Хабрапривет всем! С недавнего времени я веду свое сообщество ВКонтакте — Music Zone. Долгое время всё было гладко, я постил ~2 записей в день, однако однажды отправившись в другой город по делам (интернета там конечно же нету), я задумался об автопостинге. Немного погуглив, я нашёл несколько сервисов, позволяющих это реализовать.
Дмитрий Мананников @MrSLonoed
User
Смерти в играх. Понедельничное видео
1 min
545Немного грустный ролик. И мысль в стиле «Принца Госплана»: вы тут играете, а для них все по-настоящему.
+37
Делаем веб-клиент GMail удобным
3 min
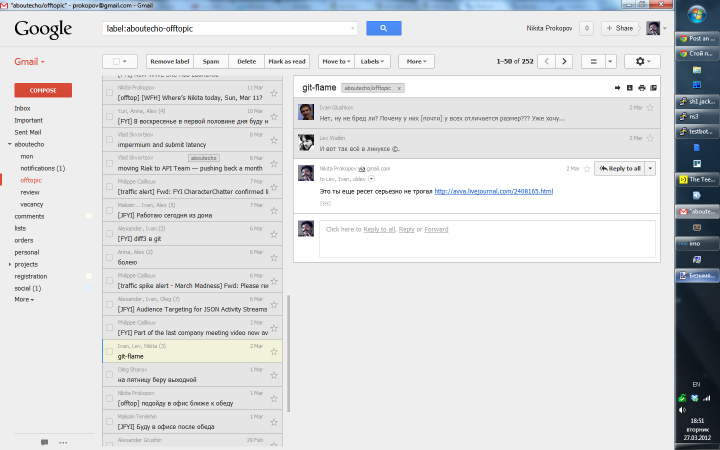
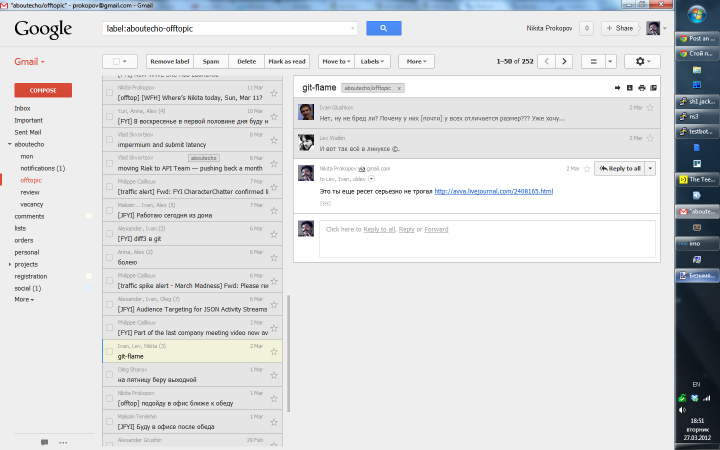
52KЕсли очень постараться, веб-клиент GMail-а можно довести до состояния, когда им более-менее приятно пользоваться. Вот как он выглядит у меня сейчас:

Под катом рассказ о том, какие особенности и как я использую.

Под катом рассказ о том, какие особенности и как я использую.
+70
20 самых популярных лекций TED Talks всех времён
2 min
223KФонд TED с 1984 года проводит конференции, выбирая для них самые интересные темы и самые инновационные идеи. Например, на первой конференции 1984 года были представлены только что выпущенный Macintosh, инновационный компакт-диск от Sony, математик Бенуа Мандельброт продемонстрировал практическое применение своей теории фракталов, а специалист по искусственному интеллекту Марвин Минский разъяснил новую модель разума.
Каждое выступление (лекция) на конференции TED называется TED Talk и публикуется в онлайне, сейчас на сайте скопилось уже более 400 видеозаписей. Поскольку все они посвящены невообразимо интересным темам, даже сложно предположить, какие пользуются наибольшим интересом у зрителей. Официальный блог TED Blog опубликовал список Топ-20 лекций за все времена по количеству просмотров, собрав статистику с TED.com, Youtube, iTunes, Hulu, встроенных фреймов, количества скачиваний и т.д.
