Яндекс.Новости и Google News являются крупнейшими новостными агрегаторами в России. Так, по данным TNS Russia в июне 2009 года Яндекс.Новости в день посещало чуть более 1,1 миллиона человек. Представьте, какой трафик на сайт могут дать подобного рода системы. И в отличие от, например, News2 и Smi2, новости попадают туда автоматически. Причем, для Google News не нужно совершенно ничего делать — главное, чтобы ваш сайт индексировался Гуглом. Для Яндекса нужно делать полнотекстовый фид со некоторыми тонкостями.
Евгений Чефранов @Chefranov
Веб-дизайнер
+45
Загрузочный телефон
1 min
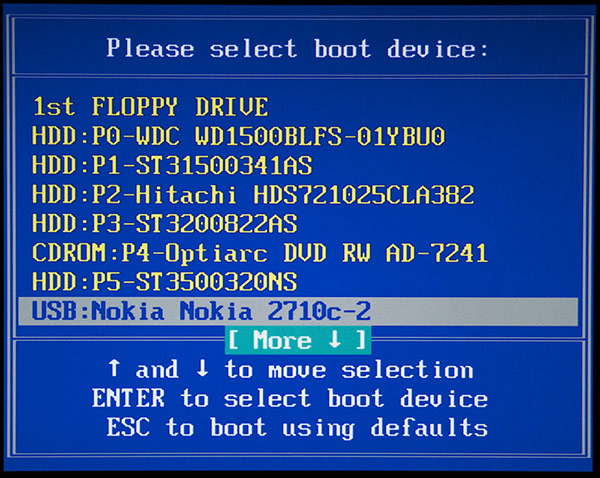
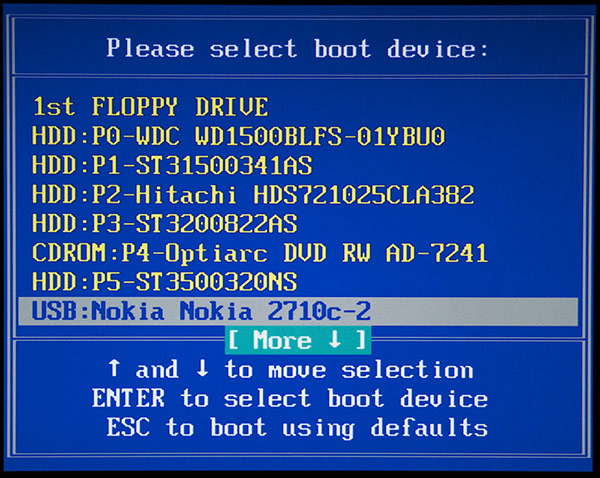
40KУ вас наверняка есть «обычный сотовый телефон», умеющий звонить, играть музыку с флеш-карты и прикидываться по случаю кардридером при подключении к «большому брату». Ну или был. Или есть у вашей второй половины/родителей/детей/бабушек/дедушек/etc. Вы никогда не думали использовать его более гиковским способом, чем просто средство связи? Я не имею в виду модификацию прошивок и получение консольного доступа к самому телефону, нет — все намного банальнее и интереснее одновременно.


+214
Жизнь с планшетом или список приложений для Android
7 min
311KRecovery Mode
Привет!
Сегодня хочу рассказать о своей жизни с планшетом, ну а точнее поделиться списком приложений, которые помогают мне в моей жизни и работе.
Пост написан для устройств на базе операционной системы Android, но думаю и в других системах есть аналоги.
Сегодня хочу рассказать о своей жизни с планшетом, ну а точнее поделиться списком приложений, которые помогают мне в моей жизни и работе.
Пост написан для устройств на базе операционной системы Android, но думаю и в других системах есть аналоги.
+65
Хостинг одностраничных сайтов
3 min
5.1KВвиду отсутствия кармы для хаба «Я пиарюсь», заметка про хостинг одностраничных сайтов превратилась в статью о том, как такой сервис сделать.
Сайты из одной страницы сейчас в моде. Посетитель видит всю важную информацию на одном экране. Маркетологи обожают делать промо-сайты и красивые лендинги. С одной стороны это спорт по повышению конверсии, с другой — конкурс дизайнерских идей. Что касается технической части, здесь нет ничего любопытного — одна страница статического контента. Ради такого сайта нет смысла настраивать CMS, но редактировать HTML и закачивать файлы на хостинг умеют не все.
Если одностраничные сайты так популярны, то давайте в очередной раз спасем мир и облегчим жизнь людям — разработаем сервис для создания и управления такими сайтами. Технически нужно решить две основные задачи: отдача html-статики и ее редактирование администратором сайта.
Сайты из одной страницы сейчас в моде. Посетитель видит всю важную информацию на одном экране. Маркетологи обожают делать промо-сайты и красивые лендинги. С одной стороны это спорт по повышению конверсии, с другой — конкурс дизайнерских идей. Что касается технической части, здесь нет ничего любопытного — одна страница статического контента. Ради такого сайта нет смысла настраивать CMS, но редактировать HTML и закачивать файлы на хостинг умеют не все.
Если одностраничные сайты так популярны, то давайте в очередной раз спасем мир и облегчим жизнь людям — разработаем сервис для создания и управления такими сайтами. Технически нужно решить две основные задачи: отдача html-статики и ее редактирование администратором сайта.
+16
+168
Управление любой AV-техникой с телефона. ИК-приёмопередатчик для JACK 3.5
2 min
154K26-ого сентября в городе Пенза стартовал HackDay #32. Мы решили принять участие и реализовать ИК-приёмопередатчик для JACK 3.5. Главным требованием для нашего девайся являлась компактность и неиспользование источников питания.
Свою работу мы начали с перехвата сигнала пульта управления и изучения его осциллограммы. Для приема сигнала мы использовали обычный ИК-диод:

