Дизайнер Фёдор Волков сделал подборку сервисов, в которых нейросети помогают дизайнерам сэкономить рабочее время и избавиться от рутинных задач.
Пользователь
Микросервисы vs. Монолит
Обсуждение растянулось на 100 минут, поэтому мы публикуем сокращённую текстовую расшифровку.

Этот материал будет полезен разработчикам, которые хотят научиться делать хорошо масштабируемые продукты и задумываются про архитектурные проблемы в разработке, а также для тех, кто принимает архитектурные решения в проектах.
Вы узнаете, как врачи регионов России не получали зарплату из-за микросервисов и сколько монолитов можно запустить, пока согласовывается интерфейс между сервисами.
Как живется в США «айтишнику». Три года спустя
Вместо того, чтобы затеряться в тысяче комментариев под статьей автора, о не самой сладкой жизни в США, я решил описать свой опыт по тем же предложенным темам. Благо недавно я вышел на финишную прямую по легализации и есть некоторая уверенность в том, что в Россию я не вернусь. Давайте опишем все в той же стилистике моих личных впечатлений, спустя 3,5 года жизни в Техасе.
Как работать с метками времени (timestamp) в PostgreSQL?

Время от времени в IRC или в почтовых рассылках кто-нибудь задает вопросы, которые показывают глубокое непонимание (или недостаток понимания) меток времени, особенно тех, которые учитывают часовые пояса. Так как я уже сталкивался с этим ранее, позвольте мне рассказать, что такое timestamps, как с ними работать и с какими наиболее распространенными загвоздками вы можете столкнуться.
Фантастик-Elasticsearch. Как мы «укротили» умный поиск по документам
Полнотекстовый поиск даёт возможность искать документы по текстовому содержимому. Такая необходимость может возникнуть, когда система содержит много текстовых сущностей, а пользователям требуется учитывать эти данные во время поиска. Мы столкнулись с подобной ситуацией при разработке решения для документооборота*. Данные системы хранятся в MS SQL Server или PostgreSQL, а гибкий атрибутивный поиск позволяет находить документы по различной мета-информации. Однако со временем этого стало недостаточно. Перед нами встала задача: научиться искать документы по текстовым свойствам и приложенным файлам.

Scala коллекции: секреты и трюки
Представляю вашему вниманию перевод статьи Павла Фатина Scala Collections Tips and Tricks. Павел работает в JetBrains и занимается разработкой Scala плагина для IntelliJ IDEA. Далее, повествование идет от лица автора.
В этой статье вы найдете упрощения и оптимизации, характерные для повседневного использования API Scala коллекций.
Некоторые советы основаны на тонкостях реализации библиотеки коллекций, однако большинство рецептов — это разумные преобразования, которые на практике часто упускаются из виду.
Этот список вдохновлен моими попытками разработать практичные инспекции для Scala коллекций, для Scala плагина IntelliJ. Сейчас мы внедряем эти инспекции, так что, используя Scala плагин в IDEA, вы автоматически выигрываете от статического анализа кода.
Тем не менее, эти рецепты ценны сами по себе. Они могут помочь вам углубить понимание стандартной библиотеки коллекций Scala и сделать ваш код быстрее и выразительнее.
Обновление:
Если вы испытываете тягу к приключениям,
вы можете узнать, как помочь в развитии IntelliJ плагина для Scala и попробовать свои силы в реализации, подобрав подходящую инспекцию.
Горизонтальное масштабирование. Что, зачем, когда и как?

