Comments 103
Ваши б слова, да хабру в уши.

Никогда не понимал, для чего это извращение с вводом даты через список.
Защититься от ввода некорректной даты?
Да какая вообще хабру разница, корректная дата или нет?
Это коллективный блог, или сайт МВД?

Никогда не понимал, для чего это извращение с вводом даты через список.
Защититься от ввода некорректной даты?
Да какая вообще хабру разница, корректная дата или нет?
Это коллективный блог, или сайт МВД?
Многим (таким как я, например) лень переключаться с одного интерфейса на другой т.е. с мышки на клавиатуру и потому мне удобнее выбрать мышью.
По-этому меня такое поле не смущает :)
По-этому меня такое поле не смущает :)
Многим (таким как я, например) лень переключаться с одного интерфейса на другой т.е. с клавиатуры на мышку.
Причём клавиатурой пользоваться неизбежно придётся — или вы всю форму целиком заполняете одной мышкой?
Причём клавиатурой пользоваться неизбежно придётся — или вы всю форму целиком заполняете одной мышкой?
И такое бывает, я и сам часто всё заполняю клавой (Tab — наше все!), но интернет серфинг обычно производится мышкой и потому неизбежно прийдётся переключаться с мыши на клаву.
В любом случае количество переключению стоит сводить к минимуму при проектировании формы, да и интерфейса в целом.
Кстати, такое поле со список чисел позволяет выбирать как клавиатурой так и мышью, что делает ваш аргумент, как бы не аргументом.
В любом случае количество переключению стоит сводить к минимуму при проектировании формы, да и интерфейса в целом.
Кстати, такое поле со список чисел позволяет выбирать как клавиатурой так и мышью, что делает ваш аргумент, как бы не аргументом.
Порой дата это единственный элемент формы. Например, когда контент имеет ограничения по возрасту.
Тогда делать чекбоксом: "вам уже есть N-надцать?"
Юридическая сила та же самая, но пользоваться намного проще.
Юридическая сила та же самая, но пользоваться намного проще.
По одной этой форме можно снять статистику посещения страницы разными возрастными группами.
Кстати, иногда люди стареют. И двенадцатилетнему в какой-то момент исполнится тринадцать — у него будет возможность поменять эту галочку? Или придётся регистрироваться заново? Если вводить ДР, всё сделается автоматически.
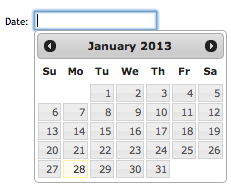
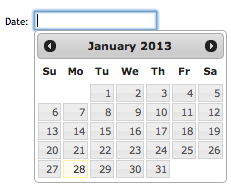
Для этого есть всплывающие календари множества вариаций.
jQuery Datepicker 
Я под друпал использовал для того чтобы события (events) добавлять, заказчику понравился такой способ.
С трекпадам на лаптопе чуток проще в этом плане — не надо так далеко руку тянуть.

Я под друпал использовал для того чтобы события (events) добавлять, заказчику понравился такой способ.
Многим (таким как я, например) лень переключаться с одного интерфейса на другой т.е. с клавиатуры на мышку.
С трекпадам на лаптопе чуток проще в этом плане — не надо так далеко руку тянуть.
Хочется послать отдельные лучи добра разработчикам форм, у которых вот такой календарь — единственный способ ввода даты рождения (не дополнение к текстовому полю, а именно полноправный контрол).
Вбить 8 цифр в 3 поля — ну 10 секунд.
Выбрать дату из 3х выпадающих списков — ну секунд 30 в худшем случае (отдельный привет тем, у кого нумерация годов идет начиная с 1900 и вверх)
А в таком календаре пройти тернистый путь до, к примеру, 18 июня 1972 года — это уже целый подвиг.
Вбить 8 цифр в 3 поля — ну 10 секунд.
Выбрать дату из 3х выпадающих списков — ну секунд 30 в худшем случае (отдельный привет тем, у кого нумерация годов идет начиная с 1900 и вверх)
А в таком календаре пройти тернистый путь до, к примеру, 18 июня 1972 года — это уже целый подвиг.
