От переводчика.
Это перевод статьи Филипа Бернарда с сайта css-tricks.com. Часть статьи, содержащую описание работы с созданным им сервисом, я позволил себе опустить. Если вы найдете ошибки, просьба сообщить о них в личном сообщении.
Статья содержит результаты проведенного им исследования, каким должен быть фавикон (и то что его заменяет), чтобы хорошо отображаться в различных случаях.
Фавикон был представлен в 1999 году, в Internet Explorer 5 (источник) и стандартизирован W3C несколько месяцев спустя. Это была маленькая иконка, представляющая сайт.

С тех пор большинство настольных браузеров следуют тенденции и используют фавикон тем или иным способом. Это очень просто, не так ли? Создать маленькую картинку и добавить в любой интернет-проект, чтобы сделать его «завершённым». Ничего сложного.
Это перевод статьи Филипа Бернарда с сайта css-tricks.com. Часть статьи, содержащую описание работы с созданным им сервисом, я позволил себе опустить. Если вы найдете ошибки, просьба сообщить о них в личном сообщении.
Статья содержит результаты проведенного им исследования, каким должен быть фавикон (и то что его заменяет), чтобы хорошо отображаться в различных случаях.
Фавикон был представлен в 1999 году, в Internet Explorer 5 (источник) и стандартизирован W3C несколько месяцев спустя. Это была маленькая иконка, представляющая сайт.

С тех пор большинство настольных браузеров следуют тенденции и используют фавикон тем или иным способом. Это очень просто, не так ли? Создать маленькую картинку и добавить в любой интернет-проект, чтобы сделать его «завершённым». Ничего сложного.







 В конце прошлого года я
В конце прошлого года я 
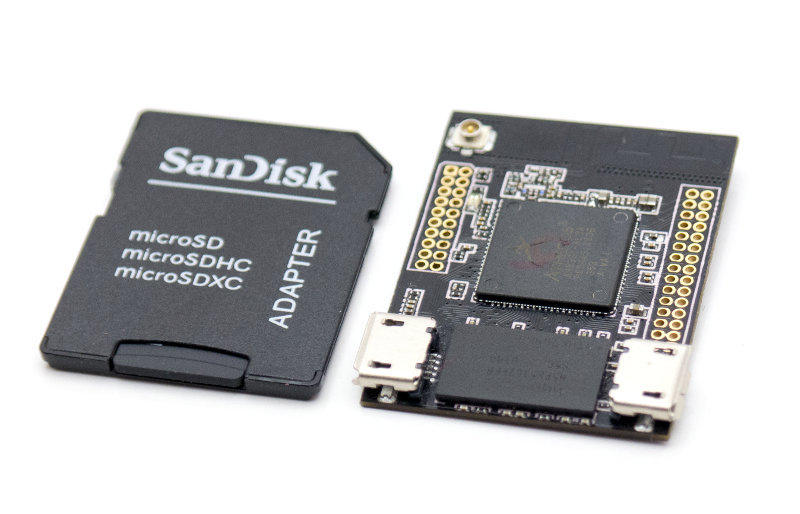
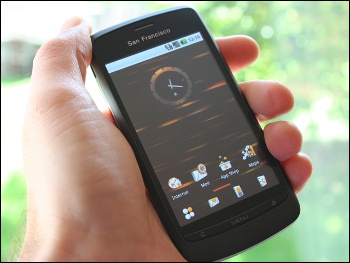
 Не так давно меня попросили подобрать новый телефон, так как я имею кое-какой опыт общения с платформой Android и телефоны на этой платформе доступны в широком ценовом диапазоне, взгляд был смещен именно на так называемые андроидфоны.
Не так давно меня попросили подобрать новый телефон, так как я имею кое-какой опыт общения с платформой Android и телефоны на этой платформе доступны в широком ценовом диапазоне, взгляд был смещен именно на так называемые андроидфоны. Сегодня я расскажу вам немного о
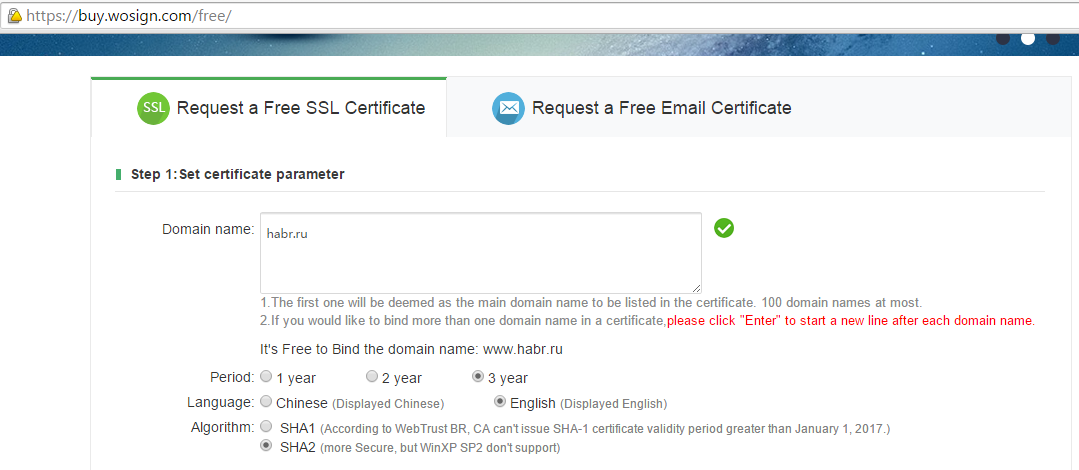
Сегодня я расскажу вам немного о  У меня есть мечта: однажды система налогообложения станет прозрачной, доступной для понимания и продуманной с точки зрения удобства предпринимателей. К сожалению, на текущий момент налогообложение Украины стоит по простоте ведения на
У меня есть мечта: однажды система налогообложения станет прозрачной, доступной для понимания и продуманной с точки зрения удобства предпринимателей. К сожалению, на текущий момент налогообложение Украины стоит по простоте ведения на