Свою работу мы начали с перехвата сигнала пульта управления и изучения его осциллограммы. Для приема сигнала мы использовали обычный ИК-диод:

+48
Обзор 7 самых популярных кроссплатформенных мобильных фреймворков
10 min
113K
На работе меня попросили сделать сравнительную характеристику нескольких продуктов для создания кроссплатформенных мобильных приложений: Appcelerator Titanium, Kony Platform, Adobe PhoneGap, IBM Worklight, Telerik Platform, Verivo Akula, Xamarin. Потратил немало времени, поэтому решил, что лучше поделиться с хабрасообществом полученными данными, вдруг кому покажется полезным. Сразу скажу, что кроме PhoneGap я до этого не сталкивался и не работал ни с каким из этих фреймворков, поэтому уверен, что что-то упустил, где-то, возможно, не так понял, а в чем-то оказался не прав. Но в комментариях надеюсь услышать ваше мнение и исправить недочеты.
В конце статьи поместил несколько опросов, которые помогут понять популярность и рейтинг этих фреймворков.
+41
Мультитест мультиварок: что купить IT-шнику, если хочется плова и борща
33 min
166KНам неоднократно поступали предложения о тестировании мультиварок, но до определенного времени мы от них отказывались — ну что такого можно рассказать о мультиварке. Однако, предложения продолжали поступать, и примерно после 5-6 письма редакция Box Overview задумалась, и решили сделать не просто тест одной мультиварки, а глобальное тест-сравнение 8 мультиварок нижнего ценового сегмента от разных брендов.

В нашем тесте участвуют 8 мультиварок от компаний Vitek (VT-4209), Kitfort (KT-201), Scarlett (SL-MC411S01), Polaris (PMC 0527D), Rolsen (RMC-5500D), Redmond (RMC-250), Philips (HD2173) и Panasonic (SR-MHS181).
Мы не будем рассказывать вам о дизайне — его можно посмотреть на фотографиях, не будем уточнять наличие контейнера для сбора конденсата — в него он попадает лишь в редких случаях, мы не будем говорить о «эффекте русской печи» и прочей маркетинговой шелухе, которую так любят продавцы.
Мы расскажем о более интересных вещах — об удобстве управления, о качестве рецептов из комплекта, о физической и химической стороне процесса приготовления, о типах антипригарных покрытий, о реальном, а не маркетинговом функционале и о том, что у мультиварок внутри.