Или вот, выпадающий выбор года от 1905 до 2013: www.gamespot.com/ni-no-kuni-wrath-of-the-white-witch/videos/video-review-ni-no-kuni-wrath-of-the-white-witch-6402786/
Правда, в данном случае сайт не интересует правильность заполнения формы =)
Правда, в данном случае сайт не интересует правильность заполнения формы =)
У меня день рождения 22-го, но в >90% выпадающих списков с датой до этого числа ещё надо проматывать скроллбар. Бесит. Если и использовать список, неужели нельзя сделать видимыми все 31 день, без скроллбара?
..., Tab, 18, tab, м(арт), tab, 1994, tab,… — дата рождения введена. Дропдауны же поддерживают переход к элементу без раскрытия, ага?
м — март только на русских сайтах.
И ещё нужно, чтобы в данный момент была включена русская раскладка.
И для мая нужно вводить «май».
И вообще, я о том, что даже используя выпадающие списки, можно сделать их использование чуть проще.
И ещё нужно, чтобы в данный момент была включена русская раскладка.
И для мая нужно вводить «май».
И вообще, я о том, что даже используя выпадающие списки, можно сделать их использование чуть проще.
Дропдауны же поддерживают переход к элементу без раскрытия, ага?
Есть нюанс.
Во-первых, немало сайтов с нехилым таким «дизайном», «надизайненным» «дизайнерами», где все контролы — велосипеды на джаваскрипте, потому что, видите ли, «стандартные контролы плохо стилизуются в CSS». Если велосипед умеет перематывать по стрелкам — считай чудо. Про ввод с клавиатуры можно забыть.
Во-вторых, чёрта с два угадаешь, в каком формате «дизайнеру» приспичило написать февраль: «февраль», «2», «02», «february», «примерна втарой мисяц года» и т.п. Список открывать придётся.
Кстати, а что мешает набрать число с клавиатуры?
Но ввод без формата — тоже не всегда подходит.
P.S. Выбор дня рождения через виджет «календарь» — это тоже не сказать чтобы легко. Особенно в мобильном браузере.
P.S. Выбор дня рождения через виджет «календарь» — это тоже не сказать чтобы легко. Особенно в мобильном браузере.
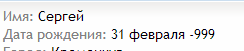
Когда юзвери начинают писать в поддержку, что при вводе 31 февраля получают непонятную ошибку, необходимость ввода корректной даты становится осознанной. :)
А если серьёзно, то это ещё удобно. В середине двухтысячных столкнулся с некоей веб-формой, в которой за 2 дня нужно было заполнить данные примерно 500 раз. При этом форма содержала два выпадающих списка, в каждом из которых было примерно 1500 длиннющих элементов (текст не лез в список). К счастью, из этих значений нам требовалось около 20, и мы смогли быстро подготовить базу с более удобным интерфейсом и написать утилиту, которая на лету формировала по очереди HTML-страницы с заполненными формами и открывала их в браузере.
А если серьёзно, то это ещё удобно. В середине двухтысячных столкнулся с некоей веб-формой, в которой за 2 дня нужно было заполнить данные примерно 500 раз. При этом форма содержала два выпадающих списка, в каждом из которых было примерно 1500 длиннющих элементов (текст не лез в список). К счастью, из этих значений нам требовалось около 20, и мы смогли быстро подготовить базу с более удобным интерфейсом и написать утилиту, которая на лету формировала по очереди HTML-страницы с заполненными формами и открывала их в браузере.
Или  — там много-много ещё строчек вниз.
— там много-много ещё строчек вниз.
 — там много-много ещё строчек вниз.
— там много-много ещё строчек вниз.Ещё бы полезность этого поля была, например с днём рождения хоть раз поздравило бы НЛО :)
Спасибо за перевод, занимательная статья. Почерпнул несколько интересных моментов.
