В этой статье я решил собрать популярные и полезные для Web-разработчиков дополнения с кратким описанием.
Конечно, большинство разработчиков знают об их существовании, но я нацеливаюсь на остальную часть. А также на тех, кто использует альтернативные браузеры. Быть может, это подтолкнёт их к переходу на Огнелиса. Ну и вообще, просто хочется собрать всё в одном месте.

Про этот аддон, наверное, знает каждый. Про него много писалось. Он по праву занимает первое место в этом списке.
С ним вы сможете редактировать, выполнять отладку и просматривать CSS, HTML и JavaScript в режиме реального времени на любой странице в сети. Аддон также позволяет анализировать запросы и проверять производительность Java-скриптов. В общем, must have.

Дополнение Web Developer добавляет в Firefox удобную и настраиваемую панельку с множеством различных функций.
В перечне имеются: отключение и просмотр Java-скриптов, отключение и просмотр cookie, отключение CSS таблиц, просмотр стилей, просмотр детальной информации для форм, отключение вывода изображений, поиск неработающих изображений, редактирование HTML-кода, просмотр спрятанных элементов, проверка кода на валидность и многое многое другое.

Вы, естественно, видели инструмент «Пипетка» в редакторах изображения? Так вот, это тоже самое, но для Firefox. И даже больше. Плагин встраивается в строку статуса браузера. Кликните на иконку пипетки и наведите на нужный элемент страницы и узнаете его цвет. Цвет можно посмотреть как в RGB формате, так и в HEX. В плагине также имеется колёсико цветов, увеличение страницы и пара других функций.

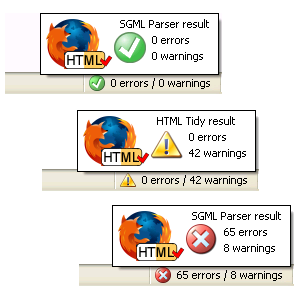
HTML Validator подмигивает вам иконкой из строки статуса браузера. Он показывает количество ошибок HTML на загруженной странице. Вы можете отрыть HTML код в плагине и посмотреть, что же вызывает ошибки.
Да, кстати, аддон по ссылке в заголовке не работает под Mac и Linux. Однако, на сайте разработчиков есть версии и под эти ОС.

Ну куда же разработчику без FTP-клиента? Этот плагин добавляет возможность использования клиента прямо в браузере. Клиент открывается в отдельном окне. Функции не ограничены только базовыми — есть сравнение директорий и их синхронизация при навигации, SFTP, SSL защита, поиск и фильтры, удалённое управление, drag and drop, проверка хэша файла и многое другое.

Часто появляется нужда измерить какой-нибудь элемент на странице. С помощью MeasureIt можно просто выделить элемент и сразу же узнать, какова его высота, а какова ширина. Похожий функционал предлагает и ColorZilla, однако, если вам нужно только измерять, то лучше использовать MeasureIt.

В связи с последними тенденциями отказа от вёрстки и поддержки IE многими разработчиками, плагин может показаться бесполезным. Но, всё же, не все хотят терять кусочек аудитории, а возможно и потенциальных клиентов/партнёров, потому сохраняют поддержку IE своими сайтами. Этим разработчикам и пригодится аддон — он запускает Internet Explorer прямо в Firefox. Теперь можно проверить вёрстку своего сайта, не открывая другой «браузер». И да, плагин работает только под Windows, с установленным IE.

Я так думаю, что плагин не нуждается в долгих описаниях и представлении. Greasemonkey — расширение, позволяющее добавить на любую страницу пользовательский JavaScript, записанный в формате этого расширения. C февраля 2009 года нативно работает в Google Chrome. Имеет за пазухой сотни скриптов, которые можно найти на сайте userscripts.org. Для хабра, например, есть вот такой полезный юзерскрипт.

Просматривать исходный код сайта стандартными средствами Firefox довольно-таки неудобно — код плохо организован. С аддоном View Source Chart делать это станет намного проще — код страницы разбит на блоки, подсвеченные разными цветами. Поэтому вы визуально видите границы тегов и DOM структуры, в которой легче разобраться.

Хорошая утилита для чистки страницы от лишних элементов, например для печати. Также, удобно использовать для анализа структуры страницы. Наведя курсор на элемент страницы, вы увидите его id, ярлык (если он есть), класс и присвоенный ему стиль. Используя некоторые кнопки клавиатуры, например R, можно удалить элемент со страницы или V для того, чтобы увидеть исходный код.
И ещё пару полезных плагинов…

Аддон, как вы поняли, создаёт макросы для однотипных простых действий. Например — заполнение форм и запоминание паролей, автоматическая выгрузка и загрузка изображений, файлов или целых страниц (с картинками или без картинок), функциональное, нагрузочное и регрессионное тестирование Веб-приложений и многое другое. Более подробная информация на странице аддона.

