Решил собрать сервисы, которые могут быть полезны веб-разработчикам и дизайнерам. Буду рад, если кто-то найдет для себя полезный сервис. Осторожно, под катом куча картинок!
User
Django tips & tricks
9 min
52K Приветствую!
Приветствую!В этом посте — небольшие советы по работе с Django, которые могут пригодиться начинающим разработчикам. Как я хотел бы знать это в начале моего пути освоения Django!..
Рассматривать эти советы следует с долей критицизма. Буду рад, если вы найдёте неточности / лучшее решение, или предложите свои «фишки» для django, которых нет в документации.
Итак, начнём издалека, а уж потом перейдём к деталям.
+52
Webrtc, Peer Connection — создание полноценного видео чата в браузере
5 min
69KTutorial

Введение
Webrtc на хабре уже неоднократно упоминался, хотелось бы рассказать немного про техническую часть реализации и осветить создание небольшого видео чата. Хочу сразу оговорится, что реализация webrtc постоянно меняется, в том числе названия функций api, их параметры.
Всем, кому просто хотелось бы посмотреть сразу как это все работает, сюда: apprtc.appspot.com демка от гугла все что нужно — это перейти по ссылке и послать её еще кому-нибудь уже с номером комнаты. В конце нужно поменять цифры если окажется что комната переполнена. Кому интересно как это все работает добро пожаловать под кат
+39
CSS 3 Timing Functions и с чем их едят
15 min
106KTranslation

Хей народ, пристегните ремни и держитесь покрепче, ибо наступил действительно волнительный момент: вам предстоит разобраться в тонкостях чрезвычайно интересных временных функций CSS!
Окей, ваша кровь, конечно, вряд ли закипела от предмета данной статьи, но шутки в сторону: временные функции — своего рода скрытая жемчужина, когда дело касается CSS, и, вполне вероятно, вы удивитесь тому, сколько всего интересного с помощью них можно сделать.
+71
BDD-разработка на django
6 min
17KTutorial
Программисты очень по разному относятся к тестированию, и многие не любят писать тесты. Процесс TDD же для новичков не особенно понятен — ведь приходится вместо функционала программы писать вначале тест, который его проверяет, то есть количество работы увеличивается. Однако со временем приходит осознание того, что автоматическое тестирование необходимо. К примеру, возьмем процесс разработки даже несложного проекта на django, пока в проекте пара вьюх и моделек все просто. Когда приложение обрастает функциями, внезапно обнаруживается, что совершать такое тестирование все сложнее — кликов больше, надо вносить какие-то данные и т.д., вот тут-то и на помощь приходит behavior-driven development (BDD).

Я хочу рассказать о BDD на примере создания примитивного приложения — рейтинга сайтов. Идея тривиальна — на странице отображается список сайтов, пользователь голосует за сайт, сайт поднимается в рейтинге и соответственно изменяет положение на странице.