Ещё хочу добавить:
1. В форме ввода даты не лишним в поля добавить стрелки инкремента/декремента
2. По поводу пункта «Как называть» — возможно всё-таки стоит оставлять «внешнюю» надпись, так как человек выбрав какой-то вариант дальше (забыв, отойдя куда-то, кто-то другой сел за комп) тупо может не знать что он там выбирает и чтоб это определить ему прийдеться открывать список и крутить вверх. В большинстве случаев, конечно, этого не будет, но допустим юзер в полях выбирает родной город и город где учился или живет сейчас, а в полях то список городов один и тот же, потому когда он проверяя форму увидит два поля где будет вбито «Харьков», «Москва», он не будет знать туда ли он эти города поставил или перепутал.
Конечно это пример в вакууме и довольно редок, но все-же
Ещё хочу добавить:
1. В форме ввода даты не лишним в поля добавить стрелки инкремента/декремента
2. По поводу пункта «Как называть» — возможно всё-таки стоит оставлять «внешнюю» надпись, так как человек выбрав какой-то вариант дальше (забыв, отойдя куда-то, кто-то другой сел за комп) тупо может не знать что он там выбирает и чтоб это определить ему прийдеться открывать список и крутить вверх. В большинстве случаев, конечно, этого не будет, но допустим юзер в полях выбирает родной город и город где учился или живет сейчас, а в полях то список городов один и тот же, потому когда он проверяя форму увидит два поля где будет вбито «Харьков», «Москва», он не будет знать туда ли он эти города поставил или перепутал.
Конечно это пример в вакууме и довольно редок, но все-же
2. Об этом автор и советует: "Давайте чёткое название списку снаружи и внутри"
Название внутри всё равно сомнительная практика:
Если есть оба — до заполнения выглядит по-дурацки
Беглым взглядом не видны пустые поля — там всегда что-то написано
На практике ещё и реализация, бывает, хромает.
Если есть оба — до заполнения выглядит по-дурацки
Беглым взглядом не видны пустые поля — там всегда что-то написано
На практике ещё и реализация, бывает, хромает.
Добавлю ещё, что с radiobutton (и с checkbox) следует обязательно использовать тег <label>, чтобы пользователь мог ткнуться не только на саму маленькую пипочку, но и на слово Male/Female.
А так же полезно оборачивать элемент формы в тег
<label>, что позволит упростить:- Задание удобной сплошной прямоугольной активной области (кликабельной области);
- Стилизацию для hover состояния, как для самого тега
<label>(например цвет фона, стиль курсора), так и для его содержимого (цвет текста, цвет контуров элемента формы); - Вёрстку, т. к. можно например не использовать атрибут «for» у тега
<label>и атрибут «id» у самого элемента формы.
Еще бы в Gmail вернули отдельные ссылки Gmail-Контакты-Задачи. А то теперь их в отдельных вкладках не откроешь…
Утверждение — помещать название combo-box первым элементом среди списка вариантов выбора — является спорным, я бы даже сказал неверным.
Думаю спорным. В принципе думаю можно, но только недопускать, чтобы оно было выбрано в итоге
Скорее зависит от ситуации, так что вопрос спорный.
В качестве примера:
В мобильных приложениях одного японского ресторана при выборе блюда количество для заказа равно нулю, но ведь если я буду добавлять его в корзину, то возьму как минимум один экземпляр, потому было бы удобно чтобы дефолтное значение было единицей, а в случае с нулем мне приходится делать лишние телодвижения =\
В качестве примера:
В мобильных приложениях одного японского ресторана при выборе блюда количество для заказа равно нулю, но ведь если я буду добавлять его в корзину, то возьму как минимум один экземпляр, потому было бы удобно чтобы дефолтное значение было единицей, а в случае с нулем мне приходится делать лишние телодвижения =\
Большие выпадающие списки (выбор страны как правило) довольно удобно выбирать с помощью набора искомого значения на клавиатуре. Просто текстовым полем заменить не особо хорошее решение.
Хороший вариант что-то вроде:
dev.sencha.com/deploy/ext-4.0.0/examples/form/dynamic.html
Только при вводе информации в поле с выпадающим списком, он должен отображаться и фильтроваться.
Хороший вариант что-то вроде:
dev.sencha.com/deploy/ext-4.0.0/examples/form/dynamic.html
Только при вводе информации в поле с выпадающим списком, он должен отображаться и фильтроваться.
