Web-шрифты на данном этапе развития невозможно применять без геморроя. Они придуманы для того, чтобы дать пользователям возможность видеть страницу такой, как её задумал автор сайта. Что на самом деле видит посетитель?

Код взят из топика.
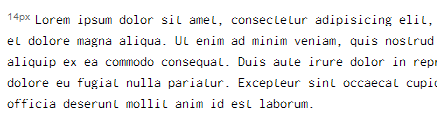
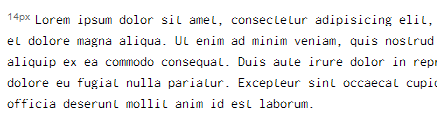
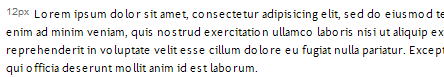
Они призваны дать простор фантазии дизайнера. Любого дизайнера вырвет от такого рендеринга:

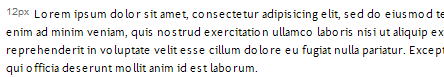
Любого дизайнера скрутит от такого кернинга:

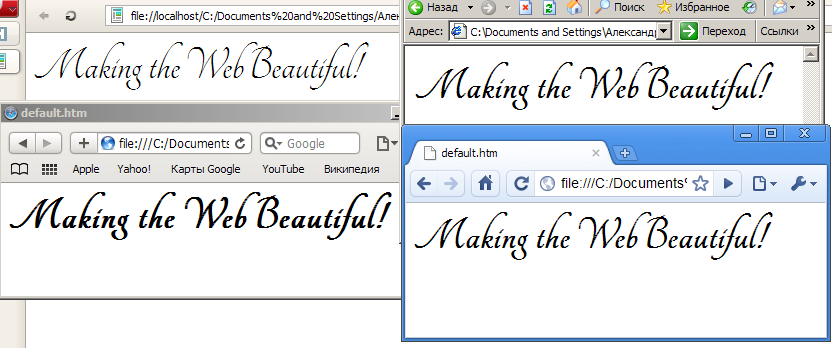
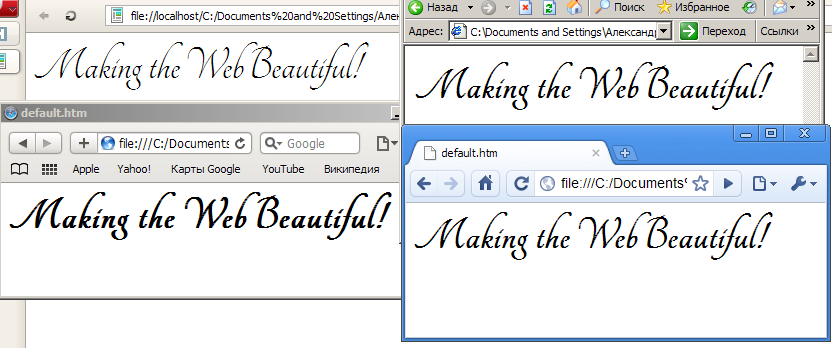
Web-шрифты поддерживаются большинством браузеров. Не знаю как другие, а в Опере они глючат с самого начала. На некоторых системах не работают вообще, на тех что работают, при перезагрузке страницы могут сработать, а могут не сработать:

Этим нельзя пользоваться в серьезных проектах. Только в личных блогах, и только для текста размером больше 30px, чтобы не видеть чудеса сглаживания и кернинга. Считайте меня еретиком.

Код взят из топика.
Они призваны дать простор фантазии дизайнера. Любого дизайнера вырвет от такого рендеринга:

Любого дизайнера скрутит от такого кернинга:

Web-шрифты поддерживаются большинством браузеров. Не знаю как другие, а в Опере они глючат с самого начала. На некоторых системах не работают вообще, на тех что работают, при перезагрузке страницы могут сработать, а могут не сработать:

Этим нельзя пользоваться в серьезных проектах. Только в личных блогах, и только для текста размером больше 30px, чтобы не видеть чудеса сглаживания и кернинга. Считайте меня еретиком.