Не занимаясь никогда ранее нативной разработкой под мобильные платформы, и в этот раз решил пойти "легким путем" — освоить React Native. Наибольшей трудностью стало добавление иконки приложения(AppIcon) и экрана загрузки (Launch Screen). О чем и хочу рассказать в данной статье тем, кто осваивает React Native.
Software Engineer
Как я сделал самый быстрый ресайз изображений. Часть 1, общие оптимизации
В пилотной части я рассказал о задаче как можно подробнее. Рассказ получился долгим и беспредметным — в нем не было ни одной строчки кода. Но без понимания задачи очень сложно заниматься оптимизацией. Конечно, некоторые техники можно применять, имея на руках только код. Например, кешировать вычисления, сокращать ветвления. Но мне кажется, что некоторые вещи без понимания задачи просто никогда не сделать. Это и отличает человека от оптимизирующего компилятора. Поэтому ручная оптимизация все еще играет огромную роль: у компилятора есть только код, а у человека есть понимание задачи. Компилятор не может принять решение, что значение "4" достаточно случайно, а человек может.

Напомню, что речь пойдет об оптимизации операции ресайза изображения методом сверток в реально существующей библиотеке Pillow. Я буду рассказывать о тех изменениях, что я делал несколько лет назад. Но это не будет повторение слово-в-слово: оптимизации будут описаны в порядке, удобном для повествования. Для этих статей я сделал в репозитории отдельную ветку от версии 2.6.2 — именно с этого момента и будет идти повествование.
Не доверяйте SUDO, она может вас подвести

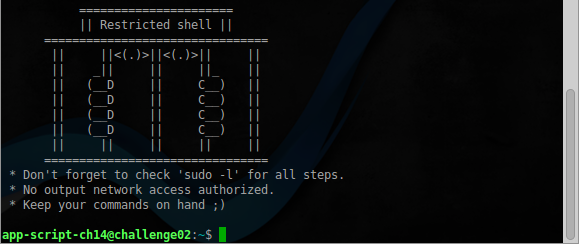
Всем доброго времени суток, в этой статье постараюсь описать некоторые способы обхода ограничений на исполнение команд в ОС Linux, советы по использованию которых можно часто встретить на различных форумах. Демонстрация будет проведена на примере задания Restricted shells с сайта Root-Me. Итак, начнём.
Графическое описание владения и заимствования в Rust
Ниже представлено графическое описание перемещения, копирования и заимствования в языке программирования Rust. В основном, эти понятия специфичны только для Rust, являясь общим камнем преткновения для многих новичков.

Чтобы избежать путаницы, я попытался свести текст к минимуму. Данная заметка не является заменой различных учебных руководств, и лишь сделана для тех, кто считает, что визуально информация воспринимается легче. Если вы только начали изучать Rust и считаете данные графики полезными, то я бы порекомендовал вам отмечать свой код похожими схемами для лучшего закрепления понятий.
Интересные алгоритмы кластеризации, часть первая: Affinity propagation
Часть вторая — DBSCAN
Часть третья — кластеризация временных рядов
Часть четвёртая — Self-Organizing Maps (SOM)
Часть пятая — Growing Neural Gas (GNG)
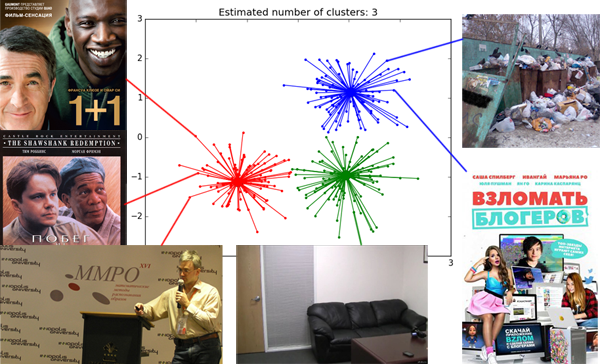
Если вы спросите начинающего аналитика данных, какие он знает методы классификации, вам наверняка перечислят довольно приличный список: статистика, деревья, SVM, нейронные сети… Но если спросить про методы кластеризации, в ответ вы скорее всего получите уверенное «k-means же!» Именно этот золотой молоток рассматривают на всех курсах машинного обучения. Часто дело даже не доходит до его модификаций (k-medians) или связно-графовых методов.
Не то чтобы k-means так уж плох, но его результат почти всегда дёшев и сердит. Есть более совершенные способы кластеризации, но не все знают, какой когда следует применять, и очень немногие понимают, как они работают. Я бы хотел приоткрыть завесу тайны над некоторыми алгоритмами. Начнём с Affinity propagation.

