Сериализация это процесс сохранения состояния объекта в последовательность байт; десериализация это процесс восстановления объекта, из этих байт. Java Serialization API предоставляет стандартный механизм для создания сериализуемых объектов. В этой статье вы увидите как сериализовать объект, и почему сериализация иногда необходима. Вы узнаете об алгоритме сериализации используемом в Java и увидите пример, который иллюстрирует сериализованый формат объекта. В конце у вас должно сложиться чёткое представление о том, как работает алгоритм сериализации, а так же каким образом представлены части объекта в сериализованном виде.
Игорь Аникеев @Coder
User
Многоуровневое дерево с маркерами, сохраняющее состояние (HTML, CSS, jQuery, Cookies)
6 min
19KПродолжается развитие темы о многоуровневом дереве с маркерами. 
Теперь дерево выросло и окрепло, стало взрослее и помнит выбранный узел и состояние кажого узла в отдельности.
Страницу можно перезагружать, а дерево все равно будет помнить все что вы открыли и выбрали!

Теперь дерево выросло и окрепло, стало взрослее и помнит выбранный узел и состояние кажого узла в отдельности.
Страницу можно перезагружать, а дерево все равно будет помнить все что вы открыли и выбрали!
+34
Юзабилити и Коммуникации (на конференции «PR в Интернете»)
1 min
1.4KСегодня (13.05.09) мы с Артёмом Бергером выступали на небольшой конференции «PR в Интернете» с докладом «Юзабилити и Коммуникации», увидев симметрию между PR-коммуникациями (Компания-Рынок) и улучшением взаимодействия (Продукт-Потребитель): Продукт — производная Компании, Потребитель — представитель Рынка.
В докладе мы также немного раскрыли зарождающуюся у нас в компании концепцию «Вовлечение-Концентрация-Действие», которую проиллюстрировали результатами только что закончившегося eye-tracking исследования, направленного на поиск механизмов управления вниманием пользователя.
Общая продолжительность: 38 минут.
Чуть подробнее >
В докладе мы также немного раскрыли зарождающуюся у нас в компании концепцию «Вовлечение-Концентрация-Действие», которую проиллюстрировали результатами только что закончившегося eye-tracking исследования, направленного на поиск механизмов управления вниманием пользователя.
Общая продолжительность: 38 минут.
Чуть подробнее >
+11
Подключаем транспорты к GTalk. Через тернии…
2 min
1.6KТо там, то здесь в течение последнего полугода возникают сообщения о том, что люди не могут подключить к их jabber-аккаунту на Google Talk новые транспорты. Как показал анализ трафика и несколько обсуждений в списке рассылки jabber-operators, дело в том, что GTalk «не любит» JIDы в формате
Если количество ссылок вас еще не утомило, то ниже я в двух словах расскажу, что с этим можно сделать, пока инженеры Google полгода чинят этот лютый баг.
srv.example.org, а предпочитает исключительно node@example.org и поэтому честные транспорты не могут запросить у пользователя авторизацию.Если количество ссылок вас еще не утомило, то ниже я в двух словах расскажу, что с этим можно сделать, пока инженеры Google полгода чинят этот лютый баг.
+22
Исследование восприятия российских поисковых систем
2 min
1.7KUSABILITYLAB совместно с компанией «Ашманов и партнеры» провела исследование восприятия пользователями российских поисковых систем. Исследование проводилось с использованием метода регистрации движений глаз пользователей при восприятии результатов поиска и контекстной рекламы в таких поисковых системах, как Google, Yandex, Rambler, GoGo.
Дмитрий Сатин и Андрей Сикорский представили результаты исследования на 22ом вебинаре сообщества UX Russia.
Отчет о проведенном исследовании можно получить, прислав сообщение на адрес: research@usabilitylab.net
Исследование такого масштаба проводится в Рунете впервые. В результате были выявлены интересные факты, безусловно, полезные рекламистам, маркетологам, а также другим специалистам, занимающимся продвижением продуктов через Интернет.
Дмитрий Сатин и Андрей Сикорский представили результаты исследования на 22ом вебинаре сообщества UX Russia.
Отчет о проведенном исследовании можно получить, прислав сообщение на адрес: research@usabilitylab.net
Исследование такого масштаба проводится в Рунете впервые. В результате были выявлены интересные факты, безусловно, полезные рекламистам, маркетологам, а также другим специалистам, занимающимся продвижением продуктов через Интернет.
+13
Ubuntu+Aptana=… Установка Aptana в картинках
3 min
11KЗдравствуйте.
Исполняю обещаное, описываю установку Aptana на Kubuntu 8.04.
