В этой статье я хочу рассказать о новой возможности перетаскивать данные между различными Activity в режиме совместного отображения, которая появилась с выходом Android 7 Nougat. Ранее перетаскивать данные можно было только в рамках одной Activity.
User
Топ-10 торрент-трекеров за бугром
4 min
230KНиже будет представлен список самых посещаемых торрент-сайтов за 2016 год. В начале 2016 года лидировал KickassTorrents, за ним следовал торрент-трекер The Pirate Bay. Многое случилось за последнее время, некоторые торрент-сайты исчезли, другие заняли их место «под солнцем».

Пользователи конечно же привыкают к тому или иному сайту, но в случае его исчезновения/ блокировки с удовольствием, не брезгуя, перепрыгивают на другие. Эта тенденция прослеживается и согласно данным нового списка топ торрентов. Первые позиции занимают всем известные старые игроки, но также появилась парочка торрент-новичков. После 10 лет работы, популярный торрент-ресурс EZTV был закрыт в мае прошлого года.

Пользователи конечно же привыкают к тому или иному сайту, но в случае его исчезновения/ блокировки с удовольствием, не брезгуя, перепрыгивают на другие. Эта тенденция прослеживается и согласно данным нового списка топ торрентов. Первые позиции занимают всем известные старые игроки, но также появилась парочка торрент-новичков. После 10 лет работы, популярный торрент-ресурс EZTV был закрыт в мае прошлого года.
+19
Пять шагов по оптимизации производительности приложения для Андроид
6 min
31KВ этой небольшой статье я хочу поделиться с вами опытом, как программно оптимизировать производительность приложения Андроид за 5 простых шагов на примере создания цифровой версии игры «Корона Эмбера».
До создания серьезных приложения со сложной структурой View и Layout'ов мы особо не задумывались над тем, как простые и логичные действия в стиле «смотрите, я набросал дизайн из лэйаутов» могут серьезно замедлить работу всей программы.
Помимо прочего, задача с «Короной Эмбера» осложнялась еще и тем, что игра, которую мы задумали перенести на Андроид платформу, была сама по себе достаточно насыщенной различными компонентами, которые как-то надо было умещать на игровом поле или рядом с ним.
В статье я собрал наш успешный опыт и облёк его в удобную и читабельную форму, полезную для тех, кто все еще гуглит «как программно оптимизировать приложение под Андроид» или «почему мое приложение лагает».
До создания серьезных приложения со сложной структурой View и Layout'ов мы особо не задумывались над тем, как простые и логичные действия в стиле «смотрите, я набросал дизайн из лэйаутов» могут серьезно замедлить работу всей программы.
Помимо прочего, задача с «Короной Эмбера» осложнялась еще и тем, что игра, которую мы задумали перенести на Андроид платформу, была сама по себе достаточно насыщенной различными компонентами, которые как-то надо было умещать на игровом поле или рядом с ним.
В статье я собрал наш успешный опыт и облёк его в удобную и читабельную форму, полезную для тех, кто все еще гуглит «как программно оптимизировать приложение под Андроид» или «почему мое приложение лагает».
+13
Дурим DPI двумя скриптами
3 min
54KДанная статья является лиш исследованием на тему и не должна использоваться как инструкция к действию.
В связи с разгулом банхамера по интернет просторам участились советы по использованию различных прокси, vpn, tor и анонимайзеров. Эти все способы отправляют трафик третей стороне которая его может перехватывать и модифицировать. Это не наш метод. Мы сейчас просто и легко научим браузер дурить DPI.
Я вдохновился этой статьёй и сообразил относительно лёгкий способ ходить на сайты прямо не используя чужие прокси, дополнения и программы.
Исходные данные:
Сайт(Адрес изменён):
Страница заглушка(Адрес изменён):
Адрес страницы заглушки которая появляется при попытке открытия сайта. У каждого провайдера адрес страницы заглушки наверно разный.
В связи с разгулом банхамера по интернет просторам участились советы по использованию различных прокси, vpn, tor и анонимайзеров. Эти все способы отправляют трафик третей стороне которая его может перехватывать и модифицировать. Это не наш метод. Мы сейчас просто и легко научим браузер дурить DPI.
Я вдохновился этой статьёй и сообразил относительно лёгкий способ ходить на сайты прямо не используя чужие прокси, дополнения и программы.
я осуществил необратимые манипуляции с доменным именем таким образом, чтобы не существовало ни одного достоверного и однозначного алгоритма обращения получившейся хеш-функции.
Исходные данные:
Сайт(Адрес изменён):
http://rutracker.og
Страница заглушка(Адрес изменён):
http://198.51.100.0/...
Адрес страницы заглушки которая появляется при попытке открытия сайта. У каждого провайдера адрес страницы заглушки наверно разный.
+26
Java и время: часть вторая
21 min
237KTutorial
Эта статья написана в продолжение к первой части и посвящена новому Date Time API, который был введен в Java 8. Я изначально хотел оформить эту тему отдельно, поскольку она достаточно большая и серьезная. Я еще сам не в полной мере начал использовать этот API в проектах, поэтому разбираться будем вместе по ходу. В принципе в переходе на новый API нет никакой срочной необходимости, более того многие еще и не начинали проекты на Java 8, а это означает, что время на освоение еще есть.
В статье я постараюсь не скатываться в банальный перевод штатной документации, больше я хотел бы сконцентрироваться на том, что мне показалось особенно важным.
В статье я постараюсь не скатываться в банальный перевод штатной документации, больше я хотел бы сконцентрироваться на том, что мне показалось особенно важным.
+28
Java и время: часть первая
40 min
241KTutorial
Восемь лет назад я принимал участие в проектировании и разработке сервиса, который был должен обслуживать запросы пользователей со всех уголков земного шара и координировать их действия. Работая над проектом я понял, что очень часто многие важные аспекты работы со временем просто игнорируются. Иногда это действительно не очень критично: если сервис локален и им пользуются только на определенной территории, либо пользователи естественным образом разделены на почти не взаимодействующие между собой географические кластеры. Однако же, если сервис объединяет пользователей по всему миру, то без четкого понимания принципов работы со временем уже не обойтись. Представим сервис, в котором общие события (совещания например) начинаются в какое-то строго определенное время, а пользователи рассчитывают на это. Какое время им показывать, в какой момент их беспокоить уведомлениями, что такое день рождения и когда можно поздравить человека — в статье я попробую это осмыслить.

