Fixber: мы официально запустились
1 min
Привет, Хабражители!
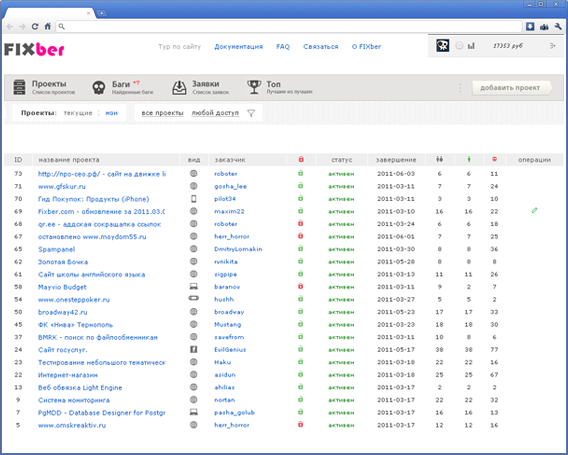
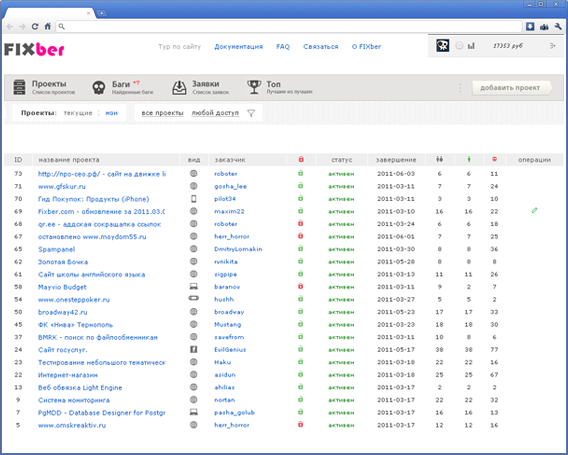
Сегодня с утра в полноценном режиме мы запустили площадку для проведения тестирования FIXber и будем рады видеть у нас всех тестировщиков и заказчиков, которые заинтересованы в тестировании своих проектов.
За месяц мы проделали огромное кол-во работы, изменив существующий функционал под требования тестировщиков и заказчиков, и доработав новый — делаем всё, чтобы каждому было удобно пользоваться площадкой.

Список текущего функционала и новых доработок площадки под катом.
Сегодня с утра в полноценном режиме мы запустили площадку для проведения тестирования FIXber и будем рады видеть у нас всех тестировщиков и заказчиков, которые заинтересованы в тестировании своих проектов.
За месяц мы проделали огромное кол-во работы, изменив существующий функционал под требования тестировщиков и заказчиков, и доработав новый — делаем всё, чтобы каждому было удобно пользоваться площадкой.

Список текущего функционала и новых доработок площадки под катом.


 Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера.
Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера.  У китайцев можно заказать всё, что угодно: от электронных компонентов до корпуса к устройству или хендмейд-штук. При правильном подходе это дешево, качественно и позволяет реализовывать любые заказы, которые часто сложно разместить на территории СНГ.
У китайцев можно заказать всё, что угодно: от электронных компонентов до корпуса к устройству или хендмейд-штук. При правильном подходе это дешево, качественно и позволяет реализовывать любые заказы, которые часто сложно разместить на территории СНГ. 


 Всё больше достойных поводов находится у веб-разработчиков для того, чтобы отказаться от полнокровной поддержки IE6 в создаваемых проектах.
Всё больше достойных поводов находится у веб-разработчиков для того, чтобы отказаться от полнокровной поддержки IE6 в создаваемых проектах.