Что такое Aptana?
На официальном сайте разработчики заявляют:
«Aptana Studio — это мощная среда разработки веб-страниц и веб-приложений. Присутствует поддержка для разработки JavaScript, Ruby on Rails, PHP с использованием Ajax, DOM, HTML, CSS. Кроме того, предоставляются плагины, позволяющие разрабатывать приложения для Adobe AIR и Apple iPhone.
Для искушенных веб-разработчиков пакет Aptana Studio Pro предоставляет дополнительные преимущества производства продуктов, а также превосходную поддержку.
Aptana Studio 1.1 также имеет встроенную версию сервера Ajax от Aptana — Aptana Jaxer.»
Вкусно?
Исполняю обещаное, описываю установку Aptana на Kubuntu 8.04.
Что такое Aptana?
На официальном сайте разработчики заявляют:
«Aptana Studio — это мощная среда разработки веб-страниц и веб-приложений. Присутствует поддержка для разработки JavaScript, Ruby on Rails, PHP с использованием Ajax, DOM, HTML, CSS. Кроме того, предоставляются плагины, позволяющие разрабатывать приложения для Adobe AIR и Apple iPhone.
Для искушенных веб-разработчиков пакет Aptana Studio Pro предоставляет дополнительные преимущества производства продуктов, а также превосходную поддержку.
Aptana Studio 1.1 также имеет встроенную версию сервера Ajax от Aptana — Aptana Jaxer.»
Вкусно?
+7
Личный тайм-менеджмент
9 min
93KПочитав недавний топик про лягушек я понял, что Хабрасообщество не очень хорошо ориентируется в вопросах тайм-менеджмента и многие никогда не занимались построением своей тайм-системы.
Поэтому я попробую исправить этот недочёт.
Под катом Вы не найдёте каких-то инновационных моделей управления временем. Это будет фундамент, основа, без которой нельзя обойтись людям, которые заботятся о своём будущем, о своём благосостоянии и личностном развитии.
Welcome!
Поэтому я попробую исправить этот недочёт.
Под катом Вы не найдёте каких-то инновационных моделей управления временем. Это будет фундамент, основа, без которой нельзя обойтись людям, которые заботятся о своём будущем, о своём благосостоянии и личностном развитии.
Welcome!
+160
Обработка пользовательких видео
3 min
4.4KНекоторое время я занимался (и занимаюсь до сих пор) веб-проектом, где необходимо было добавить фичу для загрузки пользовательских видео-роликов. Собственно, какие могут быть пользовательские видео? Очень разного качества и разнообразных форматов. Начиная от обычных flash файлов, которые представляют наименьшую проблему, до различных записей с телефонов. Встала задача — сделать демона, который бы занимался обработкой очереди загруженных файлов и выполнял следующие функции:
— Конвертирование видео в flash формат (FLV), ипользуя VP6 кодек
— Обновление метаинформации видеофайла
— Создание thumbnails из видео
— Дальнейшии манипуляции с БД
Конкретно в этой статье я рассмотрю варианты обработки уже сконвертированного в формат flash видео-ролика. Итак приступим.
— Конвертирование видео в flash формат (FLV), ипользуя VP6 кодек
— Обновление метаинформации видеофайла
— Создание thumbnails из видео
— Дальнейшии манипуляции с БД
Конкретно в этой статье я рассмотрю варианты обработки уже сконвертированного в формат flash видео-ролика. Итак приступим.
+70
P2P прямо в браузере
1 min
1.9KНовая версия p2p плагина Littleshoot делает возможным загружать торренты прямом в вашем браузере. Отлично работает на Маках и Виндоус; в IE, Лисе, Хроме и Сафари. А также поддерживает протокол Gnutella и интеграцию с Youtube.
Создатели проекта имеют опыт в разработке p2p проектах, а именно таких как Poisoned, Kazaa, XFactor, Pando, BitTorrent Inc., и Gizmo Project
Первый настоящий p2p плагин для браузеров (построен на NPAPI и ActiveX) поддерживает битторрент, гнутеллу (действительно децентрализованный протокол) и собственный Littleshoot p2p протокол.
www.littleshoot.org/beta (виа торрентфрик)
Глядишь и до реализации высказанной не так давно идеи проигрывания загружающегося видео и аудио прямо из p2p сетей непосредственно в браузере не так далеко.
Создатели проекта имеют опыт в разработке p2p проектах, а именно таких как Poisoned, Kazaa, XFactor, Pando, BitTorrent Inc., и Gizmo Project
Первый настоящий p2p плагин для браузеров (построен на NPAPI и ActiveX) поддерживает битторрент, гнутеллу (действительно децентрализованный протокол) и собственный Littleshoot p2p протокол.
www.littleshoot.org/beta (виа торрентфрик)
Глядишь и до реализации высказанной не так давно идеи проигрывания загружающегося видео и аудио прямо из p2p сетей непосредственно в браузере не так далеко.
+3
