневого сертификата при установке TLS-соединения - маразм и жрет трафик
Ой, вот не надо. Это очень спорно.
Давайте это обсудим (с) Моя позиция: отправка корневого сертификата означает, что либо сертификат сайта по сути самоподписан (если клиент полагается на присланный сертификат, а не сертификат в своем постоянном хранилище), либо что трафик на его доставку выжран зря. Ваши возражения?
Промежуточные сертификаты все же желательно отправлять. Корневой и правда нафиг.
Промежуточные требует передавать RFC, но кто про них-то говорил?
Требует то может и да, но вот сайт не передает, а работает. https://www.bpaslib.org
Расскажите пожалуйста, что конкретно у вас запускается на FPGA?
Почему-то, несмотря на заголовок, у ВК и сейчас присутствуют JPG (проверил первые попавшиеся картинки в пабликах), и Flagfox обычно показывает HTTP/2, хотя изредка всё-таки может показать HTTP/3.
Статья реально очень классная, но опыт использования ВК говорит совсем не об ускорении...
Сайт ВК стал лагать. Поясняю:
1) У меня в браузере почти постоянно открыты две вкладки с ВК - одна для чатов, другая для музыки. Сейчас постоянно случается ситуация, когда человек мне что-то написал, а в чате пусто. И только после обновления страницы сообщение показывается. Такое было уже раза три за последний месяц.
2) Интерфейс стал менее отзывчивым. Если вкладка с ВК открыта долго, то часто бывает, что тыкнешь на кнопку и.... ничего не происходит. Или происходит, но с задержкой. Это появилось недавно. Я уж подумал, вы фронт на другом фреймворке переписали.
Подтверждаю, в последние месяцы интерефейс десrтопной версии стал тормозить, вот сейчас ткнул по кнопке Музыка - прошло 4 (!) секунды, прежде чем открылся соответствующий раздел. Пинг до vk.com 14мс, подключение FTTB 100 Мбит/ А вот сайт Хабра отрисовывает всё менее чем за секунду.
Вот сейчас опять: чат открыт в браузере, написал туда же сообщение с телефона, а в браузере оно не появилось. Подумал, что забыл написать, написал ещё раз уже с браузера - первое сообщение появилось, а второе - нет. Браузер - firefox актуальный. Из-за этих глюков всё менее удобно использовать чат в ВК, который для меня является основной причиной использования ВК.
Сложилось впечатление что статью намешали как минимум из 3х. И можно было выпустить только часть про квик.
Есть первая часть в которой как-то вскользь проходят по вопросам использования различных форматов изображений в вебе и одной картинкой рассказывают про чудоподорожник вида FPGA.
Часть номер два бросается с места в карьер фразой о дип дайв на сетевой уровень L3. Но потом сразу-же режет глаза - ''конечно, сервер 100 Гбит/с на пользователя не шлёт'' - какой такой пользователь на л3 ? его заначенный провайдером айпишник ? о чем тут вообще речь. И так далее...
Часть номер 3 про квик вроде ничего, но уже очень сложно ее воспринимать в рамках общего изложения.
Очень смущает качество рисунков в статье. Не все из них подписанны. Не на всех есть понимание кто источник данной иллюстрации. На многих графиках нехватает осей, масштабов, расшифровки легенды.
Лично мне очень хотелось бы почитать какие-то осмысленные технические разборы сетевых проблем и их решений. Но эта статья больше напоминает маркетинговый материал, а не технический.
PS: ну и конечно, даже если я могу вас покурлить на 100мс быстрее чем 10 лет назад это не имеет никакого значения если потом вебка рисуется по 10 секунд.
Часть номер два бросается с места в карьер фразой о дип дайв на сетевой уровень L3. Но потом сразу-же режет глаза - ''конечно, сервер 100 Гбит/с на пользователя не шлёт'' - какой такой пользователь на л3 ? его заначенный провайдером айпишник ? о чем тут вообще речь. И так далее...
Это как раз понятно. На стороне сервера быстрая сетевая карточка и десятки/сотни тысяч соединений. Условный nginx начинает в сокет данные пихать, ядер на сервере в районе сотни, так что потенциально можно в 100 соединений сразу пихнуть довольно много данных.