Статья не претендует на глубину и/или академичность. Это попытка систематизировать опыт и обратить внимание разработчиков на не очень очевидные аспекты.

Статья не претендует на глубину и/или академичность. Это попытка систематизировать опыт и обратить внимание разработчиков на не очень очевидные аспекты.
+41
JiT-JiS SCM или «Как делают Автомобили»
12 min
17KГоворят, что автомобиль состоит из нескольких (десятков?) тысяч деталей. Задумывались ли вы, как именно происходит синхронизация цепочки поставок в автомобильной промышленности? Кому интересно узнать про разницу между Just-in-Time и Just-in-Sequence, кто и как заносил Toyota Lean Manufacturing Principles в Европу – прошу под кат.


+22
Простой Blender. Часть 5, заключительная
11 min
64KTutorial

Here comes.
Это будет длинный пост.
+40
OutOfMemoryError. Боремся с утечками памяти в Android
2 min
15KВ данной заметке мы рассмотрим несколько примеров утечек памяти в Android приложении. Также мы рассмотрим исправления этих утечек. Я хочу показать, что с утечками памяти можно и нужно бороться. Я не буду рассказывать про инструменты для анализа памяти, только лишь приведу ссылки на самые важные из них.
+16
Анимируем изменения размеров компонента в Android
13 min
25K Привет, %username%! Сегодня я хотел бы поделиться с тобой способом
Привет, %username%! Сегодня я хотел бы поделиться с тобой способом Я много читал про анимацию, а вот использовать в своих интерфейсах до сих пор не довелось. Хотелось опробовать наконец всякие Layout Transitions, Animators, Layout Animations и написать по этому поводу статейку, чтобы и самому лучше запомнить, и другим разжевать. Закончилось, однако, всё гораздо прозаичней — кастомным ViewGroup и ObjectAnimator'ом.
+16
Шпаргалка Java программиста 2: Триста пятьдесят самых популярных не мобильных Java opensource проектов на github
39 min
169KЧто это и зачем оно надо: Как известно, главное преимущество Java мира в том в нем существует огромное количество open-source проектов на на все случаи жизни, однако найти нужный на github'e не так просто, так как описание проекта часто мало информативно, зачастую сложно даже понять этот проект для Android'a или нет. В этой статье я автоматически и полуавтоматически собрал Java проекты, убрал старые и проекты только для Android'a, выбрал 350 набравших больше всего звезд, разделил по категориям и перевел описания.
Если вы хотите убедиться что базы данных пишут не только на C, найти проекты для работы с большими данными или нейронными сетями, пишите свой язык программирования для JVM и хотите посмотреть как это уже сделано или же просто хотите узнать какие новые возможности можно найти в Java мире open-source то это статья вам, думаю, может пригодится.
Другие статьи серии: часть 1. JPA и Hibernate в вопросах и ответах
Update: Внимание, актуальная версия со много большим количеством ссылок, находиться теперь в моем github'e проекте useful-java-links, по этой ссылке.
Если вы хотите убедиться что базы данных пишут не только на C, найти проекты для работы с большими данными или нейронными сетями, пишите свой язык программирования для JVM и хотите посмотреть как это уже сделано или же просто хотите узнать какие новые возможности можно найти в Java мире open-source то это статья вам, думаю, может пригодится.
В чем смысл серии статей 'Шпаргалки Java программиста'
За время работы Java программистом я заметил, что как правило программисты постоянно и планомерно используют от силы 10-20% от возможностей той или иной технологии, при этом остальные возможности быстро забываются и при появлении новых требований, переходе на новую работу или подготовке к техническому интервью приходится перечитывать все документации и спецификации с нуля. Зато наличие краткого конспекта особенностей тех или иных технологий (шпаргалок) позволяет быстро освежить в памяти особенности той или иной технологии.
Другие статьи серии: часть 1. JPA и Hibernate в вопросах и ответах
Update: Внимание, актуальная версия со много большим количеством ссылок, находиться теперь в моем github'e проекте useful-java-links, по этой ссылке.
Общее оглавление 'Шпаргалок'
1. JPA и Hibernate в вопросах и ответах
2. Триста пятьдесят самых популярных не мобильных Java opensource проектов на github
3. Коллекции в Java (стандартные, guava, apache, trove, gs-collections и другие
4. Java Stream API
5. Двести пятьдесят русскоязычных обучающих видео докладов и лекций о Java
6. Список полезных ссылок для Java программиста
7 Типовые задачи
7.1 Оптимальный путь преобразования InputStream в строку
7.2 Самый производительный способ обхода Map'ы, подсчет количества вхождений подстроки
8. Библиотеки для работы с Json (Gson, Fastjson, LoganSquare, Jackson, JsonPath и другие)