Одному мне, извращенцу, для ввода дат удобнее использовать выпадающий календарь?
Интересно, люди, которые называютJavascript яваскриптом, называют Jazz язью?
Ява (название острова, где делают одноименный кофе) в русском языке произносится именно так.
Или называйте Python Пайтоном, или оставьте людей в покое.
Судя по тому, что плюсов и минусов к данному комментарию примерно поровну, точно так же и 50% людей не парятся насчет названия и называют Javascript яваскриптом :). Лично мне в русской речи проще назвать Javascript яваскриптом, ну а в английской — так, как положено в английском языке. Самое главное, я уверен, что как бы не назвал скрипт в разговоре по-русски, меня поймут, даже ортодоксы.
А вот Jazz язью вряд ли кто назовет, разве что спьяну.
Другое дело, интересно, как выходят из положения носители языков, где J соответствует звуку Й, например эстонцы?
А вот Jazz язью вряд ли кто назовет, разве что спьяну.
Другое дело, интересно, как выходят из положения носители языков, где J соответствует звуку Й, например эстонцы?
Во всех выпадающих списках можно выбирать элементы клавиатурой, причем не стрелочками.
Выпадающий список реагирует на ввод с клавиатуры как обычное текстовое поле с автокомплитом.
Допустим при выборе года (в котором значения от 1905 по 2013), можно набрать на клавиатуре 1970, и пункт этот станет активным. Кстати, это работает, естественно, и на текстовых полях.
P.S. Надеюсь, что во всех браузерах так, ибо кроме хрома уже пару лет не трогал ничего.
Выпадающий список реагирует на ввод с клавиатуры как обычное текстовое поле с автокомплитом.
Допустим при выборе года (в котором значения от 1905 по 2013), можно набрать на клавиатуре 1970, и пункт этот станет активным. Кстати, это работает, естественно, и на текстовых полях.
P.S. Надеюсь, что во всех браузерах так, ибо кроме хрома уже пару лет не трогал ничего.
Во всех, но не все пользователи об этом знают. Некоторые крутят до посинения.
Не во всех. В некоторых (пальцем не покажу) выбирает по первой букве. Печатаешь вторую — перескакивает на элемент, начинающийся с этой буквы.
А как быть чисто теоретически если не знаешь сколько будет вариантов выбора, от одного до 20 например. Или автоматически менять тип поля в зависимости от количества данных. Интересно конечно.
Менять выпадающий список на текстовое поле не всегда хорошо. Как там у них формат предполагался, как вводить 1-9-2013 или 01-09-2013, всегда это усложнение процесса, требует дополнительных проверок, и что будет первое месяц-день, или день-месяц. Не всегда конечно оправдано.
Менять выпадающий список на текстовое поле не всегда хорошо. Как там у них формат предполагался, как вводить 1-9-2013 или 01-09-2013, всегда это усложнение процесса, требует дополнительных проверок, и что будет первое месяц-день, или день-месяц. Не всегда конечно оправдано.
Текстовое поле избавит пользователей от возни с огромным списком и сделает заполнение формы более быстрым и простым.
А потом на недофорумах видишь такие вот вещи:

И что вас не устраивает?
Как Сергей захотел, так и заполнил.
Как Сергей захотел, так и заполнил.
А потому что нефиг принимать всё, что ввёл пользователь. Переадресуем обратно на форму с комментарием «неверная дата».
В любом случае проверку на сервере делать нужно, хоть со списками, хоть без них (ну или не делать и позволять подобные вещи).
«Хватит неправильно использовать»? Вы серьезно?
Почему, например, не «Используйте выпадающие списки правильно»? Пусть не совсем дословно, но гораздо более по-русски.
В остальном перевод вполне достойный.
Почему, например, не «Используйте выпадающие списки правильно»? Пусть не совсем дословно, но гораздо более по-русски.
В остальном перевод вполне достойный.
Увы, перечни стран или областей нормально можно подать только именно в виде выпадающего списка. Иначе будут набирать как попало, а иногда это критично.