Я хочу рассказать о BDD на примере создания примитивного приложения — рейтинга сайтов. Идея тривиальна — на странице отображается список сайтов, пользователь голосует за сайт, сайт поднимается в рейтинге и соответственно изменяет положение на странице.
+23
Ratchet 2.0 — самый красивый HTML5-фреймворк теперь дружит и с iOS, и с Android
2 min
68K
Ratchet — так называется HTML5-фреймворк для быстрого прототипирования мобильных приложений, который 1,5 года назад создали те же парни, которые когда-то выпустили Bootstrap.
Инструмент позволяет быстро создать красивый интерфейс мобильного приложения — и дает вам красивые стили и замечательные иконки, согласованные с гайдлайном в зависимости от платформы. Можно сделать прототип, а можно завернуть в PhoneGap и без особых усилий получить сравнимый с нативным интерфейс приложения в продакшене.
Фреймворк очень прост в использовании и прекрасно документирован.
Я являюсь поклонником Ratchet с момента выхода первой версии. Тогда он был доступен только под iOS.
Не так давно вышла вторая версия, которая наряду с iOS поддерживает Android. Ура-ура!
(правда, обратной совместимости с первой версией нет)
Кому интересно про новые возможности Ratchet 2.0 — прошу под кат!
+80
Один крутой Gist: whiteboardCleaner
1 min