2. Триста пятьдесят самых популярных не мобильных Java opensource проектов на github
3. Коллекции в Java (стандартные, guava, apache, trove, gs-collections и другие
4. Java Stream API
5. Двести пятьдесят русскоязычных обучающих видео докладов и лекций о Java
6. Список полезных ссылок для Java программиста
7 Типовые задачи
7.1 Оптимальный путь преобразования InputStream в строку
7.2 Самый производительный способ обхода Map'ы, подсчет количества вхождений подстроки
8. Библиотеки для работы с Json (Gson, Fastjson, LoganSquare, Jackson, JsonPath и другие)
+35
Software renderer — 1: матчасть
29 min
84KПрограммный рендеринг (software rendering) — это процесс построения изображения без помощи GPU. Этот процесс может идти в одном из двух режимов: в реальном времени (вычисление большого числа кадров в секунду — необходимо для интерактивных приложений, например, игр) и в «оффлайн» режиме (при котором время, которое может быть потрачено на вычисление одного кадра, не ограничено настолько строго — вычисления могут длиться часы или даже дни). Я буду рассматривать только режим рендеринга в реальном времени.
У этого подхода существуют как недостатки так и достоинства. Очевидным недостатком является производительность — CPU не в состоянии конкурировать с современными видеокартами в этой области. К достоинствам стоит причислить независимость от видеокарты — именно поэтому он используется как замена аппаратного рендеринга в случаях, когда видеокарта не поддерживает ту или иную возможность (так называемый software fallback). Существуют и проекты, цель которых — полностью заменить аппаратный рендеринг программным, например, WARP, входящий в состав Direct3D 11.
Но главным плюсом является возможность написания подобного рендерера самостоятельно. Это служит образовательным целям и, на мой взгляд, это — самый лучший способ понять лежащие в основе алгоритмы и принципы.
Это именно то, о чем будет рассказано в серии этих статей. Мы начнем с возможности закрашивать пиксель в окне заданным цветом и построим на этом возможность отрисовки трехмерной сцены в реальном времени, с движущимися текстурированными моделями и освещением, а так же с возможностью перемещаться по этой сцене.
Но для того, чтобы вывести на экран хотя бы первый полигон, необходимо освоить математику, на которой это построено. Первая часть будет посвящена именно ей, поэтому в ней будет много различных матриц и прочей геометрии.
В конце статьи будет ссылка на гитхаб проекта, который можно рассматривать как пример реализации.
У этого подхода существуют как недостатки так и достоинства. Очевидным недостатком является производительность — CPU не в состоянии конкурировать с современными видеокартами в этой области. К достоинствам стоит причислить независимость от видеокарты — именно поэтому он используется как замена аппаратного рендеринга в случаях, когда видеокарта не поддерживает ту или иную возможность (так называемый software fallback). Существуют и проекты, цель которых — полностью заменить аппаратный рендеринг программным, например, WARP, входящий в состав Direct3D 11.
Но главным плюсом является возможность написания подобного рендерера самостоятельно. Это служит образовательным целям и, на мой взгляд, это — самый лучший способ понять лежащие в основе алгоритмы и принципы.
Это именно то, о чем будет рассказано в серии этих статей. Мы начнем с возможности закрашивать пиксель в окне заданным цветом и построим на этом возможность отрисовки трехмерной сцены в реальном времени, с движущимися текстурированными моделями и освещением, а так же с возможностью перемещаться по этой сцене.
Но для того, чтобы вывести на экран хотя бы первый полигон, необходимо освоить математику, на которой это построено. Первая часть будет посвящена именно ей, поэтому в ней будет много различных матриц и прочей геометрии.
В конце статьи будет ссылка на гитхаб проекта, который можно рассматривать как пример реализации.
+85
Реализация многопоточной архитектуры игрового движка
23 min
30KTranslation
С появлением многоядерных процессоров возникла необходимость в создании игрового движка на основе параллельной архитектуры. Использование всех процессоров системы — как графического (ГП), так и центрального (ЦП) — открывает гораздо больше возможностей по сравнению с однопоточным движком на базе только ГП. Например, используя больше ядер ЦП, можно улучшить визуальные эффекты, увеличив количество физических объектов, используемых в игре, а также добиться более реалистичного поведения персонажей за счет реализации продвинутого искусственного интеллекта (ИИ).
Рассмотрим особенности реализации многопоточной архитектуры игрового движка.
Рассмотрим особенности реализации многопоточной архитектуры игрового движка.
+25
WebGL для всех
11 min
53KTutorial