Клиент со своей стороны видит только свою часть соединения, например, что у него там 100мбит/с сеть. Трафик шейпится где-то между сервером и клиентом, ни один их них ничего про это "облако", соединияющее их не знает. Вот CC алгоритмы и пытатся угадать, что же там происходит. Наличие ната между ними на процесс не влияет.
В идеале, кстати, на стороне сервера должен быть ещё и pacing пакетов, синхронизированный с CC.
Результат перехода с JPEG на WebP:
на 40% в среднем уменьшили размер фотографий;
скрупулёзное сравнение показывает что webp ни чем не лучше jpeg, который получили через кодек mozjpeg. размер то на 40% уменьшился, а уверены ли вы, что качество картинки осталось тем же? :) в той же мозиле не просто так долго тянули с внедрением этого декодера, у них на гитхабе есть и приложение по вычислению структурной разницы между картинками, чтобы понять как меняется качество при изменении настроек компрессии. из того что можно сходу сказать - webp лучше на низком и шакальном качестве + альфаканал. для фото на которое будут смотреть скорее всего выигрыша не будет (а хранить при этому fall back дупликат jpeg скорее всего захочется для совместимости).
Насчёт gzip vs brotli - я лично не тестировал, но по всем тестам brotli лучше, как минимум быстрее + у gzip низкая скорость извлечения. + есть вопрос целесообразности сжатия мелких запросов: на сколько я понимаю всё равно по сети будут передаваться кадры по 1500 байт, т.е. что 8 кб что 9, всё равно физически по сети вы отправите 9, только в первом случаи ещё кучу лишней работы сделаете.
WebP мы пережимаем "на лету" из JPEG, то есть у нас есть и фолбек, и возможность адаптировать картинку под разные сценарии, в т.ч. выбирать, когда надо пережать, а когда нет (например, если клиент не поддерживает WebP).
По поводу brotli: так и есть — на малых запросах может быть неэффективен, поэтому используем для статики и бОльших запросов.
так я писал о том, что WebP скорее всего в принципе не целесообразно использовать для фото. с таким же успехом можно было и jpeg тогда пережать с уменьшенным качеством, 100% совместимость и место бы освободилось :) основываюсь на этой статье:
https://medium.com/@inna_netum/%D0%B4%D0%B5%D0%B9%D1%81%D1%82%D0%B2%D0%B8%D1%82%D0%B5%D0%BB%D1%8C%D0%BD%D0%BE-%D0%BB%D0%B8-webp-%D0%BB%D1%83%D1%87%D1%88%D0%B5-jpeg-91639d852035про малые запросы я имел ввиду, что возможно никакая компрессия не нужна. оверхеда от неё может быть больше: сетевых кадров по сети передастся или столько же или на 1 меньше, а задержка на компрессию декомпрессию какая-никакая но будет, тем более в масштабах vk. + gzip довольно медленный и на компрессию и на декомпрессию
Признаюсь у меня 10 секунд стартует ВК из за тонны фильтров. Дальше лента прогружается без проблем.
Блок сторис, блок рекламы, блок подписки на коменты, блок рекомендаций в ленте, блок в ленте рекламных постов(от вк и те что помечены меткой реклама от сообщества), блок "Сообщества для вас " + Dark Reader меняет все цвета, ну и так по мелочи убрал некоторые кнопки вроде "короновирус" и блок Блог Разработчикам Для бизнеса целиком. На выхое имею практически чистую ленту. Из хотелок думаю как блочить посты по ключевым словам.
Видел я ваши оптимизации. Растёт нагрузка - отваливаются картинки. Ещё растёт - отваливаются комменты... Верните Дурова!
Ниасилил многабукаф. Остановился на нелепом посыле, мол проблема в сети.
Можно придумать свою мельницу и беспощадно с ней сражаться, с графиками и выкладками, но по-сути просто увеличивая энтропию.
фотографию можно отобразить, даже если пропали пакеты с несколькими пикселями — думаю, скоро это будет добавлено.
можно.. но зачем?!?!?!
а вообще присоеденяюсь к коментаторам выше: можно хоть до усёру тюнить сеть, хранилище, базы.. но если сам сайт/приложение написаны криворукими макаками это не поможет.