Расскажите это любому сайту бронирования авиабилетов.
Всюду текстовый ввод, и следующим шагом предлагают варианты коррекции, если ввод неточный.
Всюду текстовый ввод, и следующим шагом предлагают варианты коррекции, если ввод неточный.
www.aviacassa.ru/
Введите «кемирово» и посмотрите на количество предложенных вариантов коррекции. Удивительно, да?
При этом он затирает неправильный вариант (иногда) без всяких сообщений об ошибке. И вот ТАК везде почти, со своими глюками. Идеального автозаполнения нет, поскольку просчитать все возможные варианту тупинга клиента невозможно.
Введите «кемирово» и посмотрите на количество предложенных вариантов коррекции. Удивительно, да?
При этом он затирает неправильный вариант (иногда) без всяких сообщений об ошибке. И вот ТАК везде почти, со своими глюками. Идеального автозаполнения нет, поскольку просчитать все возможные варианту тупинга клиента невозможно.
Ryanair?
А что делать, когда нужно указать гражданство? Такое часто встречается, когда, скажем, покупаешь билет на самолет. Там, по-моему, без длинного списка всех стран не обойтись.
Да. Список + возможность поиска при вводе символов. Об этом ниже написали. По крайней мере, в нормальных десктопных приложениях такая возможность обычно есть, даже если не видно, что можно вводить с клавиатуры. Например, в Window Forms у элемента ComboBox можно сделать дополнение при вводе.


Это очень хорошее решение. Мне очень грустно от того, что в вебе такой плюшки нет по-умолчанию.
Такая штука есть в HTML5, но пока не всеми браузерами поддерживается — <datalist>. На странице есть ссылка на работающий пример.
Это решение больше подходит для подсказки при вводе в текстовое поле с возможностью выбрать, насколько я понимаю. И увидеть весь список нельзя (по-умолчанию имею в виду). В случае с Select-ом ничего не меняется. В примере у Lertmind в самом селекте есть ввод, который уже больше выступает в качестве фильтра списка.
Если вариантов больше 15, надо делать текстовое поле вместе с выпадающим списком. С обновлением доступных результатов, когда юзер вводит символы. Такие элементы есть в Ajax Toolkit в ASP.NET, к примеру. А дизайнеров, которые предлагают каждый раз печатать что-то вроде «Фра́нкфурт-на-Ма́йне», надо варить в кипятке. В выпадающем списке хотя-бы можно выбрать название по первой букве.
P.S. Пользуйтесь сами тем, что дизайните.
P.S. Пользуйтесь сами тем, что дизайните.
Autocomplete часто заменяет выпадающие списки. Клиенты тащатся. Главное — наглядно показать пользователю, что должно быть в поле ввода.
А вообще все, что описано в посте — очевидно.
А вообще все, что описано в посте — очевидно.
>Доступнее будет меню, которое откроется при перемещении на него табом
о да, на тачскринах так удобно пытаться открыть эти долбаные выпадающие при наведении менюшки, особенно многоуровневые. Хуже этого разве что элементы навигации на флеше
о да, на тачскринах так удобно пытаться открыть эти долбаные выпадающие при наведении менюшки, особенно многоуровневые. Хуже этого разве что элементы навигации на флеше
Можно было просто картинки оставить. Это я про статью.
Применительно к вебу ещё важно то, что такие списки — наверно наименее кастомизируемые и всегда выделяются из остального дизайна сайта. Отказ от них в большинстве случаев не только повысит удобство использования, но и порадует дизайнера.
Читал — и прямо до боли знакомая информация. Только потом заметил, что это перевод.
IMHO, не все так просто в этой жизни. А жизнь слишком разнообразна, чтобы было «все по правилам».
Например, текст в выпадающем поле длинный. А три длинные строки в радиокнопках приведут к полной хаотизациии данной части интерфейса.
Далее, автор предлагает «Постарайтесь не предлагать пользователям вариант по умолчанию». А если это реально в основном используемое значение, которое РЕДКО бывает другим? Например, при заполнении заявки на автомобиль тип транспорта «легковой», «грузовой». «мотоцикл» в 99% используется легковой. Зачем постоянно видеть остальные варианты выбора, которые просто загромождают интерфейс?