Идея данной статьи родилась после нескольких мучительных недель изучения WebGL. На личном примере выяснилось, что люди, не сталкивающиеся до этого с 3D-графикой, имеют в основном ошибочные представления о работе данной технологии. К тому же была проблема с поиском информации в интернете.
WebGL, в отличие от Javascript, имеет высокий порог вхождения, его до сих пор мало кто использует, а ещё меньше тех, кто об этом пишет. Большинство руководств или статей перепрыгивают сразу на использование какой-нибудь библиотеки. Но мы-то с вами знаем, что большие универсальные инструменты не всегда пригодны для наших задач или, возможно, делают это на неприемлемом уровне: проигрывают в скорости, поставляются с ненужным багажом и т.д.
Этой статьёй хочется облегчить порог вхождения в чистый WebGL, дать начальное представление и подсказать, куда двигаться дальше.
+62
Программируем квадрокоптер на Arduino (часть 1)
18 min
367K
Здравствуйте, хаброжители!
В этой серии статей мы с вами приоткроем крышку квадрокоптера чуть больше, чем этого требует хобби, а также напишем, настроим и запустим в воздух собственную программу для полетного контроллера, которым будет являться обычная плата Arduino Mega 2560.
У нас впереди:
- Базовые понятия (для начинающих коптероводов).
- PID-регуляторы с интерактивной web-демонстрацией работы на виртуальном квадрокоптере.