Каждое выступление (лекция) на конференции TED называется TED Talk и публикуется в онлайне, сейчас на сайте скопилось уже более 400 видеозаписей. Поскольку все они посвящены невообразимо интересным темам, даже сложно предположить, какие пользуются наибольшим интересом у зрителей. Официальный блог TED Blog опубликовал список Топ-20 лекций за все времена по количеству просмотров, собрав статистику с TED.com, Youtube, iTunes, Hulu, встроенных фреймов, количества скачиваний и т.д.
+90
34 Великолепных примера инфографики, раскрывающих мир социальных медиа
2 min
26KTranslation
Оригинальное название: 34 Stunning Infographics To Understand The World Of Social Media

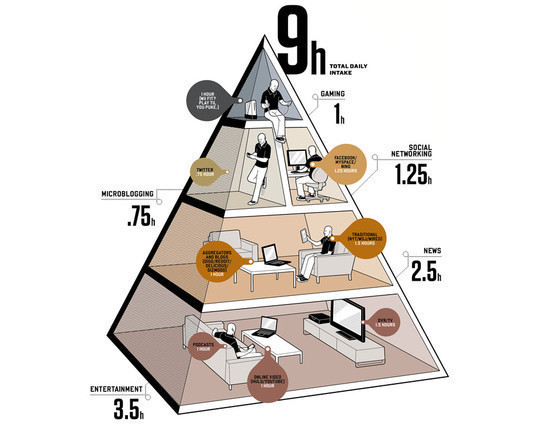
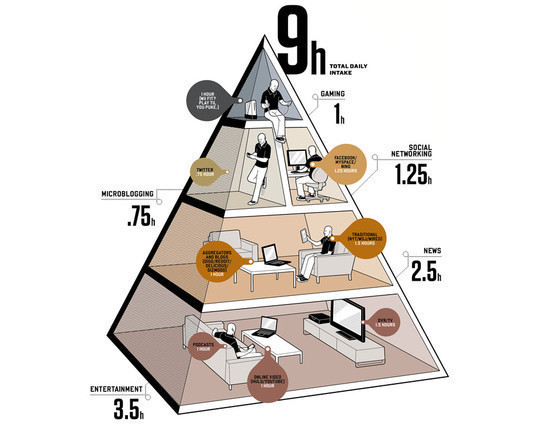
Инфографика – это относительно новый способ представления информации в графическом виде. Инфографика не только преподносит информацию в лаконичном неперегруженном формате, но и делает её легкой к пониманию. Инфографика позволяет преподнести большой объем информации в сжатом формате.
В данный момент мы хотим продемонстрировать Вам как инфографика может повысить понимание взаимосвязанность мира социальных медиа и его влияние на интернет-пользователей.
* Инфографика как всегда хороша тем, что прочитав заголовок, сама графика понятна и без знания языка, смотрим!
Приятного просмотра! Материал в самый раз для выходных.
По ссылкам большие варианты и более полные чарты в некоторых случаях

Инфографика – это относительно новый способ представления информации в графическом виде. Инфографика не только преподносит информацию в лаконичном неперегруженном формате, но и делает её легкой к пониманию. Инфографика позволяет преподнести большой объем информации в сжатом формате.
В данный момент мы хотим продемонстрировать Вам как инфографика может повысить понимание взаимосвязанность мира социальных медиа и его влияние на интернет-пользователей.
* Инфографика как всегда хороша тем, что прочитав заголовок, сама графика понятна и без знания языка, смотрим!
Приятного просмотра! Материал в самый раз для выходных.
