
Пресытившись существующими инструментами для измерения производительности и нагрузочного тестирования серверов, недавно для своего проекта я выбрал инструмент с открытым исходным кодом под названием Locust.
Системный администратор и инженер по автоматизации

Пресытившись существующими инструментами для измерения производительности и нагрузочного тестирования серверов, недавно для своего проекта я выбрал инструмент с открытым исходным кодом под названием Locust.


На прошедшей неделе вышло сразу несколько новых Open Source LLM. Разбираемся, что в них особенного, а также как и зачем их запускать локально.


В go 50+ линтеров: в чем их профит и как эффективно встроить их в процесс разработки? Доклад будет полезен как тем, кто еще не использует линтеры, так и тем, кто уже применяет их: я раскрою малоизвестные трюки и практики работы с линтерами.
Кому интересно, прошу под кат.

Привет, Хабр! Я Артем Чаадаев, Golang-разработчик в МТС Digital. В этой статье я собрал примеры использования конкурентного кода в Go. Хотите узнать, как писать конкурентный код? Значит, вам сюда.
Добро пожаловать под кат!

Работая на первой линии тех.поддержки, я часто сталкивался с рутиной, особенно очень хотелось минимизировать подключение к рабочему столу пользователей для сбора информации и как-то автоматизировать этот процесс, что привело меня к осваиванию языка PowerShell и написанию скриптов, которые в последствии оформились в самостоятельные программы. Некоторые из них я решил выложить на GitHub, возможно для кого-то они будут полезны.
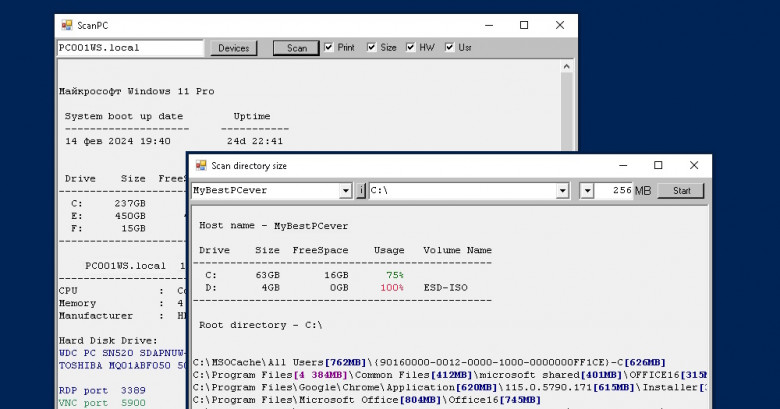
ScanPC
Утилита сканирующая удалённый ПК и показывающяя версию ОС, информацию о дисках, железе, открытых портах из списка (22,445,80,8080,3389,5900,1112,2575,10050), установленных принтерах, пользователях вошедших в систему, список профилей пользователей в папке C:\Users, размер системных папок и фалов, папки с документами в профилях пользователей размером больше 100МБ.

В начале 2021 года я написал статью, посвященную сбору детальных метрик Pi-Hole с помощью telegraf и influxdb с последующим отображением на дашбордах Grafana. Прошло несколько лет и я перешел на Graylog (для логирования) и Zabbix (для контроля за ошибками и производительностью).
В связи с этим я решил пересмотреть свою старую реализацию и перенести весь функционал с оригинального TIG-стека в Graylog, используя агент Zabbix для мониторинга и инициации загрузки данных.

При поиске решений для сборки больших проектов на Go с завидной регулярностью попадались отсылки на статьи про Bazel.
К сожалению, понимания того, как должна выглядеть разработка после миграции на Bazel они не давали. Попробуем разобраться...

Я не нашел в документации к Jenkins утверждения, что Jenkinsfile пишется на Groovy, но количество отсылок к Groovy столь велико, что у многих людей создаются ложные ожидания.
Я решил написать этот пост после многократного объяснения коллегам отличий скрипта Jenkinsfile от Groovy.

Этот учебник по Groovy для Jenkins покажет вам, как использовать скрипт Apache Groovy для построения пайплайна Jenkins. Groovy подойдет для начинающих и является хорошим выбором при объединении командных скриптов.

Добрый день, коллеги. Jenkins является одной из самых популярных систем CI/CD, которая применяется для построения пайплайнов сборки и доставки.
Jenkins поддерживает построение пайплайнов на основе Groovy скриптов. Использование Groovy дает возможность очень гибко настраивать пайплайны под нужды конкретного проекта.
Рассмотрим основы построения пайплайнов в Jenkins с использованием Groovy скриптов.
Groovy - это объектно-ориентированный язык программирования, использующий платформу JVM. Этот динамический язык имеет множество возможностей, вдохновленных Python, Smalltalk и Ruby. Он также предлагает множество функций для повышения скорости и удобства написания кода, таких как поддержка DSL, замыкания и динамическая типизация.
Почему стоит использовать Groovy в Jenkins?