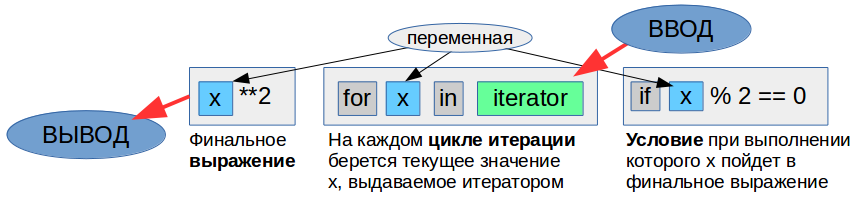
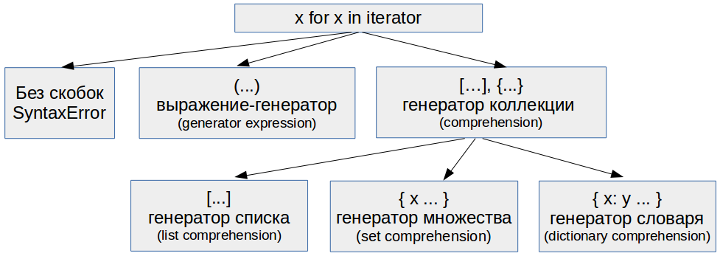
Python: коллекции, часть 4/4: Все о выражениях-генераторах, генераторах списков, множеств и словарей
| Часть 1 | Часть 2 | Часть 3 | Часть 4 |
|---|
 Заключительная часть моего цикла, посещенного работе с коллекциями. Данная статья самостоятельная, может изучаться и без предварительного изучения предыдущих.
Заключительная часть моего цикла, посещенного работе с коллекциями. Данная статья самостоятельная, может изучаться и без предварительного изучения предыдущих.Эта статья глубже и детальней предыдущих и поэтому может быть интересна не только новичкам, но и достаточно опытным Python-разработчикам.
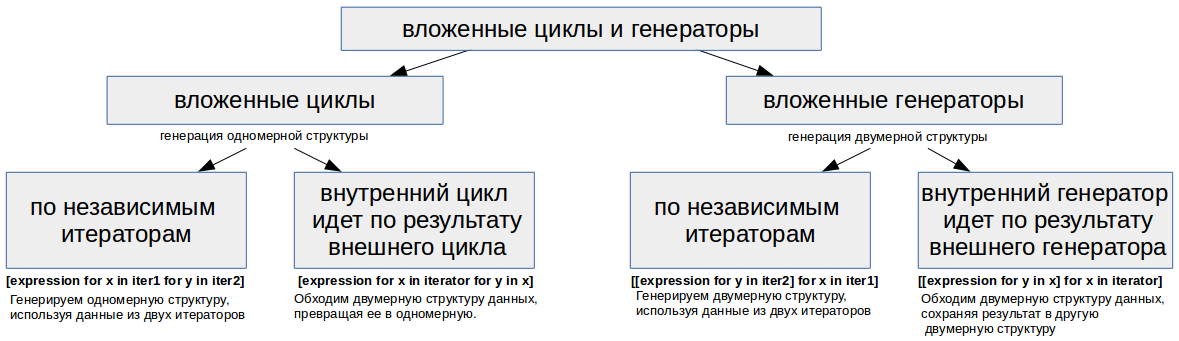
 Будут рассмотрены: выражения-генераторы, генераторы списка, словаря и множества, вложенные генераторы (5 вариантов), работа с enumerate(), range().
Будут рассмотрены: выражения-генераторы, генераторы списка, словаря и множества, вложенные генераторы (5 вариантов), работа с enumerate(), range().А также: классификация и терминология, синтаксис, аналоги в виде циклов и примеры применения.
 Я постарался рассмотреть тонкости и нюансы, которые освещаются далеко не во всех книгах и курсах, и, в том числе, отсутствуют в уже опубликованных на Habrahabr статьях на эту тему.
Я постарался рассмотреть тонкости и нюансы, которые освещаются далеко не во всех книгах и курсах, и, в том числе, отсутствуют в уже опубликованных на Habrahabr статьях на эту тему.Оглавление:
1. Определения и классификация.
2. Синтаксис.
3. Аналоги в виде цикла for и в виде функций.
4. Выражения-генераторы.
5. Генерация стандартных коллекций.
6. Периодичность и частичный перебор.
7. Вложенные циклы и генераторы.
8. Использование range().
9. Приложение 1. Дополнительные примеры.
10. Приложение 2. Ссылки по теме.
Первый официальный релиз Webpack 2. Что нового по сравнению с Webpack 1?
Предупреждение: проверьте, как установлена версия Webpack в package.json. Возможно скоро ваш continuous integration сломается.
Наконец-то Webpack 2 преодолел рубеж beta и release candidate. Это значит, что всё работает стабильно, и можно без опаски использовать его в production.
Список изменений/улучшений:
- Нативная поддержка ES6-модулей;
- Разбиение кода на чанки — Code Splitting with ES6;
- Поддержка динамических выражений при загрузке модулей — Dynamic expressions;
- Изменения при работе с Babel;
- ES6-специфичные оптимизации;
- Breaking Changes;
- Новый сайт с документацией.
Подробности под катом.
Сильно болит? Как современная медицина пытается избавить нас от боли