По ссылкам большие варианты и более полные чарты в некоторых случаях
+17
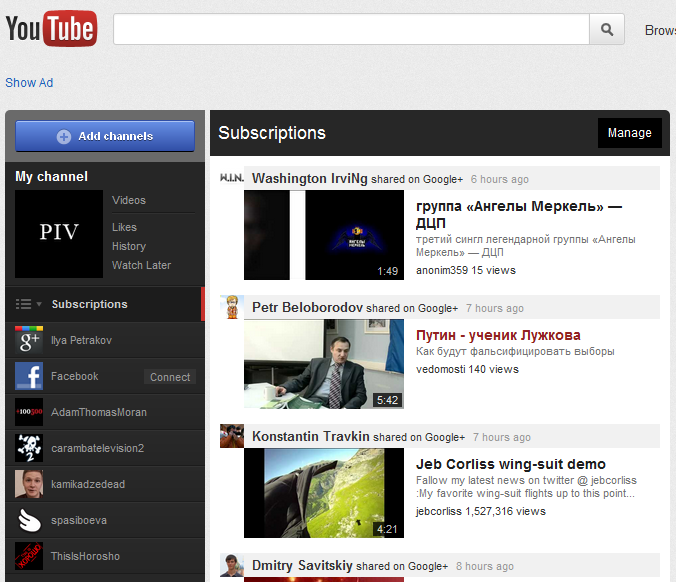
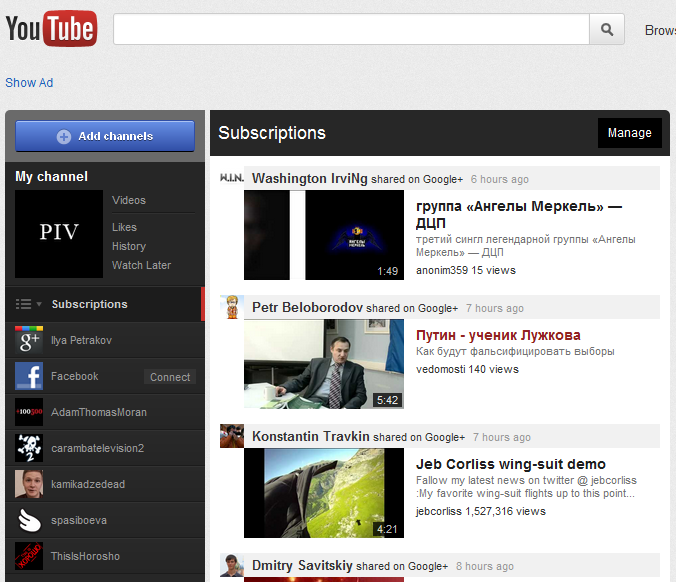
Как включить новый дизайн YouTube
1 min
28KНа днях был топик о том, что на YouTube появился новый дизайн, но по традиции компании Google что-то новое могут видеть только «избранные»

Включить новый дизайн можно уже сейчас, для этого нужно выполнить пару простых действий
1. Переходим на сам YouTube
2. Нажимаем Ctrl + Shift и J в Google Chrome (для открытия Developer Tools) или Ctrl+Shift+K в Firefox
3. Выбираем вкладку «Console» и вводим код
4. Перезагружаем страницу.
5. Profit

Включить новый дизайн можно уже сейчас, для этого нужно выполнить пару простых действий
1. Переходим на сам YouTube
2. Нажимаем Ctrl + Shift и J в Google Chrome (для открытия Developer Tools) или Ctrl+Shift+K в Firefox
3. Выбираем вкладку «Console» и вводим код
document.cookie="VISITOR_INFO1_LIVE=ST1Ti53r4fU";4. Перезагружаем страницу.
5. Profit
+193
Google Analytics для сбора ошибок JavaScript
2 min
19K
Не так давно на Хабре была статья про навороченный стартап, заточенный на сбор ошибок JavaScript. Далеко не всегда нужно столько возможностей, но оказалось, что многие просто не знают про старый бородатый способ с Google Analytics. Про него я и попытаюсь кратенько рассказать.