Zend framework — туториал: авторизация
6 min
9.3KЗнаю что в сети много уже таких туториалов, но я сам так же знаю что ZF очень труден на старте, но потом… все ясно и легко.
Хотелось бы облегчить эту первую стадию тем кто еще только в начале пути.
Для авторизации нам потребуется конечно же готовая таблица пользователей — минимум два поля, userName и passwordMD5.
passwordMD5 — сразу понятно что хранит пароль в неявном виде, что бы его кто то не украл в один момент.
1. Делаем форму логина.
Хотелось бы облегчить эту первую стадию тем кто еще только в начале пути.
Для авторизации нам потребуется конечно же готовая таблица пользователей — минимум два поля, userName и passwordMD5.
passwordMD5 — сразу понятно что хранит пароль в неявном виде, что бы его кто то не украл в один момент.
1. Делаем форму логина.
+7
Как начать ценить каждый прожитый день?
2 min
5.8KВо многих книгах по личной эффективности в качестве основополагающих принципов значатся постановка долгосрочных целей и способность брать на себя ответственность за свою жизнь (достаточно вспомнить «Семь навыков высоко эффективных людей» Стивена Кови). Однако в реальности не всегда удается себя мотивировать, а планирование превращается в еще одну обременительную задачу. Что делать и зачем, вроде понимаешь. А заставить себя изо дня в день выполнять рутинную и, временами, очень неприятную работу, преодолевать трудности не получается. Порой даже самые загруженные дни не приносят удовлетворения и в очередной раз ты понимаешь: что-то в моей жизни идет не так.
+49
Решение проблем с заказчиком, или всегда ли клиент прав?
3 min
4.8KНавеяно статьей из личного опыта руководителя проектов. Действительно, бывают ситуации, когда заказчики попадаются «сложные», то есть несговорчивые, всем недовольные, лезущие во все аспекты создания сайтов, и имеющие свое, зачастую, неверное мнение, которое они отстаивают так, будто от этого зависит их жизнь. Таких в народе нежно зовут «требовательными». Итак, попробуем разобраться как с такими заказчиками вести дела, стоит ли к ним прислушиваться, и самое главное, как вообще избежать этих проблем. Пусть ситуация будет следующая: студия сделала хороший дизайн (важно что бы дизайн был действительно хорош, а иначе заказчик не требовательный, а просто разумный), а заказчик его не принимает, потому что «эти буквы должны быть больше, фон должен быть желтым, а тут должна быть телка с мобилой». Ситуация тоже взята с вышеназванной статьи.
+1
30 высококачественных комплектов иконок
1 min
2.6KДоброго времени суток, хабралюди! Сегодня я хочу представить вашему вниманию 30 комплектов иконок. Несмотря на то, что все иконки выполнены на очень высоком уровне, распространяются они абсолютно бесплатно. Превью для каждого пака внутри.
+116
5 советов по работе в Google Chrome
4 min
3KTranslation
Алексей Шелестенко, маркетинг Google Россия
Новые продукты или сервисы выходят в Google с завидной частотой: каждую неделю можно услышать «Google выпускает новый сервис» или «Google улучшил функциональность такого-то продукта». И это естественно — у нас есть множество идей и задумок, начиная с поиска в Интернете (наша главная задача) и заканчивая полётами в космос (Google Lunar X Prize) и альтернативными источниками энергии (Re-C). Каждый такой запуск — это, по сути, сообщение о том, что мы обнаружили (придумали, улучшили) способ выполнять привычные задачи ещё эффективнее, ещё проще, и приглашение попробовать новшество. Если оно поможет кому-то найти нужную страницу, отправить письмо или получить важную новость быстрее и проще — мы только рады.
Новый браузер Google Chrome — не исключение. Выпуская его, мы хотели предложить пользователям новый инструмент для работы в Интернете, позволяющий сэкономить ещё больше времени при выполнении привычных задач. Я не стану рассказывать обо всех особенностях Google Chrome — его скорость работы, эффективность использования пространства экрана и лёгкость доступа к наиболее часто посещаемым страницам нужно просто попробовать. Сегодня я хотел бы поделиться своими любимыми особенностями Google Chrome, позволяющими мне ещё больше оптимизировать работу в Интернете. Назовём это пятью советами для тех, кто любит как можно больше кататься и как можно меньше возить сани.
1. Поиск по любимым сайтам прямо из адресной строки
Надеюсь, все знают, что из адресной строки Google Chrome можно совершать поиск по Интернету. Введите поисковой запрос, и Google Chrome будет искать его в поисковой системе, выставленной у вас по умолчанию.


