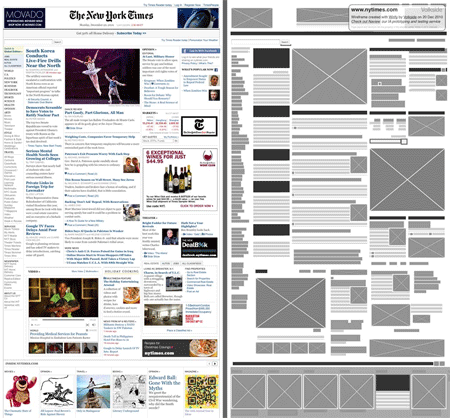
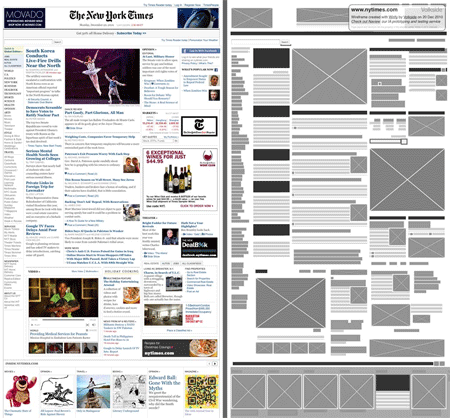
Дизайнерская компания Volkside сделала подарок веб-разработчикам, выпустив бесплатный букмарклет Wirify, с помощью которого можно отобразить каркас (wireframe) любого сайта одним щелчком мыши. Полезная вещь, чтобы быстро оценить некоторые аспекты дизайна сайта: модульную систему вёрстки, визуальную иерархию, свободное пространство, симметрию, золотое сечение, правило третей и т.д.

Букмарклет можно перетянуть себе в закладки и запустить на любой странице, работает со всеми современными браузерами,

Рендеринг на jQuery не всегда происходит идеально, иногда случаются небольшие искажения. Экспорт каркаса из Wirify не поддерживается, но можно воспользоваться плагинами для сохранения веб-страницы в виде картинки: Screengrab для Firefox или Screen Capture для Chrome.
Если вам по работе приходится иметь дело с каркасами, то есть смысл присмотреться и к другим инструментам. Например, разработчики веб-сервиса jMockups обещают в ближайшее время выкатить фичу импорта каркаса любого сайта в пару щелчков мыши. То есть вы можете просто взять и позаимствовать чужую вёрстку для своего проекта без нарушения авторских прав. Кстати говоря, для Wirify сейчас тоже делают фичу экспорта в программу OmniGraffle (аналог MS Visio под Mac OS X и iPad).

Букмарклет можно перетянуть себе в закладки и запустить на любой странице, работает со всеми современными браузерами,

Рендеринг на jQuery не всегда происходит идеально, иногда случаются небольшие искажения. Экспорт каркаса из Wirify не поддерживается, но можно воспользоваться плагинами для сохранения веб-страницы в виде картинки: Screengrab для Firefox или Screen Capture для Chrome.
Если вам по работе приходится иметь дело с каркасами, то есть смысл присмотреться и к другим инструментам. Например, разработчики веб-сервиса jMockups обещают в ближайшее время выкатить фичу импорта каркаса любого сайта в пару щелчков мыши. То есть вы можете просто взять и позаимствовать чужую вёрстку для своего проекта без нарушения авторских прав. Кстати говоря, для Wirify сейчас тоже делают фичу экспорта в программу OmniGraffle (аналог MS Visio под Mac OS X и iPad).