User
Рецензия на книгу Роба Фицпатрика «Спроси маму» («The mom test» Rob Fitzpatrick)
 Прочитал книгу Роба Фицпатрика «Спроси маму» («The mom test» Rob Fitzpatrick). На русском, похоже она нигде ещё не продается. На английском можно купить тут: momtestbook.com
Прочитал книгу Роба Фицпатрика «Спроси маму» («The mom test» Rob Fitzpatrick). На русском, похоже она нигде ещё не продается. На английском можно купить тут: momtestbook.comЧестно говоря, многого от книги не ждал. Ну, в самом деле, что можно сказать нового про CustDev, проблемные интервью и прочие lean штуковины? Говорим с клиентами, делаем то, что они хотят, вроде всё понятно. Однако, книга приятно удивила. Тема вспахана настолько глубоко, что после прочтения и некоторой практики можно самому читать тренинги и выступать в качестве спикера на конференциях типа LEAN Startup Russia. Кстати, именно на этой конференции я и получил эту книгу бесплатно, за что большой респект организаторам — ФРИИ и LPGenerator, а также Julia Ploskonosova и Ilya Korolev. PS: обзор конференции я написал тут.
Но сначала некоторое лирическое отступление.
Торги в реальном времени (RTB): Исчерпывающее руководство для получения прибыли

Торги в реальном времени (Real Time Bidding) также известны под аббревиатурой RTB. Вы, должно быть, не раз слышали этот термин, работая в сфере маркетинга (если, конечно, живете не в какой-нибудь пещере).
Что же такое RTB
Платформа для торгов в реальном времени позволяет рационально использовать рекламное место (слот), покупая и продавая его. RTB использует определенные алгоритмы для того, чтобы помочь продавцу получить максимальную сумму за показ, а рекламодателю обеспечить релевантный трафик по лучшей цене. Ставка за каждый показ постоянно меняется в зависимости от различных факторов, таких как: место размещения, категория, устройство, пол, возраст пользователя и др.
Все это выглядит очень здорово, однако, если посмотреть со стороны рекламодателя, то подобная система ставит каждого участника в равные условия.
RTB: шаг навстречу новой технологии

Новинки для дизайнеров и разработчиков: свежие утилиты, плагины и инструменты. Выпуск 6-й

И вновь за последнее время в западном сообществе дизайнеров и разработчиков свет увидело множество полезных и не очень продуктов, которые распространяются безвозмездно. В шестом выпуске «Полезного дизайнеру» я оставил только полезные 28 ссылок и предлагаю с ними ознакомиться…
Тестируем пользовательские сценарии вместе с «Гермионой». Лекция Яндекса
— Я приехал с докладом про Гермиону. Но это не про Гарри Поттера, и это совсем не сказки.
UI, который сам обучает игрока управлению

[Прим. пер.: в играх с нестандартными элементами управления разработчикам нужно научить игроков пользоваться всеми возможностями. Одним из вариантов решения этой проблемы стал реализованный студией Juicy Beast играбельный UI игрового меню.]
В мае 2013 года мы участвовали в геймджеме ToJam и за три дня создали игру. Так родилась оригинальная версия Toto Temple.
Примерно год спустя и после множества изменений, мероприятий и даже заключения партнёрского соглашения с Ouya игра Toto Temple эволюционировала в более качественную и отточенную Toto Temple Deluxe!
Как сделать сайт доступным для незрячих и слабовидящих?
Теперь же возник новый тренд — “доступность”. Ведь сейчас сайты просматривают не только с больших мониторов в спокойной обстановке, но и со смартфонов в трясущихся автобусах и ноутбуков в шумных кафе, а среди пользователей появляется все больше пенсионеров и даже людей с ограниченными возможностями.
Анатомия тысячи шрифтов