для примера можем взять vk messenger. ужастное поделие, которое похоже забыли доделать и выкинули в прод, и с тех пор не поддерживают. мобильное приложение получше, но и его я удалил когда понял что 90% контента превратилось в рекламу (сириусли, видео на 3.5 минуты, в него сунули рекламу на 7 минут), да ещё и UI убог (сделали бы его хоть кастомизируемым, вот например почему бы не дать возможность менять книпки на нижней панельке? ну вот почему безполезная кнопка "клипы" там есть а полезной например "сообщества" нет?).
сам сайт ужасен, весит много, не делает ничего..
да и вообще после того как ВК'шники решили похоронить xmpp мост вк стал для меня таким редким другом что пора прощаться.. (ну или сделайте мост в matrix чтоли если вам кажется что xmpp слишком устарел)
На протяжении всей жизни мне приходится экономить вычислительные и сетевые ресурсы: сначала были компьютеры с 300 кГц (кило — не гига!) и 32 Кбайт RAM
не было таких. Персоналки в 1980-х начались с мегагерцовых процессоров. Или речь про БЭСМ (сколько же автору лет)))? Но и там были мегагерцы.
То то я смотрю вк стал тормознее, а вы его оказывается ускорили.
Отличная статья! А можете уточнить в контексте вашего А/Б теста QUIC vs TCP, какой CC был использован в TCP? Вы сравнивали TCP BBR1 vs ваш СС QUIC внутри NGINX?
Я понимаю, конечно, что эта претензия совершенно не по адресу разработчику-бекэндеру, но только насколько бы процентов не ускорилась бы прогрузка запроса она не компенсирует то время, которое я потрачу на просмотр 20-секундного непропускаемого рекламного ролика, приклеенного к 5-секундному видео, которое снял и отправил мне друг в личных сообщениях. Показываемого при каждом просмотре. При наличии у обоих премиум-подписки VK. Менеджмент у автора - пичаль. А автор крутой и всяческих ему успехов.
Важно не то что ты выиграл, важно то для чего ты это выигрыш будешь использовать. Неконфуций.
А можно как-нибудь отказаться от картинок в webp-формате в настройках аккаунта ВК?
Ах, эти расуждения про 100 мс и отзывчивость для пользователя!
Особенно меня это у Гугла впечатляет. Одной рукой они рассказывают про вот эти миллисекунды, а другой лепят фреймворки с ленивой загрузкой картинок (проматываешь страничку, видишь мутные прямоугольники, ждёшь N секунд, картинки загрузились, смотришь, не то, мотаешь дальше, опять мутные прямоугольники и т.д.). У ВК в этом плане всё ещё не так плохо, или, по крайней мере, это выглядит не так откровенно издевательски.
лепят фреймворки с ленивой загрузкой картинок (проматываешь страничку, видишь мутные прямоугольники, ждёшь N секунд, картинки загрузились, смотришь, не то, мотаешь дальше, опять мутные прямоугольники и т.д.
Так текст важнее картинок почти всегда... Изображения-формулы важны как и текст.
По скорости прокрутки viewport можно предсказывать сколько именно тяжелых изображений подгружать.
Помню как годами читал сайты в Opera с подзагрузкой картинок по клику на изображении, но это на ПК. С мобильииками я не знаю что теперь делать.
А вот, например, Youtube (раз уж начали про Гугловое). Во-первых, там картинки как раз очень даже важны. А во-вторых, текст тоже сначала выводится мутными прямоугольниками...
Подгрузка по клику -- это счастливое время "Web 1.0", с гипертекстом в том виде как он задумывался. Когда ты сам решаешь, хочешь грузить картинки сразу все на километровой странице или по щелчку. А ещё были такие "дикие" вещи, как возможность скачать статью или книжку себе в файл целиком и почитать офлайн...
можно ли угадать скорость доставки изображения
Осталось реализовать предсказание запроса контента и ветвление по действиям пользователя на клиенте. Почти как в своё время сделал Intel для своих процессоров с предвычислениями и помещением предварительных результатов в кэш. Тогда сможете доставить контент заранее, и вопрос предсказания скорости доставки изображения или иного контента станет менее актуальным. Возможно, вы уже это делаете или пробовали. Тогда будет интересно узнать, что получилось.
Собственно предсказание запроса контента давно умеют делать те кому надо.