Александр Макаров ( SamDark )
Здравствуйте! Я Александр Макаров, и вы можете меня знать по фреймворку «Yii» — я один из его разработчиков. У меня также есть full-time работа — и это уже не стартап — Stay.com, который занимается путешествиями.
Сегодня я буду рассказывать про горизонтальное масштабирование, но в очень-очень общих словах.
Что такое масштабирование, вообще? Это возможность увеличить производительность проекта за минимальное время путем добавления ресурсов.
Обычно масштабирование подразумевает не переписывание кода, а либо добавление серверов, либо наращивание ресурсов существующего. По этому типу выделяют вертикальное и горизонтальное масштабирование.
Изучаем Docker, часть 1: основы
Docker — это платформа, которая предназначена для разработки, развёртывания и запуска приложений в контейнерах. Слово «Docker» в последнее время стало чем-то вроде синонима слова «контейнеризация». И если вы ещё не пользуетесь Docker, но при этом работаете или собираетесь работать в сферах разработки приложений или анализа данных, то Docker — это то, с чем вы непременно встретитесь в будущем.
→ Часть 1: основы
→ Часть 2: термины и концепции
→ Часть 3: файлы Dockerfile
→ Часть 4: уменьшение размеров образов и ускорение их сборки
→ Часть 5: команды
→ Часть 6: работа с данными

Если вы пока не знаете о том, что такое Docker, сейчас у вас есть шанс сделать первый шаг к пониманию этой платформы. А именно, освоив этот материал, вы разберётесь с основами Docker и попутно приготовите пиццу.
Создание подсказок для сайта с помощью EnjoyHint

Особенности реализации MVP для Windows Forms
Model-View-Presenter — довольно известный шаблон проектирования. С первого взгляда все выглядит просто: есть Модель (Model), которая содержит всю бизнес-логику экрана; Вид/Представление (View), который знает, как отобразить те или иные данные; Представитель (Presenter), который является связующий звеном — реагирует на действия пользователя во View, изменяя Model, и наоборот.
Сложность начинается, когда количество форм в проекте становится более одной.
В данной статье рассматривается:
— немножко теории;
— общие проблемы реализации MVP (а именно Passive View) под Windows Forms;
— особенности реализации переходов между формами и передача параметров, модальные окна;
— использование IoC-контейнера и шаблона Dependency Injection — DI (а именно Сonstructor Injection);
— некоторые особенности тестирования MVP приложения (с использованием NUnit и NSubstitute);
— все это будет происходить на примере мини-проекта и постарается быть наглядным.
В статье затрагивается:
— применение шаблона Адаптер (Adapter);
— простенькая реализация шаблона Контроллер приложения (Application Controller).
Для кого эта статья?
Главным образом для начинающих разработчиков на Windows Forms, которые слышали, но не пробовали, или пробовали, но не получилось. Хотя уверен, что некоторые приемы применимы и для WPF, и даже для веб-разработки.
Простое объяснение принципов SOLID

Принципы SOLID — это стандарт программирования, который все разработчики должны хорошо понимать, чтобы избегать создания плохой архитектуры. Этот стандарт широко используется в ООП. Если применять его правильно, он делает код более расширяемым, логичным и читабельным. Когда разработчик создаёт приложение, руководствуясь плохой архитектурой, код получается негибким, даже небольшие изменения в нём могут привести к багам. Поэтому нужно следовать принципам SOLID.
На их освоение потребуется какое-то время, но если вы будете писать код в соответствии с этими принципами, то его качество повысится, а вы освоите создание хорошей архитектуры ПО.
Чтобы понять принципы SOLID, нужно чётко понимать, как использовать интерфейсы. Если у вас такого понимания нет, то сначала почитайте документацию.
Я буду объяснять SOLID самым простым способом, так что новичкам легче будет разобраться. Будем рассматривать принципы один за другим.
Основы внедрения зависимостей

В этой статье я расскажу об основах внедрения зависимостей (англ. Dependency Injection, DI) простым языком, а также расскажу о причинах использования этого подхода. Эта статья предназначена для тех, кто не знает, что такое внедрение зависимостей, или сомневается в необходимости использования этого приёма. Итак, начнём.
Understanding Dependencies
От переводчика
Мы — внедрители. Мы должны внедрять, а не фантазировать!
(Рина Зеленая, к/ф «Девушка без адреса»)
К переводу этой статьи меня побудили две причины: 1) желание лучше разобраться с фреймворком Spring, 2) небольшое количество источников по теме на русском языке.
Краеугольный камень ООП — «внедрение зависимостей». Если описание процесса «внедрения» в целом, удовлетворительно, то объяснение понятия «зависимость» обычно оставляют за скобками. На мой взгляд, это существенное упущение.

