
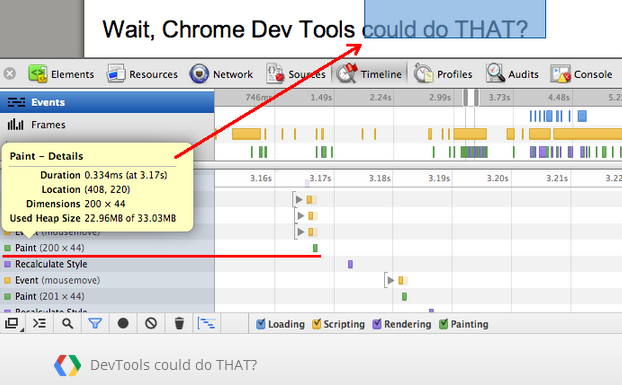
Илья Григорик из компании Google собрал подборку малоизвестных функций Chrome DevTools, которые можно использовать для оптимизации производительности. Илья также упоминает несколько сторонних плагинов и библиотек, полезных для разработчика, и многочисленные другие хитрости: например, возможность дебаггинга iOS-приложений или кода, исполняемого на подключённом Android-устройстве.