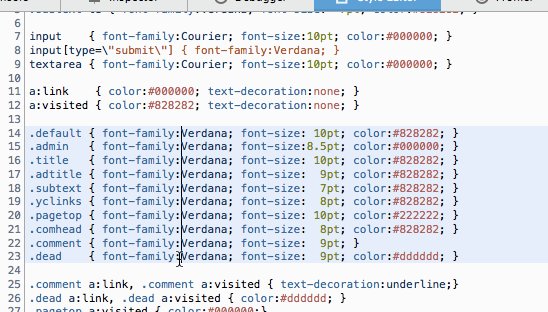
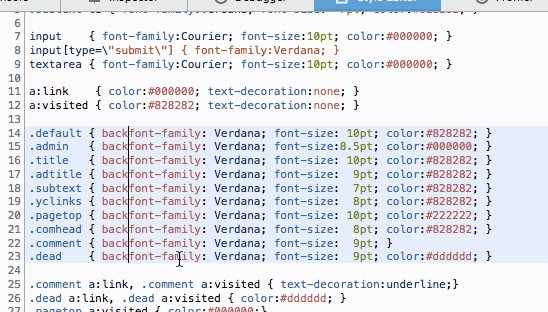
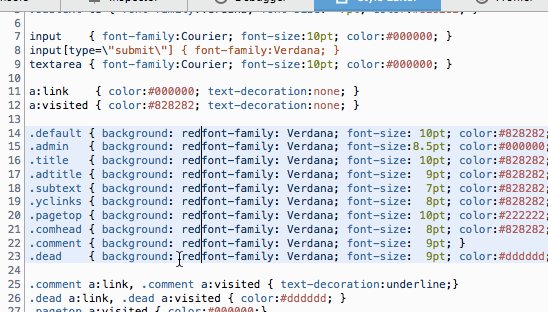
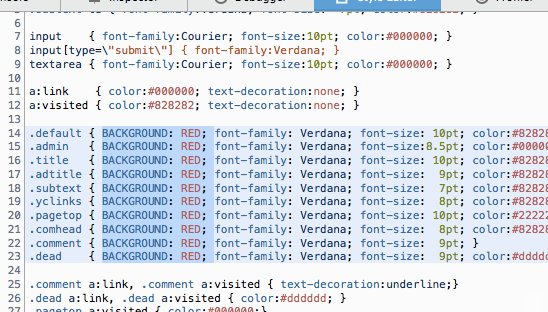
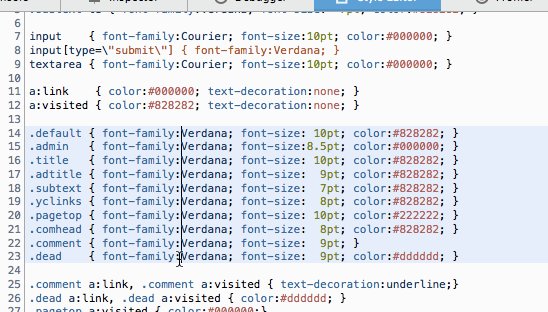
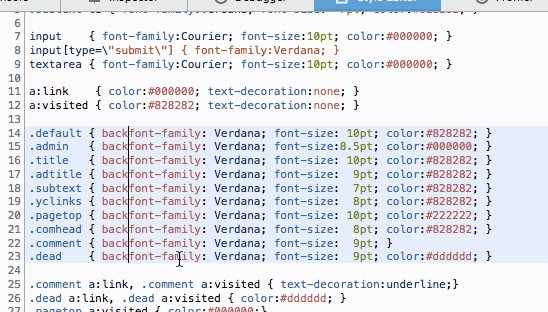
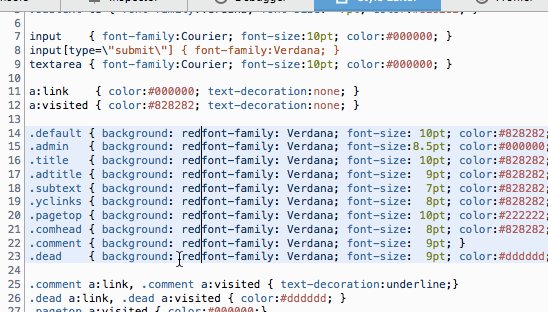
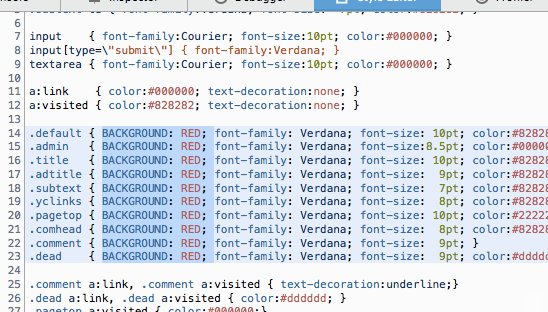
Вместе со свежей версией Firefox Aurora представлены новые инструменты разработчика Firefox Developer Tools, в которых реализован ряд очень интересных нововведений. Например, в редакторе кода появилась возможность множественного выделения (удерживая Ctrl/Cmd).