Но Google Chrome умеет больше. Когда вы находитесь на каком-нибудь сайте и выполняете на нём поиск, Google Chrome запоминает, что на этом сайте можно искать. В следующий раз, когда вы начнёте вводить в адресную строку адрес этого сайта, можно просто нажать клавишу Tab и вводить поисковой запрос. Google Chrome автоматически выведет вас прямо на страницу с результатами поиска на этом сайте.

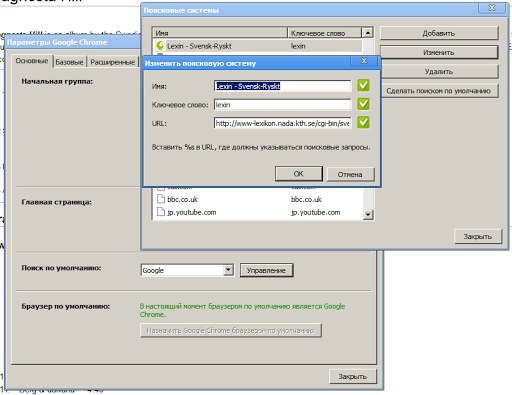
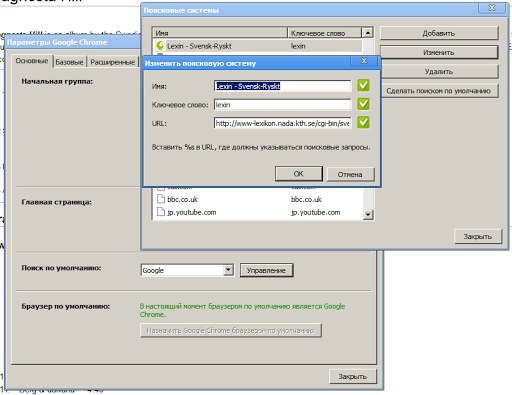
Но и это ещё не всё. Зайдите в меню Параметры — Основные и нажмите на кнопку «Управление» Поиска по умолчанию. Здесь перечислены все сайты, на которых вы искали. Выбрав любой из них, вы можете нажать «Изменить» и задать ключевое слово.

Например, я часто ищу интересующие меня факты в Википедии. Я задал поиску по Wikipedia ключевое слово wiki, и теперь если мне нужно найти, что такое Hagnesta Hill, я просто пишу в поисковой строке "wiki hagnesta hill" (или без ключевого слова — en.wikipedia.org hagnesta hill) и попадаю прямиком на нужную мне страницу.

Я задал каждому такому сайту своё короткое ключевое слово, и теперь ищу видеоролики на YouTube, перевод шведских слов на Lexin и многое другое прямиком из адресной строки.

Теперь, когда не нужно сначала вводить адрес самого сайта, ждать пока он загрузится, искать поисковое окно (или переходить на внутреннюю страницу поиска), я экономлю на каждом таком поиске от нескольких секунд до минуты. Мелочь, а приятно!
2. Работать одновременно в двух аккаунтах на одном сайте.
Те из вас, кому приходится работать в двух аккаунтах одновременно — например, два почтовых адреса, два профиля в социальной сети, — знают, что приходится выходить из одного, логиниться под другим, потом снова выходить из одного и заходить в другой, каждый раз при этом вводя имя пользователя/Email и пароль. Это дико неудобно.
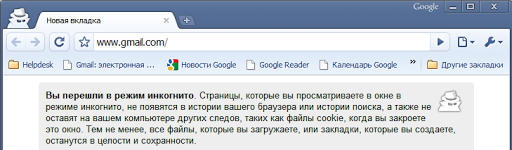
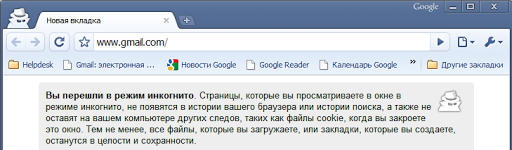
Google Chrome позволяет решить эту проблему. Открываете новое окно в режиме «Инкогнито» (Ctrl-Shift-N) и в нём открываете второй аккаунт своей почты. Так у вас могут быть открыты одновременно два разных почтовых ящика на Gmail, и они не будут «видеть» друг друга. Представьте, сколько времени вы экономите на переключении между аккаунтами!