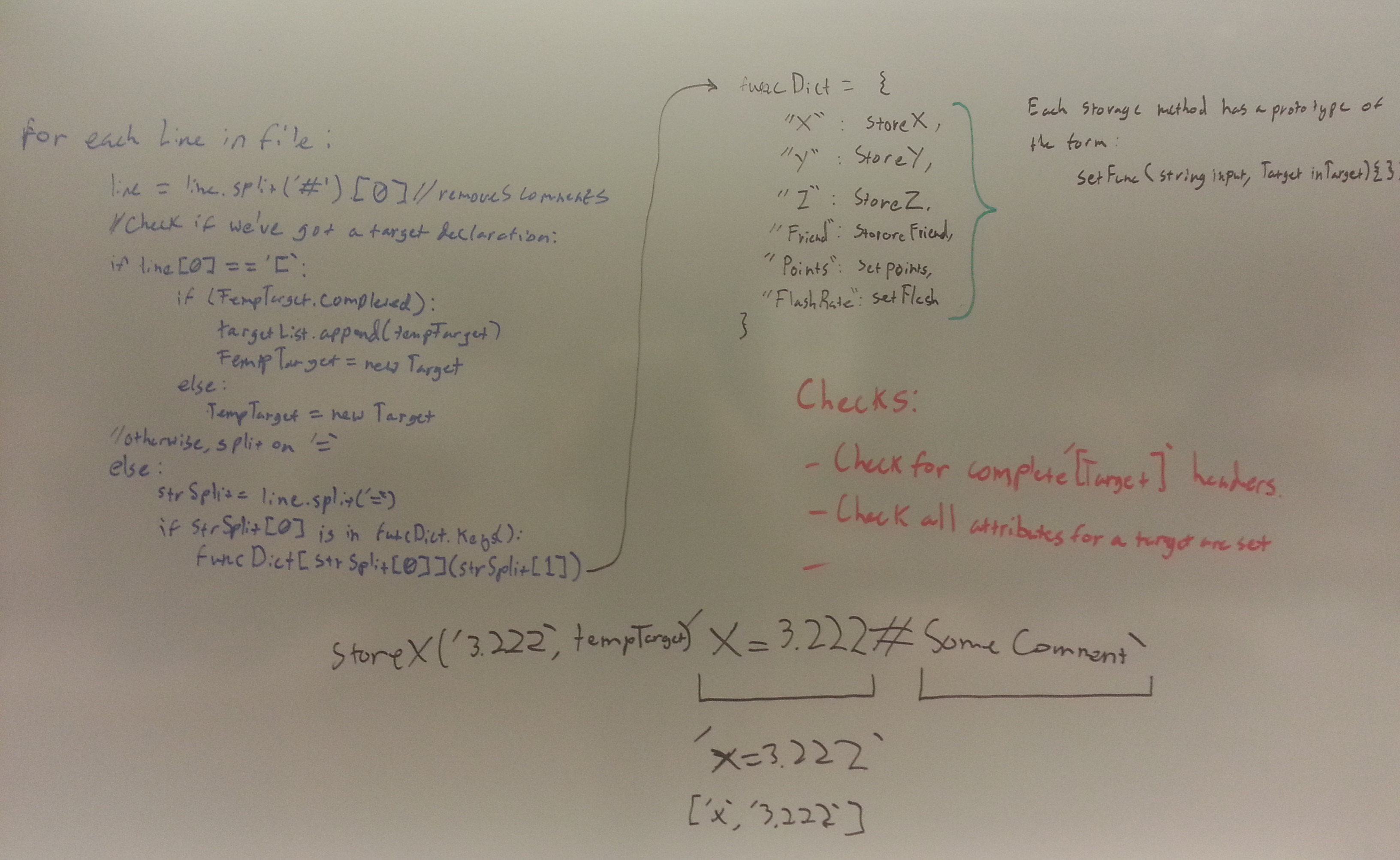
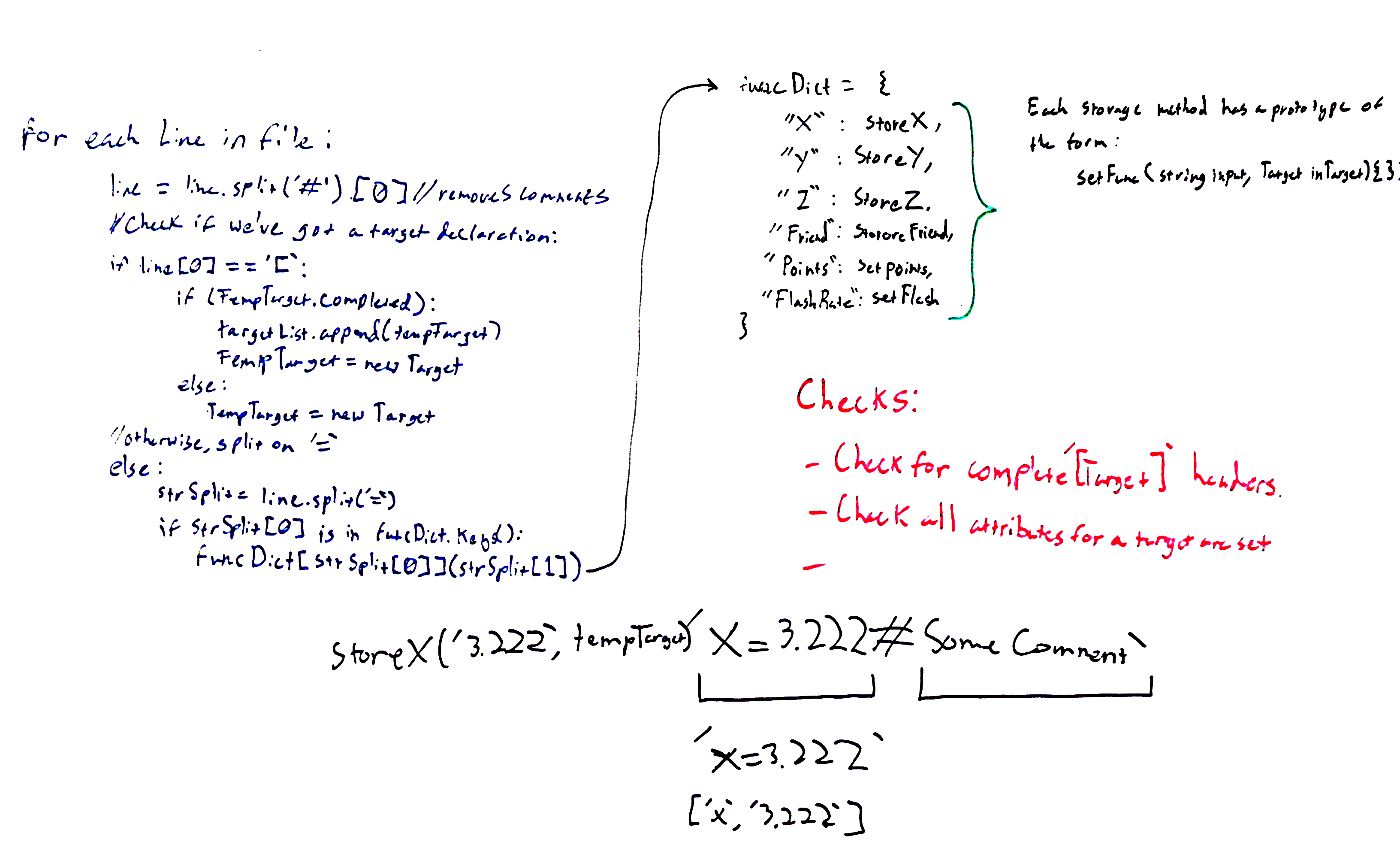
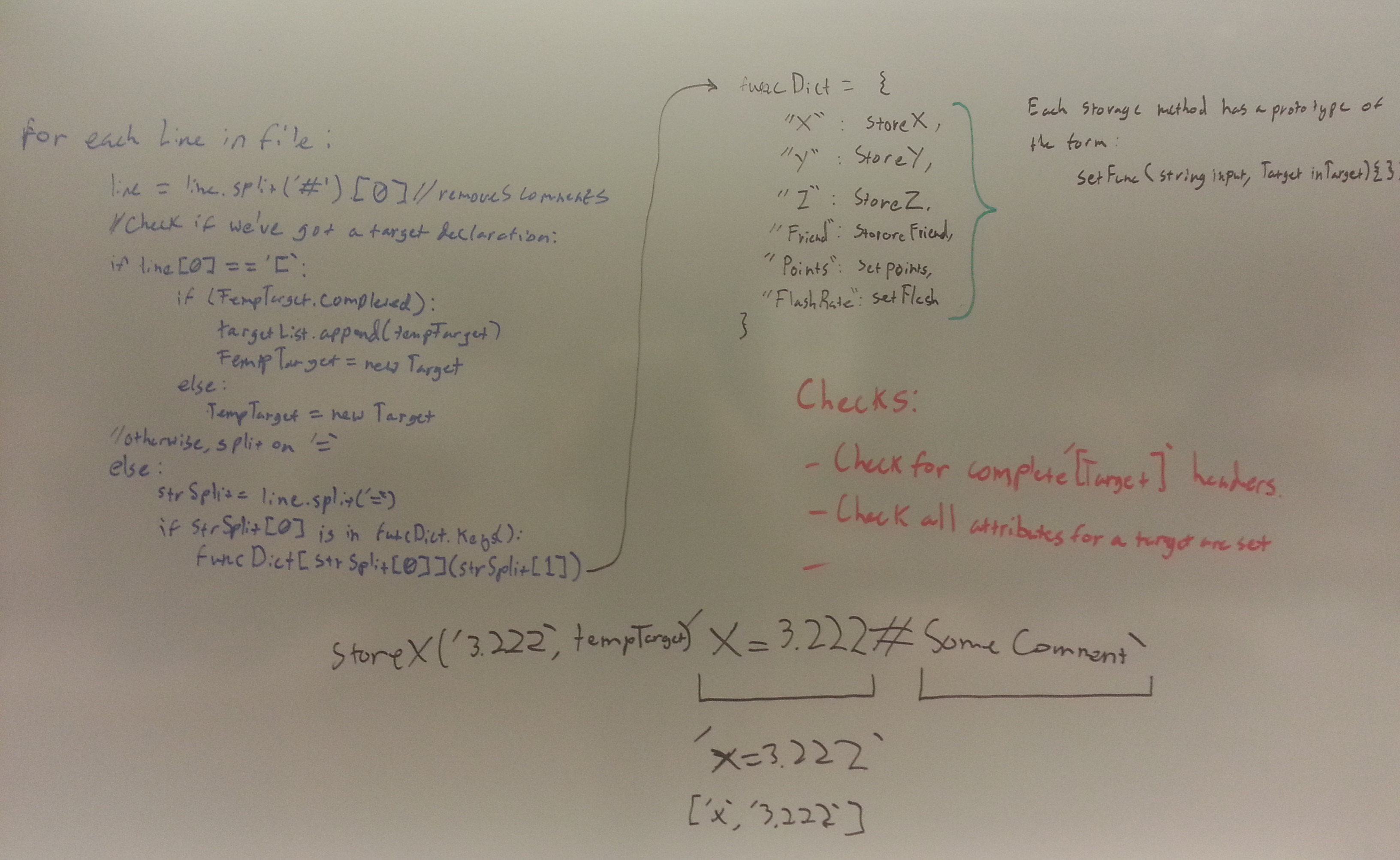
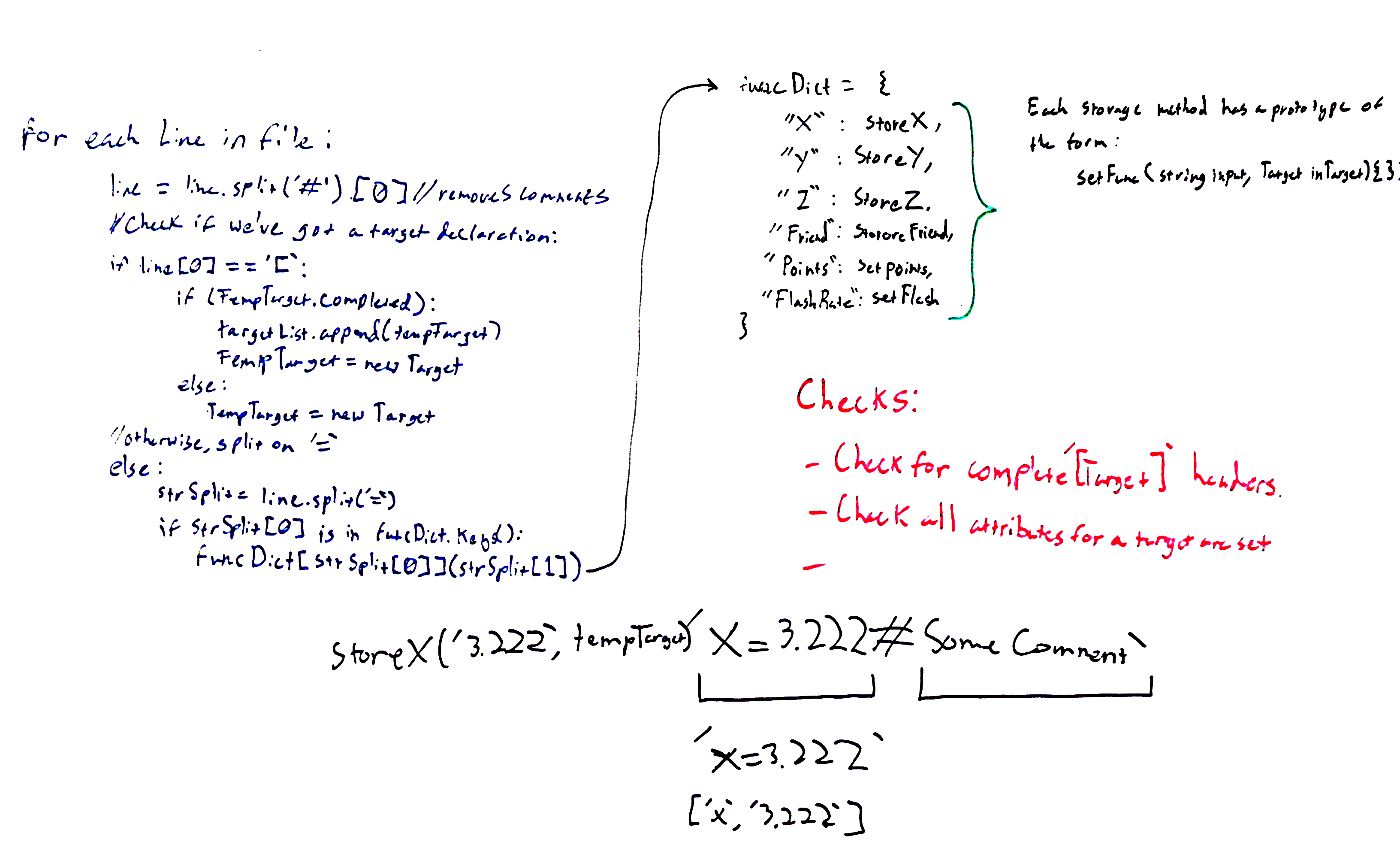
30KДоброго времени суток уважаемые хабравчане. На просторах интернета мне повстречался один миниатюрный и очень интересный Bash скрипт. С помощью ImageMagick он потрясающим образом обрабатывает фотографии белой учебной доски, очищая «содержимое» от всего лишнего:


