
Мы много будем говорить о Steam, самой крупной открытой платформе для игр, потом посмотрим на 3rd-party дистрибуцию и альтернативные варианты продаж. До того, как вы найдете свои собственные ответы — давайте трезво посмотрим на то, как маховик издания игр работает сейчас.
Простите, ребята, но это будет очень меркантильная статья с цифрами и процентами — я считаю, что если создание игр ваша страсть и ремесло, без них сложно уверенно идти вперёд. Начнём с цен, скидок и того, как работает список желаемого в Steam.
















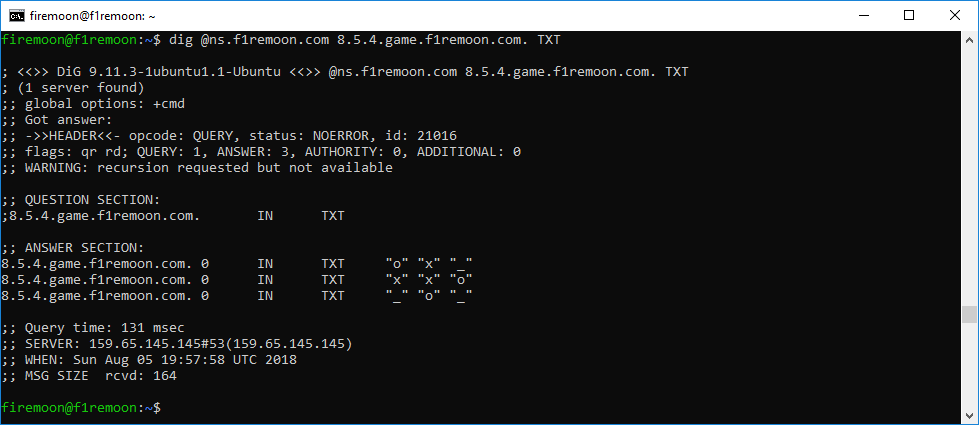
 abstract: В статье описаны продвинутые функций OpenSSH, которые позволяют сильно упростить жизнь системным администраторам и программистам, которые не боятся шелла. В отличие от большинства руководств, которые кроме ключей и -L/D/R опций ничего не описывают, я попытался собрать все интересные фичи и удобства, которые с собой несёт ssh.
abstract: В статье описаны продвинутые функций OpenSSH, которые позволяют сильно упростить жизнь системным администраторам и программистам, которые не боятся шелла. В отличие от большинства руководств, которые кроме ключей и -L/D/R опций ничего не описывают, я попытался собрать все интересные фичи и удобства, которые с собой несёт ssh.