В нашем тесте участвуют 8 мультиварок от компаний Vitek (VT-4209), Kitfort (KT-201), Scarlett (SL-MC411S01), Polaris (PMC 0527D), Rolsen (RMC-5500D), Redmond (RMC-250), Philips (HD2173) и Panasonic (SR-MHS181).
Мы не будем рассказывать вам о дизайне — его можно посмотреть на фотографиях, не будем уточнять наличие контейнера для сбора конденсата — в него он попадает лишь в редких случаях, мы не будем говорить о «эффекте русской печи» и прочей маркетинговой шелухе, которую так любят продавцы.
Мы расскажем о более интересных вещах — об удобстве управления, о качестве рецептов из комплекта, о физической и химической стороне процесса приготовления, о типах антипригарных покрытий, о реальном, а не маркетинговом функционале и о том, что у мультиварок внутри.
+344
Как сверстать веб-страницу. Часть 1
13 min
1.2MУважаемый читатель, этой статьей я открываю цикл статей, посвященных вёрстке.
В первой части будет описано, как это сделать с помощью стандартных средств на чистом HTML и CSS. В последующих частях рассмотрим как сделать тоже самое, но с помощью современных фреймворков и CMS.
Преимущество данной верстки состоит в том, что код получается более «чистым», а значит быстрее загружается и легче изменяется под специфические нужды. Недостаток такой верстки заключается в том, что она требует значительно больше времени, чем при использовании фреймворков.
Итак, давайте приступим. В качестве нашего подопытного мы возьмем бесплатный psd шаблон Corporate Blue от студии Pcklaboratory.
В первой части будет описано, как это сделать с помощью стандартных средств на чистом HTML и CSS. В последующих частях рассмотрим как сделать тоже самое, но с помощью современных фреймворков и CMS.
Часть 1. Верстка стандартными средствами
Преимущество данной верстки состоит в том, что код получается более «чистым», а значит быстрее загружается и легче изменяется под специфические нужды. Недостаток такой верстки заключается в том, что она требует значительно больше времени, чем при использовании фреймворков.
Итак, давайте приступим. В качестве нашего подопытного мы возьмем бесплатный psd шаблон Corporate Blue от студии Pcklaboratory.
+85
Noisli: онлайн-генератор фоновых шумов, помогающих сконцентрироваться
1 min
182K
Один из главных отвлекающих факторов, мешающих сосредоточиться — шум. Однако не любой шум мешает работать — очень многие гораздо легче погружаются в «поток» под музыку или в шумном кафе. Существуют даже научные исследования, подтверждающие положительное влияние умеренного шума на решение творческих и интеллектуальных задач.
Сайт Noisli содержит коллекцию фоновых шумов на любой вкус и возможность смешивать их в произвольной пропорции. Здесь есть и звуки природы — шум дождя, плеск воды, пение птиц, шуршание листьев, и звуки техногенного характера — стук колёс поезда, звук работающего вентилятора, и звуки многолюдного кафе. Есть и искусственные белый, розовый и коричневый шум. Коллекция звуков постоянно пополняется.
+98
Эффект параллакса (3D) с помощью Lens Blur в Google Camera
1 min
59KВ то время как Lytro и прочие выпускают камеры светового поля, компания Google делает магию программными способами. Например, в режиме Lens Blur программа Google Camera использует Z-буферизацию и сохраняет карту глубины (depth map), то есть информацию о расстоянии до объектов.

Depth map в режиме Lens Blur
Несколько дней назад на Github опубликована программка LensBlurDepthExtractor.js, которая извлекает depth map из фотографий, сделанных в Google Camera.

Depth map в режиме Lens Blur
Несколько дней назад на Github опубликована программка LensBlurDepthExtractor.js, которая извлекает depth map из фотографий, сделанных в Google Camera.
+63
Всплывающие метки в формах на чистом CSS
3 min
41KTutorial
Translation
Возможно, вам уже попадался на глаза этот приём. Это поле ввода, которое выглядит так, как будто в нем есть текстовая подсказка (placeholder), но при начале набора текста она не исчезает, а отодвигается в сторону. Мне нравится эта идея. Брэд Фрост написал очень хорошую статью об этом приёме, подробно рассмотрев все «за» и «против».
Большинство примеров использования этой техники полагаются на JavaScript. В один прекрасный день я зашёл на nest.com, увидел там этот приём и задумался: а нельзя ли реализовать то же самое без JavaScript? И вот что из этого вышло.
Вот так выглядит форма на nest.com:

Большинство примеров использования этой техники полагаются на JavaScript. В один прекрасный день я зашёл на nest.com, увидел там этот приём и задумался: а нельзя ли реализовать то же самое без JavaScript? И вот что из этого вышло.
Вот так выглядит форма на nest.com:

+89
Как создать вебсайт для мобильных устройств
3 min
64KСтили
User Agent
Один из способов включения стилей для мобильного устройства — это использование User Agent, которую получает сервер от клиента.
Этому может помочь набор скриптов: code.google.com/p/mobileesp, а также сервис от яндекса api.yandex.ru/detector
При работе с User Agent только одна проблема — это постоянно появляющиеся новые User Agent.
+123
3D кнопки с помощью CSS3
6 min
43KTranslation
Здравствуй, дорогой хабрадруг! Сегодня мы научимся создавать объемные кнопки CSS3! Они основаны на популярной PSD фриби от Orman Clark для его веб-сайта Premium Pixels. Мы постараемся создать копию этих кнопок с помощью CSS с минимальным количеством кода HTML.