Чтобы не фантазировать, а внедрять, нужно сначала разобраться с тем, что мы внедряем. И в этом нам может помочь лаконичная статья Jakob Jenkov «Understanding Dependencies». Она будет полезна не только тем, кто пишет на Java, но и тем, кто пишет на других языках и следит за качеством проектирования приложений.
UPD: Я перевел еще одну статью Jakob Jenkov о зависимостях. Читайте на Хабре перевод статьи Dependency Injection, которая открывает одноименную серию статей и по смыслу продолжает данную статью. В статьях серии рассматриваются такие понятия как Dependency, Dependency Injection (DI), DI-контейнеры.
Контейнеры внедрения зависимостей и выгоды от их использования
От переводчика
Всем привет! Я продолжаю серию переводов, в которой мы по косточкам разбираем, что такое Dependency Injection.
В предыдущих статьях серии речь шла о «внедрении зависимостей» как подходе к проектированию приложений и возможных способах реализации такого подхода. Были разобраны типы зависимостей, варианты их внедрения, давались советы по снижению связанности компонентов кода.
В сегодняшнем переводе речь пойдет о том, что собой представляет DI-контейнер, его функциях, преимуществах использования и отличии от фабрик.

Dependency injection
От переводчика
Представляемый вашему вниманию перевод открывает серию статей от Jakob Jenkov, посвященных внедрению зависимостей, или DI. Примечательна серия тем, что в ней автор, анализируя понятия и практическое применение таких понятий как «зависимость», «внедрение зависимостей», «контейнер для внедрения зависимостей», сравнивая паттерны создания объектов, анализируя недостатки конкретных реализаций DI-контейнеров (например, Spring), рассказывает, как пришел к написанию собственного DI-контейнера. Таким образом, читателю предлагается познакомиться с довольно цельным взглядом на вопрос управления зависимостями в приложениях.
В данной статье сравнивается подход к настройке объектов изнутри и извне (DI). По смыслу настоящая статья продолжает статью Jakob Jenkov Understanding Dependencies, в которой дается определение самому понятию «зависимости» и их типам.