#!/bin/bash
convert $1 -morphology Convolve DoG:15,100,0 -negate -normalize -blur 0x1 -channel RBG -level 60%,91%,0.1 $2
До:

После:

+107
Создаем «Восхитительный» продукт (Minimum Delightful Product)
6 min
13KMinimum Viable Product vs. Minimum Delightful Product

Одна из наиболее популярных идей, появившаяся в индустрии разработки в последние годы, это концепция «Minimum Viable Product (MVP)» (Минимально Жизнеспособный Продукт). Концентрируясь на создании MVP вы уменьшаете шансы, что вы создадите продукт, который не нужен потребителю. Вы можете воспринимать ее как основу широкой методологии, которая оказывает влияние на заказчика и исследует пользователя продукта в процессе разработки.
На первый взгляд MVP отличная идея, потому, что она обращена к главному антипаттерну в продуктовой разработке: создание слишком большого числа фич, в том числе не востребованных, в результате тратится слишком много времени на разработку без запуска проекта или получения реального фидбека от заказчика и пользователей продукта.
+14
Промо-сайт для мобильного приложения. Часть 1
5 min
28KДисклеймер
Далеко не все думают о том, чтобы сделать сайт для своего мобильного приложения.
Те же, кто думают об этом, не могут решить, что же должно быть на сайте, чтобы он стал продающим.
Уверен, что мои советы не станут для вас откровением, просто, как это часто бывает, не всегда можно взглянуть на свою работу со стороны и учесть моменты, которые “замыленным взглядом” просто не видны.
Далеко не все думают о том, чтобы сделать сайт для своего мобильного приложения.
Те же, кто думают об этом, не могут решить, что же должно быть на сайте, чтобы он стал продающим.
Уверен, что мои советы не станут для вас откровением, просто, как это часто бывает, не всегда можно взглянуть на свою работу со стороны и учесть моменты, которые “замыленным взглядом” просто не видны.
+20
Переходы наличности и переходы на личности
12 min
85KПредставьте, что мы живем в мире криптографии, электронной коммерции и свободных экономических отношений. Пользуемся электронными средствами платежей, где в корзине и кошельке операции осуществляет калькулятор, где микроскопические суммы и огромные средства проводятся в многочисленных транзакциях без каких-либо проблем за ничтожное количество времени, с автоматическим учетом налогов, сборов и отчислений, где нам привычны покупки в электронных супермаркетах и доставка до порога по одному прикосновению к экрану телефона или клику мышкой. И вот, в наш прекрасный, удобный и отлаженный мир электронных платежей, построенный на принципах безопасности и криптографии, со всеми присущими ему технологиями и образу мышления, впитанными с молоком матери, приходит причудливый и странный механизм, которым, как говорят средства массовой информации, пользуются только анархисты, конспираторы и преступники.
+238
Создание своего банка, или Как обеспечить себе безбедную старость
15 min
354K Наблюдая за своими родителями-пенсионерами, а точнее за размерами их пенсий, я крепко задумываюсь о том, как обеспечить себе нечто оное в достойном меня размере. На государство в составе СНГ рассчитывать, похоже, не приходится. Значит, надо что-то делать самому! И начинать надо сейчас, пока мне 32 года, есть какой-никакой заработок и силы крутиться. Раньше были мысли, что я буду вечно молодым, вечно здоровым и все время что-то делать. Постепенно начинаю осознавать, что лет 20… 30 — и силы будут таять (или распыляться). Поэтому пару лет назад я начал понемногу что-то делать в этом направлении. Получил некоторый опыт, который может быть интересен уважаемому сообществу. Даже если для читателя вопрос пенсии сейчас звучит безумно абстрактно, то все равно рекомендую хотя бы пробежаться. Если бы я 5 лет назад почитал такой материал — я был бы уже существенно богаче!..
Наблюдая за своими родителями-пенсионерами, а точнее за размерами их пенсий, я крепко задумываюсь о том, как обеспечить себе нечто оное в достойном меня размере. На государство в составе СНГ рассчитывать, похоже, не приходится. Значит, надо что-то делать самому! И начинать надо сейчас, пока мне 32 года, есть какой-никакой заработок и силы крутиться. Раньше были мысли, что я буду вечно молодым, вечно здоровым и все время что-то делать. Постепенно начинаю осознавать, что лет 20… 30 — и силы будут таять (или распыляться). Поэтому пару лет назад я начал понемногу что-то делать в этом направлении. Получил некоторый опыт, который может быть интересен уважаемому сообществу. Даже если для читателя вопрос пенсии сейчас звучит безумно абстрактно, то все равно рекомендую хотя бы пробежаться. Если бы я 5 лет назад почитал такой материал — я был бы уже существенно богаче!..UPD: в статье добавил про смысл диверсификации, а то в комментариях много вопросов было…
+88
10+ полезных jQuery сниппетов на каждый день
5 min
86KTutorial
Translation

Спустя годы библиотека jQuery стала неотъемлемой частью в работе каждого web-разработчика. Ведь она простая в использовании, быстрая и имеет очень широкие возможности. В этой статье я собрал список из более чем десяти сниппетов, которые вы можете свободно брать для использования. Их очень легко адаптировать под нужды ваших собственных проектов.
+24
UX-стратегия на практике. Часть 1 — Фреймворк
14 min
31KВ идеале дизайном нужно заниматься системно с запуска первых продуктов компании. Но так получается далеко не всегда по самым разным причинам — важно запуститься как можно раньше, не было денег на старте, требовался максимально быстрый рост, концепция постоянно менялась в поиске работающей бизнес-модели и т.п. Вспомните первые Windows, Android до версии 4.0 и уйму других продуктов. Почему так происходит?