Как-то ночью в мае моя жена села в постели и сказала, «Мне ужасно больно вот тут». Она ткнула пальцем в живот и скорчила гримасу. «Такое ощущение, что что-то не в порядке». В сонном состоянии, отметив, что в этот момент было 2 часа ночи, я спросил её, как болит. «Как будто что-то постоянно кусает меня», сказала она.
«Держись», устало сказал я, «помощь идёт». Я принёс ей таблетки ибупрофена и воды; она выпила их и вцепилась в мою руку в ожидании затихания боли.
Через час она опять сидела в постели, крайне взволнованная. «Мне стало хуже, ужасно больно. Ты не мог бы позвонить врачу?». Случилось чудо, и семейный доктор ответил на звонок в 3 часа ночи, выслушал её жалобы и заключил, «это может быть аппендицит. У вас его удаляли?» Но у неё не было операций. «Это может быть аппендицит,- заключил он,- но в опасном случае боль была бы гораздо сильнее, чем у вас сейчас. С утра езжайте в больницу, а сейчас примите парацетамол и постарайтесь поспать».
FAQ про лазерную коррекцию ReLEx SMILE: да, в России есть, но нет, в России нет

— Делают ли в России малоинвазивные операции по лазерной коррекции зрения методом извлечения лентикулы (Small Incision Lenticule Extraction)?
Да, примерно уже 5 лет. С каждым годом всё больше и больше на конференциях офтальмологов возникают вопросы не уровня «Что это?», а конкретные практические по нюансам технологии. Лазеры VisuMax есть в нескольких клиниках России, но именно под ReLEx SMILE используются значительно меньше, чем под femtoLASIK. Исторически так сложилось в России, что эта технология мало используется в центральной части и активно используется за Уралом.
— Что за история с лицензиями на конкретные операции?
Цейс продаёт конусы вместе с лицензиями. Конус — сменная деталь, прилегающая к глазу, покупается вместе с лицензией на использование лазерной процедуры, обычно пакетами по 10 или 100 операций. Поступает, например, 10 конусов и 10 лицензий. Лицензии вбиваются через меню лазера, и он позволяет по разу использовать соответствующие конусы для соответствующих типов программы. Лицензии на SMILE отдельно, на femtoLASIK отдельно, на FLEX, кольца и докоррекции также отдельные лицензии. У большинства производителей фемтосекундных и некоторых эксимерных лазеров похожая ситуация. Не нужны лицензии на эксимерные операции, пожалуй, разве на моделях примерно 5-летней давности и старше.
— И можно не получить такую лицензию на SMILE?
Запросто. Во-первых, этот модуль в лазере стоит как дорогостоящая опция, так что сам прибор без опции SMILE стоит дешевле. Во-вторых, если эта опция имеется, то лицензии на проведение операции ReLEx SMILE возможно приобрести только после проведения 5–10 тестовых прогонов на свиных глазах, затем проведения минимум 10 операций femtoLASIK на пациентах, затем 50 операций FLEX, и только после этого можно будет купить лицензию на SMILE для конкретного хирурга.
Улучшение производительности PHP 7