+118
Графический фреймворк. Набор иконок социальных сервисов
1 min
61K
Привет уважаемое хабрасообщество, этот пост служит продолжением еще недавно активно обсуждаемой темы о социальных иконках [1] [2]. Мысль, которая пришла ко мне в голову после прочтения этих статей, привела к появлению нового вектора развития этой темы. Кстати о векторе, например бывает так, что дизайн разрабатываемого сайта или приложения имеет свою специфику и интегрировать стандартные иконки социальных сервисов без адаптации не представляется возможным. В таком случае мы берем в руки гугл и принимаемся за поиск нужных логотипов, для того чтобы создать подходящий набор иконок. Ах да я немного отвлекся, продолжим о векторе, чтобы не проделывать такие скучные действия, я собрал воедино несколько популярных иконок в векторе и теперь каждый желающий может сэкономить немного времени воспользовавшись им.
+130
Блокировка мобильных паразитов
2 min
163KМногие пользователи мобильных телефонов жалуются на то, что с телефона списываются большие суммы, на то, что им приходит раздражающая ненужная реклама, на то, что операторы постоянно подключают им ненужные сервисы, которые ещё и начинают списывать средства, если их вовремя не отключить (музыка вместо гудков, погода и т.п.).
Но очень немногие знают, что все эти проблемы можно просто и быстро устранить.

Достаточно позвонить в абонентскую службу (лучше это делать прямо с мобильного телефона) и попросить включить несколько бесплатных услуг.
Но очень немногие знают, что все эти проблемы можно просто и быстро устранить.

Достаточно позвонить в абонентскую службу (лучше это делать прямо с мобильного телефона) и попросить включить несколько бесплатных услуг.
+107
Реализация метода главных компонент на C#
8 min
33KВсем привет. На этой неделе в курсе по машинному обучению профессор Andrew Ng рассказал слушателям про метод главных компонент, с помощью которого можно уменьшить размерность пространства признаков ваших данных. Но к сожалению он не рассказал про метод вычисления собственных векторов и собственных чисел матрицы, просто сказал, что это сложно и посоветовал использовать матлаб/октавовскую функцию [U S V] = svd(a).
Для моего проекта мне понадобилась реализация этого метода на c#, чем я сегодня и занимался. Сам метод главных компонент очень элегантный и красивый, а если не понимать математику которая лежит за всем этим, то это можно это все назвать шаманством. Проблема вычисления собственных векторов матрицы в том, что не существует быстрого способа вычисления их точных значений, так что приходится выкручиваться. Я хочу рассказать об одном из таких способов выкрутиться, а так же приведу код на c# выполняющий эту процедуру. Прошу под кат.
Для моего проекта мне понадобилась реализация этого метода на c#, чем я сегодня и занимался. Сам метод главных компонент очень элегантный и красивый, а если не понимать математику которая лежит за всем этим, то это можно это все назвать шаманством. Проблема вычисления собственных векторов матрицы в том, что не существует быстрого способа вычисления их точных значений, так что приходится выкручиваться. Я хочу рассказать об одном из таких способов выкрутиться, а так же приведу код на c# выполняющий эту процедуру. Прошу под кат.
+14
Code52 — новый проект каждую неделю
1 min
3.3K Если вы хотите заняться open source проектом, но не знаете с чего начать, то Code52 вам поможет. В начале года несколько программистов (Andrew Tobin, Brendan Forster и Paul Jenkins) решили создать место для легкого старта в open source мире.
Если вы хотите заняться open source проектом, но не знаете с чего начать, то Code52 вам поможет. В начале года несколько программистов (Andrew Tobin, Brendan Forster и Paul Jenkins) решили создать место для легкого старта в open source мире.Раз в неделю реализуется одна новая идея. Уже сейчас в Code52 17 проектов. Преимущественно используюется .NET платформа, но создатели не собираются себя ограничивать. Например, проект sayw.at, стартовавший вчера, будет написан на NodeJS.