Теперь, если вам станет скучно, вы можете даже обмениваться сами с собой мгновенными сообщениями с двух аккаунтов Google Talk! =)
3. Запуск Google Chrome с параметрами
Дополнительные параметры работы Google Chrome можно задавать через командную строку свойств ярлыка. Например, столь актуальная для некоторых пользователей возможность просмотра страниц без отображения картинок (полезно, когда у вас низкая скорость подключения или высокая стоимость трафика), предусмотрена как отдельный режим. Создаёте дополнительный ярлык для «облегчённого» запуска Google Chrome, и в командной строке ярлыка дописываете параметр -disable-images. Теперь, запустив такой вариант браузера, вы не будете видеть картинки. Существуют и многие другие параметры для запуска Google Chrome — при желании вы можете найти их сами.

4. Ярлыки веб-приложений
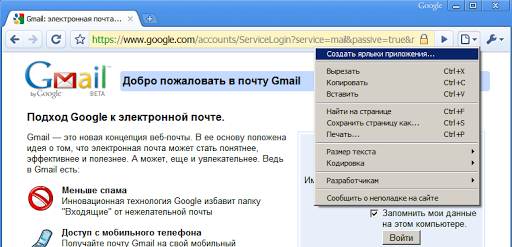
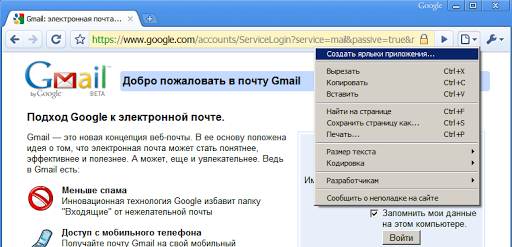
… или ярлыки сайтов. Если вы часто пользуетесь каким-то сайтом и он у вас всегда открыт, вы можете создать для него ярлык отдельного запуска на рабочем столе или в панели быстрого запуска. Сайт будет открываться в отдельном окне без каких-либо панелей браузера, и будет «жить» независимо от основного окна браузера. Например, чтобы создать такое окно для Gmail или для любимой социальной сети, просто зайдите на этот сайт, и выберите в меню «Создать ярлыки приложения...»

5. Перетаскиваемые вкладки
Вкладки в Google Chrome можно перетаскивать мышкой не только в одном окне, но и «вытаскивать» их из одного окна в другое, или делать их отдельным окном. Это удобно, если вам нужно часто переключаться между двумя вкладками — просто вытаскиваете одну в отдельное окно, и затем переключаетесь между двумя окнами стандартной комбинацией клавиш Windows — Alt+Tab.
Google Chrome постоянно улучшается, и существует ещё масса возможностей, которые вы можете найти сами. Если вы хотите поделиться своими любимыми особенностями Google Chrome, оставляйте свои комментарии ниже.
Удачной работы с Google Chrome!
Новые продукты или сервисы выходят в Google с завидной частотой: каждую неделю можно услышать «Google выпускает новый сервис» или «Google улучшил функциональность такого-то продукта». И это естественно — у нас есть множество идей и задумок, начиная с поиска в Интернете (наша главная задача) и заканчивая полётами в космос (Google Lunar X Prize) и альтернативными источниками энергии (Re-C). Каждый такой запуск — это, по сути, сообщение о том, что мы обнаружили (придумали, улучшили) способ выполнять привычные задачи ещё эффективнее, ещё проще, и приглашение попробовать новшество. Если оно поможет кому-то найти нужную страницу, отправить письмо или получить важную новость быстрее и проще — мы только рады.
Новый браузер Google Chrome — не исключение. Выпуская его, мы хотели предложить пользователям новый инструмент для работы в Интернете, позволяющий сэкономить ещё больше времени при выполнении привычных задач. Я не стану рассказывать обо всех особенностях Google Chrome — его скорость работы, эффективность использования пространства экрана и лёгкость доступа к наиболее часто посещаемым страницам нужно просто попробовать. Сегодня я хотел бы поделиться своими любимыми особенностями Google Chrome, позволяющими мне ещё больше оптимизировать работу в Интернете. Назовём это пятью советами для тех, кто любит как можно больше кататься и как можно меньше возить сани.
1. Поиск по любимым сайтам прямо из адресной строки
Надеюсь, все знают, что из адресной строки Google Chrome можно совершать поиск по Интернету. Введите поисковой запрос, и Google Chrome будет искать его в поисковой системе, выставленной у вас по умолчанию.


Но Google Chrome умеет больше. Когда вы находитесь на каком-нибудь сайте и выполняете на нём поиск, Google Chrome запоминает, что на этом сайте можно искать. В следующий раз, когда вы начнёте вводить в адресную строку адрес этого сайта, можно просто нажать клавишу Tab и вводить поисковой запрос. Google Chrome автоматически выведет вас прямо на страницу с результатами поиска на этом сайте.

