В начале своей карьеры я как-то работал над одним заказом, создавая платформу сентимент-анализа для социальных сетей. В то время Twitter ещё был Twitter’ом. Наша команда состояла из семи человек, среди которых я был джуниором. Мы были молоды и полны энтузиазма. Наш девиз можно было описать как: «Мы гибкие, быстрые и всё ломаем!». Да, мы действительно гордились своей скоростью. Код-ревью? Я вас умоляю. Мы считали эту практику бюрократическим пережитком корпоративного мира.
И что вы думаете? Через несколько месяцев наша база кода стала подобна минному полю. Причём баги нас волновали меньше всего, хотя их была уйма. Реальная проблема заключалась в том, что никто не мог понять код, написанный другими. У нас во многих местах дублировалась логика, и в модулях использовались разные стили кода. Всё было очень печально.
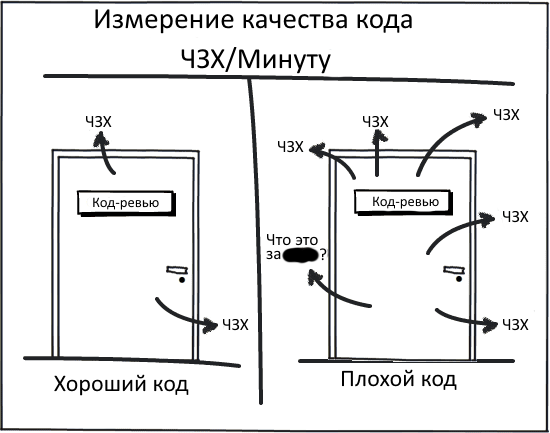
Тогда до нас дошло! Нужно взять всё под контроль. Код-ревью реально помогают сохранять код читаемым, обслуживаемым и масштабируемым.
Итак, в двух словах:
если вы не проводите код-ревью, или делаете их «для галочки», то обрекаете себя на боль, пусть не сразу, но в конечном итоге однозначно. Это можно сравнить с возведением дома на фундаменте из песка. Какое-то время он, может, и простоит, но явно недолго. А в мире стартапов второго шанса у вас может уже не быть.