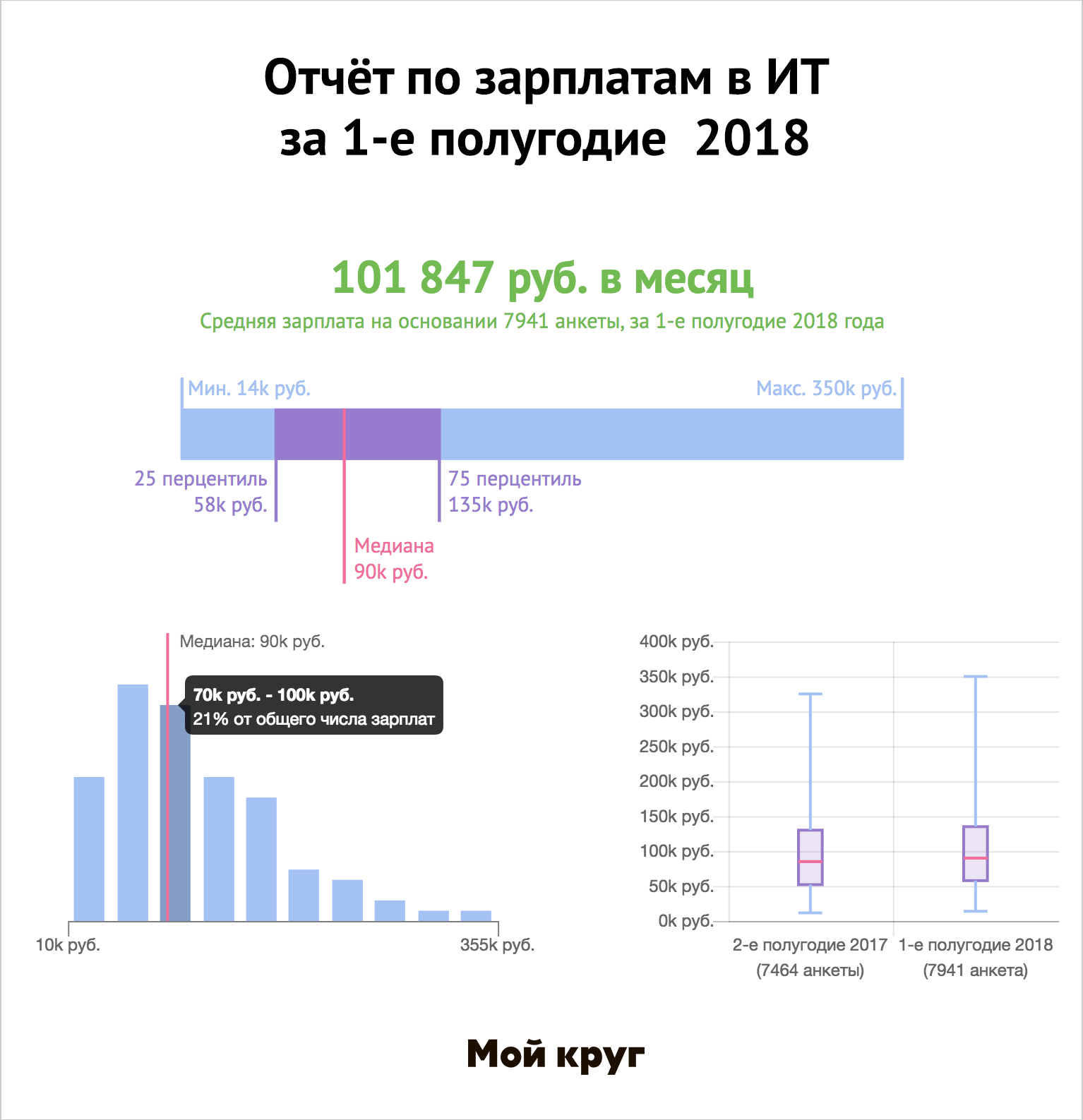
Зарплаты ИТ-специалистов на середину 2018 года

Публикуем второй отчет зарплатного сервиса «Моего круга». Отчёт построен на данных по 7900+ зарплатам, внесенных нашими пользователями за последние полгода. 70% зарплат внесено разработчиками, остальные — администраторами, тестировщиками, менеджерами, аналитиками, дизайнерами, эйчарами, маркетологами и специалистами поддержки.
В этот раз мы не только посмотрим текущие зарплаты по основным ИТ-специализациям, языкам программирования и компаниям, но также увидим полугодовую динамику некоторых из них.
Использование memcached и Redis в высоконагруженных проектах