PHP — это программное обеспечение, написанное на языке С. Кодовая база PHP содержит около 800 тысяч строк кода и в седьмой версии была существенно переработана.
В этой статье мы рассмотрим, что изменилось в движке Zend седьмой версии по сравнению с пятой, а также разберёмся, как можно эффективно использовать внутренние оптимизации. В качестве исходной точки возьмём PHP 5.6. Зачастую многое зависит от того, как те или иные вещи написаны и представлены движку. При написании критически важного кода необходимо уделять внимание его производительности. Изменив несколько мелочей, вы можете сильно ускорить работу движка, зачастую без ущерба для других аспектов вроде читабельности кода или управления отладкой. Свои рассуждения я докажу с помощью профилировщика Blackfire.
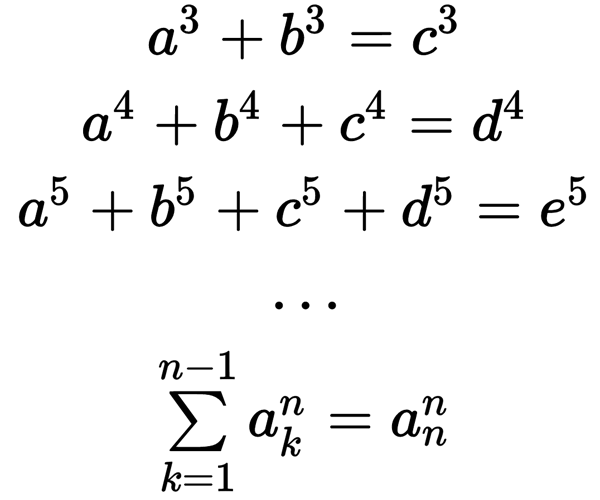
Сказка о потерянном времени

не имеют решения в натуральных числах.
Ну собственно так оно и было до 1966 года…
Анимации на GPU: делаем это правильно
Думаю, все уже знают, что современные браузеры умеют рисовать некоторые части страницы на GPU. Особенно это заметно на анимациях. Например, анимация, сделанная с помощью CSS-свойства transform выглядит гораздо приятнее и плавнее, чем анимация, сделанная через top/left. Однако на вопрос «как правильно делать анимации на GPU?» обычно отвечают что-то вроде «используй transform: translateZ(0) или will-change: transform». Эти свойства уже стали чем-то вроде zoom: 1 для IE6 (если вы понимаете, о чём я ;) для подготовки слоя для анимации на GPU или композиции (compositing), как это предпочитают называть разработчики браузеров.
Однако очень часто анимации, которые красиво и плавно работали на простых демках, вдруг неожиданно начинают тормозить на готовом сайте, вызывают различные визуальные артефакты или, того хуже, приводят к крэшу браузера. Почему так происходит? Как с этим бороться? Давайте попробуем разобраться в этой статье.
Математика в JavaScript

Введение
Наличие чисел и числовых данных позволяет вам каким-либо образом работать с языком. Но помимо работы с арифметическими операторами в JavaScript, математические конструкции могут быть сложной задачей для новичков. По этой причине, нужно концентрироваться не на синтаксисе, а на общих математических функциях, этот список начинается с таких вещей как сортировка, округление и генерация случайных значений, этого достаточно, прежде чем углубляться в детали. Чтобы работать с математикой в JavaScript, вам достаточно иметь понятия о таких вещах как функция, операнд и оператор.
От переводчиков
Всем привет, с вами Максим Иванов и Дмитрий Сергиенков, и сегодня мы решили, что мы не будем говорить о модных и полезных штуках типа ReactJS, Angular, TypeScript и других. Сегодня мы уделим внимание математике в JavaScript. Если вам нравится математика, вы можете заниматься ей всё свободное время, но если вашей целью являются не научные изыскания, а работа программистом, математика вряд ли станет лучшим объектом для изучения.
Kivy — еще проще, еще нативнее

Продолжаем серию статей о разработке мобильных приложений с фреймворком Kivy. Сегодня речь пойдет о замечательной библиотеке KivyMD — библиотеке для построения нативного интерфейса в стиле Android Material Design, написанной с использованием и для фреймворка Kivy. Откровенно говоря, лично я бесконечно рад, что отпала необходимость лепить и созерцать кривые, темные и страшные кастомные виджеты в Kivy приложениях. Используя в своих проектах библиотеку KivyMD плюс немного фантазии, вряд ли кто-то сможет визуально отличить, написана ли ваша программа на Java или с использованием фрейворка Kivy и Python.
Нейронные сети для начинающих. Часть 1