Но и это ещё не всё. Зайдите в меню Параметры — Основные и нажмите на кнопку «Управление» Поиска по умолчанию. Здесь перечислены все сайты, на которых вы искали. Выбрав любой из них, вы можете нажать «Изменить» и задать ключевое слово.

Например, я часто ищу интересующие меня факты в Википедии. Я задал поиску по Wikipedia ключевое слово wiki, и теперь если мне нужно найти, что такое Hagnesta Hill, я просто пишу в поисковой строке "wiki hagnesta hill" (или без ключевого слова — en.wikipedia.org hagnesta hill) и попадаю прямиком на нужную мне страницу.

Я задал каждому такому сайту своё короткое ключевое слово, и теперь ищу видеоролики на YouTube, перевод шведских слов на Lexin и многое другое прямиком из адресной строки.

Теперь, когда не нужно сначала вводить адрес самого сайта, ждать пока он загрузится, искать поисковое окно (или переходить на внутреннюю страницу поиска), я экономлю на каждом таком поиске от нескольких секунд до минуты. Мелочь, а приятно!
2. Работать одновременно в двух аккаунтах на одном сайте.
Те из вас, кому приходится работать в двух аккаунтах одновременно — например, два почтовых адреса, два профиля в социальной сети, — знают, что приходится выходить из одного, логиниться под другим, потом снова выходить из одного и заходить в другой, каждый раз при этом вводя имя пользователя/Email и пароль. Это дико неудобно.
Google Chrome позволяет решить эту проблему. Открываете новое окно в режиме «Инкогнито» (Ctrl-Shift-N) и в нём открываете второй аккаунт своей почты. Так у вас могут быть открыты одновременно два разных почтовых ящика на Gmail, и они не будут «видеть» друг друга. Представьте, сколько времени вы экономите на переключении между аккаунтами!

Теперь, если вам станет скучно, вы можете даже обмениваться сами с собой мгновенными сообщениями с двух аккаунтов Google Talk! =)
3. Запуск Google Chrome с параметрами
Дополнительные параметры работы Google Chrome можно задавать через командную строку свойств ярлыка. Например, столь актуальная для некоторых пользователей возможность просмотра страниц без отображения картинок (полезно, когда у вас низкая скорость подключения или высокая стоимость трафика), предусмотрена как отдельный режим. Создаёте дополнительный ярлык для «облегчённого» запуска Google Chrome, и в командной строке ярлыка дописываете параметр -disable-images. Теперь, запустив такой вариант браузера, вы не будете видеть картинки. Существуют и многие другие параметры для запуска Google Chrome — при желании вы можете найти их сами.

4. Ярлыки веб-приложений
… или ярлыки сайтов. Если вы часто пользуетесь каким-то сайтом и он у вас всегда открыт, вы можете создать для него ярлык отдельного запуска на рабочем столе или в панели быстрого запуска. Сайт будет открываться в отдельном окне без каких-либо панелей браузера, и будет «жить» независимо от основного окна браузера. Например, чтобы создать такое окно для Gmail или для любимой социальной сети, просто зайдите на этот сайт, и выберите в меню «Создать ярлыки приложения...»