Вячеслав Москаленко (Ленвендо)
Я буду рассказывать вам об инструментах высоконагруженных проектов, кэшировании, в частности, о memcached, Redis-е и о сервисе очередей RabbitMQ или в простонародье «кролике».
В первой части доклада я расскажу о том, что такое memcached — базовые понятия, что такое Redis, о его особенностях, и чем эти два сервиса отличаются. Расскажу о практическом применении в наших проектах обоих сервисов.
А во второй части я буду рассказывать о брокере сообщений RabbitMQ, об основных понятиях, которые есть в «кролике», о том, как работает маршрутизация сообщений между продюсерами и консьюмерами. Также расскажу о практическом применении в наших проектах данного брокера сообщений.
О кэшировании. Думаю, многие из вас хоть что-то кэшировали в своих веб-проектах, поэтому все будет очень просто и доступно.
Шпаргалка по Redis
Я поставил перед собой цель показать возможности Redis с помощью примеров кода. После публикации приму любые предложения по улучшению материала.
Здесь используется общение с сервером через консольный клиент, но, основываясь на приведенных примерах, можно легко найти реализацию этих примеров в клиентских библиотеках на вашем любимом языке.
Ключи
Redis — хранилище данных в формате «ключ-значение». Факты о ключах:
- Ключи в Redis — бинарно-безопасные (binary safe) строки.
- Слишком длинные ключи — плохая идея, не только из-за занимаемой памяти, но так же и в связи с увеличением времени поиска определенного ключа в множестве в связи с дорогостоящим сравнением.
- Хорошая идея — придерживаться схемы при построении ключей: «object-type:id:field».
Типы данных Redis
- Строки (strings). Базовый тип данных Redis. Строки в Redis бинарно-безопасны, могут использоваться так же как числа, ограничены размером 512 Мб.
- Списки (lists). Классические списки строк, упорядоченные в порядке вставки, которая возможна как со стороны головы, так и со стороны хвоста списка. Максимальное количество элементов — 232 — 1.
- Множества (sets). Множества строк в математическом понимании: не упорядочены, поддерживают операции вставки, проверки вхождения элемента, пересечения и разницы множеств. Максимальное количество элементов — 232 — 1.
- Хеш-таблицы (hashes). Классические хеш-таблицы или ассоциативные массивы. Максимальное количество пар «ключ-значение» — 232 — 1.
- Упорядоченные множества (sorted sets). Упорядоченное множество отличается от обычного тем, что его элементы упорядочены по особому параметру «score».
Про типы данных Redis есть отдельная хорошая статья: «Структуры данных, используемые в Redis».
Model-View-Presenter — компромисс и универсальный рецепт

Аббревиатуру MVP можно интерпретировать по разному, но в статье речь пойдет не о спорте.
В сети есть большое количество статей по архитектурным паттернам для iOS и Android разработчиков, и по MVP в частности. Иногда паттерн рассматривается в контексте обеих платформ. Кто-то выбирает данный паттерн для улучшения тестируемости своего кода, кто-то использует его в основном для разделения кода представления от модели. Также встречаются решения, которые используют MVP для унифицирования кода платформ, при условии что разработчики в компании владеют данными технологиями. Но общих слов и выводов иногда недостаточно для разработчика-прагматика. При проектировании коммерческих приложений неизбежно возникает множество деталей, которые общая архитектурная концепция не может раскрыть, и нельзя сказать, что есть единственное каноническое решение.
В статье я постараюсь описать ситуации, с которыми очень часто сталкиваются мобильные разработчики на реальных проектах, и когда действительно стоит задуматься о переходе на архитектурный паттерн более сложный чем “One UIViewController (Activity) to rule them all”. Или лучше сказать, когда нам это будет выгодно. Далее речь пойдет о компромиссе между временем и сложностью разработки в реалиях “обычных” проектов, которые в основном приходят на оценку и разработку.
Различия между MVVM и остальными MV*-паттернами

От переводчика:
Уже опубликовано много материалов по MVC и его производным паттернам, но каждый понимает их по-своему. На этой почве возникают разногласия и холивары. Даже опытные разработчики спорят о том, в чем отличие между MVP, MVVM и Presentation Model и что должен делать тот или иной компонент в каждом паттерне. Ситуация усугубляется еще и тем, что многие не знают истинную роль контроллера в классическом варианте MVC. Предлагаю вашему вниманию перевод хорошей обзорной статьи, которая многое проясняет и расставляет всё по своим местам.
Information
- Rating
- Does not participate
- Location
- Ростов-на-Дону, Ростовская обл., Россия
- Registered
- Activity