Пользователь когда-то подписался на рассылку, но уже забыл когда, и главное зачем. Теперь ежедневно к нему падает спам, а по собственному опыту он знает, для того чтобы отписаться нужно зайти по ссылке свой профиль, найти и снять там какую-то галку а главное, помнить свой логин и пароль на давно забытом им сайте.
Его действия?
«В спам!»
А по другую сторону баррикад находитесь Вы с вашей уютненькой подписочкой, полезной информацией и очень удобной системой отписки, о которой пользователь так никогда и не узнает.
И вот, с десяток таких «отписок» и гугл будет удобно отсортировывать ваши рассылки в папочку Спам (584), у ВСЕХ ваших подписчиков.
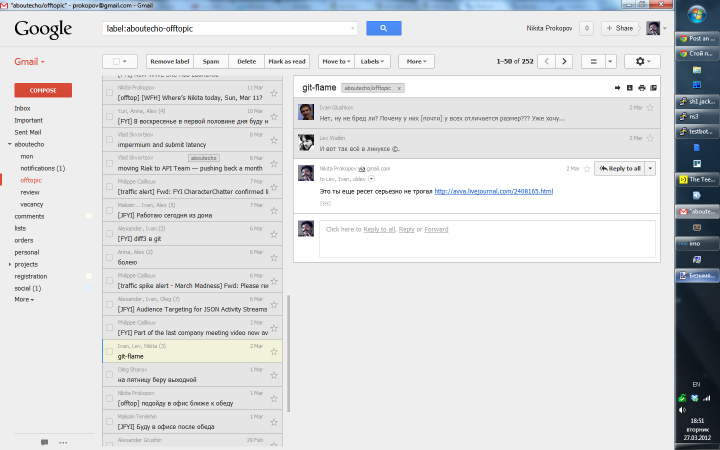
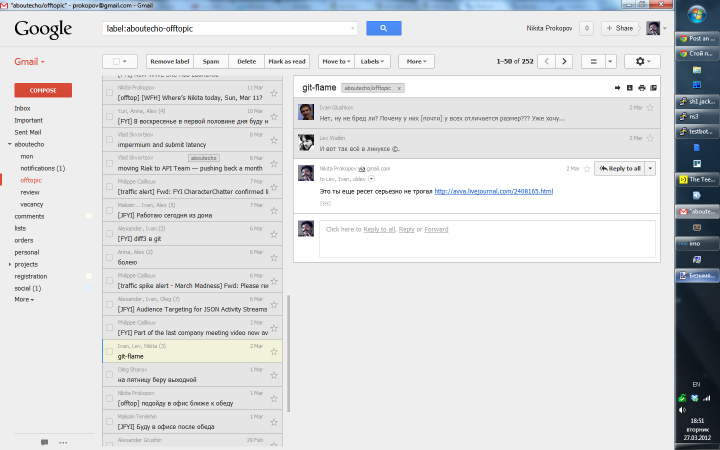
Однако многие из нас уже успели заметить: некоторые письма в Gmail при попытке отметить их «В спам!»
САМИ предлагают отписаться от рассылки в один клик.
Эта фича была введена google более года назад, но лишь единицы рассылок научились ей пользоваться. И не удивительно.
В рекомендациях по осуществлению массовых рассылок, лишь косвенно упоминается о том, что Вам нужно сделать.
А сделать нужно не многое.