5. Перетаскиваемые вкладки
Вкладки в Google Chrome можно перетаскивать мышкой не только в одном окне, но и «вытаскивать» их из одного окна в другое, или делать их отдельным окном. Это удобно, если вам нужно часто переключаться между двумя вкладками — просто вытаскиваете одну в отдельное окно, и затем переключаетесь между двумя окнами стандартной комбинацией клавиш Windows — Alt+Tab.
Google Chrome постоянно улучшается, и существует ещё масса возможностей, которые вы можете найти сами. Если вы хотите поделиться своими любимыми особенностями Google Chrome, оставляйте свои комментарии ниже.
Удачной работы с Google Chrome!
-20
Удобный доступ к файлам на удаленных хостах
3 min
58KНа Хабре достаточно много разработчиков работают с файлами на удаленных хостах. На локальной машине запускается IDE, отладчик, все необходимое, а сами файлы находятся на сервере, где они регулярно бакапятся, автобилдятся, тестируются и так далее. Очень удобный рабочий вариант. Да я сам его использую.
Единственная проблема, доставляющая неудобство — файлы все же находятся на другом компе, и доступ к ним не такой простой и прозрачный как к «своим».
Под катом — как сделать такой доступ максимально удобным. Чтобы он запускался автоматом когда надо, а самое главное — чтобы не запускался, когда не надо!
Единственная проблема, доставляющая неудобство — файлы все же находятся на другом компе, и доступ к ним не такой простой и прозрачный как к «своим».
Под катом — как сделать такой доступ максимально удобным. Чтобы он запускался автоматом когда надо, а самое главное — чтобы не запускался, когда не надо!
+39
Реабилитация XML/XSLT технологий
7 min
11KЗдравствуй, Хабр. Некоторое время назад мы внедрили у себя в CMS наряду с уже имевшимся к тому моменту собственным шаблонизатором, еще и XSLT. Поскольку есть в XSLT большие и реальные преимущества и для разработчиков, и для хозяев студий, и даже для владельцев сайтов. Но реакция наших партнеров разделилась на противоположные мнения: одни давно ожидали этого и были рады появлению такой возможности, другие поставили под сомнение востребованность XSLT, приводя в качестве аргумента низкую производительность, которую якобы влечет за собой использование XSLT.
Понятно, что у всего нового всегда есть сторонники и противники, и рассудит их время. Поэтому не было особого смысла развязывать религиозную войну XSLT vs tpl или Smarty на тот момент. Но мы обнаружили, что оказывается, один из лидеров российского рынка CMS с завидным упорством все пишет и пишет о якобы несостоятельности XSLT как массовой технологии и готов рассматривать ее только в контексте специфичных задач. А это негативно влияет на умы некоторых непосвященных разработчиков об XSLT.
Понятно, что у всего нового всегда есть сторонники и противники, и рассудит их время. Поэтому не было особого смысла развязывать религиозную войну XSLT vs tpl или Smarty на тот момент. Но мы обнаружили, что оказывается, один из лидеров российского рынка CMS с завидным упорством все пишет и пишет о якобы несостоятельности XSLT как массовой технологии и готов рассматривать ее только в контексте специфичных задач. А это негативно влияет на умы некоторых непосвященных разработчиков об XSLT.
+50
Танцы с бубном для блондинок, или о tabbed menus и хитрой работе с графикой
5 min
1.4KСобственно, перепал мне не так давно небольшой заказец. Вроде и несложный — а потанцевать с бубном немного пришлось. А всё из-за того, что заказчик оказался немного «падкой на дизайн блондинкой» (образно говоря), и требовал строгого соответствия конечного результата макету. Требовал попиксельно, и его совершенно не волновали такие вопросы, как валидность, семантичность и всё такое. «Хоть таблицами сверстай, а сделай». И сегодня речь пойдёт о том, как в таких условиях сделать весьма хитровыделанно нарисованное меню табами. Как и за свой код не устыдиться, и не пасть в грязь лицом перед заказчиком, вот в чём вопрос?
+51
Социальные аспекты руководства, или как же всё таки «пинать» сотрудников. 2 года спустя.
6 min
6.9KСтатья про «пинание», «закручивание гаек» и контроль задач, разные стили общения и руководства, про сложности делегирования, самомотивацию сотрудников.
Вопрос: Прочитал вашу статью «Социальные аспекты разработки» и был ошеломлен! До этого момента я считал, что такие идеи лишь из области утопий и невозможны к реализации.
Теперь я понял, что это реализуемо. Сам я всегда исповедовал похожий подход, про себя я его называю «человечный менеджмент». Пытался его использовать, когда со своими партнерами несколько лет назад мы начинали свой первый бизнес, но внедрить его на практике так и не получилось. Под прессингом своих партнеров и неадекватной оценки происходящего мы все-таки свалились к системе «пинания» сотрудников и тогда я решил, что такой подход пока не реализуем.

Я вскоре отстранился от управления нашей компанией и занялся тем, чем мне всегда хотелось заниматься – созданием игр, собрал команду разработчиков, нашел инвесторов и запустил проект по созданию онлайн-игры в жанре стратегии. Однако в полной мере реализовать «бизнес с человеческим лицом» у меня, похоже, опять не получается.
Симптомы: падение дисциплины, низкая скорость разработки, потеря энтузиазма.
Свой же стиль руководства я бы теперь назвал «попустительским».
И вот, как только мое терпение кончилось, и я собрался на следующий день «закрутить как можно туже гайки», я натыкаюсь на вашу статью. Это было как бальзам на больное сердце. Я сразу с великим облегчением отказался от идеи пинания, но понимаю, что делать все равно что-то надо, а с чего начать не знаю? Хотелось бы вашего совета.
Ответ: В 2 словах это,
— Вносите элементарную организованность в процесс. Это не «пинание» — это ваша работа.
— Разный стиль. С крутыми – искренне, с молодежью – дружелюбно, с «примадоннами» – сухо
— Используйте эмоции для «поджигания» людей. Прочитайте Возьмите эмоции с собой
— Используйте 4 модели руководства исходя из задачи и человека. Это вопросы — Может? Возьмет?
— Готовьтесь к тому, что у вас будут проблемы с Директивным стилем и Делегированием.
— Стремитесь к тому, чтобы у вас в команде были только люди с сильной самомотивацией, для которых ваша работа это хобби, страсть, любимое дело. Помогите разобраться в себе другим людям.
— Сплачивайте команду: cобирайте в одной комнате, проводите общие собрания, ставьте общие достойные цели.
Вопрос: Прочитал вашу статью «Социальные аспекты разработки» и был ошеломлен! До этого момента я считал, что такие идеи лишь из области утопий и невозможны к реализации.
Теперь я понял, что это реализуемо. Сам я всегда исповедовал похожий подход, про себя я его называю «человечный менеджмент». Пытался его использовать, когда со своими партнерами несколько лет назад мы начинали свой первый бизнес, но внедрить его на практике так и не получилось. Под прессингом своих партнеров и неадекватной оценки происходящего мы все-таки свалились к системе «пинания» сотрудников и тогда я решил, что такой подход пока не реализуем.

