Comments 62
Согласен с Вами. Но для прогресса нужна пища, а не вакуум.
> Сглаживание это фу-я ОС. Браузеры к ней не причастны.
По-моему, не совсем так. Как говорит автор — с оперой беда давно. Сафари под виндой тоже сглаживает в свой лес. Под маком тот же хром отличается от сафари.
Хотя, это может быть мое личное мнение, но мне видеться именно так.
По-моему, не совсем так. Как говорит автор — с оперой беда давно. Сафари под виндой тоже сглаживает в свой лес. Под маком тот же хром отличается от сафари.
Хотя, это может быть мое личное мнение, но мне видеться именно так.
я полагаю, что делать css свойство, которое будет управлять сглаживанием — не верно, так как это неплохо есть ресурсы системы. это как пользователь отключил картинки, а мы ему их через css обратно включаем ( ну гипотетически идиотский пример)
Хватит показывать труп IE6!
у меня сейчас есть серьезный проект с высокой посещаемостью и не специализированный на IT, доля ИЕ в нем 24.08% в этой доле ИЕ6 занимает 20,18%, т.е. как раз 4.85%
ие6 — 20%? вы меня пугаете
Зависит от ЦУ, у для кого-то это 90% посетителей.
У меня в Опере шрифт отобразился хорошо, в хроме и ФФ слишком жирно.
Ubuntu 9.10, последние версии браузеров, 1650х1050
Ubuntu 9.10, последние версии браузеров, 1650х1050
На самом деле @font-face можно использовать там где он работает. Можно в серьезных проектах. Можно в текстах размером больше 30px. Кстати внешний шрифт в подавляющем большинстве случаев нужен именно в заголовке и именно большой, а простой, который на странице — Arial, Georgia, Times. Потому что использовать внешний шрифт для всех текстов, это по меньшей мере странно.
Так вот. Пусть он отображается по-разному, пусть где-то не работает. На это можно положить так же как и на тень у текста, потому что это всего-лишь момент оформления. С дизайнером можно и договориться.
Решает концепция, когда пользователю показывается максимум от возможностей его браузера. Самый яркий (и прекрасный) пример такого подхода — айМобилко. Это самое верное направление.
Кстати такой подход напрочь снимает все вопросы об убиении IE6. Перестаньте закидывать старика палками и камнями. Что есть такого прямо невыполнимого, что невозможно сверстать под этот браузер? Да ничего. Просто в людях говорит лень. Если IE6 что-то не может сделать или может, но медленно, просто не надо его заставлять это делать. Пусть показывает как может. Хватит его обижать, дайте ему дожить спокойно.
Так вот. Пусть он отображается по-разному, пусть где-то не работает. На это можно положить так же как и на тень у текста, потому что это всего-лишь момент оформления. С дизайнером можно и договориться.
Решает концепция, когда пользователю показывается максимум от возможностей его браузера. Самый яркий (и прекрасный) пример такого подхода — айМобилко. Это самое верное направление.
Кстати такой подход напрочь снимает все вопросы об убиении IE6. Перестаньте закидывать старика палками и камнями. Что есть такого прямо невыполнимого, что невозможно сверстать под этот браузер? Да ничего. Просто в людях говорит лень. Если IE6 что-то не может сделать или может, но медленно, просто не надо его заставлять это делать. Пусть показывает как может. Хватит его обижать, дайте ему дожить спокойно.
Вот только не надо. В Опере всё нормально смотришь. Заходишь в Сафари — всё красивенько сглаживает, ути-пути… но блин, читать текст, когда он весь ЖИРНЫЙ (а в Опере тем временем нормальный)? Нет уж, спасибо. Уж лучше посижу за кривой (с вашей точки зрения) Оперой.
В Хроме нравиться шрифт.
В ФФ особых отличий от Оперы не увидел.
Короче пока самый красивый, но одновременно самый нечитабельный шрифт в Сафари — слишком жирнит.
В ИЕ вообще как бог на душу положит, так он и показывал.
В Хроме нравиться шрифт.
В ФФ особых отличий от Оперы не увидел.
Короче пока самый красивый, но одновременно самый нечитабельный шрифт в Сафари — слишком жирнит.
В ИЕ вообще как бог на душу положит, так он и показывал.
читать текст, когда он весь ЖИРНЫЙсли вы действительно говорите про весь шрифт, а не про веб-шрифты, то это только в старой версией.
Уж лучше посижу за кривой (с вашей точки зрения) Оперой.Она не кривая. В ней какие-то проблемы с загрузкой веб-шрифтов.