В "бытовых" задачах это Globax/TelliNet, ускорители для спутникового интернета. Идея то простая — если пользователь загрузил страничку — ему нужны и картинки с нее, и так далее. Но надо читать трафик (проблема с https).
Но в http/2 есть push который именно под задачу "сервер знает что если клиент загрузил вебстраничку — ему потребуется и контент с нее и можно сразу послать"
Тут предсказывать то ничего не надо.
Quic заблокирован, потому что не поддаётся ssl decryption и на корпоративных девайсах нельзя добиться нормального dlp.
Очень классная статья! Спасибо! Понимания по многим моментам добавилось!
Хейтерам автора и вконтакта: Кто бы что ни говорил, сейчас основная проблема - не реклама на сайтах, а тормознутые браузеры, в частности хром и производные, да и мозила не блещет. Слишком много они кушают памяти (гигабайты). Слишком много переоптимизаций и улучшений, постоянно что-то пишут на диск, нет прозрачности по хранимым данным, в том числе персональным. Храните кеш в блобе - дайте возможность его примонтировать к фс.
Я смотрю на список процессов на своем пк и вижу не хром, а тормознутый апач времен до появления nginx. Множество процессов (конкретно в моменте - 34), количество которых якобы обеспечивает улучшение быстродействия и безопасности. Надеюсь кто-то вроде Игоря Сысоева напишет "nginx браузер". И не только сервера будут быстрее работать, но и клиенты не будут жрать проц и озу!
Всем хорошего настроения!
Зря вы на хром наговариваете, все эти скушанные гигабайты — это или кеш (который они умеют выбрасывать когда памяти остаётся мало), или последствия тех самых раздутых веб-сайтов.
На сохранившихся сайтах эпохи Web 1.0 все так называемые "тормозные браузеры" летают!
У меня где то валялся скриншот мозилловского about:performance (замеряет использование ресурсов сайтами без учёта оверхеда браузера), в котором одна вкладка ВК растеклась до...200 метров(!!)
Для масштаба: средний напичканный скриптами сайт редко переваливает за 15Мб
Все ещё "браузер виноват"?
Отличная статья! Спасибо.
Жаль, что большая часть коментариев к статье не относится. Тут все "умеют" в оптимизацию, только подобные статьи - большая редкость.
Теперь, глядя на спиннер вместо картинки я буду знать, что это не страшно, он мог бы и в два раза дольше крутиться.
Круто, что ускорили. А можно теперь реализовать возможность скипнуть рекламу, которая идёт дольше, чем само видео?
На сколько у вас увеличились затраты на конвертацию jpg в webp? Ведь пользователи в основном загружают jpg файлы и потом хотят сохранить фото на компьютер тоже в формате jpg
Ускорили где-то конкретно? Я заметил что очень долго всё грузится. Когда началось не могу точно сказать но в 21м
У первого 8-битного процессора Intel 8080 частота была 2-4 Мгц. У 4-битного 4004 для калькуляторов - 500-740 кГц. Так какие КОМПЬЮТЕРЫ на 300 кГц у вас были, говорите?
А авторы случайно не сравнивали скорость/качество сжатия json+zstd vs messagepack+zstd?
Слышал что при сжатии нет особой разницы между текстовыми форматами и бинарными
Бинарный формат выигрывает в скорости парсинга на клиентах.
Весьма интересно, спасибо за материал!
Хотелось бы уточнить.
Правильно ли я понял, что ваше серверное приложение сначала сериализует ответ в msgpack а потом сжимает в zstd и отдаёт наружу буффер? Или сжатие у вас реализовано на уровне nginx (или что у вас там)?
Так же правильно ли я понимаю, что клиентское приложение в браузере так же проходит 2 этапа - сначала расжимает потом десериализует?
JPEG XL Image Coding System (ISO/IEC 18181) не готов на аппаратном уровне, но создатели утвержали про поддержку похожего сценария:
Каждый следующий новый формат сжатия требует больше вычислительных
ресурсов и на 20–40% уменьшает размер данных. Поэтому нужно наращивать
мощности и всё равно сохранить JPEG для фолбэка.
https://jpeg.org/jpegxl:
Existing JPEG files can be losslessly transcoded to JPEG XL,
significantly reducing their size. These can be restored into the exact
same JPEG file, ensuring backward compatibility with existing JPEG-based
applications.
https://github.com/ImageMagick/jpeg-xl/blob/main/doc/software_support.md
Как человек, который в своё время начинал с программирования ZX Spectrum на языке ассмеблера (Z-80) глубоко в душе не переваривал этих "современных требований" к программистам. JSON, TCP и прочее это всё хорошо когда надо быстро разработать что то... специалистов пруд пруди, практически любого школьника с горящими глазами можно натаскать за считанные месяцы.