Перевод статьи The anatomy of a thousand typefaces.
Даже годы спустя после выхода фильма Avatar остаётся кое-что, с чем не может справиться даже Райан Гослинг — использование шрифта Papyrus в логотипе фильма. В пародии, снятой Saturday Night Live, дизайнер шрифтов открывает меню, перебирает шрифты и случайным образом выбирает Papyrus.
Главная проблема выбора шрифтов — одновременно слишком много и слишком мало вариантов.
С одной стороны, выбор только из системных шрифтов может привести к плохому решению, потому что среди стандартных шрифтов ничего интересного просто не представлено.
С другой стороны, библиотеки веб-шрифтов с сотнями и тысячами наименований поражают изобилием, что иногда приводит к парадоксальным выборам шрифтов.
Почему большинство людей не используют двухфакторную аутентификацию?
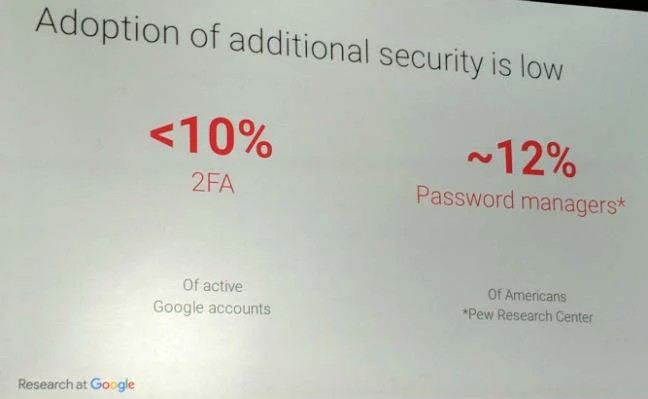
Менее 10% аккаунтов используют двухфакторную аутентификацию, около 12% — менеджеры паролей

Прошло почти семь лет с того момента, как Google представила двухфакторную аутентификацию (2FA), но до сих пор практически никто не использует её.
На январской конференции по информационной безопасности Usenix's Enigma 2018 с презентацией выступил инженер-программист Google Гжегож Милка (Grzegorz Milka). Он опубликовал печальную статистику того, как обычные пользователи относятся к своей безопасности: менее чем на 10% активных аккаунтов Google используется 2FA и всего около 12% американцев используют менеджеры паролей (статистика Pew Research Center). Недавно эта тема обсуждалась на Geektimes.
Оставим за скобками то, что Google при активации 2FA требует обязательного указания номера телефона — это не устраивает тех, кто не готов делиться персональными данными с корпорацией. Вполне разумная позиция. Но большинство пользователей предпочитают игнорировать 2FA по другим причинам. Почему?
UX-исследования и сила доказательств
Привет всем! Предлагаю вашему вниманию перевод статьи Dr. Philip Hodgson (@bpusability в Twitter). Он имеет BSc, MA и PhD в экспериментальной психологии. У него за спиной более чем 20-летний опыт работы в качестве исследователя, консультанта и тренера по юзабилити, пользовательскому опыту, человеческим факторам и экспериментальной психологии. Его работа повлияла на продуктовый и системный дизайн в областях потребления, телекоммуникаций, производства, упаковки, общественной безопасности, веб- и медицинских областей для рынков Северной Америки, Европы и Азии.
Концепция «силы доказательства» играет важную роль во всех областях научных исследований, но редко обсуждается в контексте исследования пользовательского взаимодействия. Мы узнаем то, что это означает в UX-исследовании, и сгруппируем методы исследований по силе данных, которые они предоставляют.
Полезное дизайнеру и разработчику. Нужные под рукой новинки из сообществ, призванные улучшить ваш workflow. Выпуск № 7