Но не смотря на все, мною написанное, с большей частью статьи, боле-менее согласен.
Например, текст в выпадающем поле длинный. А три длинные строки в радиокнопках приведут к полной хаотизациии данной части интерфейса.
Далее, автор предлагает «Постарайтесь не предлагать пользователям вариант по умолчанию». А если это реально в основном используемое значение, которое РЕДКО бывает другим? Например, при заполнении заявки на автомобиль тип транспорта «легковой», «грузовой». «мотоцикл» в 99% используется легковой. Зачем постоянно видеть остальные варианты выбора, которые просто загромождают интерфейс?
Но не смотря на все, мною написанное, с большей частью статьи, боле-менее согласен.
Друзья, выпасть может, например, прямая кишка, а списки обычно раскрываются.
А вот гугл предлагает перевести «Dropdown list» именно как «Выпадающий список»
translate.google.ru/#en/ru/Dropdown%20list
translate.google.ru/#en/ru/Dropdown%20list
Вряд ли это что-то значит: translate.google.com/#ru/en/раскрывающийся%20список
Очень правильные мысли, но вот группировки не всегда помогают упростить интерфейс. Например как раз со странами беда — разные ресурсы куда только не пихают нашу рашу. Кто в азию, кто в европу. А когда начинают еще и делить страну на столицу — в европу и сибирь в азию, то получается вообще бред. Хочется плюнуть на такую форму, на монитор потом притирать лень.
Полностью согласен… Для своих форм использую даже проверку на раскладку:

Если по первоначальному запросу ничего не находится то преобразую тест в другую раскладку и пробую снова:

Пользователям удобно — а это главное.

Если по первоначальному запросу ничего не находится то преобразую тест в другую раскладку и пробую снова:

Пользователям удобно — а это главное.
Отвратительная практика дублировать название списка в списке. Не надо принимать людей с ограниченными возможностями за глупцов, пожалуйста (поверьте, их это бесит). Читалки зачитывают и название поля и то что внутри. Мало того что получается Бадэн-Бадэн, так еще и логика нарушается.
Выпадающий список — это выбор вариантов значение поля. Так вот, название поля — это не вариант значения — это (как не трудно догадаться) название. И не надо его толкать в общую кашу. Нет у поля такого значения как «выберите значение». Это глупость и логический тупик.
Всегда следует предлагать вариант по умолчанию и не надо вечно бояться за пользователя что он что-то пропустит. Он может и кнопку пробела пропустить на клавиатуре — не отменять же ее теперь. Вы просто задаете самый частый или самый логичный вариант, а пользователь его меняет если тот его не устроил. Вот и вся система.
Выпадающий список — это выбор вариантов значение поля. Так вот, название поля — это не вариант значения — это (как не трудно догадаться) название. И не надо его толкать в общую кашу. Нет у поля такого значения как «выберите значение». Это глупость и логический тупик.
Всегда следует предлагать вариант по умолчанию и не надо вечно бояться за пользователя что он что-то пропустит. Он может и кнопку пробела пропустить на клавиатуре — не отменять же ее теперь. Вы просто задаете самый частый или самый логичный вариант, а пользователь его меняет если тот его не устроил. Вот и вся система.
И какой же может быть вариант по умолчанию, когда нету варианта по умолчанию? Да самый простой пример: месяц рождения. Вы поставите январь по умолчанию? Что за бред?
Не видел анкету гда спрашивается только месяц рождения. Если стоит тот же Январь, то пользователь легко поймёт из контекста дат, что это и зачем. Писать заголовки над блоками данных тоже никто не запрещал.
Не надо заставлять пользователя в любом случае клацать по селекут. Пусть хоть аудитория родившаяся в первый месяц года, не напрягается выбором.
Не надо заставлять пользователя в любом случае клацать по селекут. Пусть хоть аудитория родившаяся в первый месяц года, не напрягается выбором.
Sign up to leave a comment.
Хватит неправильно использовать выпадающие списки