Comments 57
Внизу уже написали про Dropbox — он правда может через какое-то время стать недоступным.
Поэтому, как вариант, лучше Яндекс.Диск
Поэтому, как вариант, лучше Яндекс.Диск
Да, спасибо, делаю уже… Не ожидал.
Промахнулся веткой. Это ответ на комментарий
ge.tt/3YnPYjF/v/0?c
min.us/m9CWSKqtO
rghost.ru/37332244
Кстати если сжать 7зипом, выйдет всего 10 метров…
min.us/m9CWSKqtO
rghost.ru/37332244
Кстати если сжать 7зипом, выйдет всего 10 метров…
Можно вам несколько предложений по present-tpl?
— Во-первых, сделайте слой BG через pattern-layer: это уменьшит объем файла, позволит элементарно сменить фон (на любой из subtlepatterns.com, к примеру), позволит позаимствовать ваш чудный фон для других проектов.
— Во-вторых, налогооблагает то, что вы линии-разделители «line» сделали через растровый слой, а не через fill-layer или text layer. Это несет те же недостатки.
— Слой greenline: почему он черный fill-layer, а не gradient-layer? В том виде, в котором вы его использовали это не самый удобный для кастомизации вариант.
— Ну и сафари. Кому-то может и по нраву, но насколько вы делаете этот макет паблик, настолько должны быть возможности кастомизации под другие броузеры.
Так что к сожалению, пока что макет дальше от моей конечной цели, чем пустой документ того же разрешения.
— Во-первых, сделайте слой BG через pattern-layer: это уменьшит объем файла, позволит элементарно сменить фон (на любой из subtlepatterns.com, к примеру), позволит позаимствовать ваш чудный фон для других проектов.
— Во-вторых, налогооблагает то, что вы линии-разделители «line» сделали через растровый слой, а не через fill-layer или text layer. Это несет те же недостатки.
— Слой greenline: почему он черный fill-layer, а не gradient-layer? В том виде, в котором вы его использовали это не самый удобный для кастомизации вариант.
— Ну и сафари. Кому-то может и по нраву, но насколько вы делаете этот макет паблик, настолько должны быть возможности кастомизации под другие броузеры.
Так что к сожалению, пока что макет дальше от моей конечной цели, чем пустой документ того же разрешения.
Прекращайте высылать заказчикам дизайны в jpg.
Показывать клиенту макет нужно сразу в браузере. Сделать простую верстку, положить в бекраунд макет. Это самый лучший вариант, так как он максимально приближен к готовому результату, разве что кнопки не нажимаются. А все свистоперделки потом чреваты вопросами о длинне скрола. Особенно госкомпании упираются.
Показывать клиенту макет нужно сразу в браузере. Сделать простую верстку, положить в бекраунд макет. Это самый лучший вариант, так как он максимально приближен к готовому результату, разве что кнопки не нажимаются. А все свистоперделки потом чреваты вопросами о длинне скрола. Особенно госкомпании упираются.
Скажите, а как сделать простую резиновую верстку? Если класть фиксированные макеты в браузер, это отбросит вопросы у заказчика?
И поясните, о каких свистоперделках и скролле вы говорите?
И поясните, о каких свистоперделках и скролле вы говорите?
Если заказчик требует резиновый дизайн на 1000px и 1280px, нужно показывать ему два макета. Потому что верстать то, что нарисовано и утверждено в разы быстрее.
Свистоперделки это то, что создает некую магию вокруг макета не имеющую к нему особого отношения, но призванную уломать клиента. Эта магия всегда по бокам да вокруг макета, она не дает клиенту просто увидеть макет при 100% не пользуясь кнопками увеличения и центрования. Другими словами это не удобно и создает лишние проблемы. Клиент должен увидеть то, как оно будет в браузере у него, с его панелью от мейл.ру или яндекса в браузере.
Автор показал свой метод работы с клиентами но это не значит что он плохой, может кому то так и нужно, все зависит от клиента. Но я считаю что лучше показа jpg в браузере нет ничего. Аналогичное пропагандируется на забугорных ресурсах.
Свистоперделки это то, что создает некую магию вокруг макета не имеющую к нему особого отношения, но призванную уломать клиента. Эта магия всегда по бокам да вокруг макета, она не дает клиенту просто увидеть макет при 100% не пользуясь кнопками увеличения и центрования. Другими словами это не удобно и создает лишние проблемы. Клиент должен увидеть то, как оно будет в браузере у него, с его панелью от мейл.ру или яндекса в браузере.
Автор показал свой метод работы с клиентами но это не значит что он плохой, может кому то так и нужно, все зависит от клиента. Но я считаю что лучше показа jpg в браузере нет ничего. Аналогичное пропагандируется на забугорных ресурсах.
Согласен, что Ваш метод также неплох. Но считаю, что работа должна быть и красиво презентована, в деталях кроется многое. Кроме того, в портфолио я выложу свою версию браузера и точно без панели mail.ru. А это облегчает данный процесс.
По поводу просмотра в браузере и проблем со скролом: Куда приятнее смотреть на цельное полотно с страницами, нужными комментариями к макетам, часто это бывает весьма нужно на удалённом расстоянии работы с клиентами. Мы выкладываем демо работы, где он центруются и просматривается при 100% масштабе как раз это облегчат работу с просмотром макета и ты уверен, что заказчик у себя в вьювере на компьютере не будет смотреть твой макет в масштабе 94%.
По поводу просмотра в браузере и проблем со скролом: Куда приятнее смотреть на цельное полотно с страницами, нужными комментариями к макетам, часто это бывает весьма нужно на удалённом расстоянии работы с клиентами. Мы выкладываем демо работы, где он центруются и просматривается при 100% масштабе как раз это облегчат работу с просмотром макета и ты уверен, что заказчик у себя в вьювере на компьютере не будет смотреть твой макет в масштабе 94%.