Это дополнение является расширением стандартного функционала Firefox для управления настройками использования прокси. С ним вы сможете на-лету переключать прокси-сервера, быстро включать и отключать прокси, использовать шаблоны для прокси.
Вот и всё на сегодня. Надеюсь, данная подборка поможет вам в упрощении работы и достижении нужных результатов. :)
Originally posted in
Конечно, большинство разработчиков знают об их существовании, но я нацеливаюсь на остальную часть. А также на тех, кто использует альтернативные браузеры. Быть может, это подтолкнёт их к переходу на Огнелиса. Ну и вообще, просто хочется собрать всё в одном месте.
1. Начнём, конечно же, с прекрасного плагина под названием FireBug

Про этот аддон, наверное, знает каждый. Про него много писалось. Он по праву занимает первое место в этом списке.
С ним вы сможете редактировать, выполнять отладку и просматривать CSS, HTML и JavaScript в режиме реального времени на любой странице в сети. Аддон также позволяет анализировать запросы и проверять производительность Java-скриптов. В общем, must have.
2. Вторым в списке идёт аддон Web Developer

Дополнение Web Developer добавляет в Firefox удобную и настраиваемую панельку с множеством различных функций.
В перечне имеются: отключение и просмотр Java-скриптов, отключение и просмотр cookie, отключение CSS таблиц, просмотр стилей, просмотр детальной информации для форм, отключение вывода изображений, поиск неработающих изображений, редактирование HTML-кода, просмотр спрятанных элементов, проверка кода на валидность и многое многое другое.
3. ColorZilla

Вы, естественно, видели инструмент «Пипетка» в редакторах изображения? Так вот, это тоже самое, но для Firefox. И даже больше. Плагин встраивается в строку статуса браузера. Кликните на иконку пипетки и наведите на нужный элемент страницы и узнаете его цвет. Цвет можно посмотреть как в RGB формате, так и в HEX. В плагине также имеется колёсико цветов, увеличение страницы и пара других функций.
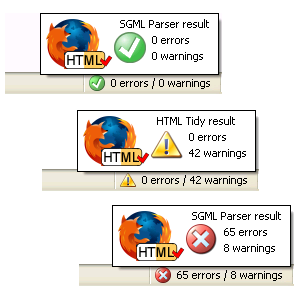
4. HTML Validator

HTML Validator подмигивает вам иконкой из строки статуса браузера. Он показывает количество ошибок HTML на загруженной странице. Вы можете отрыть HTML код в плагине и посмотреть, что же вызывает ошибки.
Да, кстати, аддон по ссылке в заголовке не работает под Mac и Linux. Однако, на сайте разработчиков есть версии и под эти ОС.
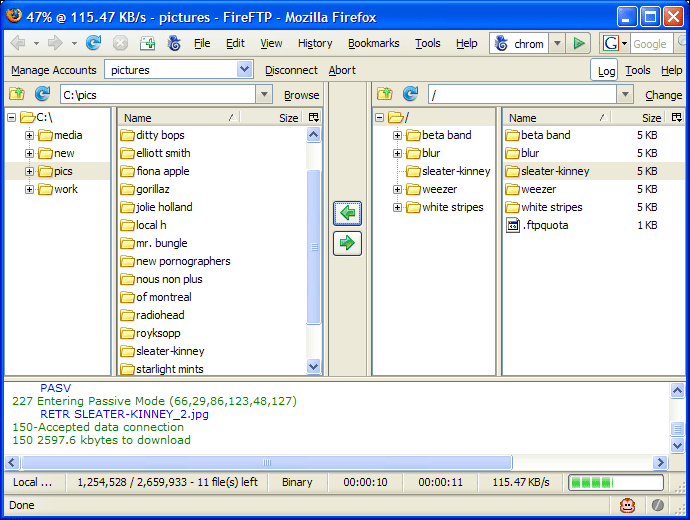
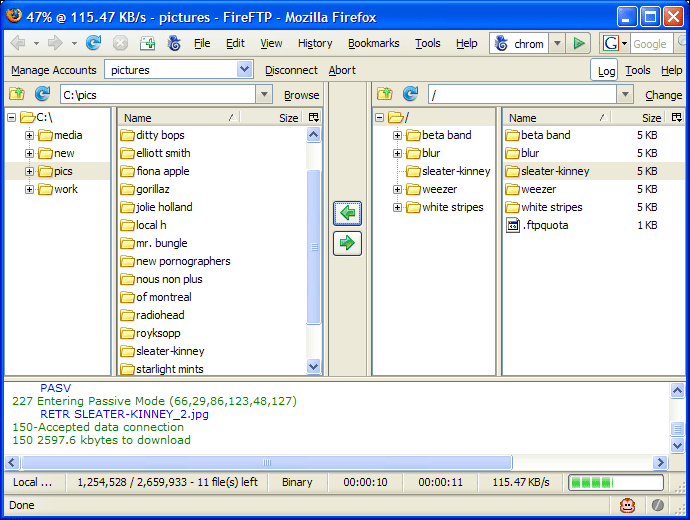
5. На 5 месте FTP-клиент FireFTP