+35
Тестирование компонентов и приложений ExtJS/Sencha с использованием движка PhantomJS
8 min
10KPhantomJS — это сборка движка WebKit без графического интерфейса, позволяющая в режиме консоли загружать веб-страницу, выполнять JavaScript, полноценно работать с DOM, Canvas и SVG. Одним из главных заявленных применений PhantomJS является автоматизированное функциональное тестирование пользовательского интерфейса. PhantomJS имеет интеграцию с различными фреймворками для тестирования JavaScript и веб-страниц. Посмотрим, что можно сделать на базе стандартного функционала PhantomJS, чтобы протестировать отдельный компонент и целое приложение, написанное на ExtJS/Sencha. В этой статье я приведу некоторую простейшую заготовку для тестировочного фреймворка, иллюстрирующую подход к тестированию кода, основанного на сторонней JavaScript-библиотеке. Весь код, представленный в статье, доступен на GitHub.
+18
Немного о том как организовывать API веб-службы
3 min
20KВозникла задача организовать веб-службу, к которой будут обращать обычные клиенты из браузера и другие веб-службы.
Предположим, я продаю билеты в театр клиентам. Клиентом может быть только агентство, которое имеет свою учётную запись у меня на сервисе. Агентства бывают маленькие, в котором сидит тетёчка и ручками в личном кабинете с помощью барузера осуществляет покупку билета, а также большие, у которых всё автоматизированно. Большие хотят иметь возможность подсоединиться ко мне с помощью API и осуществить покупку.
На билеты можно смотреть цены, предварительно бронировать, выкупать бронь, возвращать купленные и удалять бронь.
Вопрос: как лучше всего организовать API?
Предположим, я продаю билеты в театр клиентам. Клиентом может быть только агентство, которое имеет свою учётную запись у меня на сервисе. Агентства бывают маленькие, в котором сидит тетёчка и ручками в личном кабинете с помощью барузера осуществляет покупку билета, а также большие, у которых всё автоматизированно. Большие хотят иметь возможность подсоединиться ко мне с помощью API и осуществить покупку.
На билеты можно смотреть цены, предварительно бронировать, выкупать бронь, возвращать купленные и удалять бронь.
Вопрос: как лучше всего организовать API?
+34
Топ-10 советов о том, как увеличить скорость загрузки страницы
8 min
234KЯ думаю ни для кого не секрет, что скорость загрузки страницы влияет на множество факторов. Если кто-то не в курсе, то вкратце скажу следующее, что скорость загрузки влияет не только на то, дождется ли посетитель, когда загрузится Ваш сайт, но и на SEO оптимизацию. Ведь на сегодняшний день уже многие поисковые системы при ранжировании сайтов, начали учитывать скорость загрузки страницы. Поэтому чем быстрее будет грузиться Ваш сайт, тем больше посетителей Вы можете получить с поисковых систем, а, следовательно, и больше денег на этом заработать.
Поэтому в этой статья я решил собрать топ-10 советов о том, как же можно увеличить скорость загрузки веб-странички и сайта в целом. Статья не претендует на гениальность и рассчитана на новичков.
Поэтому в этой статья я решил собрать топ-10 советов о том, как же можно увеличить скорость загрузки веб-странички и сайта в целом. Статья не претендует на гениальность и рассчитана на новичков.
+19
Рекомендации по функциям HTML5
1 min
4KНовый справочный сайт HTML5Please может сильно помочь при разработке кросс-браузерных сайтов на HTML5.
Веб-разработчики привыкли постоянно ходить на caniuse.com и проверять поддержку определённой функции в каждой версии каждого браузера, включая прошлые и будущие. Оно и понятно, ведь новые браузеры обновляются с сумасшедшей скоростью, и поддержка функций меняется чуть ли не каждый день.
HTML5Please идёт дальше. Кроме информации c caniuse.com, он ещё даёт практические рекомендации, каким образом лучше реализовать каждую фичу HTML и CSS. Просто вписываете в поисковую строку любую функцию — и сразу видите рекомендацию, можно её использовать или нет в данный момент, а если можно, то с какими условиями.