Хотел бы посмотреть в глаза тому, кто хочет, чтобы на Хабре не было авторских статей и чтобы люди не делились своими наработками!
Кто насрал автору в карму отзовитесь!!!
Кто насрал автору в карму отзовитесь!!!
Каждые полгода кто-нибудь да сделает и выложит такую штуку. Тут делов на 20 минут. Неужели тот кто делает сайты сам не сможет такого сделать?
Халява, сэр.
согласен. у каждого есть свои наработки для этого.
а общем совершенно бесполезная статья.
а общем совершенно бесполезная статья.
Часто до себя не доходят руки, скажем так. Кто-то делает, проходит время, становится не совсем актуально. Поэтому если хоть один решит использовать для себя такой способ и адаптирует его для себя, буду только рад.
Никогда не понимал зачем дизайнеры пихают дизайн сайта в картинку браузера Safari?
Это что придает дизайнеру крутость?
Нет, правда почему?
Тогда уже правильнее брать браузер который наиболее распространен, а не Safari.
Это что придает дизайнеру крутость?
Нет, правда почему?
Тогда уже правильнее брать браузер который наиболее распространен, а не Safari.
Скорее всего так просто исторически сложилось.
По сути пихают в «браузер», чтобы получить визуально полную картину.
Сравните изображения просто дизайна, и дизайна «в браузере».
По сути пихают в «браузер», чтобы получить визуально полную картину.
Сравните изображения просто дизайна, и дизайна «в браузере».
Потому что мало сделать дизайн. Его надо ещё и красиво подать заказчику (или потенциальному заказчику который смотрит на портфолио). Его надо продать. А у сафари просто самая компактная и не навязчивая оболочка, которая подходит ко всему.
Для того, чтобы макет лучше смотрелся. Это как фото — лучше смотрится в красивой рамке.
Потому что дизайнеры в основном используют MacOs, там сафари по умолчанию. Плюс, когда скриншот делаешь окошка, он «няшно» делается с тенью. В общем, получается-то в результате красиво.
Кстати, окошко FF также выглядеть будет на Маке, за исключением логотипа. Поэтому гневаться тут смысла нету.
Кстати, окошко FF также выглядеть будет на Маке, за исключением логотипа. Поэтому гневаться тут смысла нету.
Еще этот браузер визуально более нейтрален из-за серого цвета.
Почему именно Safari? С его то статистикой?
Смысл показать макет в браузере ясен, но тогда и показывать нужно в том браузере в котором реальные посетители будут смотреть этот сайт.
Смысл показать макет в браузере ясен, но тогда и показывать нужно в том браузере в котором реальные посетители будут смотреть этот сайт.
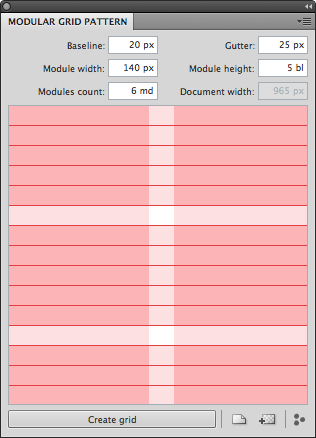
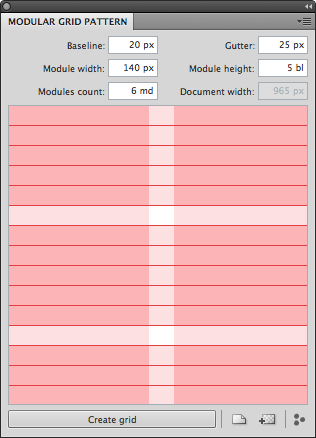
Бред. С такими заготовками у дизайнера очень мало свободы. Сетка может быть очень разная, а тут даже базовую линию легко не поменяешь. Шаблон браузера? Для чего он вообще нужен? В интернете полно генераторов сеток.


Все критикуют, критикуют. Спасибо ТС! Вы помогли как минимум одному хабражителю.
Спасибо автору, лишним не будет точно :)
Я сам пользуюсь BrowserGrid Алексея Черенкевича, с готовым вариантом сеток.
Я сам пользуюсь BrowserGrid Алексея Черенкевича, с готовым вариантом сеток.
Извините, но это одно и то же, за исключением «приятного вертикального полотна, для демонстрации дизайна клиенту». Цвета слоев, названия слоев, группировка слоев один в один повторяет работу Алексея Черенкевича. Хотя Алексей честно сказал: «Кстати, в моей заготовке использована другая заготовка — Джоеля Лауманса (www.piksels.com).» Автор, это уже даже не смешно.
56 мегабайт? У Черенкевича описанный комплект весит 450 килобайт.
56 мегабайт? У Черенкевича описанный комплект весит 450 килобайт.
Спасибо, приятно знать.
Такие вот шаблоны можно и самому сделать в зависимости от поставленной задачей. Но подобные проекты воспитывают в дизайнерах дисциплину делать макеты правильно.
Автору спасибо.
От себя хочу поделиться полезным плагином для Photoshop, который позволяет очень удобно и быстро создавать сетку из направляющих: GuideGuide
От себя хочу поделиться полезным плагином для Photoshop, который позволяет очень удобно и быстро создавать сетку из направляющих: GuideGuide
Могу ещё предложить немного своих мыслей: «Создание страницы-визитки: от дизайна до функционала» (есть прилагаемый архив)
Ну, если «стильная текстура», тогда качаю, конечно…
Sign up to leave a comment.
StartPSD — в помощь дизайнерам сайтов, автоматизируем работу