Это позволяет одновременно редактировать несколько строк кода. Кроме того, теперь можно выделять произвольный прямоугольник (Alt), отменять и возвращать отменённые выделения (Ctrl-U/Cmd-U и Alt-U/Shift-Cmd-U).
Блоковая модель в Инспекторе позволяет изменять значения габаритов, просто щёлкнув по ним и введя нужное значение. Или можно смотреть, как масштабируется элемент на экране, нажимая кнопку «вверх» или «вниз» (шаг 1), удерживая Alt (шаг 0,1) или Shift (шаг 10).

В том же Инспекторе появился новый инструмент Eyedropper для определения цвета любого пиксела на экране. Кнопками «вверх» и «вниз» передвигаемся к соседним пикселям. Удерживая Shift — по 10 пикселей.

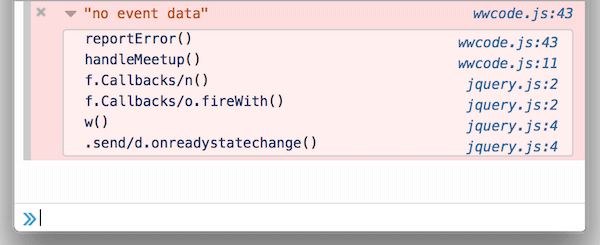
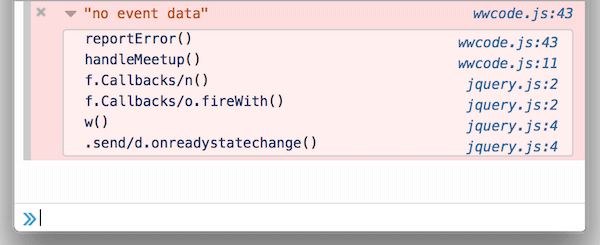
Логи Консоли console.error, console.exception и console.assert теперь сохраняют полный стек вызовов при трассировке. Для всех сетевых логов возможна постоянная запись, которая не прекращается на новых вкладках и после перезагрузки браузера.

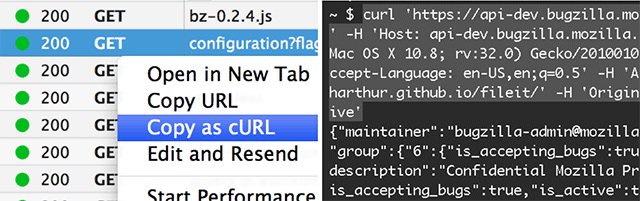
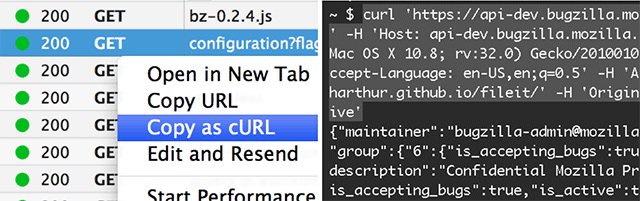
В Мониторе сети повторная отправка запросов стала удобнее с помощью команды “Copy as cURL”.

В экспериментальном режиме пока работает новый дебаггер для отладки отдельных кадров анимации (WebGL и 2d canvas).
Появился и отдельный дебаггер для расширений к Firefox.
Нынешняя Aurora дорастёт до стабильного релиза к июлю 2014 года и выйдет как Firefox 31, но скачать её можно уже сейчас.

Это позволяет одновременно редактировать несколько строк кода. Кроме того, теперь можно выделять произвольный прямоугольник (Alt), отменять и возвращать отменённые выделения (Ctrl-U/Cmd-U и Alt-U/Shift-Cmd-U).
Блоковая модель в Инспекторе позволяет изменять значения габаритов, просто щёлкнув по ним и введя нужное значение. Или можно смотреть, как масштабируется элемент на экране, нажимая кнопку «вверх» или «вниз» (шаг 1), удерживая Alt (шаг 0,1) или Shift (шаг 10).

В том же Инспекторе появился новый инструмент Eyedropper для определения цвета любого пиксела на экране. Кнопками «вверх» и «вниз» передвигаемся к соседним пикселям. Удерживая Shift — по 10 пикселей.

Логи Консоли console.error, console.exception и console.assert теперь сохраняют полный стек вызовов при трассировке. Для всех сетевых логов возможна постоянная запись, которая не прекращается на новых вкладках и после перезагрузки браузера.

В Мониторе сети повторная отправка запросов стала удобнее с помощью команды “Copy as cURL”.

В экспериментальном режиме пока работает новый дебаггер для отладки отдельных кадров анимации (WebGL и 2d canvas).
Появился и отдельный дебаггер для расширений к Firefox.
Нынешняя Aurora дорастёт до стабильного релиза к июлю 2014 года и выйдет как Firefox 31, но скачать её можно уже сейчас.