В седьмой выпуск «Полезного дизайнеру» вошло 20 ссылок нужных дизайнерам и разработчикам, которые непременно помогут ускорить ваш рабочий процесс или позволят научиться чему-то новому.
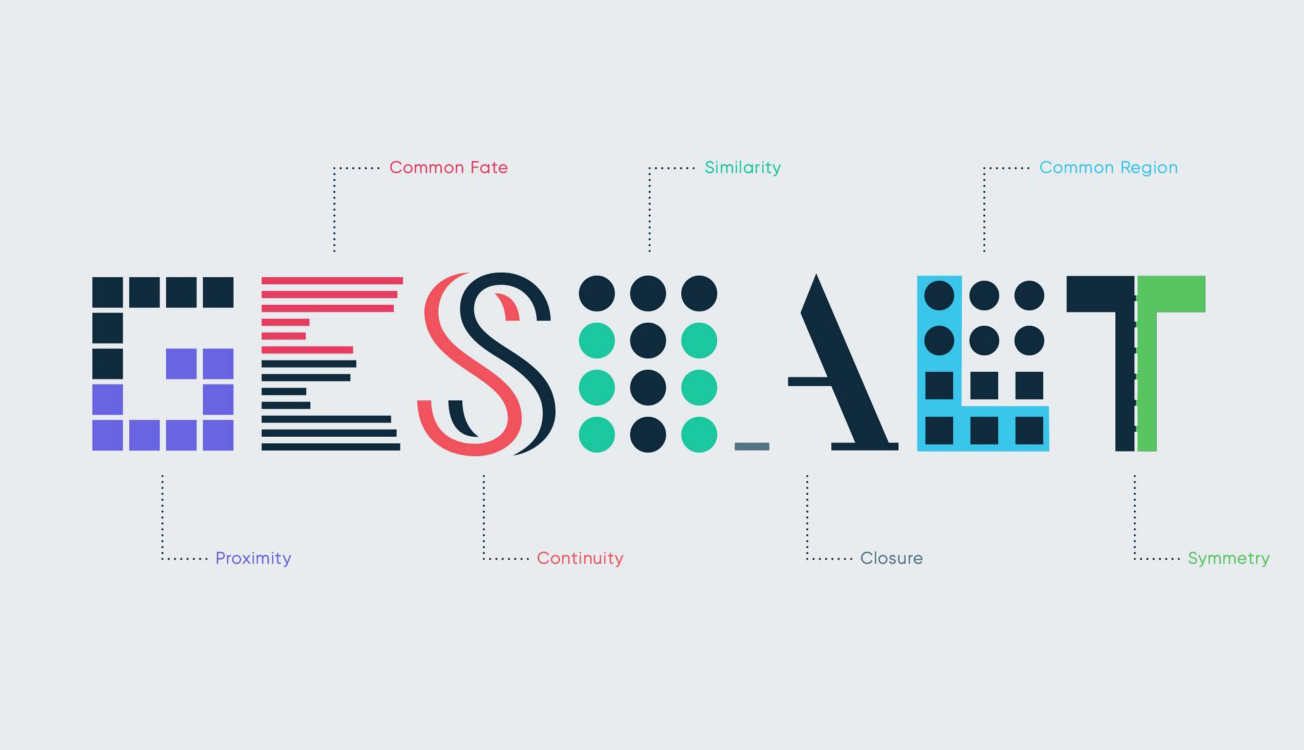
Принципы гештальта в дизайне пользовательского интерфейса

Вы когда-нибудь смотря на небо, замечали облако необычной формы, напоминающее животное или образ знакомых вещей? Вы когда-нибудь задумывались, почему и как у вас, просто глядя на пушистое скопление капель воды, возникает эта ассоциация? Это все из-за того, как работает наш мозг.

Мозг всегда пытается понять мир, сравнивая предыдущее восприятие визуальных образов и соединяя точки. У него есть свой «странный» способ восприятия очертаний и формы, группировки информации, заполнения пробелов для создания общей картины.
Понимание того, как работает наш мозг, поможет вам стать более мудрым дизайнером и мастером визуальной коммуникации. Это может помочь определить, какие визуальные элементы наиболее эффективны в конкретной ситуации, и как вы можете использовать их, чтобы эффективно влиять на восприятие, вызывать внимание и изменения в поведении пользователей. Особенно полезна в этом часть статьи, касающаяся решения задач интуитивности дизайна пользовательского интерфейса.
UX-дизайн кнопки: советы по созданию, типы и состояния

Кнопки – это самый обычный, «повседневный» элемент дизайна взаимодействия. Именно поэтому на них нужно обратить особое внимание, ведь кнопки являются важнейшим элементом, обеспечивающим беспрепятственное взаимодействие в сети и приложениях. Мы обсудим типы и состояния кнопок — эту информацию нужно знать, чтобы создавать эффективные кнопки и совершенствовать опыт пользователя.
Советы по созданию кнопок
Кнопки должны выглядеть как кнопки
Давайте на минуту представим, как с помощью дизайна донести возможность выбора. Как пользователь поймет, что данный элемент и есть кнопка? Он ориентируется на цвет и форму.

Information
- Rating
- Does not participate
- Registered
- Activity