+28
Наш чеклист для фильтров на сайтах
7 min
54KДовольно часто на сайтах е-коммерса нас просят реализовать фильтры. Хороший фильтр — довольно дорогая игрушка. Вообще, они не всегда уместны — пользователю проще посмотреть глазами на список, чем разбираться в логике разработчика фильтра. Конечно, если в этом списке не так много элементов. Скажем, не больше 200 в каждом разделе. Ниже в виде проверочного списка для наших QA, я зафиксировал некоторые требования, которые мы настойчиво внедряем на своих проектах с этого года. Стандартизация, ептэ.
Эти требования разумны. Часть из них трудно реализуема. Часть — очевидна. Часть — зависит от контекста. Но в целом они довольно универсальны. Если будут какие-то вопросы по конкретным пунктам — велкам в комментарии.

Эти требования разумны. Часть из них трудно реализуема. Часть — очевидна. Часть — зависит от контекста. Но в целом они довольно универсальны. Если будут какие-то вопросы по конкретным пунктам — велкам в комментарии.

+25
Взгляд рекламщика на веб-дизайн: основы создания нетипичного дизайна для типичного сайта
9 min
32KВведение
«Нужно больше золота»
Непризнанный экономический гений
Всё началось с вот этого разговора в комментах. Если вкратце, содержание можно свести к следующему: заказчик хочет «красиво», дизайнер хочет сделать красиво (без кавычек); заказчик фонтанирует идеями, зачастую вредными для юзабилити и продаж, дизайнер знает, как действовать в рамках типовых решений по юзабилити и стилю.
И тут на сцене появляется рекламщик/продажник. У него тоже есть свое мнение. И мнение это такое: к лешему красоту истинную и крикливый кич, выбросите на помойку споры по поводу идей; сайт должен работать, приносить прибыль: инициировать продажи, служить для брендинга, привлекать звонки — то, что требуется заказчику. Нужно исследовать целевую аудиторию — и выяснить, какой дизайн поможет добиться от неё нужной реакции. И создать с нуля именно то, что требуется для достижения цели. Типовые решения не годятся — они не продуманы для конкретного сочетания заказчик/целевуха. Хуже того, они примелькались.
«Хорошо», — согласятся с ним. Даже здорово. Но как сделать оригинальное решение там, где оригинальности быть в принципе не может (приведу пример из той дискуссии — «интернет-магазин по продаже букетов для новобрачных»)? И как понять, что именно хочет аудитория?
Полный ответ на этот вопрос занял бы немало страниц. Автор попытается изложить определенные основы того, в каком направлении двигаться, опрашивая заказчика и изучая ЦА будущего сайта, и как потом использовать эти данные для создания такого дизайна, который сам по себе служил бы поставленной задаче — то есть, приносил бы прибыль тем или иным образом. При этом автор не планирует касаться конкретики и вдаваться в частности — они слишком многочисленны для короткой статьи.
Предупреждение. Под катом — длинный текст без картинок.
Предупреждение 2. Честно говоря, автор не подозревал, что это — не прописные истины. Поэтому не надейтесь найти что-то новое в тексте.
+24
Не дразните программиста
4 min
168KПодходит к концу очередная рабочая неделя. Не знаю, как у вас, а у меня эта неделя, что называется, — не задалась. Потрачена куча энергии и нервных клеток, и никакого движения вперед. Переносить стрессовое состояние на выходные мне очень не хочется, поэтому я решил взять короткую паузу и немного развеяться.
Вы устали? Хотите выпустить пар? Вам требуется передышка? Предлагаю вам присоединится ко мне, тем более, что на дворе пятница.
Вы устали? Хотите выпустить пар? Вам требуется передышка? Предлагаю вам присоединится ко мне, тем более, что на дворе пятница.
+364
Обзор бесплатных сервисов для веб-разработки
4 min
144KПост является личной подборкой полезных и нужных онлайн сервисов, которые позволяют бесплатно (или условно бесплатно) создавать действительно крутые вещи и разворачивать их в Сети. Не претендую на новизну или на полноту, но буду счастлив, если кому пригодится.
Всем нам иногда хочется попробовать новую идею, запилить какой-нибудь сайтик про манулов, но чтоб обязательно на node.js, хайлоад реди, с мемкешем, монго, фейловером и с претензией на мировое господство. У меня для Вас хорошие новости: благодаря щедрости проклятых западных капиталистов всё это можно получить совершенно бесплатно.
Всем нам иногда хочется попробовать новую идею, запилить какой-нибудь сайтик про манулов, но чтоб обязательно на node.js, хайлоад реди, с мемкешем, монго, фейловером и с претензией на мировое господство. У меня для Вас хорошие новости: благодаря щедрости проклятых западных капиталистов всё это можно получить совершенно бесплатно.
+115
Вы и ваша работа *
40 min
823KTranslation
Длинный материал. Время чтения – около 40 минут.