- Собственно программа для Arduino и настроечная программа на Qt.
- Опасные тесты квадрокоптера на веревке. Первые полёты.
- Крушение и потеря в поле. Автоматический поиск с воздуха средствами Qt и OpenCV.
- Окончательные успешные тесты. Подведение итогов. Куда дальше?
Материал объемный, но постараюсь уложиться в 2-3 статьи.
Сегодня нас ожидает: спойлер с видео, как наш квадрокоптер полетел; базовые понятия; PID-регуляторы и практика подбора их коэффициентов.
+105
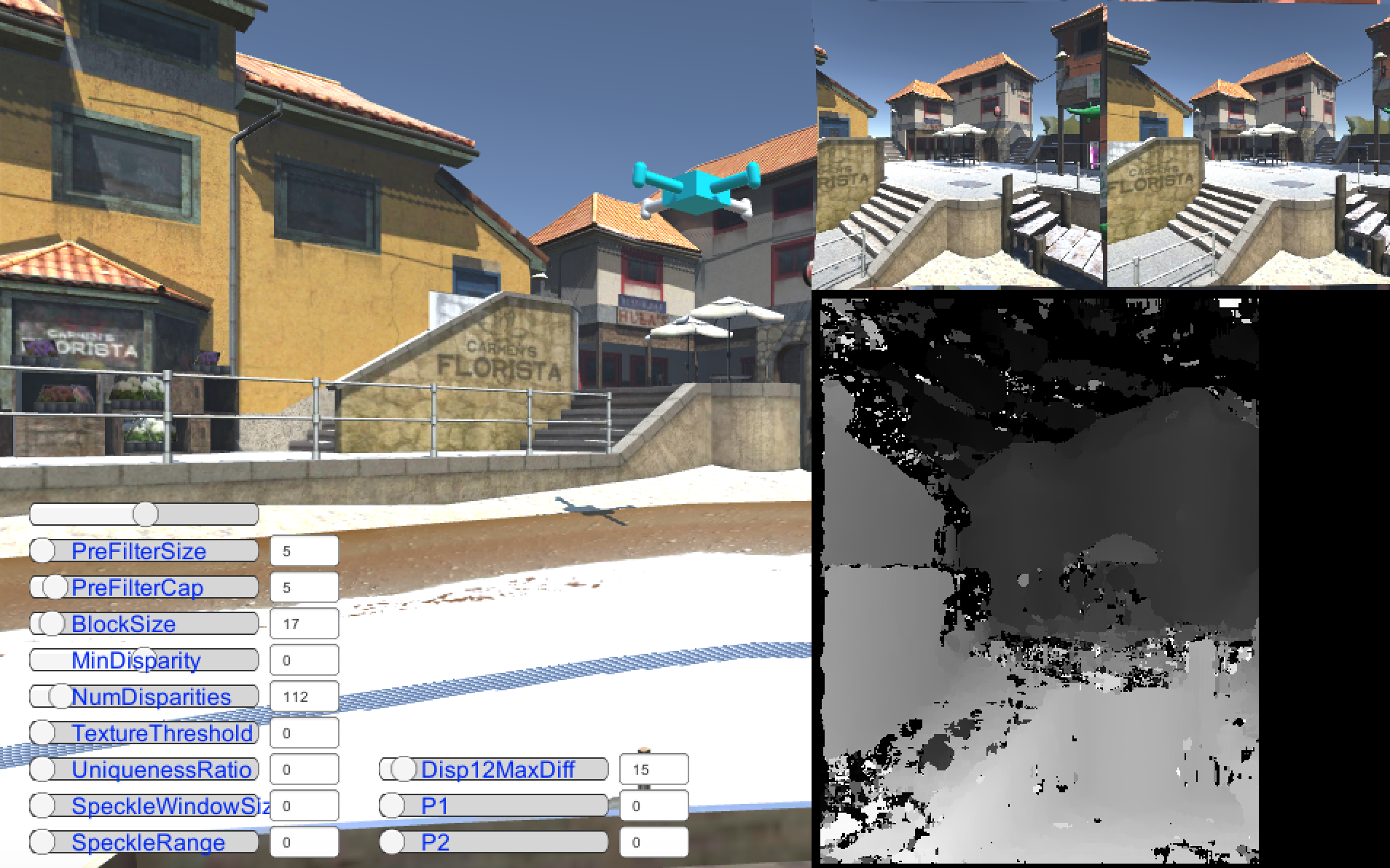
Виртуальный квадрокоптер на Unity + OpenCV (Часть 3)
10 min
21K
Всем привет!
Сегодня я хотел бы продолжить серию о том, как подружить Unity, C++ и OpenCV. А также, как получить виртуальную среду для тестирования алгоритмов компьютерного зрения и навигации дронов на основе Unity. В предыдущих статьях я рассказывал о том, как сделать виртуальный квадрокоптер в Unity и как подключить C++ плагин, передать туда изображение с виртуальной камеры и обработать его посредством OpenCV. В этой статье я расскажу как сделать из двух виртуальных камер на квадрокоптере стереопару и как получить карту смещений (disparity map), которую можно использовать для оценки глубины пикселей изображения.
+25
Что нам стоит сайт распарсить. Основы webdriver API
16 min
66KПоиск жилья, информации о товарах, вакансий, знакомств, сравнение товаров фирмы с конкурентами, исследование отзывов в сети.