Ну куда же разработчику без FTP-клиента? Этот плагин добавляет возможность использования клиента прямо в браузере. Клиент открывается в отдельном окне. Функции не ограничены только базовыми — есть сравнение директорий и их синхронизация при навигации, SFTP, SSL защита, поиск и фильтры, удалённое управление, drag and drop, проверка хэша файла и многое другое.
6. Измерялка MeasureIt

Часто появляется нужда измерить какой-нибудь элемент на странице. С помощью MeasureIt можно просто выделить элемент и сразу же узнать, какова его высота, а какова ширина. Похожий функционал предлагает и ColorZilla, однако, если вам нужно только измерять, то лучше использовать MeasureIt.
7. Эмулятор Internet Explorer'а Coral IE Tab

В связи с последними тенденциями отказа от вёрстки и поддержки IE многими разработчиками, плагин может показаться бесполезным. Но, всё же, не все хотят терять кусочек аудитории, а возможно и потенциальных клиентов/партнёров, потому сохраняют поддержку IE своими сайтами. Этим разработчикам и пригодится аддон — он запускает Internet Explorer прямо в Firefox. Теперь можно проверить вёрстку своего сайта, не открывая другой «браузер». И да, плагин работает только под Windows, с установленным IE.
8. Ближе к концу списка, но не менее важный Greasemonkey

Я так думаю, что плагин не нуждается в долгих описаниях и представлении. Greasemonkey — расширение, позволяющее добавить на любую страницу пользовательский JavaScript, записанный в формате этого расширения. C февраля 2009 года нативно работает в Google Chrome. Имеет за пазухой сотни скриптов, которые можно найти на сайте userscripts.org. Для хабра, например, есть вот такой полезный юзерскрипт.
9. View Source Chart

Просматривать исходный код сайта стандартными средствами Firefox довольно-таки неудобно — код плохо организован. С аддоном View Source Chart делать это станет намного проще — код страницы разбит на блоки, подсвеченные разными цветами. Поэтому вы визуально видите границы тегов и DOM структуры, в которой легче разобраться.
10. Не сильно популярный, но полезный инструмент Aardvark

Хорошая утилита для чистки страницы от лишних элементов, например для печати. Также, удобно использовать для анализа структуры страницы. Наведя курсор на элемент страницы, вы увидите его id, ярлык (если он есть), класс и присвоенный ему стиль. Используя некоторые кнопки клавиатуры, например R, можно удалить элемент со страницы или V для того, чтобы увидеть исходный код.
И ещё пару полезных плагинов…
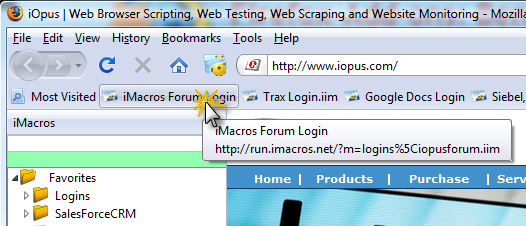
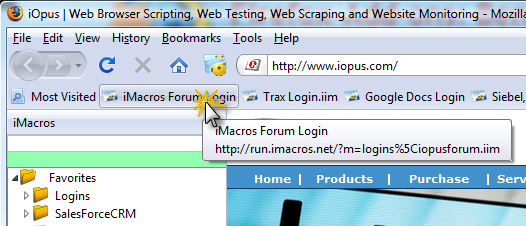
11. Аддон для упрощения однотипных действий iMacros

Аддон, как вы поняли, создаёт макросы для однотипных простых действий. Например — заполнение форм и запоминание паролей, автоматическая выгрузка и загрузка изображений, файлов или целых страниц (с картинками или без картинок), функциональное, нагрузочное и регрессионное тестирование Веб-приложений и многое другое. Более подробная информация на странице аддона.
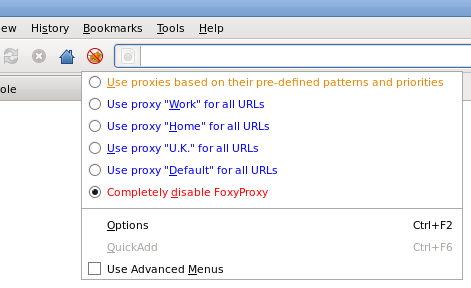
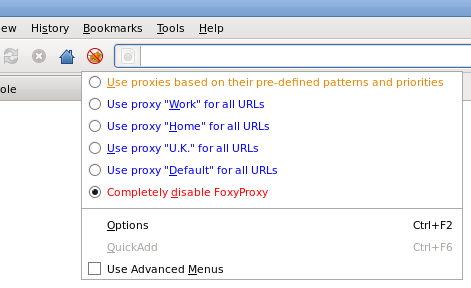
12. Последний на сегодня это FoxyProxy

Это дополнение является расширением стандартного функционала Firefox для управления настройками использования прокси. С ним вы сможете на-лету переключать прокси-сервера, быстро включать и отключать прокси, использовать шаблоны для прокси.
Вот и всё на сегодня. Надеюсь, данная подборка поможет вам в упрощении работы и достижении нужных результатов. :)
Originally posted in