В ИЕ вообще как бог на душу положит, так он и показывал.Только подтверждение моему мнению. Вообще у всем по разному. У меня, например, в ИЕ как раз проблем нет. Отсюда следует правило — если у тебя нет проблем с веб-шрифтами в каком-то браузере, это не значит что их не будет у других пользователей.
Кстати проверенно на нескольких настоящих проектах.
Ну cufon тоже не безупречен. Текст нельзя выделить. По-моему, нельзя чтоб ссылкой была только часть текста.
Ещё как-то смущает фраза «Quirks mode isn’t supported but might also work in some cases».
Ещё как-то смущает фраза «Quirks mode isn’t supported but might also work in some cases».
Кроме того cufon в отличии от Sifr:
* не требует костылей при отображении букв с диакритическими знаками Ё Й ...,
* работает почти везде и не требует поддержки Flash
* работает быстро
* не требует костылей при отображении букв с диакритическими знаками Ё Й ...,
* работает почти везде и не требует поддержки Flash
* работает быстро
это же самый настоящий костыль.
Провёл минут 15 пытаясь повторить проблему с шрифтом в Opera (перезапускал, обновлял, ресайзил). Помню такое только в 10.10 и ранних альфах 10.50. Ну, это в ответ на обвинение.
Насчёт сглаживания: если вы, как дизайнеры, не готовы принять условности веб-дизайна, то добро пожаловать в полиграфию! А те, кому не хочется столкнуться с адом препресса, должны понимать исторические особенности сглаживания на всех системах и уважать привычки пользователей. А то, блин, помню варианты сделать нулевую text-shadow для Safari, чтобы на Mac OS шрифт выглядел менее жирным. Поубивал бы.
Начались смешные реплики «Safari жирнит» и «IE тончит». Что за чёрт? Это особенности сглаживания всей системы. И если у вас хороший шрифт, а не бесплатные поделки от Google, то он выглядит отлично на любой платформе. Потому, что он изготовлен людьми, которые знают и любят своё дело и ожидают получить за него деньги.
Насчёт сглаживания: если вы, как дизайнеры, не готовы принять условности веб-дизайна, то добро пожаловать в полиграфию! А те, кому не хочется столкнуться с адом препресса, должны понимать исторические особенности сглаживания на всех системах и уважать привычки пользователей. А то, блин, помню варианты сделать нулевую text-shadow для Safari, чтобы на Mac OS шрифт выглядел менее жирным. Поубивал бы.
Начались смешные реплики «Safari жирнит» и «IE тончит». Что за чёрт? Это особенности сглаживания всей системы. И если у вас хороший шрифт, а не бесплатные поделки от Google, то он выглядит отлично на любой платформе. Потому, что он изготовлен людьми, которые знают и любят своё дело и ожидают получить за него деньги.
Насчет воспроизведения проблемы: пробуй не только f5, но и загрузку из кеша (есть такой пункт в девелоперском меню, или можно встать в строку адреса, нажать энтер, результат тотже — перезагрузка страницы без обращения к серверу). Какое-то их сочетание дает иногда дает результат. Причем, если результат получен, вернуть шрифт поможет только закрытие и открытие вкладки. Часто проблема возникает при переходе с другого сайта, когда шрифта еще нет в кеше. Тогда f5 помагает. Есть предположение, что проблема воспроизводится только на xp. Это проблема всех версий Оперы, поддерживающих веб-шрифты.
Есть другая проблема — ни одна сборка 10.5 не показывает у меня шрифты на рабочей машине, хотя 10.10 и другие браузеры работают. Я не могу сказать, много ли пользователей её подвержены и не знаю, куда копать. «Enable Webfonts» в opera:config включен. Может быть какие-то версии каких-то библиотек так совпали.
Есть другая проблема — ни одна сборка 10.5 не показывает у меня шрифты на рабочей машине, хотя 10.10 и другие браузеры работают. Я не могу сказать, много ли пользователей её подвержены и не знаю, куда копать. «Enable Webfonts» в opera:config включен. Может быть какие-то версии каких-то библиотек так совпали.
||Начались смешные реплики «Safari жирнит» и «IE тончит». Что за чёрт? Это особенности сглаживания всей системы.
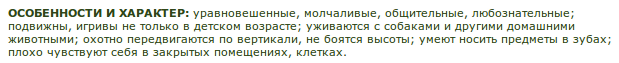
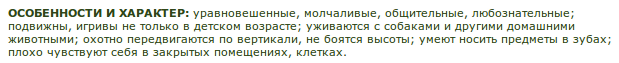
Ничего подобного, не всей системы. Вот вам для сравнения кусочек одной и той же страницы в Opera 10.53 и в Chrome 6.0.401.1 dev (Ubuntu 10.04). Никаких @font-face, обычная Verdana 11px.
Opera

