Comments 46
IE7 показывает пустую страницу. Ругается на JS ошибку.
IE6 сейчас используют только веб-разработчики, чтобы делать свои сайты совместимыми с IE6 :)
О том, что ИЕ6'нутый используют только веб-разработчики заблуждаются только сами веб-разработчики, пытаясь мечту притворить в реальность -)))
Я не призываю вдруг заново поддерживать ИЕ6'нутый браузер, а лишь прошу не иметь иллюзий, что его нету (.
Мы на него забили, но не совсем. Предупреждение висит всегда, но раз в полгода смотрим как выглядит что-то новое, и если можно поправить — поправляем.
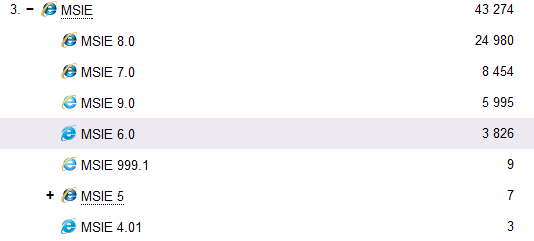
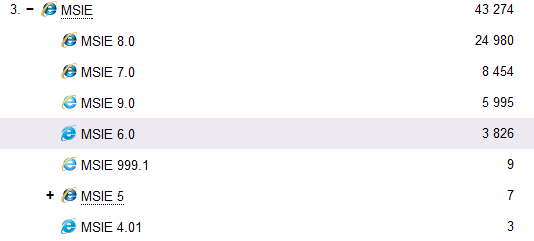
В таблице статистика за месяц. Вторая колонка — визиты. И даже такая цифра — удручает :(

Я не призываю вдруг заново поддерживать ИЕ6'нутый браузер, а лишь прошу не иметь иллюзий, что его нету (.
Мы на него забили, но не совсем. Предупреждение висит всегда, но раз в полгода смотрим как выглядит что-то новое, и если можно поправить — поправляем.
В таблице статистика за месяц. Вторая колонка — визиты. И даже такая цифра — удручает :(

Opera 11.50 — пустое окно, изображения появляются ток при наведении курсора :(
Я скромно предполагаю, что если бы скрипт производил бы обратную процедуру то цены бы ему не было :).
В примере, из ссылок в конце статьи, нет девушки из первой картинки (:
В IE9 не так эффектно смотрится, как в Chrome например.
На странице с мутными картинками меня подташнивает.
Меня тоже. А вот уменьшение насыщенности картинок не в фокусе мне понравилось.
Несмотря на то, что автор сделал именно размытие по Гауссу, на основе данного примера можно сделать и другие эффекты.
Несмотря на то, что автор сделал именно размытие по Гауссу, на основе данного примера можно сделать и другие эффекты.
Кстати, да. А я почти сразу чувствую резь то ли в глазах, то ли в мозгу.
Приём интересный, возьму на заметку, но пример не кажется приемлемым для Web-дизайна в текущем виде. Может, размытие чересчур сильное.
Приём интересный, возьму на заметку, но пример не кажется приемлемым для Web-дизайна в текущем виде. Может, размытие чересчур сильное.
Зашел на страницу, думал с глазами что-то. Навел мышку — отлегло.
По мне так девушка что в начале топика наиболее красива в «полуразмытом» состоянии, а именно на второй картинке)
сафари — не работает эффект.
опера — при наведении появлется картинка, а так белая страница.
корректно только в файрфоксе.
опера — при наведении появлется картинка, а так белая страница.
корректно только в файрфоксе.
В Chromium (12.0.742.91 (87961) Ubuntu 10.10) всё красиво, в Firefox 5.0 — тоже.
А сафари-таки не поддерживает этот фильтр www.w3schools.com/svg/tryit.asp?filename=filter1&type=svg
Очень рекомендую
$('.blurImageContainer:not(:animated)').hover(function(){…
добавить, выделенное жирным.
Еще вариант:
$('.blurImageContainer').hover(function(){
$('.blurImage', this).stop(true, true).animate({opacity: 1}, 500);
$('.blurImageContainer:not(:animated)').hover(function(){…
добавить, выделенное жирным.
Еще вариант:
$('.blurImageContainer').hover(function(){
$('.blurImage', this).stop(true, true).animate({opacity: 1}, 500);
По-моему, сегодня вешать что-то серьезное и визуально заметное на load просто нельзя.
Просто потому, что на более-менее серьезном сайте этот самый load можно ждать минутами. Всякие там ифреймы, баннеры, аналитики бывает грузятся еще очень долго даже после того, как страница визуально давно отрисовалась и все работает.
В том же жквери, например, можно повесить код на событие load отдельной картинки, что как раз то что надо в этой ситации.
Просто потому, что на более-менее серьезном сайте этот самый load можно ждать минутами. Всякие там ифреймы, баннеры, аналитики бывает грузятся еще очень долго даже после того, как страница визуально давно отрисовалась и все работает.
В том же жквери, например, можно повесить код на событие load отдельной картинки, что как раз то что надо в этой ситации.
Спасибо! А скажите, возможно ли подобный подход применить для эффекта типа Aero Glass, то есть перед размытым слоем есть полупрозрачный слой, при этом возможно движение обоих слоёв, а за границами переднего слоя размытия фонового слоя быть уже не должно? Сейчас такое реализовал через синхронизацию двух изображений, одно из которых уже размытое, но хотелось бы более красивого способа…
А можно сделать, чтобы купальник размывался, а что под ним — нет?
Я думаю, этот пост открыли многие лишь из-за картинки (:
Судя из комментариев это нормально работает только в Firefox'е. Если так, то в нем можно применять эффекты svg к html — developer.mozilla.org/En/Applying_SVG_effects_to_HTML_content. Быть может тогда это все можно сделать без всякого js, простым css / html / svg (smil)?
Не только в нем. На текущий момент проблемы только две: IE6 и Safari. В остальных вы можете сами проверить. A SMIL работает не везде (например, Microsoft полностью отказалась от него в пользу CSS анимаций)
Неплохо, но уж больно процессор напрягает. Не лучше ли будет рассчитать размытие заранее (скажем 5 ступеней)? и анимировать без прозрачности?
P.S. Может это из-за того, что у меня Фокс старый…
P.S. Может это из-за того, что у меня Фокс старый…
ЭЭх, девочку на фотографии не размывать, а зумить и шарпить надо
Лучше делать расфокусированность (unfocus, lens blur и т.п.). Не тошнит, как от гаусса.
спасибо за статью. на практике более полезно было бы применять не размытие, а десатурацию (не знаю как правильнее сказать — приведение к чернобелому, точнее, градациям серого).
Ну такую-то картинку и поблюрить не грех!
Sign up to leave a comment.
Размытие изображений по Гауссу с помощью SVG