В интернет опубликовано много полезной информации и умение извлекать данные поможет в жизни и работе. Научимся получать информацию с помощью webdriver API. В публикации приведу два примера, код которых доступен на github. В конце статьи скринкаст про то, как программа управляет браузером.

В интернет опубликовано много полезной информации и умение извлекать данные поможет в жизни и работе. Научимся получать информацию с помощью webdriver API. В публикации приведу два примера, код которых доступен на github. В конце статьи скринкаст про то, как программа управляет браузером.
+18
Простой Blender. Часть 1
6 min
231KTutorial

КДПВ. По мотивам.
О чем пост
Пост написан по мотивам этого комментария . Особенно вдохновила картинка в ответах к этому комментарию. Изначально хотел здесь написать про UI и основы моделлинга в Blender, но выходит многовато (я словообилен). Поэтому, про моделлинг — позже (если публика захочет). А здесь — про UI Blender с точки зрения непрофессионала.
+51
Детализация, отражения и пост-эффекты в GTA V
12 min
41KTranslation
От переводчика:
Данная публикация является продолжением материала «Как происходит рендеринг кадра в GTA V». Теперь автор рассматривает вопросы детализации, освещения и пост-обработки кадра. Приятного чтения.
Уровень детализации
Если мы говорим об абсолютных преимуществах Rockstar над конкурентами, то показатели уровня детализации продуктов компании, определенно, выше всяких похвал. Лос-Сантос – это целая плеяда всевозможных сцен разной степени детализации/полигональности, причем все данные транслируются в режиме реального времени и это ни на минуту не блокирует экран загрузки. Просто дух захватывает!
Огни ночного города
Все огоньки, которые видны вдалеке, реальны. Вы можете подъехать ближе и увидите фонари, которые излучали свет на расстоянии.
Именно с таким заявлением Аарон Гарбут, один из основателей и арт-директоров Rockstar North, выступил незадолго до релиза игры на PS3.
Так ли это? Давайте рассмотрим вот такую ночную сцену:

Огоньки «До»
Осторожно! Трафик!
+43
Android. Автозапуск приложения при загрузке: теория и практика
7 min
97KПростой поиск на stackoverflow.com показывает, что тема получения сообщения ACTION_BOOT_COMPLETED остается актуальной и по сей день. Как видно, многие новички сталкиваются с проблемой: они не получают в своих приложениях сообщение ACTION_BOOT_COMPLETED. В этой статья я попробую резюмировать данные из официальной документации, опыт многих разработчиков из stackoverflow.com, а также свой опыт. Итак, как же победить этого «коварного врага» под названием «ACTION_BOOT_COMPLETED»?
+24
Information
- Rating
- Does not participate
- Registered
- Activity