Привет всем читателям Habrahabr, в этой статье я хочу поделиться с Вами моим опытом в изучении нейронных сетей и, как следствие, их реализации, с помощью языка программирования Java, на платформе Android. Мое знакомство с нейронными сетями произошло, когда вышло приложение Prisma. Оно обрабатывает любую фотографию, с помощью нейронных сетей, и воспроизводит ее с нуля, используя выбранный стиль. Заинтересовавшись этим, я бросился искать статьи и «туториалы», в первую очередь, на Хабре. И к моему великому удивлению, я не нашел ни одну статью, которая четко и поэтапно расписывала алгоритм работы нейронных сетей. Информация была разрознена и в ней отсутствовали ключевые моменты. Также, большинство авторов бросается показывать код на том или ином языке программирования, не прибегая к детальным объяснениям.
Поэтому сейчас, когда я достаточно хорошо освоил нейронные сети и нашел огромное количество информации с разных иностранных порталов, я хотел бы поделиться этим с людьми в серии публикаций, где я соберу всю информацию, которая потребуется вам, если вы только начинаете знакомство с нейронными сетями. В этой статье, я не буду делать сильный акцент на Java и буду объяснять все на примерах, чтобы вы сами смогли перенести это на любой, нужный вам язык программирования. В последующих статьях, я расскажу о своем приложении, написанном под андроид, которое предсказывает движение акций или валюты. Иными словами, всех желающих окунуться в мир нейронных сетей и жаждущих простого и доступного изложения информации или просто тех, кто что-то не понял и хочет подтянуть, добро пожаловать под кат.
Простым языком об HTTP
HTTP — широко распространённый протокол передачи данных, изначально предназначенный для передачи гипертекстовых документов (то есть документов, которые могут содержать ссылки, позволяющие организовать переход к другим документам).
Аббревиатура HTTP расшифровывается как HyperText Transfer Protocol, «протокол передачи гипертекста». В соответствии со спецификацией OSI, HTTP является протоколом прикладного (верхнего, 7-го) уровня. Актуальная на данный момент версия протокола, HTTP 1.1, описана в спецификации RFC 2616.
Протокол HTTP предполагает использование клиент-серверной структуры передачи данных. Клиентское приложение формирует запрос и отправляет его на сервер, после чего серверное программное обеспечение обрабатывает данный запрос, формирует ответ и передаёт его обратно клиенту. После этого клиентское приложение может продолжить отправлять другие запросы, которые будут обработаны аналогичным образом.
Задача, которая традиционно решается с помощью протокола HTTP — обмен данными между пользовательским приложением, осуществляющим доступ к веб-ресурсам (обычно это веб-браузер) и веб-сервером. На данный момент именно благодаря протоколу HTTP обеспечивается работа Всемирной паутины.
Еще раз про обещания
Про обещания (promises) уже много написано. Эта статья — просто попытка собрать наиболее необходимые на практике приемы использования обещаний с достаточно подробными пояснениями того, как это работает.
Общие сведения об обещаниях
Сначала несколько определений.
Обещания (promises) — это объекты, позволяющие упорядочить выполнение асинхронных вызовов.
Асинхронный вызов — это вызов функции, при котором выполнение основного потока кода не дожидается завершения вызова. Например, выполнение http-запроса не прерывает выполнение основного потока. То есть выполняется запрос, и сразу, не дожидаясь его завершения, выполняется код следующий за этим вызовом, а результат http-запроса обрабатывается после его завершения функцией обратного вызова (callback-функцией).
Далее будем последовательно разбираться с функционированием обещаний. Пока будем исходить из того, что у нас уже есть объект-обещание выполнить некий асинхронный вызов. О том, откуда берутся обещания и, как их сформировать самому, поговорим чуть позже.
Лекарства от радиации в чрезвычайных ситуациях

Американские учения «Desert Rock» с применением ядерного оружия. 1951 год.
Несмотря на то что человек всегда жил в условиях естественной радиации, с середины прошлого века у него возникла новая радиационная угроза техногенного облучения в чрезвычайных ситуациях. Это может быть ситуация применения атомного оружия, авария на ядерном объекте или террористический акт с применением “грязной” бомбы.
Население в случае подобной серьезной угрозы эффективнее всего спасать путем эвакуации, хотя ряд медикаментов можно применять и им. А вот спасателей и военных, которым придется работать в опасных условиях, обязательно нужно снабжать средствами индивидуальной защиты, в том числе и разными медицинскими препаратами от действия ионизирующих излучений. Ряд таких препаратов, называемых радиопротекторами, и сценарии для их применения я и попытаюсь описать в этой статье.
Вычисление 1000000 знаков числа Пи. На iPhone

Можно сказать сразу — миллион не предел. Можно и больше. Подробности и реализация под катом.
Оптимизируем LIMIT offset
SELECT * FROM test_table ORDER BY id LIMIT 100000, 30могут выполнятся очень долго. Например, в моем случае, на одном из сайтов кол-во комментариев перевалило за 200к и постраничная навигация по комментариям начала ощутимо тормозить, а в mysql-slow.log все чаще стали попадать запросы с временем выполнения 3-5сек.
Information
- Rating
- Does not participate
- Location
- Одесса, Одесская обл., Украина
- Date of birth
- Registered
- Activity