+48
Обзор ноутбука ASUS S451LB
4 min
58K
Microsoft неумолим, и Windows 8 продолжает наступать. Что поделать, людям так понравилось управлять гаджетами прямо пальцами по экрану, что сенсорными дисплеями начали активно оснащать и ноутбуки. Сегодня у нас на тестировании стильный представитель новой линейки ноутбуков ASUS S451, который может похвастаться 14-дюймовым сенсорным экраном и дополнительной видеокартой. Традиционно начнём с его паспортных характеристик:
+1
Набор социальных иконок
1 min
133K
Доброго времени суток! Сегодня я хочу поделиться шестью наборами социальных иконок ICON.PACK, которые отрисовал на днях. Все иконки разбиты на 6 групп, отличающихся по форме.
+42
Оптимизация сайта для планшетов
3 min
61KTutorial
Интернет меняется, появляется все больше устройств с отличными от десктопа размерами экранов. Продажи планшетов постоянно растут, а это значит, что сегодня нельзя пренебрегать пользователями, использующих эти девайсы, необходимо оптимизировать сайты для удобного просмотра на планшетах.
Можно менять дополнительные символы виртуальной клавиатуры на необходимые в каждом конкретном случае. Например при наборе обычного текста видим знаки препинания:

Ускорение набора текста с помощью добавления спецсимволов
Можно менять дополнительные символы виртуальной клавиатуры на необходимые в каждом конкретном случае. Например при наборе обычного текста видим знаки препинания:

+89
SEO-мифы
5 min
31KОдно из самых важных правил пиара — не затрагивать негатив в собственном контенте. Это просто увеличит количество контактов аудитории с вредной информацией. А оправдаться практически невозможно: даже самые сильные аргументы воспримет лишь небольшой процент рациональных людей, нацеленных на получение беспристрастной информации и формирование адекватной картины реальности. Но у большинства просто «остается осадочек». Следовательно, правильная стратегия для политика такова: если его очерняет конкретными (пусть и выдуманными) фактами конкретный человек в конкретном месте, не нужно давать на него ссылку и писать: «Посмотрите, какая ерунда! На самом деле все не так, и вот почему...» Наоборот, необходимо либо игнорировать нападки, либо расплывчато упомянуть о них: мол, «враг не дремлет, продуцирует безумие, но я продолжу спасать мир»…
Но мы не политики и не боимся обсуждать поисковое продвижение. Потому что у SeoPult есть обезоруживающая статистика — 290 000 сайтов успешно привлекают посетителей с нашей помощью. Высокий ROI поискового продвижения — это возможность для огромного количества мелких и средних бизнесов успешно работать и приносить прибыль, создавать рабочие места.
Все вышесказанное призвано еще раз опровергнуть первый и главный SEO-миф: продвижение — это что-то плохое (в последнее время люди уже, правда, затрудняются привести актуальные доводы в пользу этой точки зрения). Сомневающихся отсылаем к нашей статье «Апология SEO», а тут продолжим обсуждать конкретные заблуждения вебмастеров и владельцев сайтов.
Но мы не политики и не боимся обсуждать поисковое продвижение. Потому что у SeoPult есть обезоруживающая статистика — 290 000 сайтов успешно привлекают посетителей с нашей помощью. Высокий ROI поискового продвижения — это возможность для огромного количества мелких и средних бизнесов успешно работать и приносить прибыль, создавать рабочие места.
Все вышесказанное призвано еще раз опровергнуть первый и главный SEO-миф: продвижение — это что-то плохое (в последнее время люди уже, правда, затрудняются привести актуальные доводы в пользу этой точки зрения). Сомневающихся отсылаем к нашей статье «Апология SEO», а тут продолжим обсуждать конкретные заблуждения вебмастеров и владельцев сайтов.
+12
Мобильная типографика
3 min
78KTutorial

При разработке дизайна необходимо учитывать корректность его отображения не только на больших экранах, но и на мобильных устройствах. И в первую очередь это касается читаемости контента. Поэтому необходимо уделять особенное внимание типографике, которая является основой веб-дизайна. На эту тему есть полезная статья шестилетней давности — Web Design is 95% Typography (автор Oliver Reichenstein).
Для начала рассмотрим основные моменты веб-типографики с примерами на мобильных устройствах.
+45
Information
- Rating
- Does not participate
- Location
- Харьков, Харьковская обл., Украина
- Date of birth
- Registered
- Activity