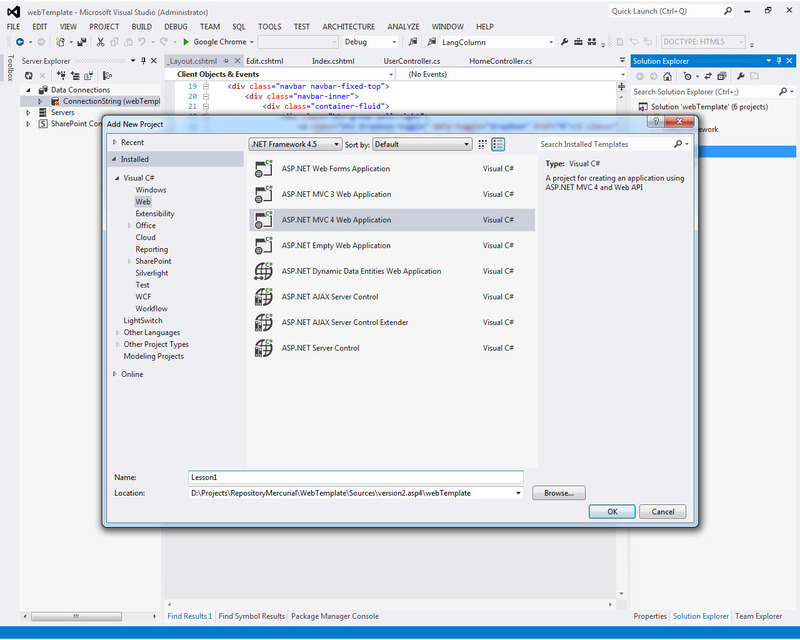
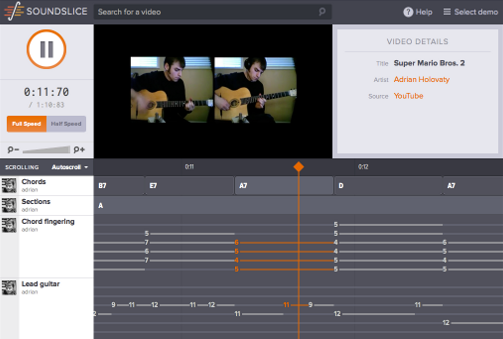
 Я поделюсь 30 практиками для достижения максимальной производительности приложений, которые этого требуют. Затем, я расскажу, как применил их для коммерческого продукта и добился небывалых результатов!
Я поделюсь 30 практиками для достижения максимальной производительности приложений, которые этого требуют. Затем, я расскажу, как применил их для коммерческого продукта и добился небывалых результатов!






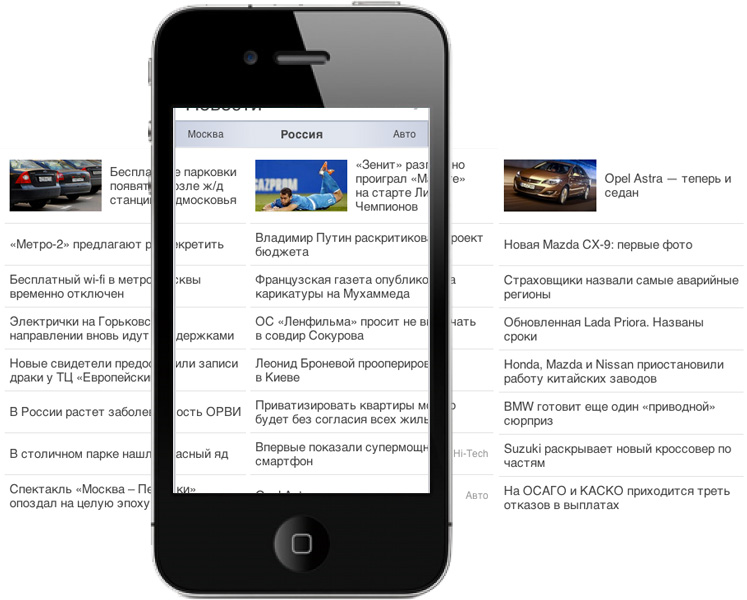
 Почти в каждом веб-проекте мы сталкиваемся с задачей показывать те или иные изображения в разных размерах. Всё просто — изображение должно показываться в размере, требуемом контекстом. Если вы разрабатываете каталог с разными представлениями, то таких контекстов может быть много. А возможно, что потребуется сделать размер картинки адаптивным по отношению к размеру окна браузера (например, так делают Picasa Web Albums).
Почти в каждом веб-проекте мы сталкиваемся с задачей показывать те или иные изображения в разных размерах. Всё просто — изображение должно показываться в размере, требуемом контекстом. Если вы разрабатываете каталог с разными представлениями, то таких контекстов может быть много. А возможно, что потребуется сделать размер картинки адаптивным по отношению к размеру окна браузера (например, так делают Picasa Web Albums).