Chrome

Ничего подобного, не всей системы. Вот вам для сравнения кусочек одной и той же страницы в Opera 10.53 и в Chrome 6.0.401.1 dev (Ubuntu 10.04). Никаких @font-face, обычная Verdana 11px.
Opera

Chrome

Скажем так, все браузеры сейчас стремятся использовать системное сглаживание. Т.е. даже не имитировать его, а прямо использовать те механизмы, которые используются самой системой для отрисовки шрифтов.
А линукс — это маленький шрифтовой ад.
К сожалению.
И на ваших скриншотах всего лишь проблемы Opera с обработкой шрифтов под Линуксом, а не вопросы сглаживания или каких-то принципиальных системных вещей.
А линукс — это маленький шрифтовой ад.
К сожалению.
И на ваших скриншотах всего лишь проблемы Opera с обработкой шрифтов под Линуксом, а не вопросы сглаживания или каких-то принципиальных системных вещей.
Опера 10.5x beta под линуксом игнорирует fontconfig, об этом написано в блоге desktop team.
my.opera.com/ruario/blog/2010/05/04/feedback-on-fonts-issues
my.opera.com/ruario/blog/2010/05/04/feedback-on-fonts-issues
Воспринял эту статью как вопль отчаяния и разочарования. Присоединяюсь к этому воплю.
Ну и какие у нас остаются нормальные варианты использования нестандартных шрифтов? Нормальных нет. Есть извращения, вот несколько из них:
— Вместо текста картинки. Обычно приемлемо только для заголовков. Можно предварительно прорисовать в Photoshop-е, а можно дорисовывать скриптом на сервере по мере необходимости.
— Использование Flash с внедренными шрифтами. Тут можно не только заголовки, но и длинный текст делать. (но использовать Flash вместо это отвратительно во всех смыслах)
— Выяснять что за браузер, что за ОС. На основании этих данных модифицировать CSS. Если браузер «хороший» то использовать красивые шрифты, иначе использовать стандартные. (дизайн может плыть от браузера к браузеру, но по крайне мере он не будет кошмарным)
может быть меня дополнят…
Ну и какие у нас остаются нормальные варианты использования нестандартных шрифтов? Нормальных нет. Есть извращения, вот несколько из них:
— Вместо текста картинки. Обычно приемлемо только для заголовков. Можно предварительно прорисовать в Photoshop-е, а можно дорисовывать скриптом на сервере по мере необходимости.
— Использование Flash с внедренными шрифтами. Тут можно не только заголовки, но и длинный текст делать. (но использовать Flash вместо это отвратительно во всех смыслах)
— Выяснять что за браузер, что за ОС. На основании этих данных модифицировать CSS. Если браузер «хороший» то использовать красивые шрифты, иначе использовать стандартные. (дизайн может плыть от браузера к браузеру, но по крайне мере он не будет кошмарным)
может быть меня дополнят…
на то и занимаются этой проблемы и woft есть.
получился пост о сообщении диагноза, довольно очевидного, но без лечения — смысл?
получился пост о сообщении диагноза, довольно очевидного, но без лечения — смысл?
А что если все начнут на свои сайты заливать вместо привычных всем Tahoma, Verdana, Arial какие-нибудь винтажные и прочие «красивые» шрифты… Сможем ли мы прочитать такую нужную нам информацию…
Сермяжная правда, вот она.
Тьфу, тьфу, пока уговариваем дизайнеров, пока находим альтернативы. Пару раз, правда, заголовки на сервере рендерили (в виде картинок).
Еще чуть чуть, еще год — два, и даже обычный текст будет отображаться одинаково. Слава Богу, сейчас XP шников с дефолтовым отключением ClearType всё меньше и меньше.
Тьфу, тьфу, пока уговариваем дизайнеров, пока находим альтернативы. Пару раз, правда, заголовки на сервере рендерили (в виде картинок).
Еще чуть чуть, еще год — два, и даже обычный текст будет отображаться одинаково. Слава Богу, сейчас XP шников с дефолтовым отключением ClearType всё меньше и меньше.
Не будут пользоваться — никто не станет дорабатывать. Станет популярно — допилят быстрее. Мне кажется разработчики браузеров люди не глупые и проблеме уделят внимание.
Уже 10 лет «уделяют»… @font-face был еще в IE6, если не в 5.5
В IE6 была поддержка только EOT если и была. Попробуйте самостоятельно сконвертить шрифты в этот формат.
Другие браузеры на эту вещь вообще забили тогда, сейчас дружно все поддержку нормальных форматов добавили.
Да и если вдуматься, то кто здравомыслящий прикрепил бы 10 лет назад «для красоты» сотню килобайт странице… Эт щас всё что хош вешают.
Другие браузеры на эту вещь вообще забили тогда, сейчас дружно все поддержку нормальных форматов добавили.
Да и если вдуматься, то кто здравомыслящий прикрепил бы 10 лет назад «для красоты» сотню килобайт странице… Эт щас всё что хош вешают.
хосподи! где вы берете такие кривые браузеры и оси… в win32 xp sp3 opera 9.64 все идеально. могу дать скриншот.
Sign up to leave a comment.


Web-шрифты как они есть