Если функция поддерживается не во всех браузерах, то сразу же приведены ссылки на соответствующие полифилы (polyfills), кросс-браузерные фрагменты кода обычно на github, которые добавляют недостающий функционал в старые браузеры (см. список полифилов). Если для функции нужен фоллбэк (откат на другую функцию или другой формат для совместимости), то вкратце описывается, как это сделать и в каких условиях это необходимо.
Предполагается, что в своём проекте вы используете библиотеку Modernizr для автоматического определения поддерживаемых фич в браузере и выборочной подгрузки полифилов.
Веб-разработчики привыкли постоянно ходить на caniuse.com и проверять поддержку определённой функции в каждой версии каждого браузера, включая прошлые и будущие. Оно и понятно, ведь новые браузеры обновляются с сумасшедшей скоростью, и поддержка функций меняется чуть ли не каждый день.
HTML5Please идёт дальше. Кроме информации c caniuse.com, он ещё даёт практические рекомендации, каким образом лучше реализовать каждую фичу HTML и CSS. Просто вписываете в поисковую строку любую функцию — и сразу видите рекомендацию, можно её использовать или нет в данный момент, а если можно, то с какими условиями.
Если функция поддерживается не во всех браузерах, то сразу же приведены ссылки на соответствующие полифилы (polyfills), кросс-браузерные фрагменты кода обычно на github, которые добавляют недостающий функционал в старые браузеры (см. список полифилов). Если для функции нужен фоллбэк (откат на другую функцию или другой формат для совместимости), то вкратце описывается, как это сделать и в каких условиях это необходимо.
Предполагается, что в своём проекте вы используете библиотеку Modernizr для автоматического определения поддерживаемых фич в браузере и выборочной подгрузки полифилов.
+48
Три подхода к методологии построения сложного клиентского приложения
6 min
10KНаверно, не существует единого рецепта, который бы всех устроил. Это касается любой проблемы. Для разработчиков этот тезис самоочевиден, и вовлеченность в использование и проектирование отдельных инструментов определяется, главным образом, лишь профессионализмом. Изобретение велосипедов романтично и неизбежно.
Особо вероятно изобретение велосипеда, когда рост сложности приложения происходит постепенно и в некотором смысле незаметно. Сложное приложение обычно является богатым приложением (rich), его элементы и особенности специфицированы W3C www.w3.org/TR/backplane. Известный JavaScript-евангелист Addy Osmani так дополнительно определяет сложное приложение: “По-моему, крупное JavaScript приложение есть нетривиальное приложение, требующее значительных усилий разработчика для поддержки, причем наиболее сложное оперирование обработкой и отображением данных ложится на браузер” (http://addyosmani.com/largescalejavascript/).
Особо вероятно изобретение велосипеда, когда рост сложности приложения происходит постепенно и в некотором смысле незаметно. Сложное приложение обычно является богатым приложением (rich), его элементы и особенности специфицированы W3C www.w3.org/TR/backplane. Известный JavaScript-евангелист Addy Osmani так дополнительно определяет сложное приложение: “По-моему, крупное JavaScript приложение есть нетривиальное приложение, требующее значительных усилий разработчика для поддержки, причем наиболее сложное оперирование обработкой и отображением данных ложится на браузер” (http://addyosmani.com/largescalejavascript/).
+28
Быстрый старт для ExtJS back-end
5 min
14K
Проблема взаимопонимания
Представьте себе ситуацию: вы — фрилансер и работаете с Ext. С вами удалённо работает один (или несколько) разработчиков back-end. Работа идёт быстро и гладко. Но вот вот случилось так, что разработчик серверной части сменился. Если у нового коллеги есть опыт взаимодействия с Ext — всё замечательно. Но вот если человек впервые будет писать back-end для Ext или впервые будет писать для веба (такое тоже случается), то вам будет необходимо найти общий язык.
И вот тут могут начаться проблемы…
Придётся тратить время на простое объяснение протокола, объяснения как должен реагировать сервер на те или иные запросы. Чтобы избежать этого, я подготовил документ, описывающий все (ну или почти все нюансы стандартного для Ext протокола). Этот документ и представлен под катом.