Я вскоре отстранился от управления нашей компанией и занялся тем, чем мне всегда хотелось заниматься – созданием игр, собрал команду разработчиков, нашел инвесторов и запустил проект по созданию онлайн-игры в жанре стратегии. Однако в полной мере реализовать «бизнес с человеческим лицом» у меня, похоже, опять не получается.
Симптомы: падение дисциплины, низкая скорость разработки, потеря энтузиазма.
Свой же стиль руководства я бы теперь назвал «попустительским».
И вот, как только мое терпение кончилось, и я собрался на следующий день «закрутить как можно туже гайки», я натыкаюсь на вашу статью. Это было как бальзам на больное сердце. Я сразу с великим облегчением отказался от идеи пинания, но понимаю, что делать все равно что-то надо, а с чего начать не знаю? Хотелось бы вашего совета.
Ответ: В 2 словах это,
— Вносите элементарную организованность в процесс. Это не «пинание» — это ваша работа.
— Разный стиль. С крутыми – искренне, с молодежью – дружелюбно, с «примадоннами» – сухо
— Используйте эмоции для «поджигания» людей. Прочитайте Возьмите эмоции с собой
— Используйте 4 модели руководства исходя из задачи и человека. Это вопросы — Может? Возьмет?
— Готовьтесь к тому, что у вас будут проблемы с Директивным стилем и Делегированием.
— Стремитесь к тому, чтобы у вас в команде были только люди с сильной самомотивацией, для которых ваша работа это хобби, страсть, любимое дело. Помогите разобраться в себе другим людям.
— Сплачивайте команду: cобирайте в одной комнате, проводите общие собрания, ставьте общие достойные цели.
+80
Zend Framework первой свежести, ч1: зендируем MVC
8 min
3.7KМеня тут разбанили по просьбе Дина, и я решил принести пользу обществу. Поскольку я дурак и ничего не умею, дай, думаю, напишу о ZF — офигенной штуке, которую все почему-то искренне ненавидят. Надо успеть, правда, пока по НТВ не стали показывать Пелевина (жаль, ненастоящего).
Главная беда всевозможных QS в том, что они действительно quick и действительно start, но если делать все как там, получится не особенно «масштабируемое» приложение, с которым не очень понятно, что делать. По сравнению с официальным quickstart'ом прошлой версии Zend Framework'a, новый просто великолепен, но не лишен недостатков. Я пойду с другого конца: вместо того, чтобы обьяснять, как сделать что-то бессмысленное и типовое, попробую (!) рассказать, как писать приложение вообще, используя всевозможными способами Zend Framework. А, пора хабракат делать.
Главная беда всевозможных QS в том, что они действительно quick и действительно start, но если делать все как там, получится не особенно «масштабируемое» приложение, с которым не очень понятно, что делать. По сравнению с официальным quickstart'ом прошлой версии Zend Framework'a, новый просто великолепен, но не лишен недостатков. Я пойду с другого конца: вместо того, чтобы обьяснять, как сделать что-то бессмысленное и типовое, попробую (!) рассказать, как писать приложение вообще, используя всевозможными способами Zend Framework. А, пора хабракат делать.
+65
Zend_Form и ini-файлы
6 min
1.9KZend Framework обсосан с многих сторон и имеет неплохую документацию. Но работа с формами через Zend_Form имеет свои подводные камни, обусловленные массой возможностей, которые даже в официальной документации не освещены достаточно хорошо.
Я хочу рассказать о настройке форм через ini-файлы. Это будет полезно программистам и верстальщикам.
Я хочу рассказать о настройке форм через ini-файлы. Это будет полезно программистам и верстальщикам.
+4
Information
- Rating
- Does not participate
- Date of birth
- Registered
- Activity