А вот с "оптимизацией" применя новомодные вещи дело в плане именно кадров обстоит сложнее. Не факт, что "мелким игрокам" доступно то, что доступно Mail.Ru group и прочим ...
Однако уверен, что будущее за технологиями, которые еще не изобрели.
Спасибо за интересную стаью @alatobol , а можешь дать ссылку на данные гугла 5 лет назад, https://ai.googleblog.com/2009/06/speed-matters.html вроде как 2009 и это про 15 лет назад.
>> 5 лет назад, если Largest Contentful Paint (LCP) уменьшалось на 300 мс, то это давало +12% к вовлечённости и +9% к просмотрам.
Гуглеж приводит на https://developers.google.com/search/blog/2021/04/more-details-page-experience, но страница со свежим апдейтом. Чтобы уточнить возраст данных, надо еще покопать.
Ая-яй-яй. Как вам не стыдно!
Человек отлично сделал свою работу, написал хорошую статью. А вы его так обматерили. Он видите ли из токсичной компании. Он что, её учредитель? Или хотя бы эффективный менеджер?
Тогда за что вот столько гадости?!?
На работе нужно самоутверждаться. Я понимаю многие пока ещё там не смогли чисто по возрасту, поэтому самоутверждаются здесь. Крутизна аж прёт.
Я уже 25+ лет на втором конце провода, который автор оптимизировал. То есть со стороны сети. И скажу вам, что мне было приятно читать как сейчас, так и пару лет назад предыдущее исследование. Очень хороший инженерный уровень.
Жму "закрыть картинку" - ноут включает кулер на полную и напряженно думает секунд 5. Потом закрывает. Отличная оптимизация картинок.
Интересно, а зачем ВКонтакте стал изменять оригинальную частоту дискретизации загружаемой аудиозаписи?
> UDP
Как только люди не изголяются, чтобы на уровне стандартов сломать тор, который поддерживает только TCP.
А как вы посчитали прирост просмотров в районе 1%? Для трафика соц сетей это должна быть какая-то статистическая погрешность. Особенно в последние 2 года, когда профиль трафика уже не определяется днём недели, временем года и временем суток, а зависит от эпидемиологической и геополитической ситуации в конкретных странах? Например отправили школьников на дистант в 15 областях из всей страны - вот вам и прирост. Вывели с дистанта - вот вам и убыль. Речь-то всего об 1% идёт. Мало ли там факторов может быть, кроме формата картинок.
провели а/б эксперимент по всем правилам
A/B очень чувствителен к подготовке выборки. Одно дело, когда результаты убедительны: 5, 10, 15%. Но 1% говорит о том, что у вас прям эталонное разделение, в котором вы обеспечили идеальную репрезентативность пользователей в обоих группах. Т.е. если бы повторяли снова А/Б тестирование, но уже в котором группа А и группа Б не отличаются технически, то вы получили бы разницу между группами менее 1%. Да возможно ли это вообще?))
Я вообще не хочу спорить с тем, что уменьшение времени загрузки увеличивает конверсию. Но приведённая цифра вызывает сомнение.
В начале статьи грубая маркетинговая ошибка: "Ethernet - 50 Мбит/с". Это даже не средняя скорость доступа, а вообще непонятно что. Зато у GPON - указан гигабит. Так-то обычный 4-х парный Ethernet тоже может на дешёвом оборудовании давать гигабит. Это черезвычайно живучее и неприятное заблуждение. Меня недавно менеджер ростелекома уверял, что гигабит по оптике это более прогрессивный и современный гигабит, чем гигабит по меди.
И ещё, разве RTT так сильно зависит от скорости среды и расстояния? Какжется всё-таки надо учитывать ещё количество транзитных переходов. Скорость на них всё-таки отличается от скорости среды заметно.
Как мы отказались от JPEG, JSON, TCP и ускорили ВКонтакте в два раза