+2
PhantomJS + JSCoverage + QUnit или консольные JS юнит-тесты с подсчетом покрытия
4 min
6.1KПоговорим о случае, когда нужно автоматизировать запуск тестов и сбор статистики покрытия, к примеру, для гипотетической клиентской JS библиотеки. Задача не совсем тривиальна, поскольку для нормальной работы библиотеки требуется полноценный браузер — библиотека является визуальной оберткой над стандартными компонентами формы. Библиотека должна быть написана так, чтобы все взаимодействие с ее объектами можно было производить с помощью методов, которые они предоставляют, а не только через непосредственные манипуляции с DOM (т.е. любое действие юзера может быть запущено не только событием, допустим, клика по чему-то, но и руками через метод). Но тем не менее, надо этот DOM иметь, чтобы результаты работы методов помимо изменения внутреннего состояния объектов также отображались и в DOM. В целом напоминает приложения на Sencha (ExtJS).
Для достижения поставленных целей нужен некий контролируемый браузер, фреймворк для запуска тестов и утилита, которая позволит посчитать покрытие кода тестами, а также некоторый код, который соединит все компоненты.
Для достижения поставленных целей нужен некий контролируемый браузер, фреймворк для запуска тестов и утилита, которая позволит посчитать покрытие кода тестами, а также некоторый код, который соединит все компоненты.
+26
CSS кнопки с помощью псевдо-элементов
5 min
47KTutorial
Translation

Здравствуйте, друзья. За последний месяц я экспериментировал с псевдо-элементами, особенно, с их использованием в создании кнопок. Таким образом, удалось создать крутые эффекты, которые раньше можно было сделать только со спрайтами.
В этом уроке я покажу как создать кнопку с изюминкой, используя только якорный тег и мощь CSS.
+222
Топ-5 самых впечатляющих книг, которые должен прочесть каждый разработчик ПО
3 min
382KНе так давно промелькнула ссылка на достаточно свежее (осень 2011) англоязычное голосование со скромным названием "самая впечатляющая книга, которую должен прочесть каждый разработчик программного обеспечения" и описанием:
Если бы вы могли вернуться в прошлое, к самому началу своей карьеры разработчика и сказать самому себе: «прочитай именно эту книгу», в самой начале своей карьеры разработчика, какую бы книгу вы рекомендовали?
Тема перевода зарубежной профессиональной IT-литературы стоит достаточно остро, многие любят читать книги в оригинале по различным причинам, таким так время выхода русского перевода с запозданием на годы, недостаточный профессионализм переводчика и соответствующая потеря тонкостей и авторского стиля и т.д.
Однако в данном небольшом посте я возьму на себя смелость перечислить ТОП-5 тех самых книг, победивших в голосовании, переведенных на русский язык. И дать небольшие комментарии, ведь книги действительно этого достойны. Да, лично я бы поменял некоторые места, однако положимся на «мнение зала» ресурса Stack Overflow.
Если бы вы могли вернуться в прошлое, к самому началу своей карьеры разработчика и сказать самому себе: «прочитай именно эту книгу», в самой начале своей карьеры разработчика, какую бы книгу вы рекомендовали?
Тема перевода зарубежной профессиональной IT-литературы стоит достаточно остро, многие любят читать книги в оригинале по различным причинам, таким так время выхода русского перевода с запозданием на годы, недостаточный профессионализм переводчика и соответствующая потеря тонкостей и авторского стиля и т.д.
Однако в данном небольшом посте я возьму на себя смелость перечислить ТОП-5 тех самых книг, победивших в голосовании, переведенных на русский язык. И дать небольшие комментарии, ведь книги действительно этого достойны. Да, лично я бы поменял некоторые места, однако положимся на «мнение зала» ресурса Stack Overflow.
+202
Information
- Rating
- Does not participate
- Location
- Россия
- Registered
- Activity