Давайте знакомиться! Меня зовут Игорь. Я разработчик кроссплатформенных мобильных приложений в компании Smartex. В этой статье я расскажу о NativeScript, основных преимуществах платформы и ее недостатках.
Материал будет полезен не только разработчикам, которые уже пишут приложения на React Native, Ionic, Framework7, а также тем, кто собирается погрузиться в разработку кроссплатформенных мобильных приложений на JavaScript.
Погнали!
Свой путь в кроссплатформенную разработку я начал за пределами Smartex, с Cordova + Framework7.
Framework7 это как и Ionic просто UI-библиотека для создания интерфейса которая в последующим просто отрисовывается через WebView. Само приложение (общение с API платформы) создается на платформе Cordova или Capacitor, как раз они и создают экран с WebView и транслирует туда HTML.
Framework7 прекрасно работает с Vue, но по ряду причин он начал меня подбешивать. Я хотел найти инструмент именно для нативной разработки, а не на технологии основанной на WebView. Стал смотреть в сторону Angular, и какие вообще есть на рынке технологии для разработки нативных кроссплатформенных приложений с Angular под капотом. Так я и познакомился с NativeScript.



Как можно развлечься в новогодние праздники? Поиграть в компьютерные игры? Нет! Лучше написать бота, который это будет делать за тебя, а самому пойти лепить снеговика и пить глинтвейн.
Когда-то в школьные годы был увлечен одной из популярных MMORPG — Lineage 2. В игре можно объединяться в кланы, группы, заводить друзей и сражаться с соперниками, но в общем игра наполнена однообразными действиями: выполнением квестов и фармом (сбор ресурсов, получение опыта).
В итоге решил, что бот должен решать одну задачу: фарм. Для управления будут использоваться эмулированные клики мыши и нажатия клавиш клавиатуры, а для ориентирования в пространстве — компьютерное зрение, язык программирования — Python.

Несколько лет назад произошел Kafka-хайп. Kafka хотели использовать все, не всегда понимая, для чего конкретно она им нужна. И сегодня многие продолжают брать Kafka в свои проекты, зачастую ожидая, что её применение само по себе сделает всё лучше.
С одной стороны, это может быть и хорошо. Такие шаги стимулируют индустрию. Но всё же лучше понимать, что ты делаешь, иначе проекту можно сделать только хуже. В этой статье я обращаюсь к разработчикам, аналитикам и тестировщикам, которые еще не сталкивались с Kafka по работе. Помогу понять, почему все же в микросервисной среде многие не ходят просто по REST, а используют этот инструмент - что конкретно делает Kafka и когда есть смысл её применять.

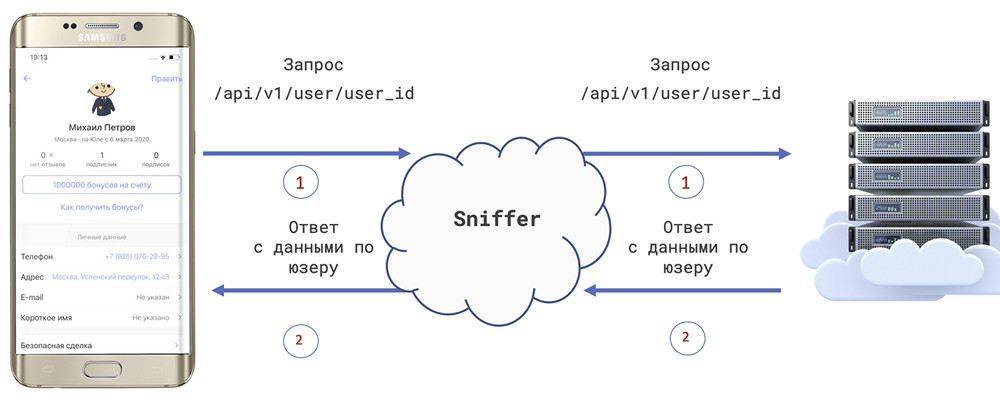
В этой статье поговорю про основы работы с Postman для начинающих тестировщиков. Сама я столкнулась с этим инструментом как раз на последнем проекте.
Расскажу, как с его помощью создавать простейшие автотесты и уменьшать объем рутины с помощью переменных.
