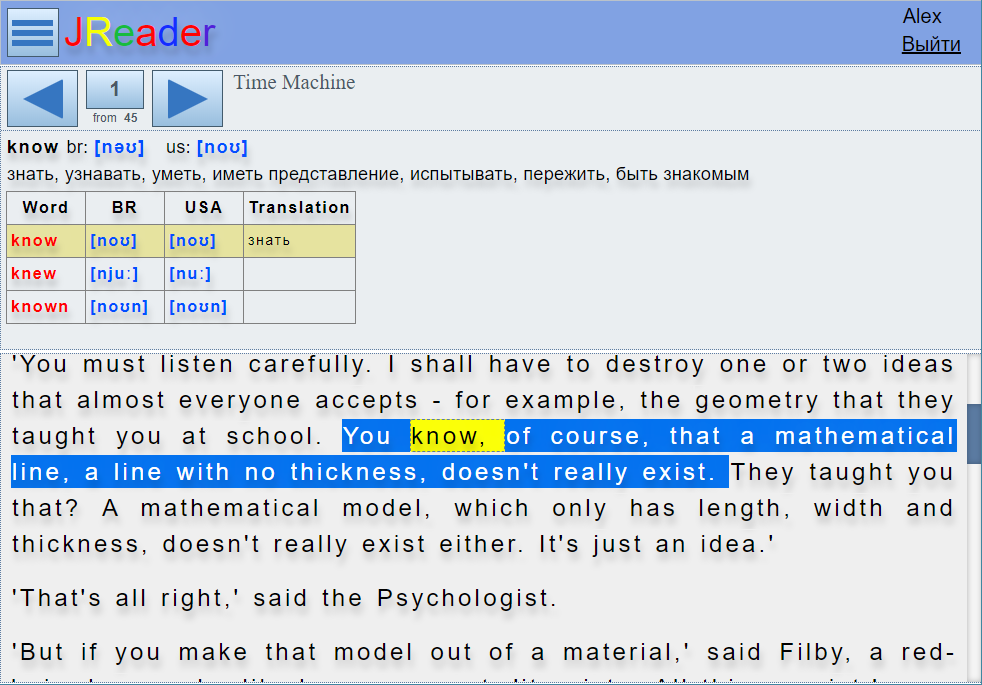
В этом обзоре хочу рассказать о сервисе
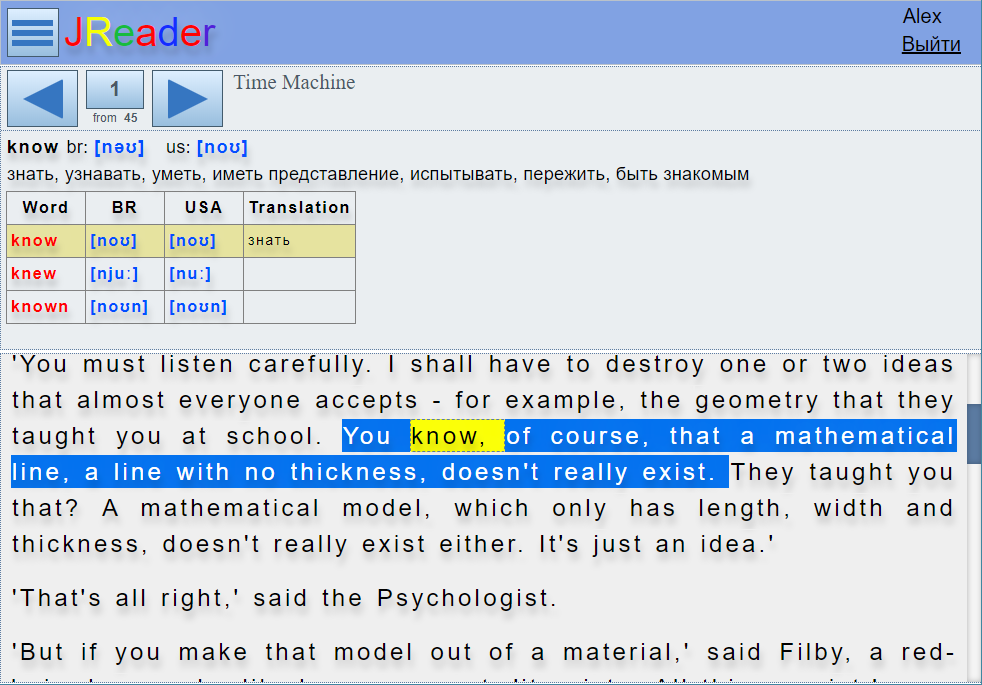
JReader, над которым работаю. Он предназначен для людей, которые хотят эффективно и удобно читать англоязычные тексты.

Предыстория или как родился этот проект
Некоторое время назад меня пригласили на работу в международную компанию. Уровень знания языка на тот период был недостаточен. Примерно 90% документации и переписки были на английском. Принял решение подтянуть язык самостоятельно. Начал с грамматики, нашёл толковый курс, прошёл его, стал многое понимать (грамматические конструкции, структуру предложений). Но словарного запаса не хватало. Это чётко прослеживалось при ведении переписки и чтении документации. Я решил пополнить свой словарный запас посредством чтения книг в оригинале.
Потратив не мало времени на поиски приложений и сервисов для чтения текстов на английском языке, я не нашёл ничего что бы меня устроило.
Мои требования были просты: читать текст и при выборе незнакомого слова (клике на нём), получать все его варианты перевода и два варианта транскрипции британскую и американскую. При этом чтобы вся информация отображалось на одном экране.
Находил похожие приложения и ресурсы, но все было не то. Например, предлагался один вариант перевода где нет транскрипции, или есть, но британская, а мне важно, как слово читается в том числе и в американском варианте одновременно. Ещё один момент, который меня не устраивал — при получении перевода слова, приложения перенаправляли на ресурс словаря, либо полностью перекрывали читаемый текст, что неудобно. Пока ищешь перевод слова, забываешь о предложении, которое читаешь. Это отбивает желание и мотивацию читать. Это особенно важно для тех, кто начинает изучение языка, когда словарный запас у читающего небольшой, что приводит к частому переводу слов и соответственно обращению к словарю. В таких читалках важно видеть текст и перевод слова одновременно на одном экране.