Доктор Ричард Хэмминг, профессор морской школы Монтерея в штате Калифорния и отставной учёный Bell Labs, прочёл 7 марта 1986 года очень интересную и стимулирующую лекцию «Вы и ваши исследования» переполненной аудитории примерно из 200 сотрудников и гостей Bellcore на семинаре в серии коллоквиумов в Bell Communications Research. Эта лекция описывает наблюдения Хэмминга в части вопроса «Почему так мало учёных делают значительный вклад в науку и так многие оказываются в долгосрочной перспективе забыты?». В течение своей более чем сорокалетней карьеры, тридцать лет которой прошли в Bell Laboratories, он сделал ряд прямых наблюдений, задавал учёным очень острые вопросы о том, что, как, откуда, почему они делали и что они делали, изучал жизни великих учёных и великие достижения, и вёл интроспекцию и изучал теории креативности. Эта лекция о том, что он узнал о свойствах отдельных учёных, их способностях, чертах, привычках работы, мироощущении и философии.

Доктор Ричард Хэмминг, профессор морской школы Монтерея в штате Калифорния и отставной учёный Bell Labs, прочёл 7 марта 1986 года очень интересную и стимулирующую лекцию «Вы и ваши исследования» переполненной аудитории примерно из 200 сотрудников и гостей Bellcore на семинаре в серии коллоквиумов в Bell Communications Research. Эта лекция описывает наблюдения Хэмминга в части вопроса «Почему так мало учёных делают значительный вклад в науку и так многие оказываются в долгосрочной перспективе забыты?». В течение своей более чем сорокалетней карьеры, тридцать лет которой прошли в Bell Laboratories, он сделал ряд прямых наблюдений, задавал учёным очень острые вопросы о том, что, как, откуда, почему они делали и что они делали, изучал жизни великих учёных и великие достижения, и вёл интроспекцию и изучал теории креативности. Эта лекция о том, что он узнал о свойствах отдельных учёных, их способностях, чертах, привычках работы, мироощущении и философии.
+218
Разработка «браузерки» — уровень концепции
19 min
27KЕсли бы кто-то сказал мне в тот день, когда я согласился участвовать в разработке браузерной игры, что мы доживем до дня открытия проекта в публичный доступ, я бы нервно похихикал и просто не поверил. И если я уже рассказывал, какая череда событий предшествовала реальному запуску проекта, то я несколько умолчал о том объеме работ, который в действительности был выполнен за это время.
Я хотел бы продолжить рассказ и осветить некоторые сокрытые моменты разработки, включая как техническую часть со своей стороны, так и важные моменты проекта от других участников команды. В результате записи мыслей, получилось достаточно много материала – гораздо больше, нежели в прошлый раз, поэтому публиковать его буду несколькими этапами. Благо, логически разбить его получилось очень просто.
И первая часть будет повествовать о заложении основ проекта – создании мира, продумывании механики игры, оттачивании баланса, поддержании порядка в системе. Вся первая часть полностью лежит в зоне ответственности нашего координатора проекта. Каждое событие проходило непосредственно через него, и каждое действие было совершено именно с его стороны – посему все описанное далее является трудом координатора в проекте.

Я хотел бы продолжить рассказ и осветить некоторые сокрытые моменты разработки, включая как техническую часть со своей стороны, так и важные моменты проекта от других участников команды. В результате записи мыслей, получилось достаточно много материала – гораздо больше, нежели в прошлый раз, поэтому публиковать его буду несколькими этапами. Благо, логически разбить его получилось очень просто.
И первая часть будет повествовать о заложении основ проекта – создании мира, продумывании механики игры, оттачивании баланса, поддержании порядка в системе. Вся первая часть полностью лежит в зоне ответственности нашего координатора проекта. Каждое событие проходило непосредственно через него, и каждое действие было совершено именно с его стороны – посему все описанное далее является трудом координатора в проекте.

+33
NinjaMock — бесплатное приложение для прототипирования интерфейсов
6 min
179KПривет %username%! У нас отличные новости: вышла официальная версия NinjaMock — онлайн-сервиса для создания прототипов. Теперь ты можешь рисовать отличные прототипы веб- и мобильных приложений совершенно бесплатно!
+147
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity