
В этой статье собраны полезные и «правильные» стили и сниппеты, которые помогут ускорить процесс разработки сайта, а также оптимизировать верстку.
Пользователь













 Пару лет назад я прочитал интересные факты о жизненном цикле периодических цикад. Обычно мы не видим вокруг себя много этих насекомых, потому что бóльшую часть своей жизни они проводят под землёй и тихо сосут корни растений.
Пару лет назад я прочитал интересные факты о жизненном цикле периодических цикад. Обычно мы не видим вокруг себя много этих насекомых, потому что бóльшую часть своей жизни они проводят под землёй и тихо сосут корни растений.

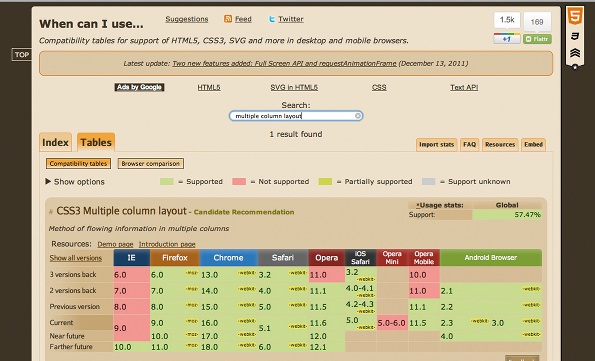
hover и transition.
Разработка комплексной автоматизированной системы, целью которой является автоматизация механизма контроля доступа на основании системы распознавания номерных знаков, сложная и, несомненно, комплексная задача. Для ее решения, в рамках квалификационной работы на степень бакалавра, мне потребовался не один месяц, и не одна сотня чашек чая.
Сегодня посмотрим на алгоритм и результаты решения локальной задачи по созданию шрифта в векторном формате согласно нормативной документации для отображения эталонов символов при корреляционном распознавании. На первом этапе углубимся в суть решаемой задачи.